サイドバー付きのコンポーネントを組み立てたいときに使用するブロックです。通常のサイドバーブロックと違い、区切り線を表示することができます。
サイドバーありのページレイアウト、画像付きのテキスト、横並びのアイコンとテキスト等、様々な場面での使用が想定されます。
サンプル
Lorem ipsum dolor sit amet
Lorem
ipsum
dolor
Lorem ipsum dolor sit amet
Lorem
ipsum
dolor
Lorem ipsum dolor sit amet
Lorem
ipsum
dolor
Lorem ipsum dolor sit amet
Lorem
ipsum
dolor
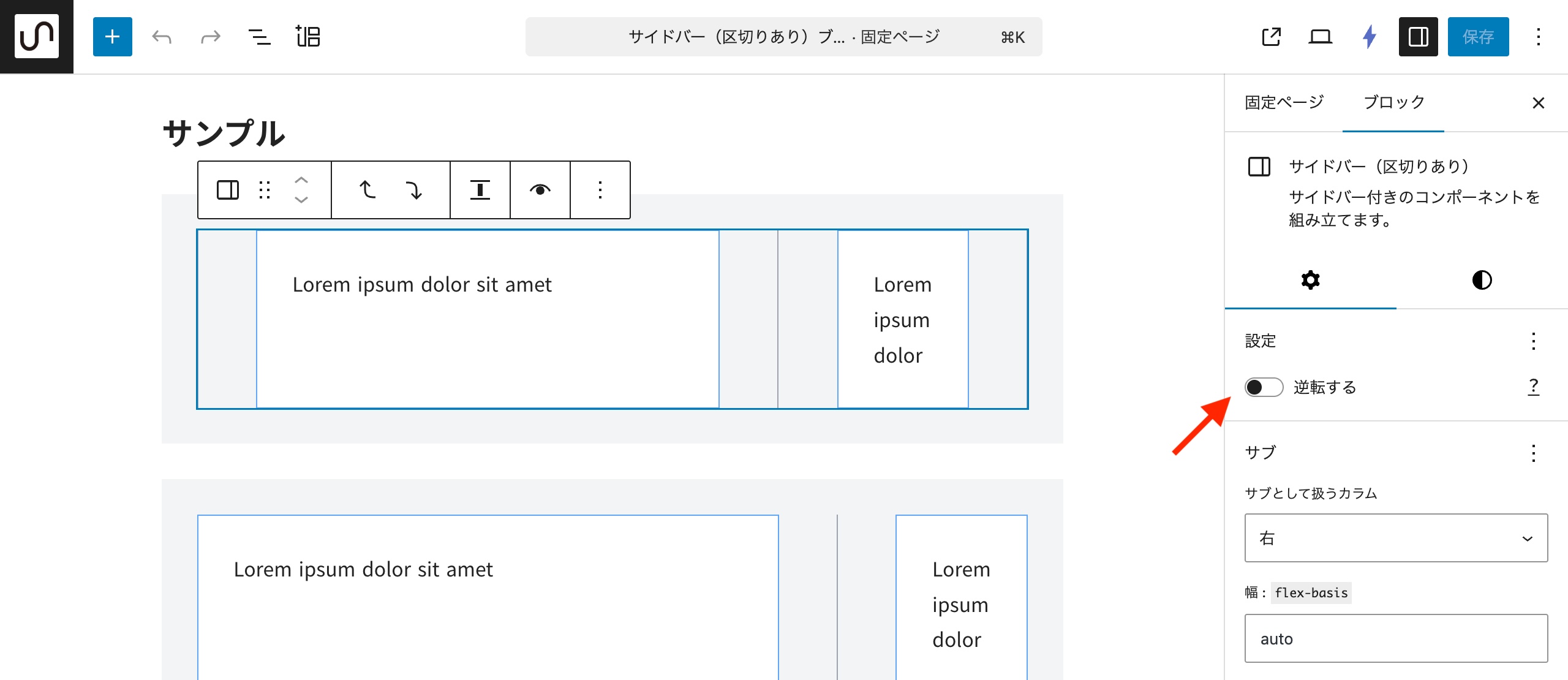
設定
逆転する
「1列表示」のとき、デフォルトでは「2列表示時の左側の要素」が上に表示されますが、有効化すると、「2列表示時の右側の要素」が上に表示されるようになります。

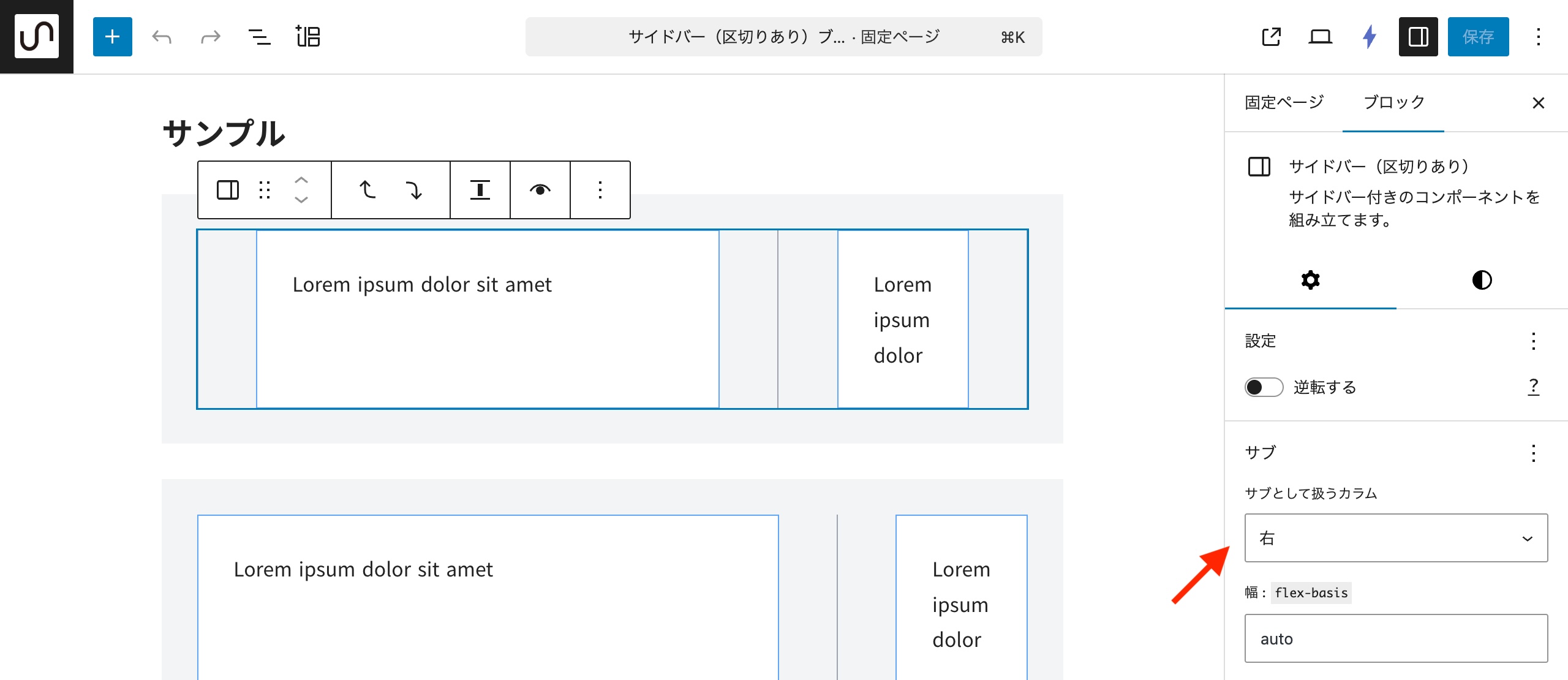
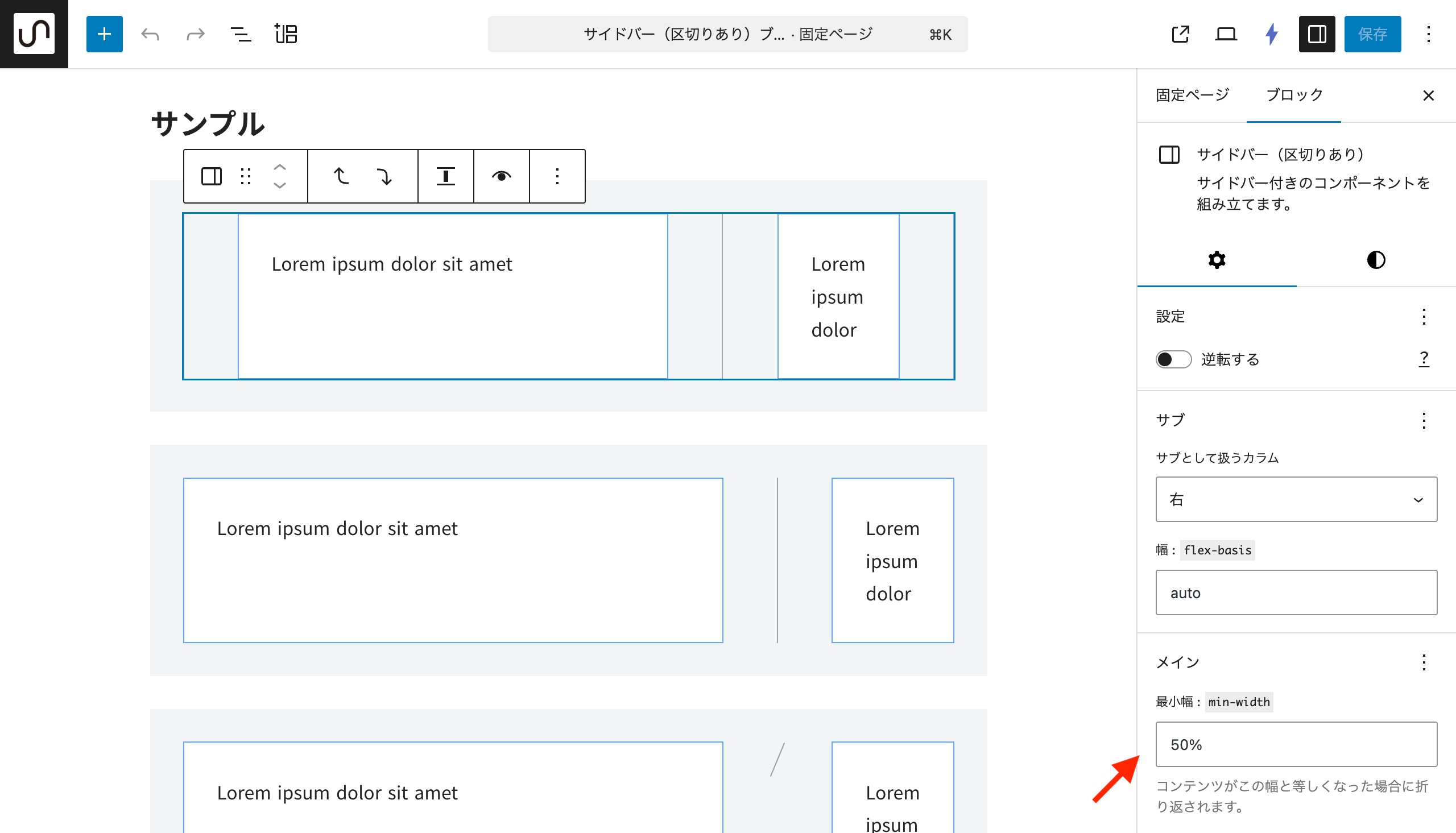
サイドバーとして扱うカラム
横並び時の「右」と「左」のどちらのブロックを「サイドバー」として扱うかを設定できます。
どちらを「サイドバー」「メイン」として扱うかで、後に出てくる「(サイドバーの)幅」や「(メインエリアの)最小幅」が適用されるブロックが変わります。

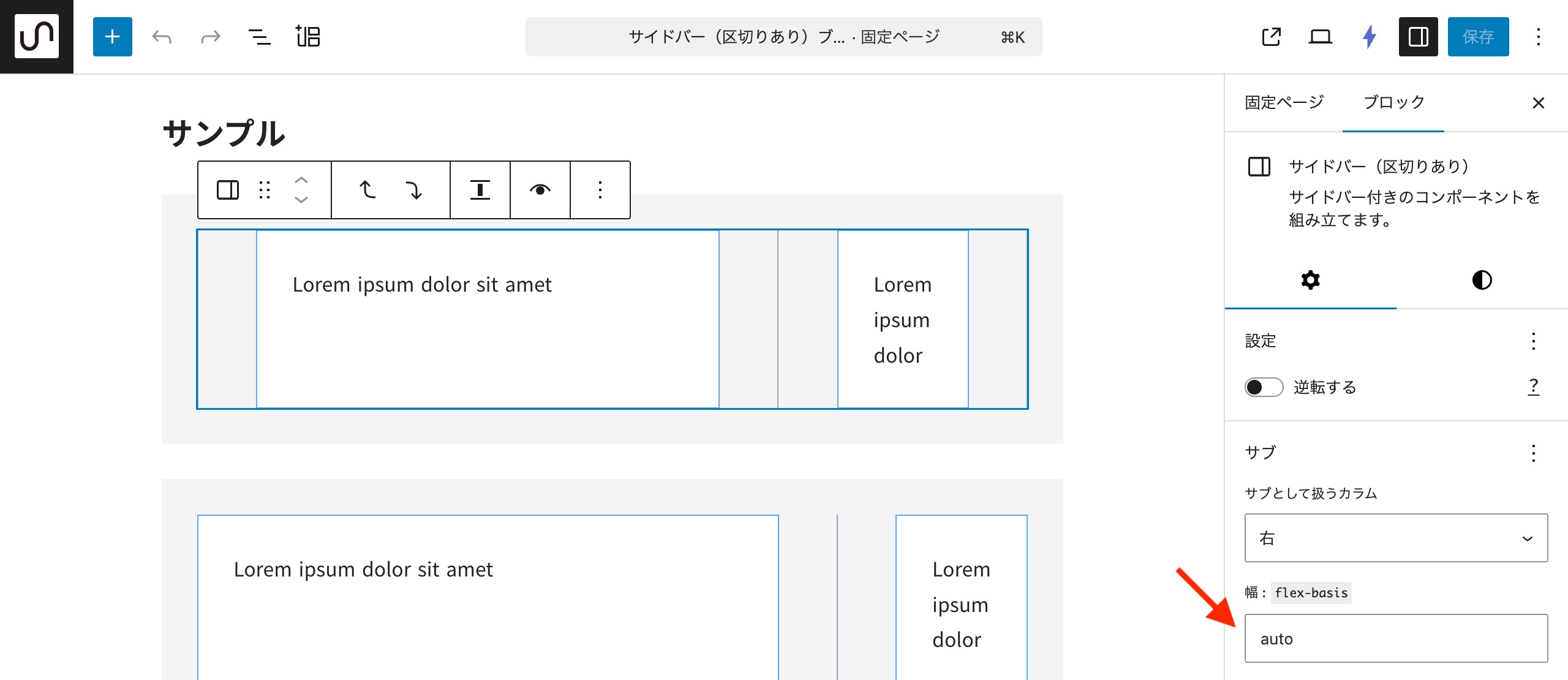
(サイドバーの)幅
サイドバーの推奨幅(flex-basis)を指定できます。

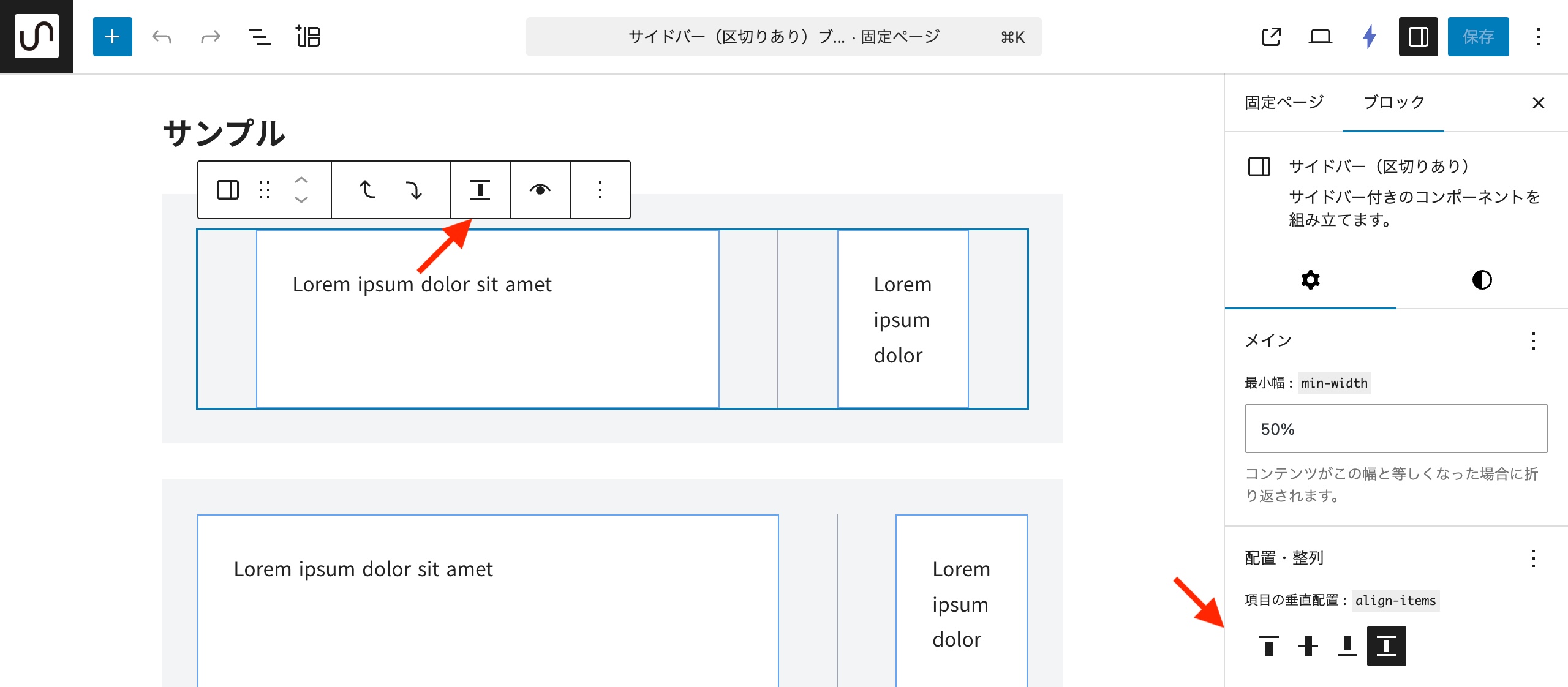
(メインエリアの)最小幅
メインエリアの最小幅(min-width)を設定できます。メインエリアのコンテンツがこの幅より小さくなった場合は1列で表示されます。

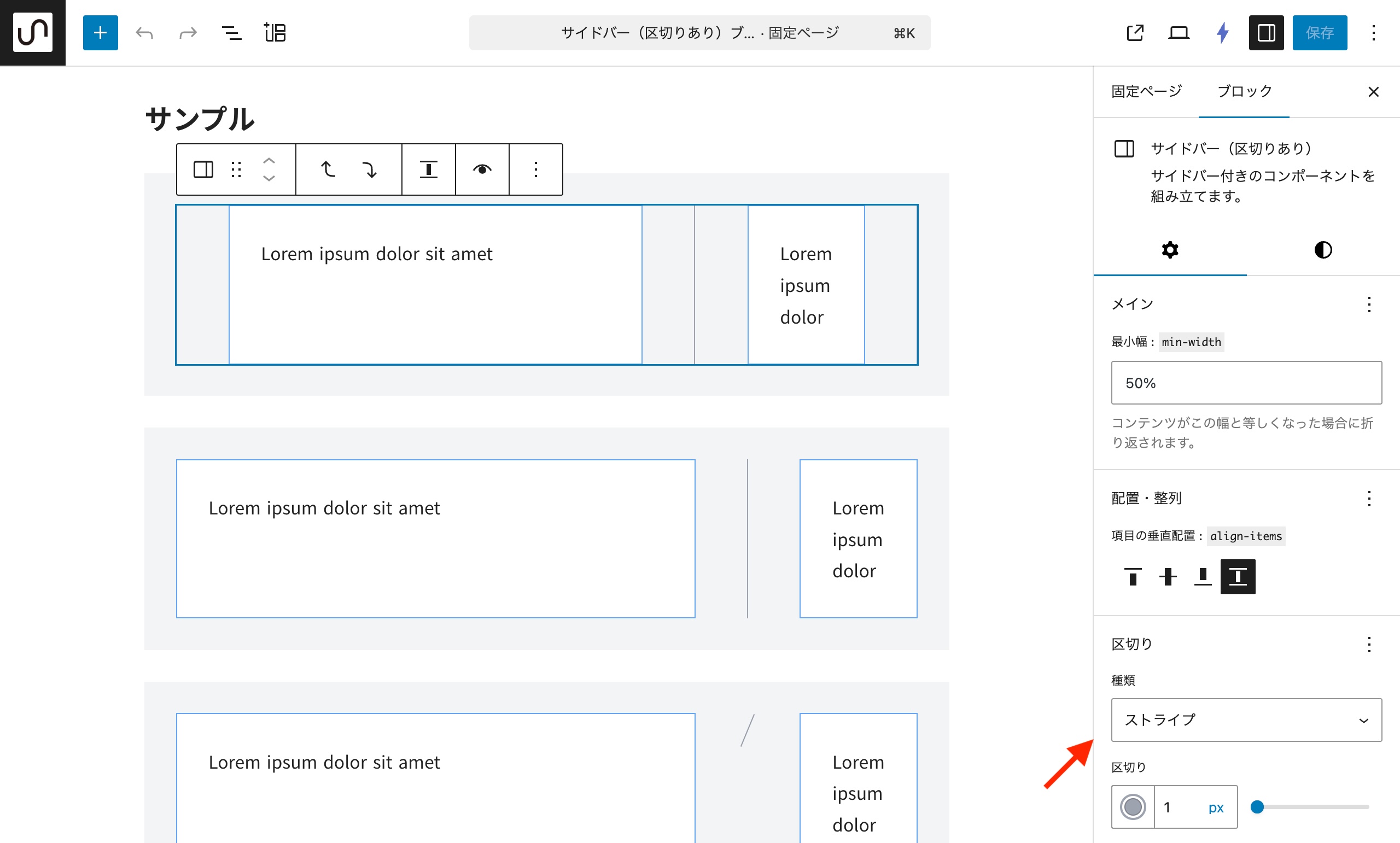
項目の垂直配置
横並び時の子ブロックの垂直配置(align-items)を設定できます。

区切り
区切り線を設定できます。

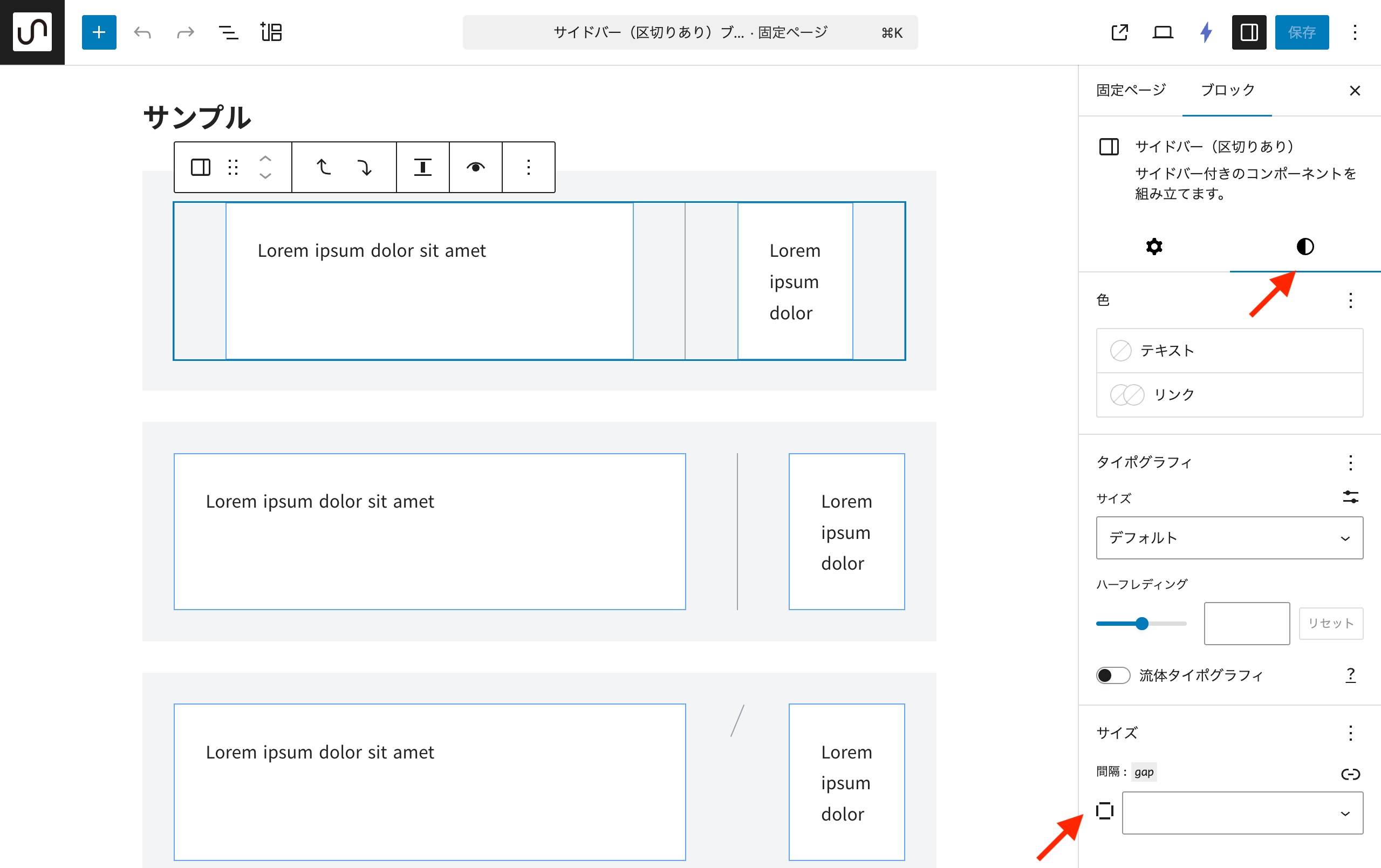
間隔
子ブロック間の間隔(gap)を設定できます。

子ブロックに追加される設定
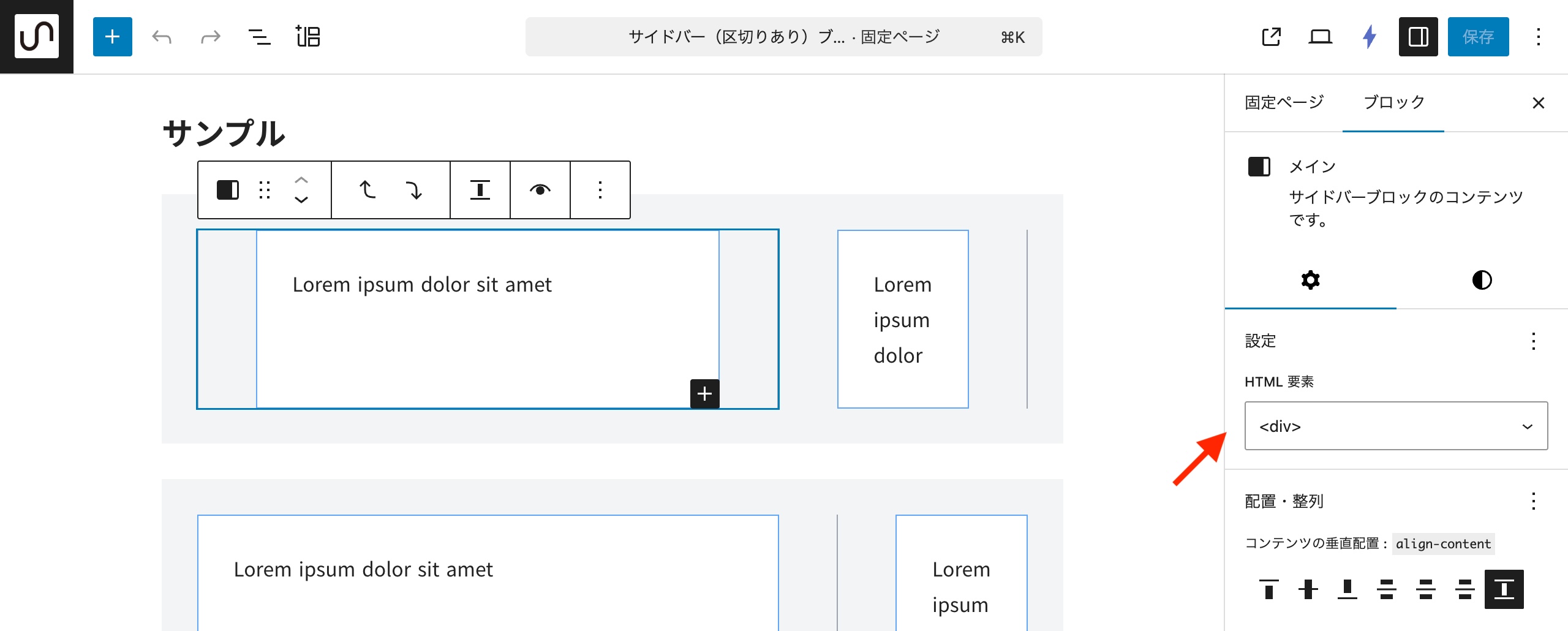
HTML 要素
ブロックの HTML タグを変更できます。div と hgroup から選択できます。

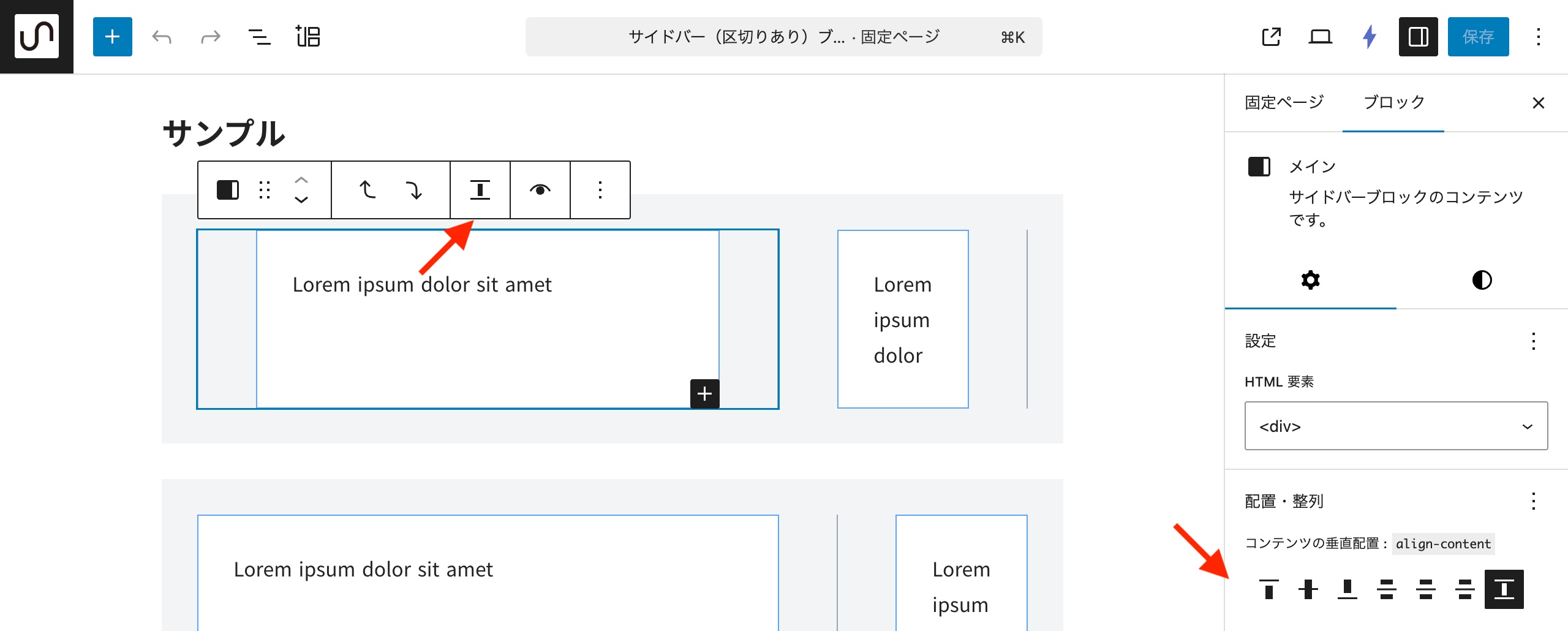
コンテンツの垂直配置
子ブロックの垂直配置(align-content)を設定できます。

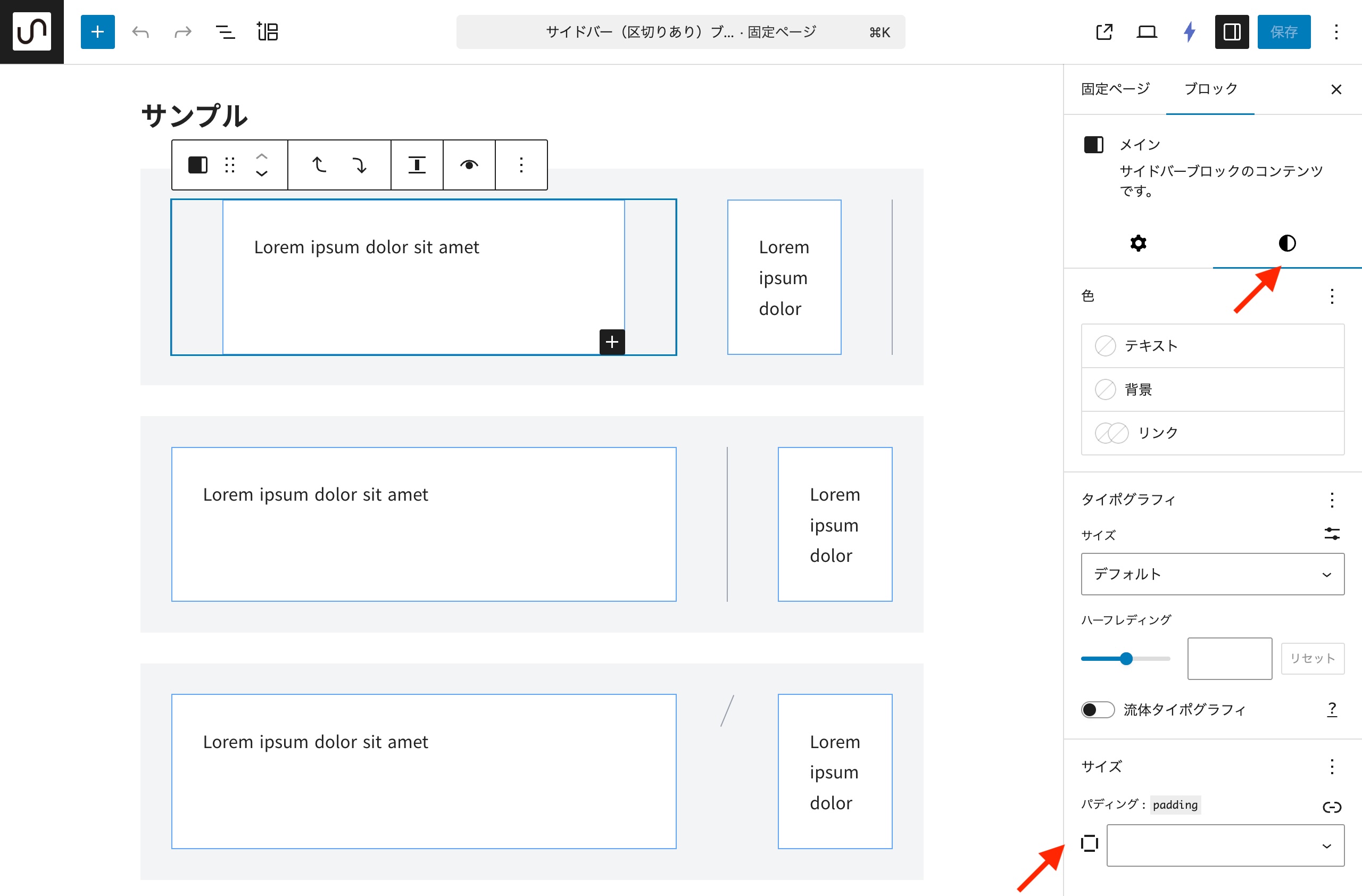
パディング
ブロックの内側の余白(padding)を設定できます。