ページ内のコンテンツを整理・区分するために、コンテンツの1つのまとまりをつくりたいときに使用するブロックです。
通常、このようなセクションを実装するには
- 背景色やオーバーフローを指定するための「デコレーター」ブロック
- 上下パディングを設けるための「ガター」ブロック
- コンテンツの最大幅の指定と左右余白を設けるための「コンテナー」ブロック
を組み合わせる必要がありますが、この「セクション」ブロックはそれらが1つにまとまった役割を果たすものなので、ブロックを組み合わせる手間を減らすことができます。
サンプル
豊富なパターン
レイアウトプリミティブなブロックで構成された美しいブロックパターンが豊富に用意されているため、並べるだけで美しいページが作成できます(要ライセンスキー)。
豊富なパターン
レイアウトプリミティブなブロックで構成された美しいブロックパターンが豊富に用意されているため、並べるだけで美しいページが作成できます(要ライセンスキー)。

豊富なパターン
レイアウトプリミティブなブロックで構成された美しいブロックパターンが豊富に用意されているため、並べるだけで美しいページが作成できます(要ライセンスキー)。
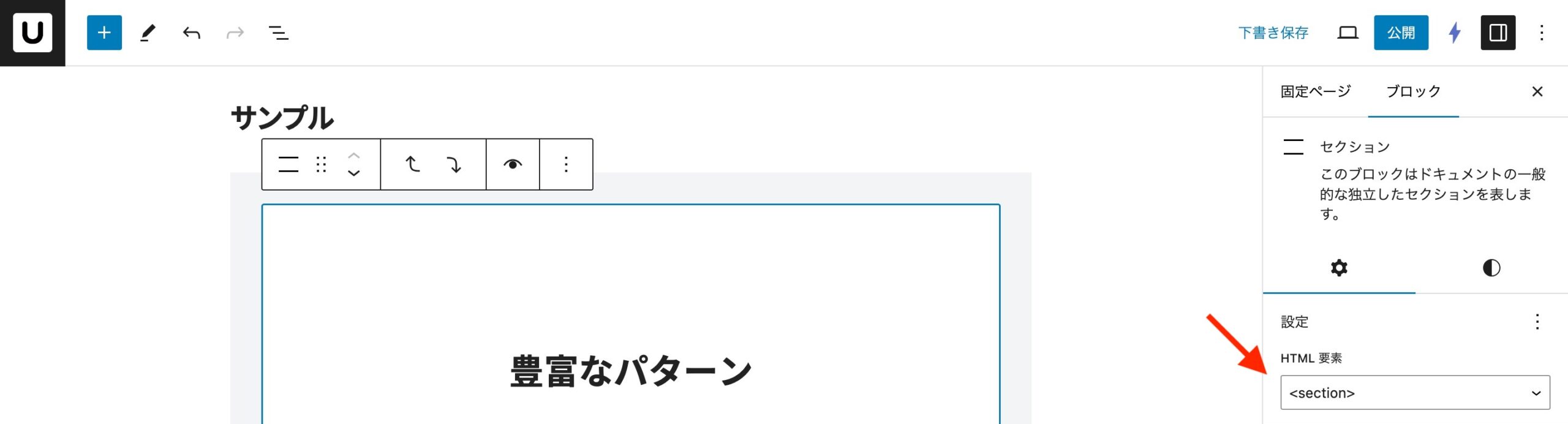
設定
HTML 要素
ブロックの HTML タグを変更できます。

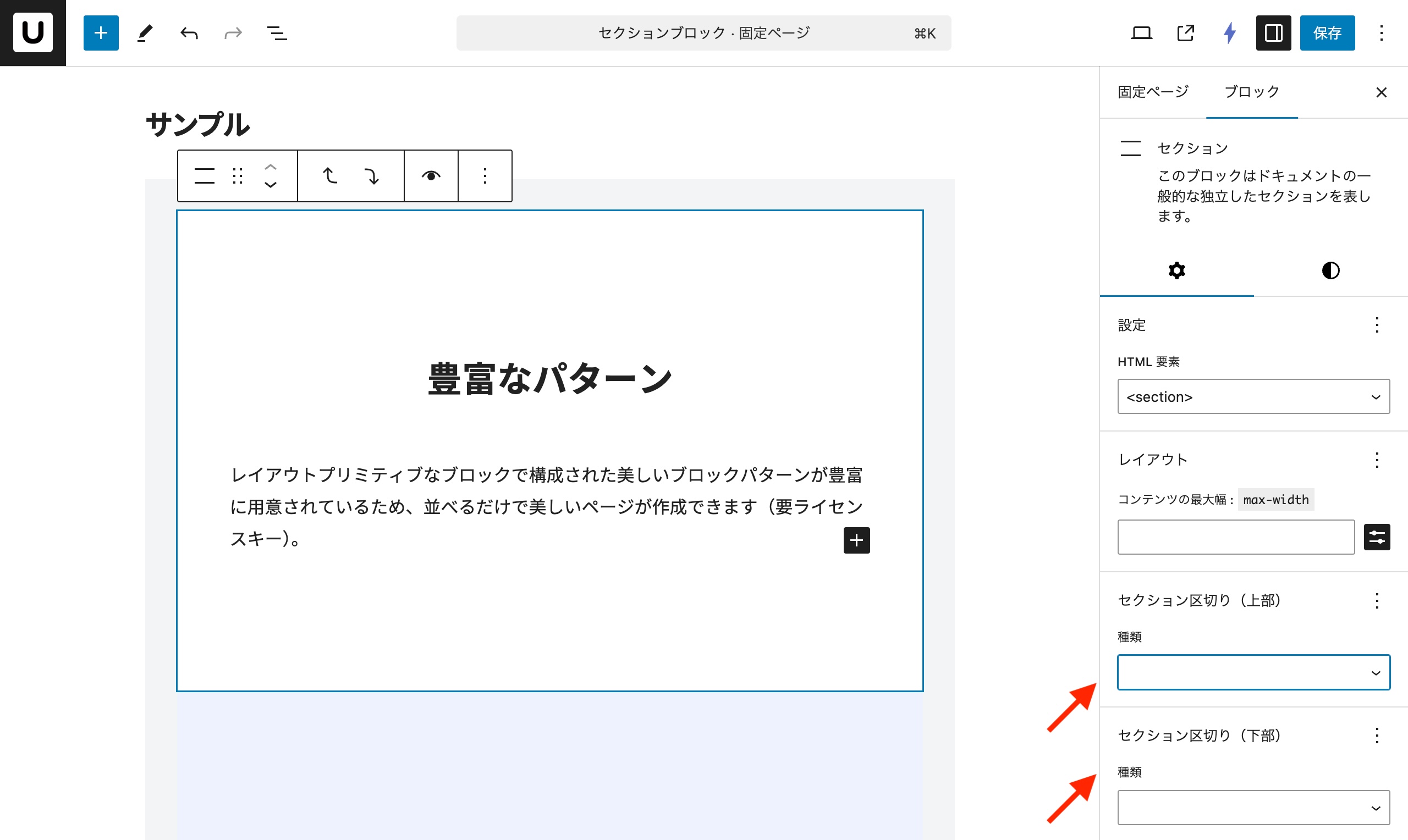
コンテンツの最大幅
コンテンツの最大幅(max-width)を設定できます。

セクション区切り
セクションの上下を斜めにしたり波型にしたりできます。
区切りを正しく表示させるためには、背景色・あるいは背景画像の設定が必要です。
上下それぞれで、区切りの種類、レベル(深さ)、サイズ(水平に伸縮)、水平位置、コンテンツのトリミング量を設定できます。
上側では「前のブロックに重ねる」も設定できます。セクション区切りはセクションブロックを「図形でマスクする」形で実装しているので、そのままだと前のブロックとの間に空白が見えてしまいます。「前のブロックに重ねる」を有効化すると、区切りの高さ分にあわせて前のブロックとの余白が詰まります。
下側では区切りの種類として「スペースを拡張」を選択できます。これを選んで後続のブロックのセクション区切りの設定値と同じ値を設定すると、下のブロックからトリミングされる分のスペースを追加して、トリミングされていないように見せることができます。

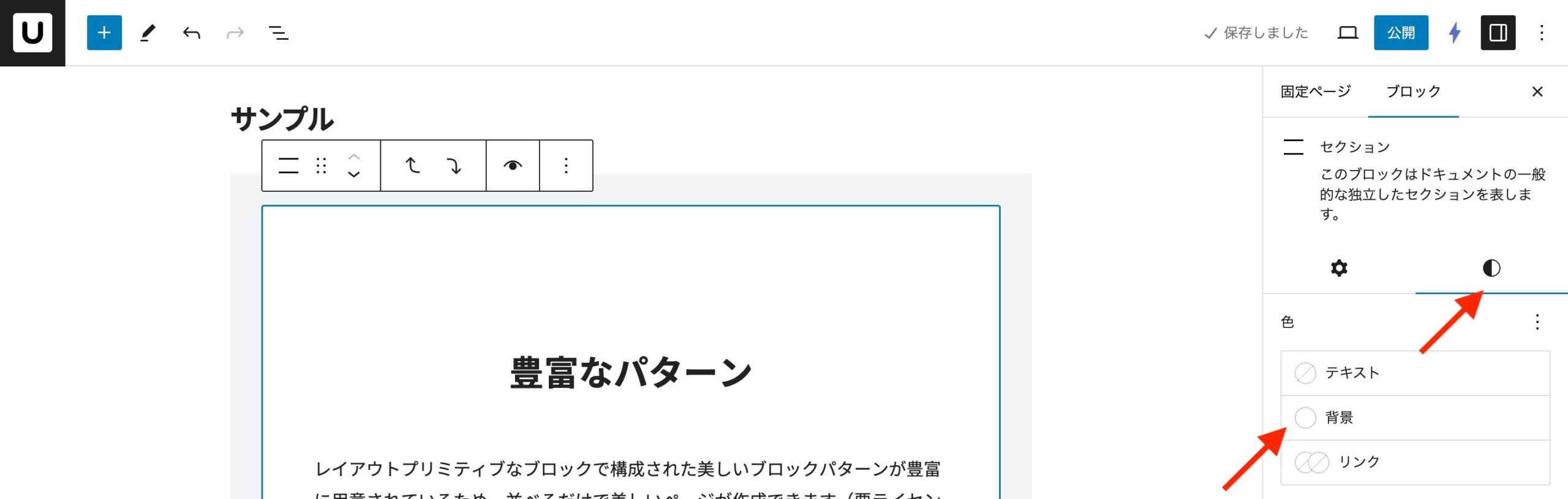
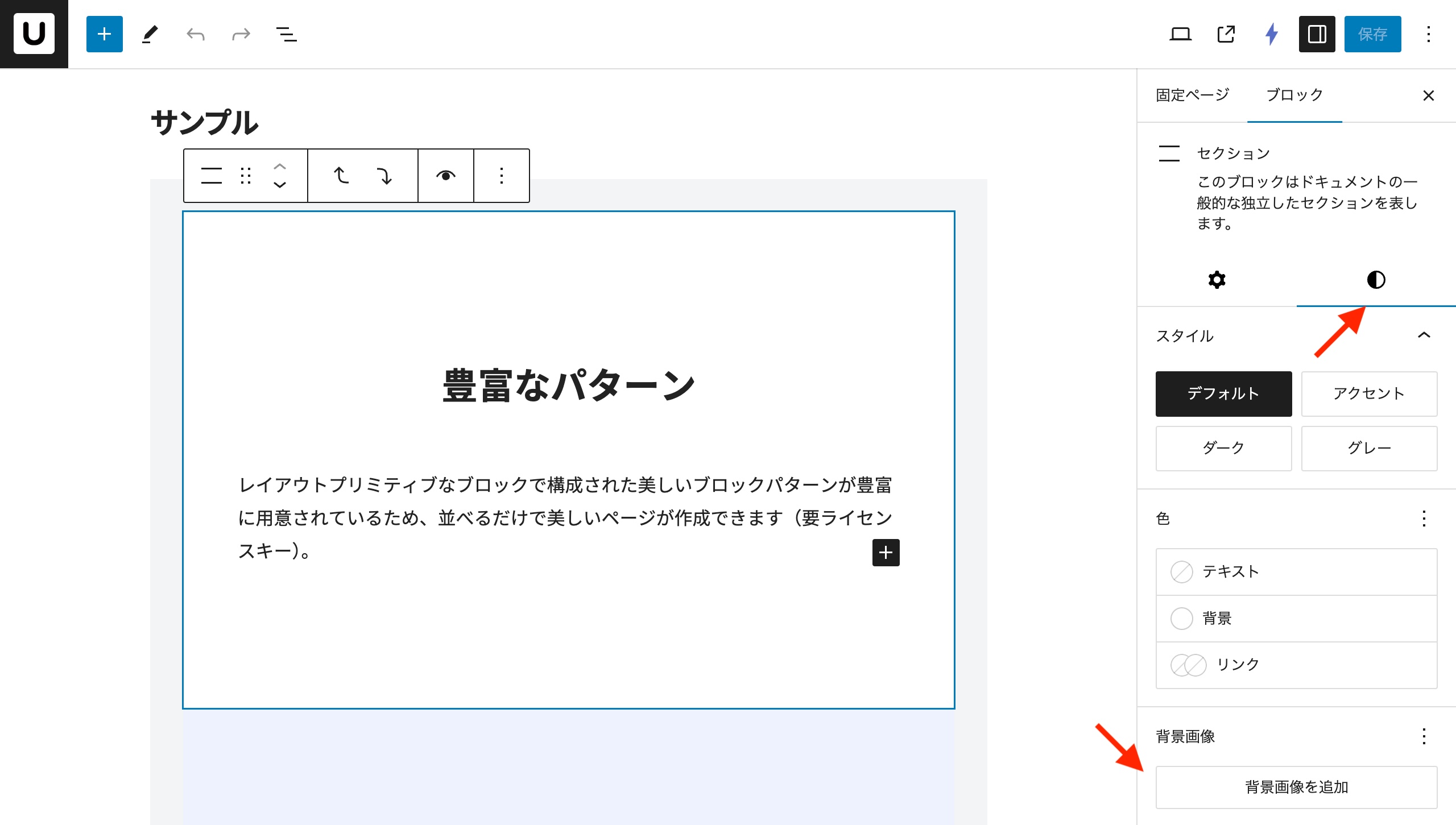
背景色
背景色を設定できます。

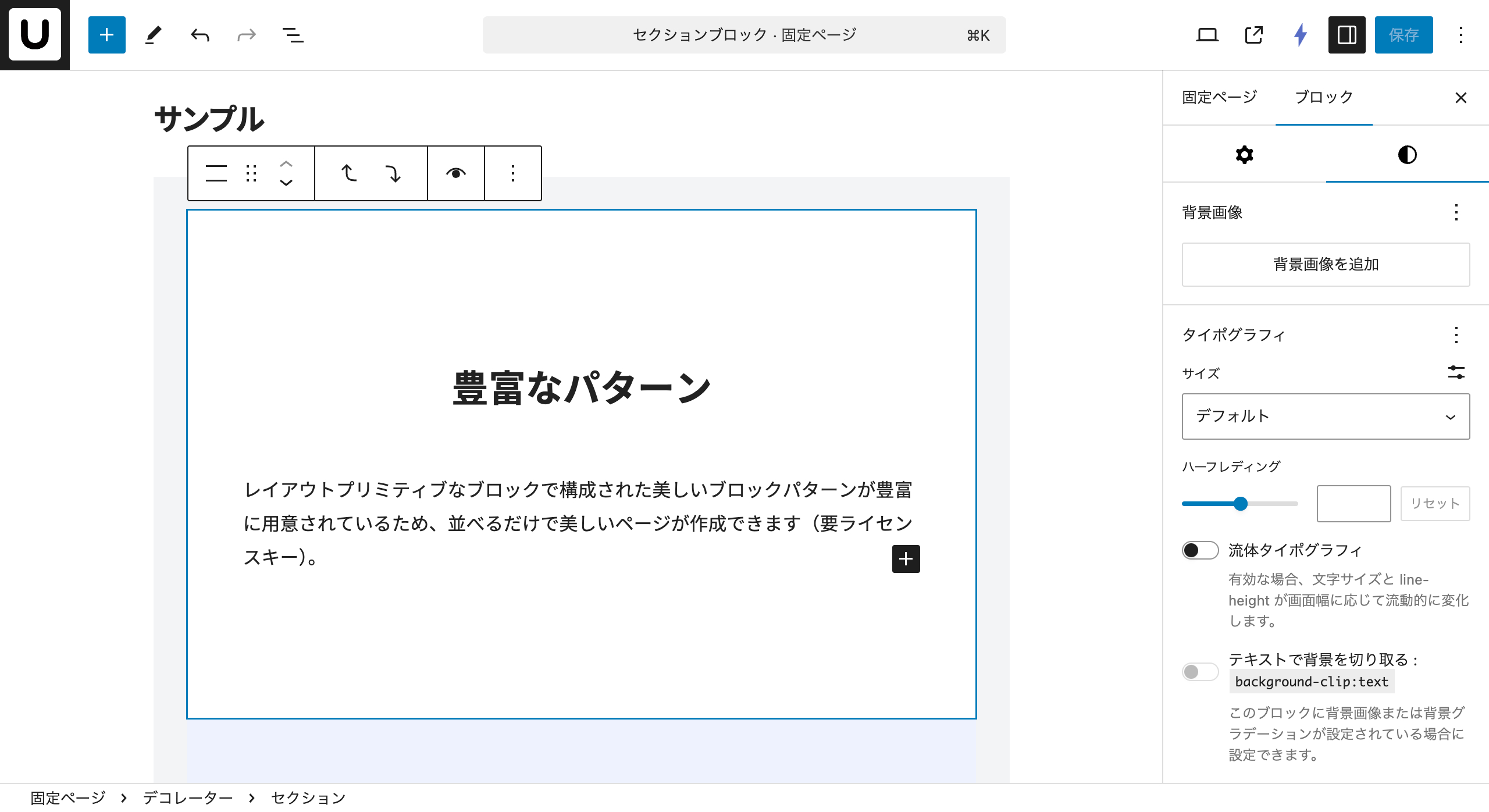
背景画像
背景画像を設定できます。

テキストで背景を切り取る
背景画像をテキストの形でマスクできます。背景画像が設定してあるときだけ有効化できます。
backdrop-filter は「背後にあるブロック」に対して影響を与えますが、background-clip: text は「そのブロックに適用してある背景画像・背景グラデーション」に対して影響を与えます。似ていて混乱しやすいと思うのでご注意ください。

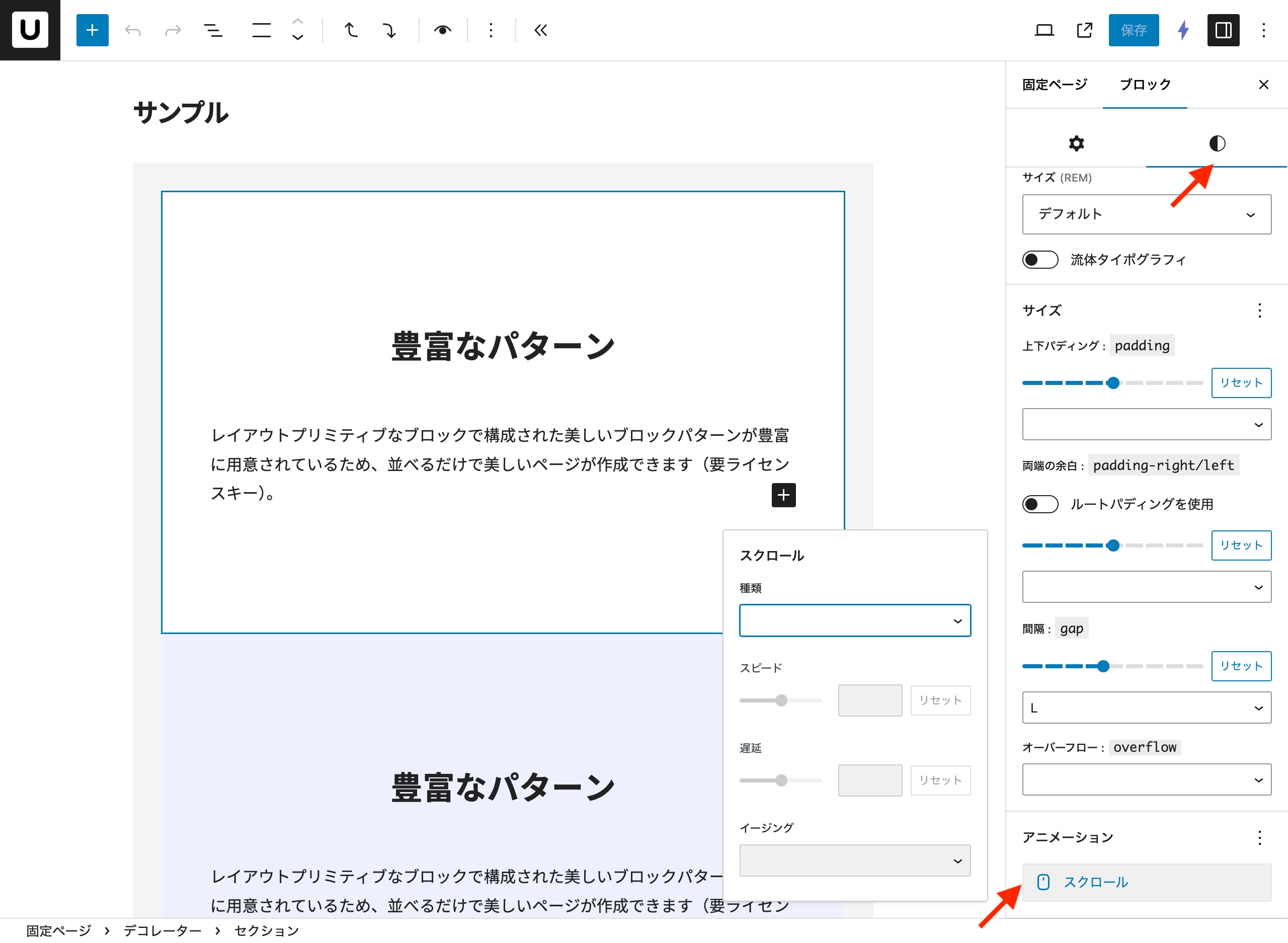
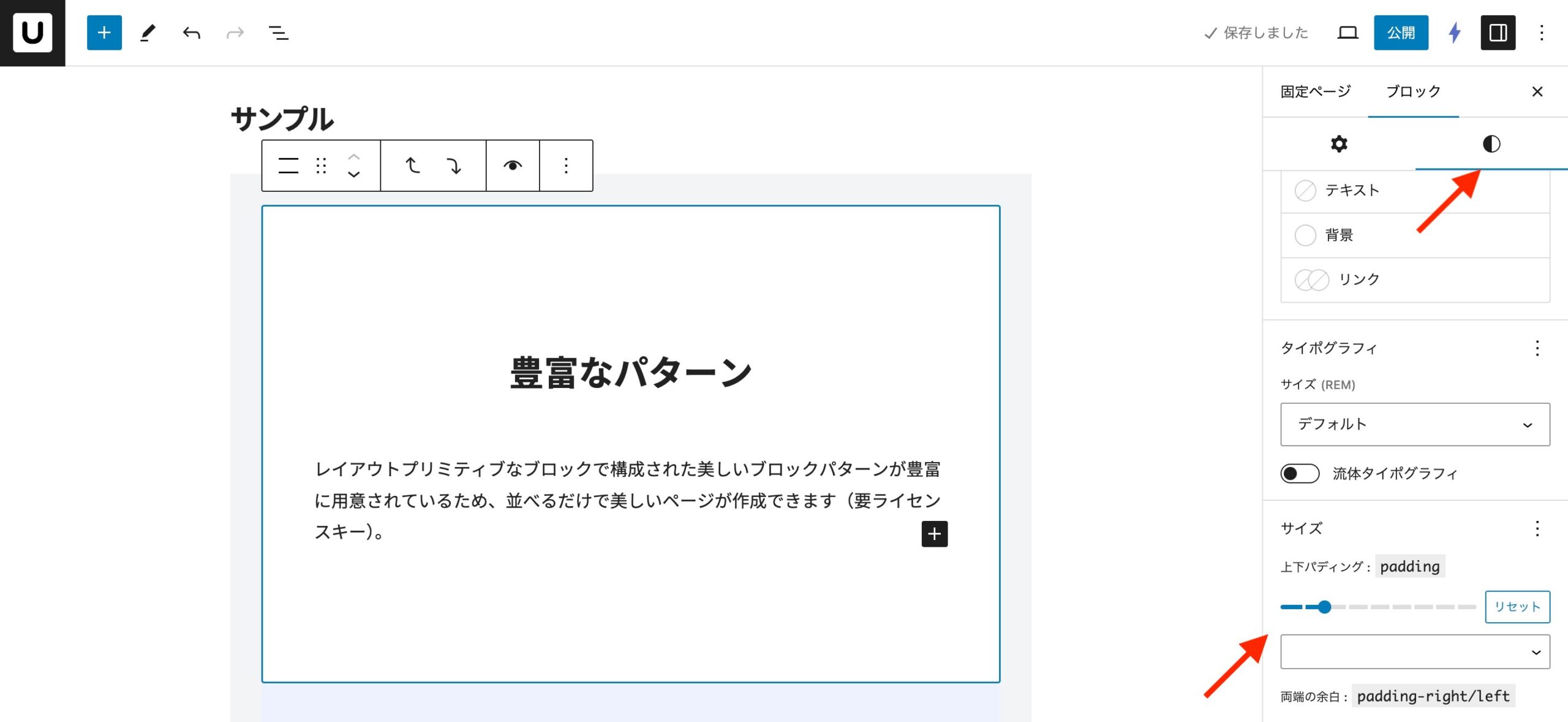
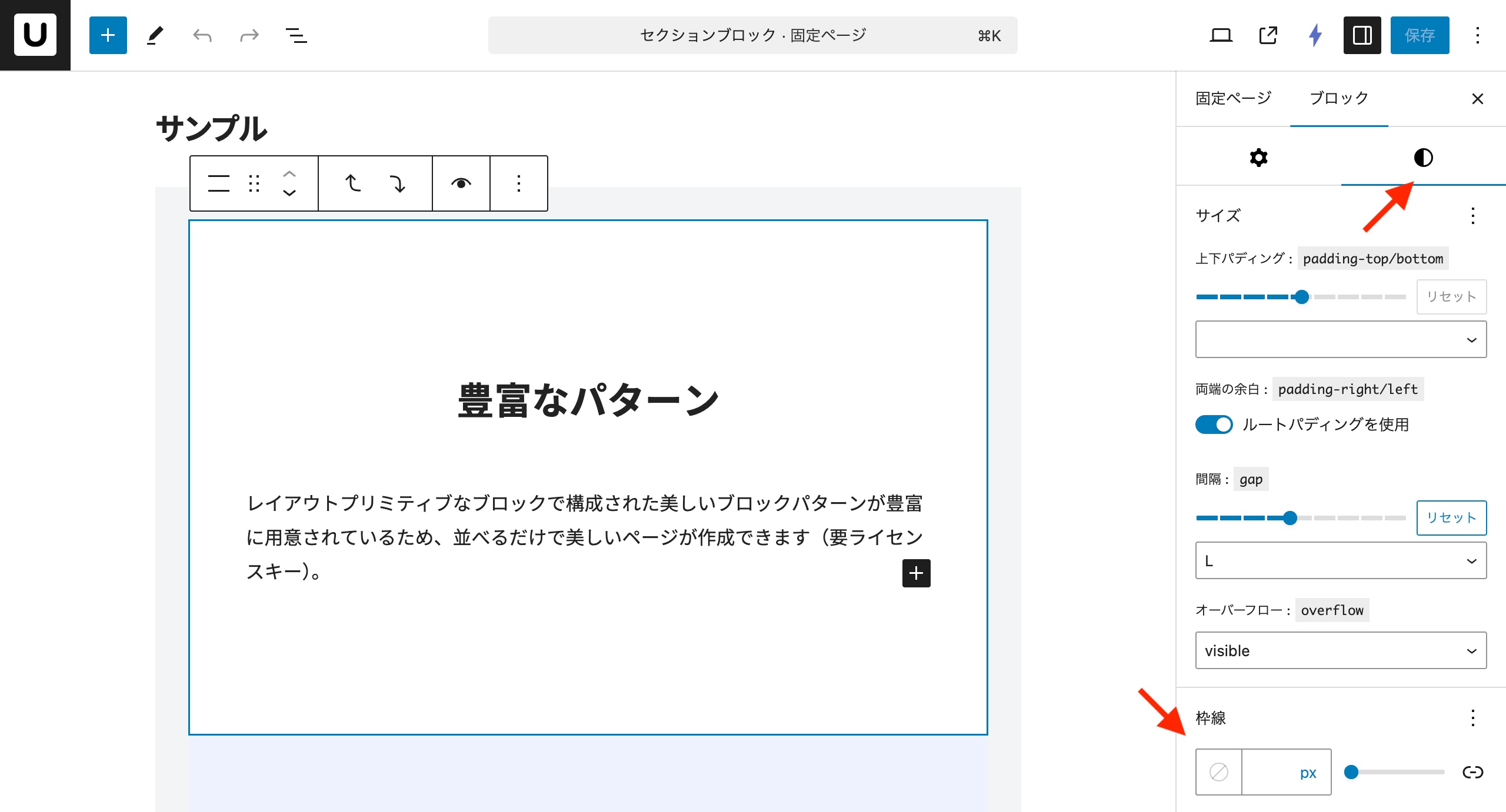
上下パディング
上下パディング(padding)を設定できます。

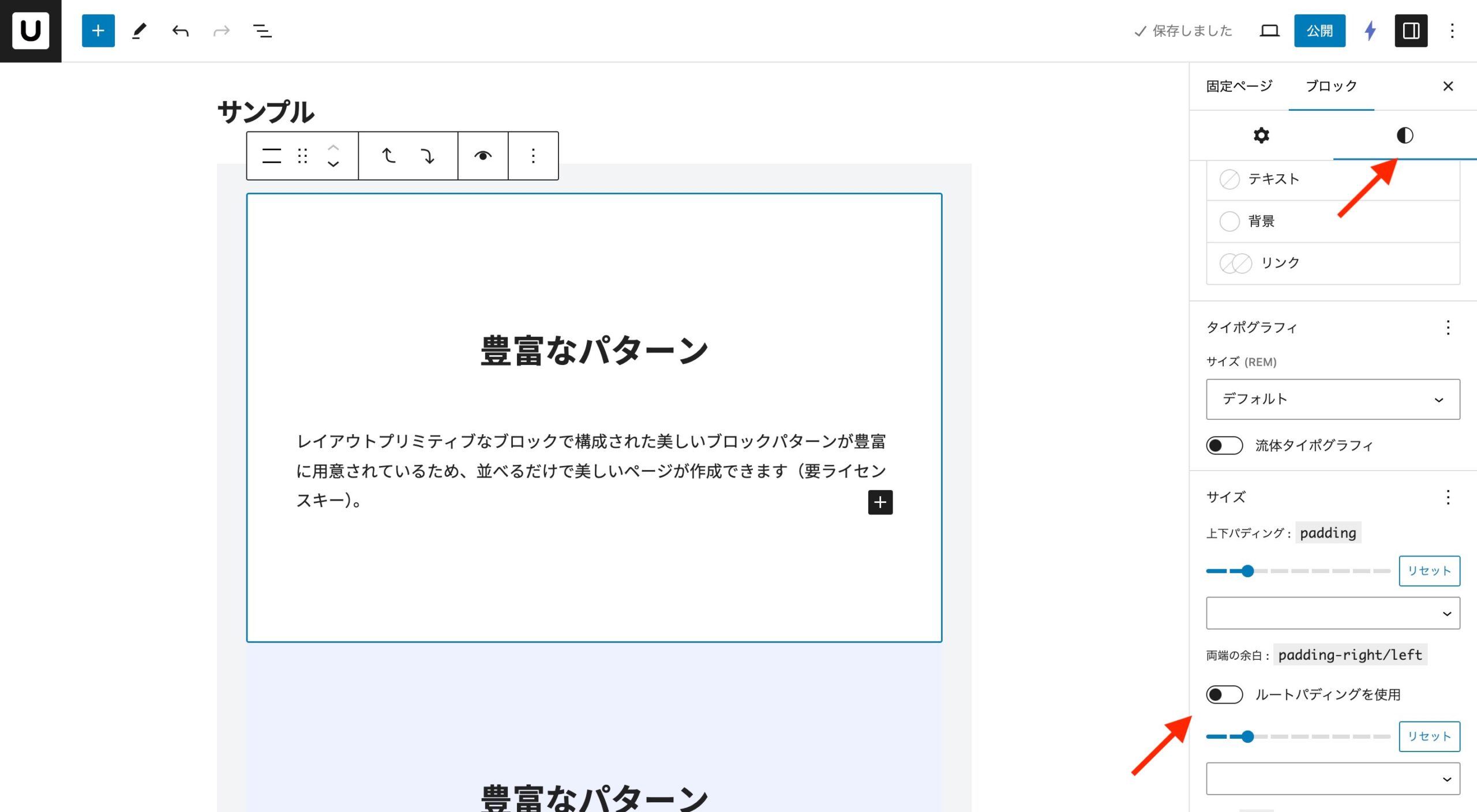
両端の余白
左右に確保する余白(padding-right/left)を設定できます。
「ルートパディングを使用」が有効な場合は、画面端とコンテンツがくっつかないようにするための最低限の余白と同じサイズの余白が適用されます。

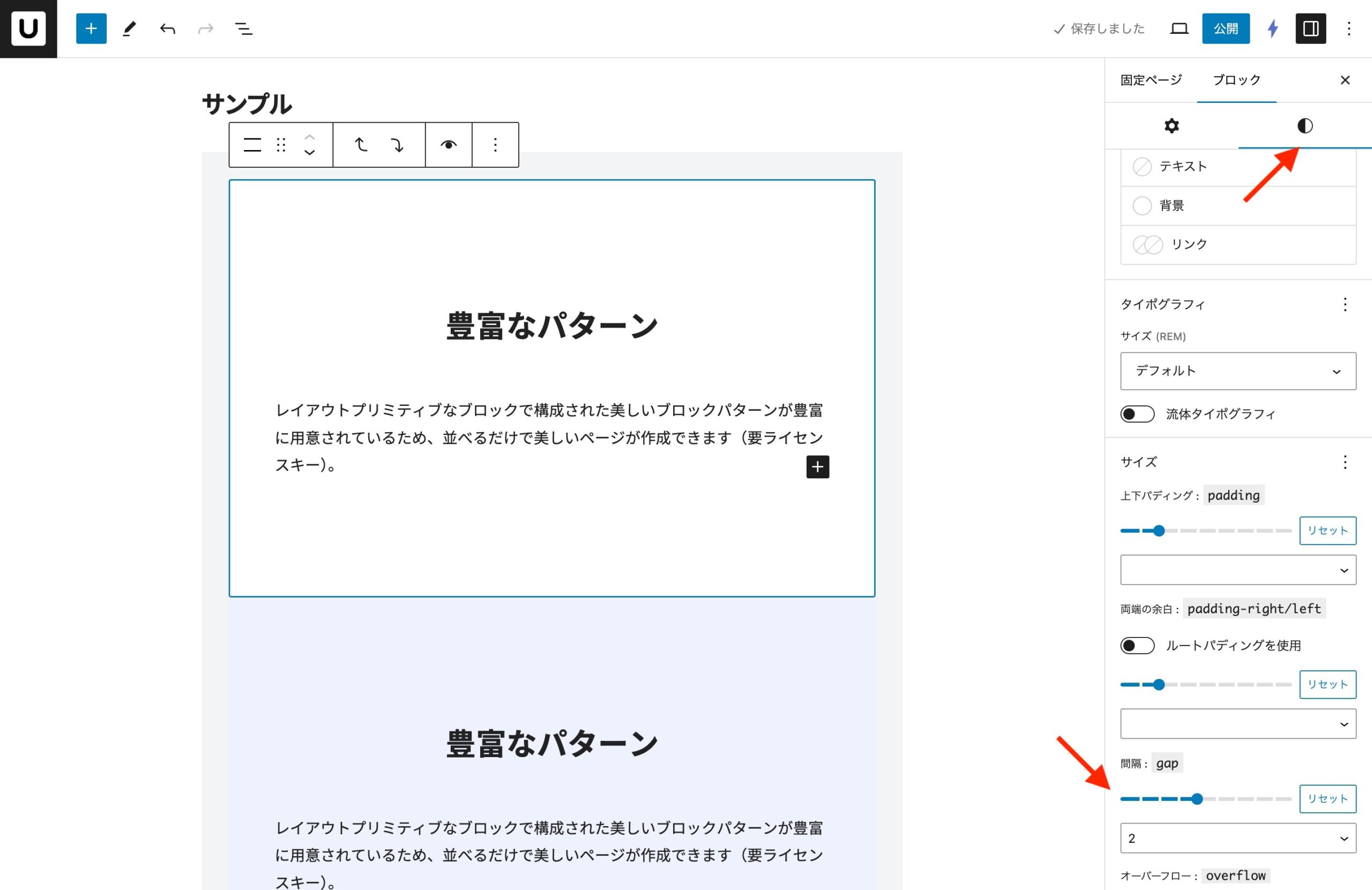
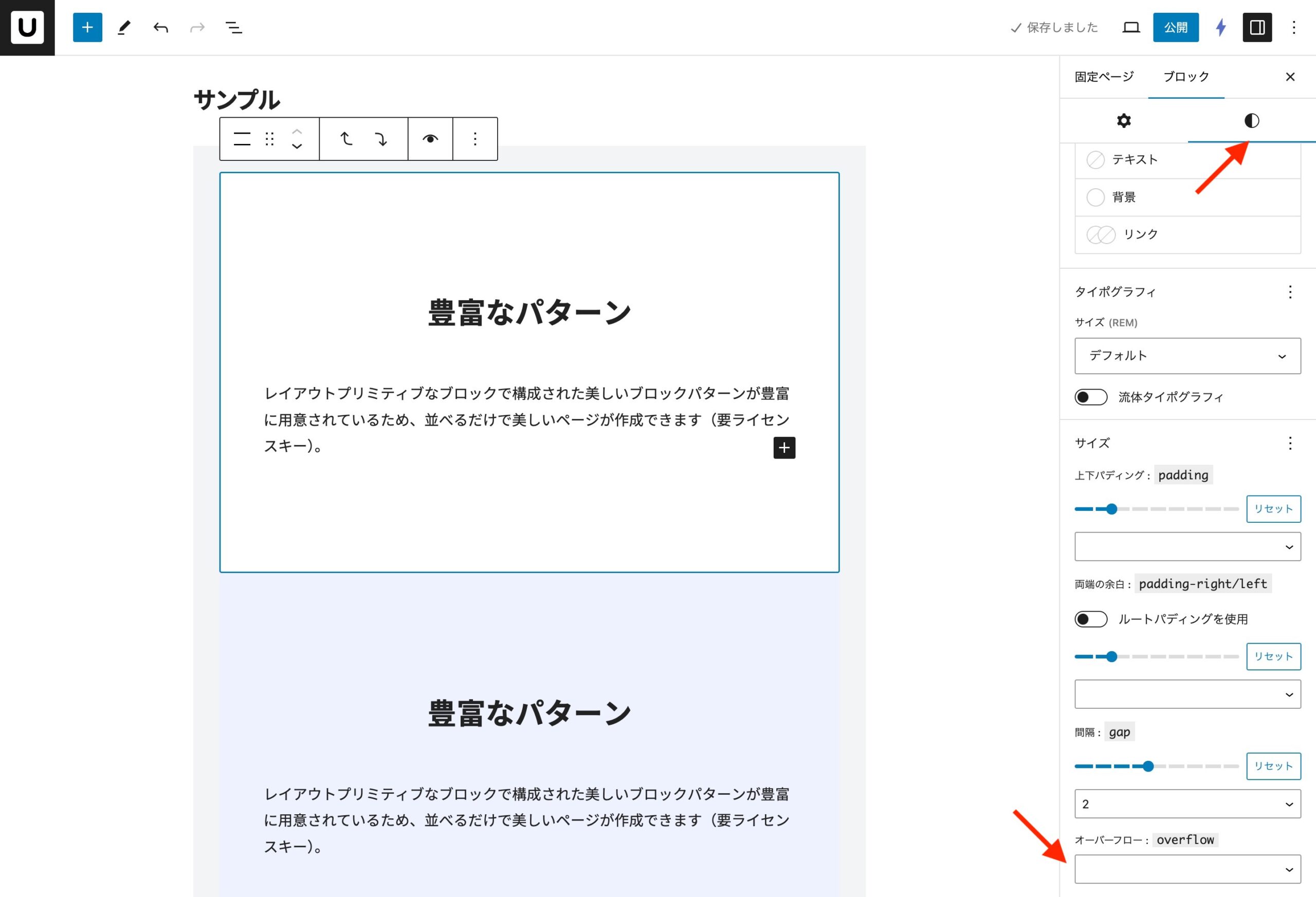
間隔
子ブロック間の間隔(gap)を設定できます。

オーバーフロー
コンテンツが溢れたときの動作(overflow)を設定できます。

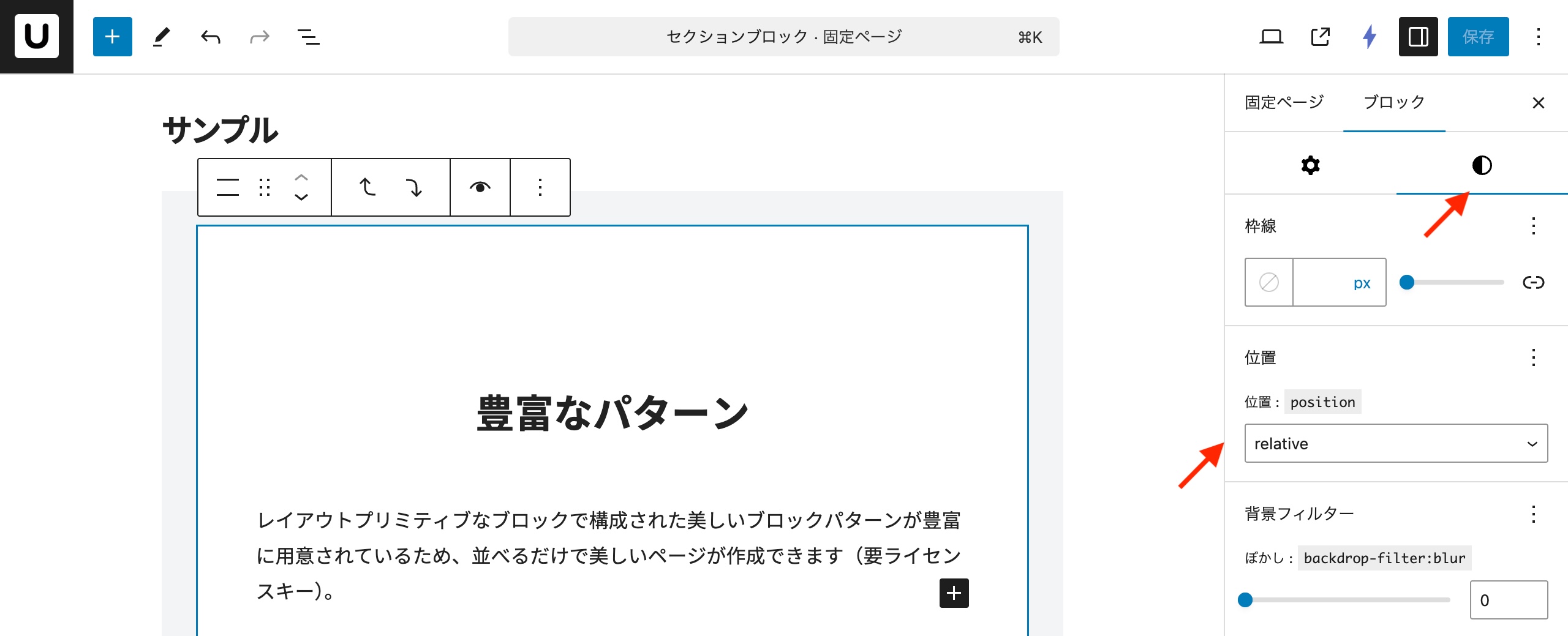
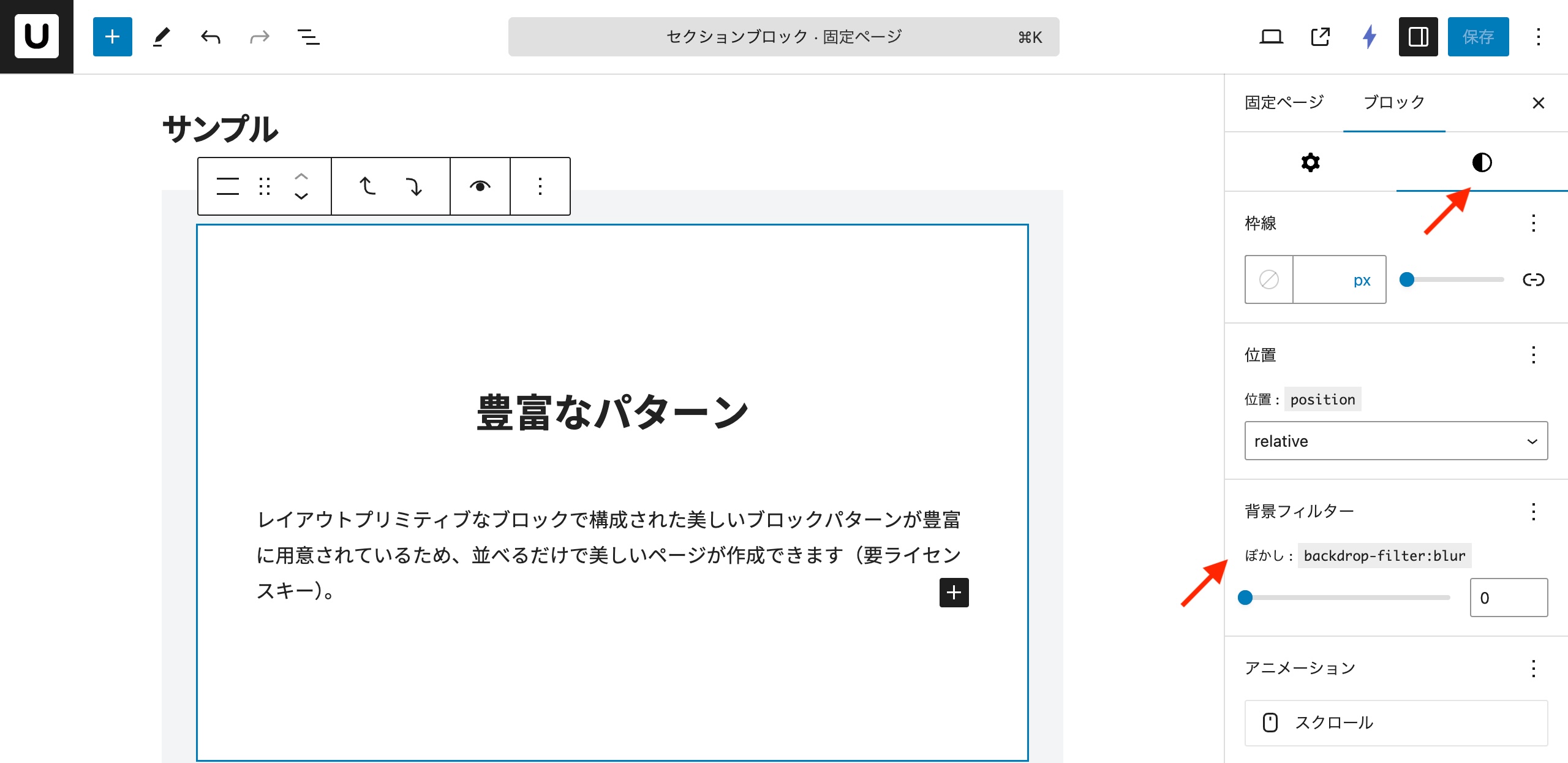
枠線
枠線(border 等)を設定できます。

位置
位置(position 等)を設定できます。

背景フィルター
ブロックが重なっているとき、前面のブロックで「背景フィルター」を設定すると、背面のブロックに対してぼかしや彩度等のフィルターを適用できます。

スクロール
ページをスクロールしてその要素が画面に入ったときに、任意のアニメーションを実行させることができます。