unitone はサイト全体をブロックで組み立てるブロックテーマなので、フッターをカスタマイズしたいときは、従来のクラシックテーマのように子テーマにフッターのテンプレートパーツをつくって上書きするのではなく、サイトエディターからカスタマイズをおこないます。
ここでは、基本的なカスタマイズの方法を説明します。
このマニュアルは WordPress 6.5 対応となります。6.6 では画面構成や置換機能が異なりますのでご注意ください。なるべく早いうちに 6.6 対応版に書き換えます…!
サイトエディターを開く
ダッシュボード → 外観 → エディターと進み、サイトディターを開いてください。
フッターのテンプレートパーツの編集画面を開く
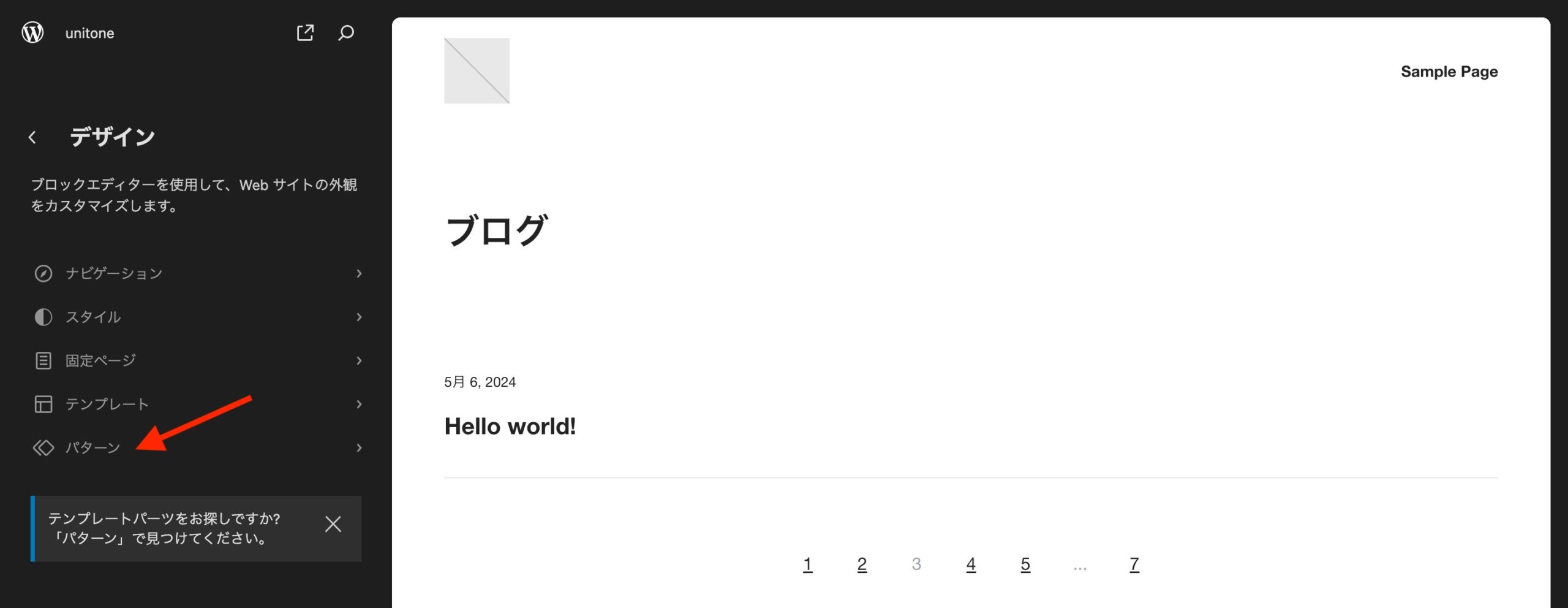
サイトエディターを開いたら、パターン → テンプレートパーツ → フッターと進み、フッターのテンプレートパーツの一覧画面を開いてください。

開いたら「フッター」テンプレートパーツを開いてください。

フッターのテンプレートパーツを編集する
プレビューエリアをクリックするとカスタマイズできるようになります。フッターもブロックの組み合わせでできているので、ブロックで自由にレイアウトできます。
デフォルトのレイアウトをベースにカスタマイズしても良いし、一旦すべて消してゼロからご自身で組み立てていくこともできますが、unitone にはフッターのテンプレートパーツ用のブロックパターンが用意してあるので、ここではそれを使いたいと思います。
フッターテンプレートパーツを開くと、テンプレートパーツ → デザインのパネルにフッターのレイアウトの一覧が表示されるので、任意のレイアウトをクリックしてください。するとレイアウトが切り替わります。

できたら「保存」をクリックしてください。これですべてのページにフッターのレイアウトの変更が反映されます。
