子ブロックをグリッド状に並べたいときに使用するブロックです。通常のレスポンシブグリッドブロックと違い、区切り線を表示することができます。
サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
設定
HTML 要素
ブロックの HTML タグを変更できます。

カラムの最小幅
カラムの幅がこの幅より小さくなったとき、カラムは1列に並びます。

自動反復
自動反復(auto-repeat)を設定できます。
auto-fill の場合、カラムのサイズを維持します。auto-fit の場合、空きスペースを埋めるようにカラムが伸長します。

区切り
区切り線を設定できます。

間隔
子ブロック間の間隔(gap)を設定できます。

子ブロックに追加される設定
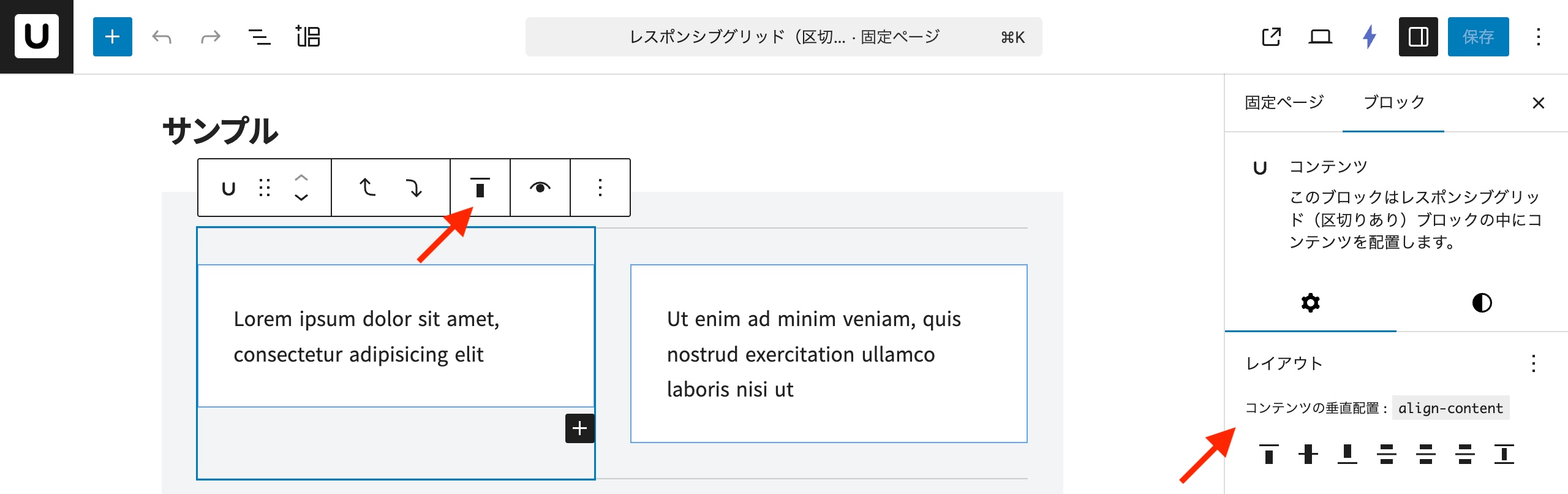
コンテンツの垂直配置
子ブロックの垂直配置(align-content)を設定できます。

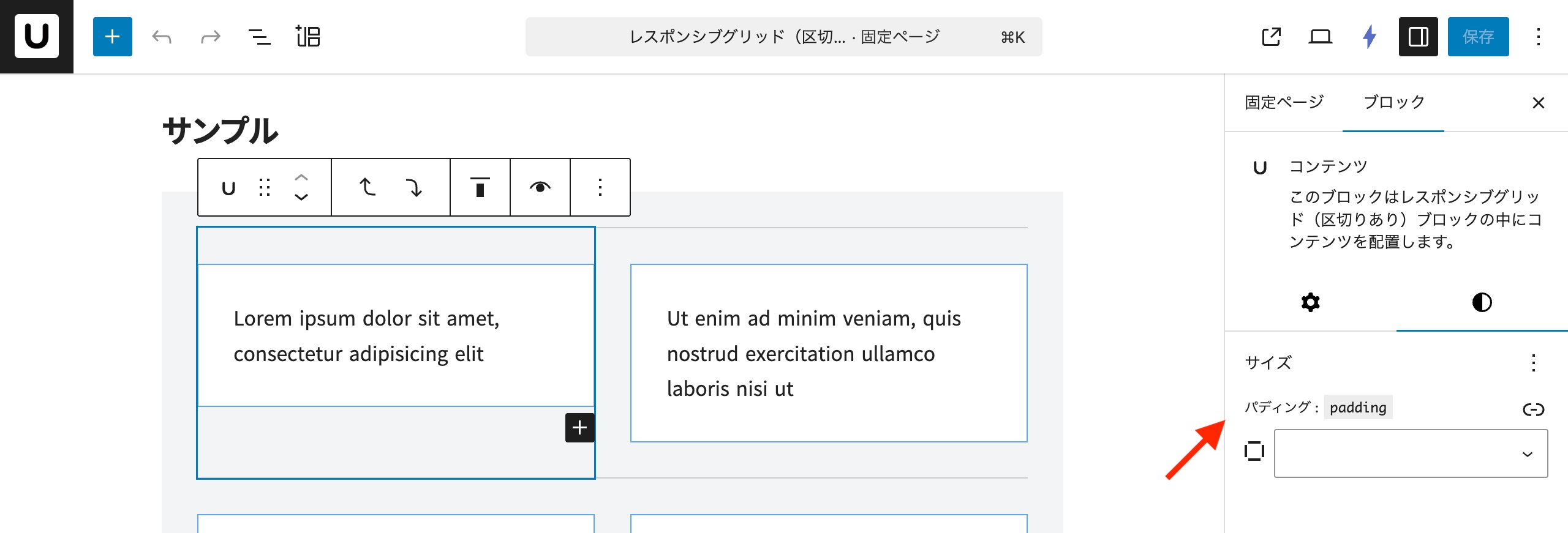
パディング
ブロックの内側の余白(padding)を設定できます。