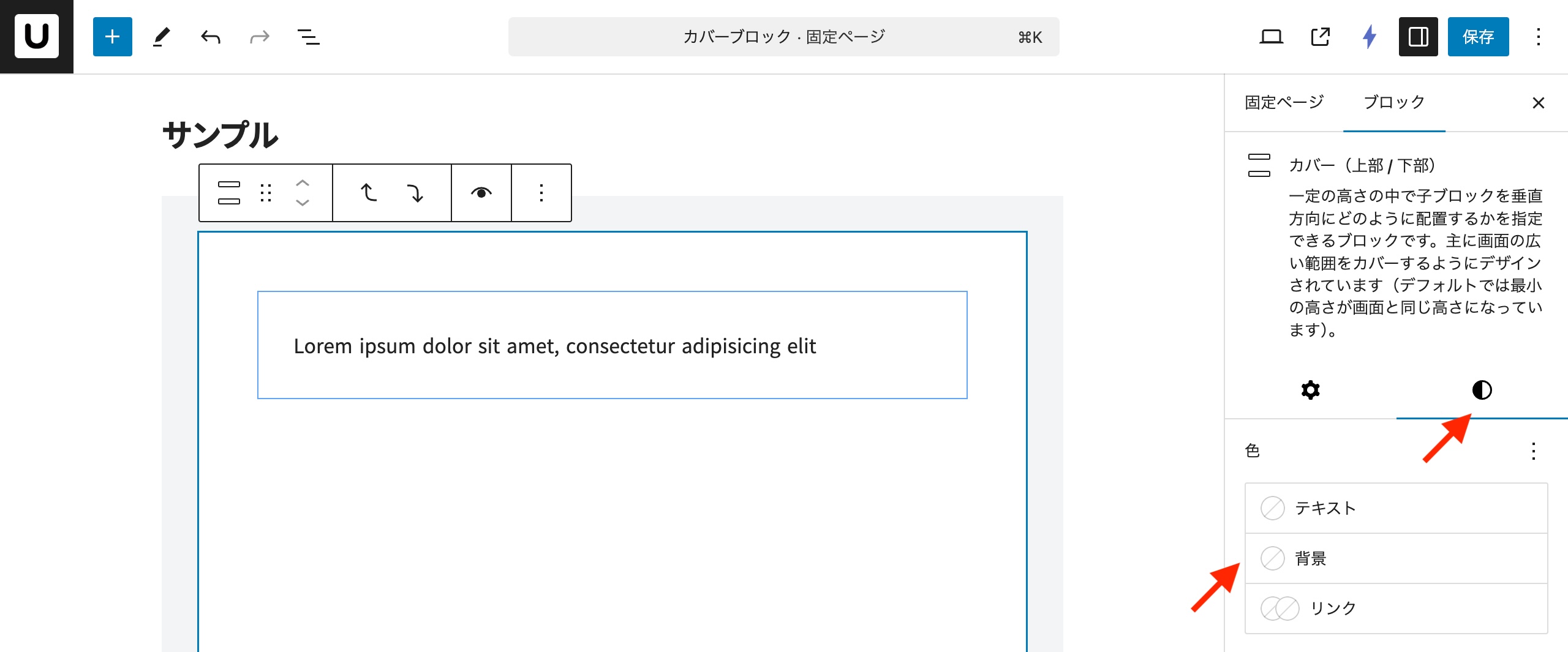
一定の高さの中で子ブロックを垂直方向にどのように配置するかを指定できるブロックです。主に画面の広い範囲をカバーするようにデザインされています(デフォルトでは最小の高さが画面と同じ高さになっています)。
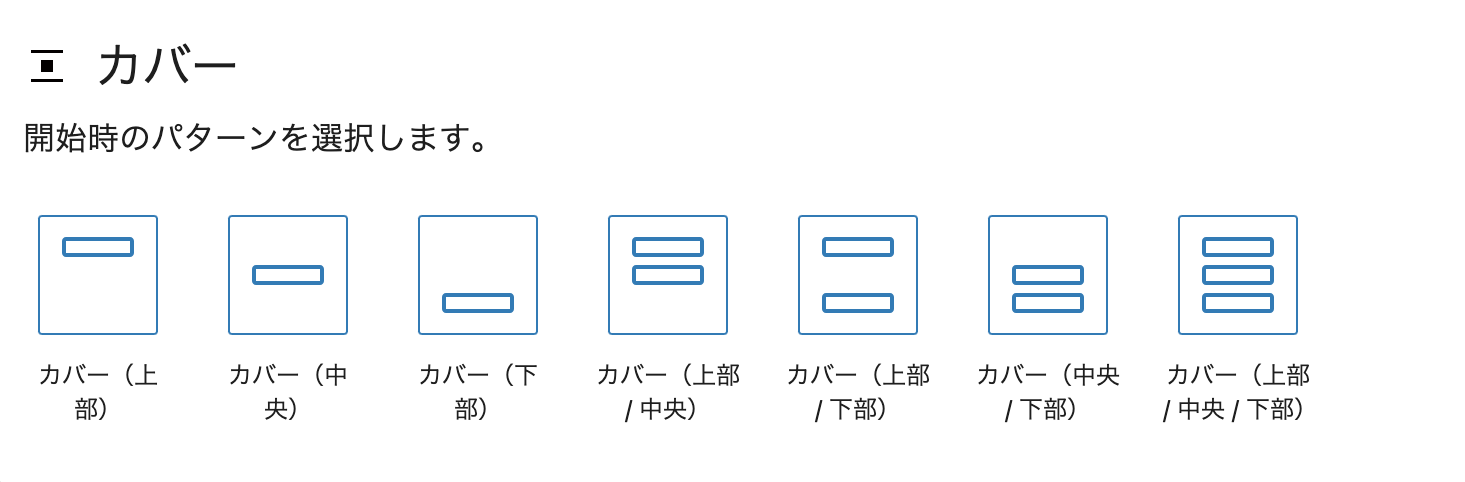
カバーブロックの挿入時に、子ブロックを縦方向にどのように配置するかを指定できます。

サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit
sed do eiusmod tempor incididunt ut labore et dolore
設定
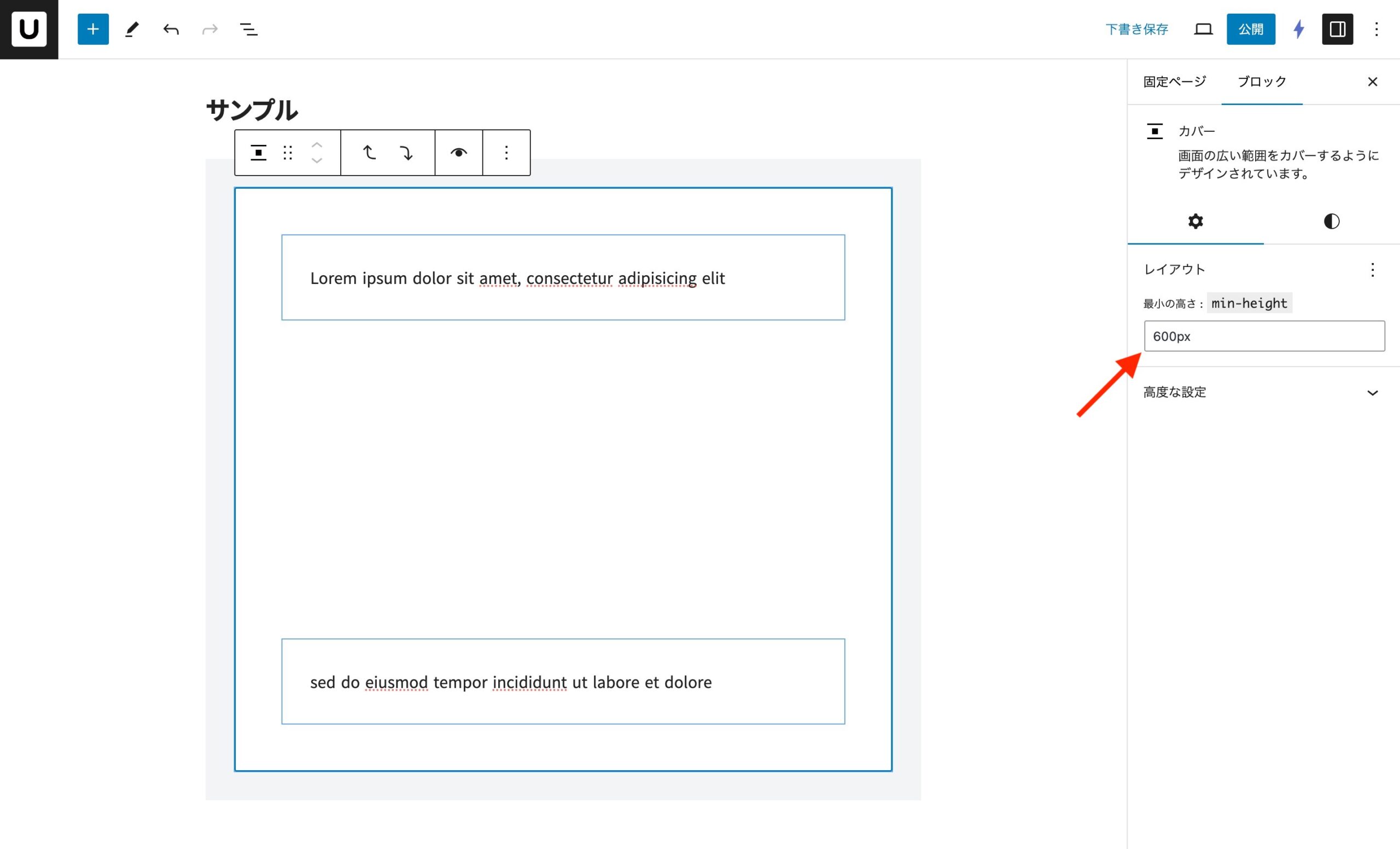
最小の高さ
最小の高さ(min-height)を設定できます。

背景色
背景色を設定できます。

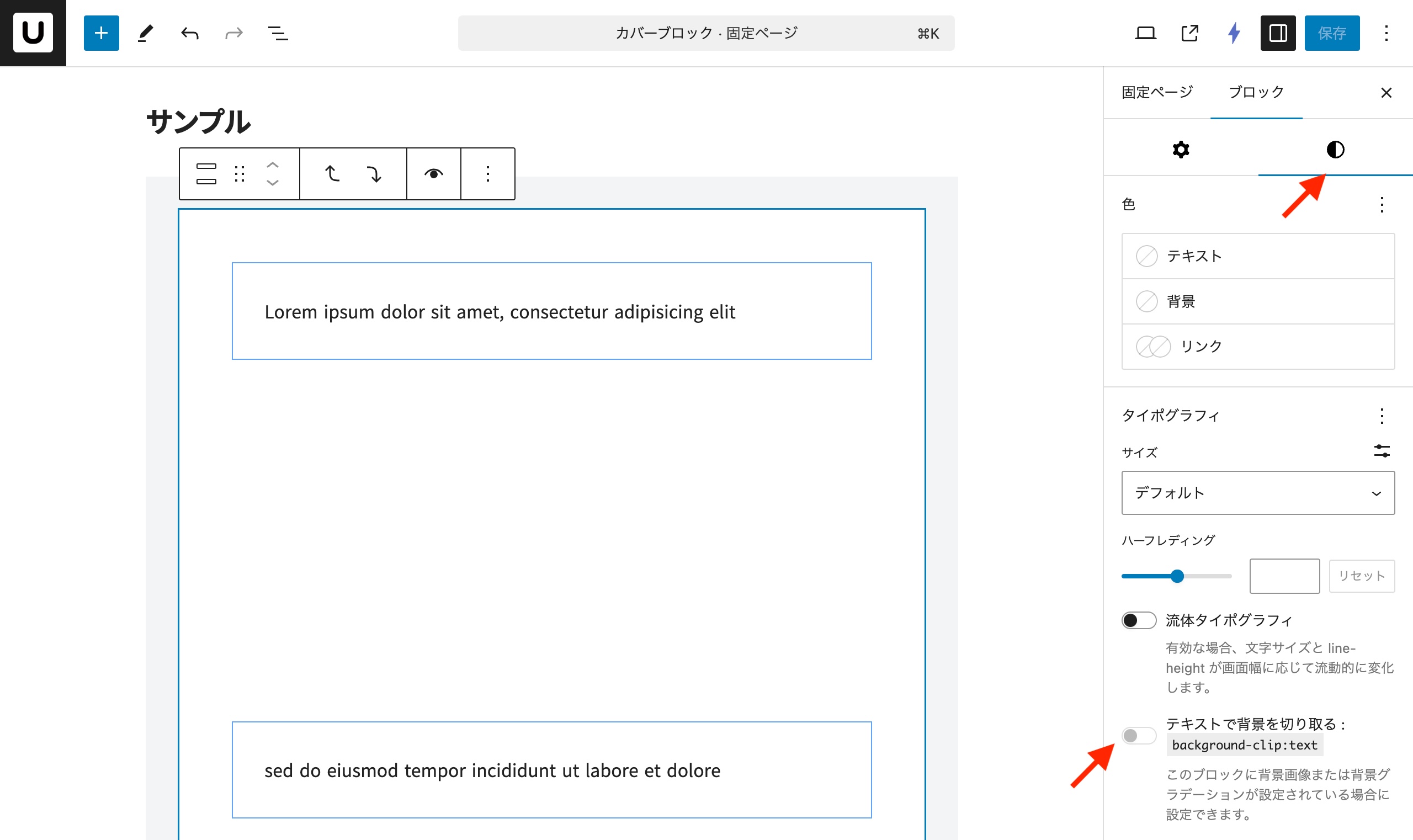
テキストで背景を切り取る
背景画像をテキストの形でマスクできます。背景画像が設定してあるときだけ有効化できます。
backdrop-filter は「背後にあるブロック」に対して影響を与えますが、background-clip: text は「そのブロックに適用してある背景画像・背景グラデーション」に対して影響を与えます。似ていて混乱しやすいと思うのでご注意ください。

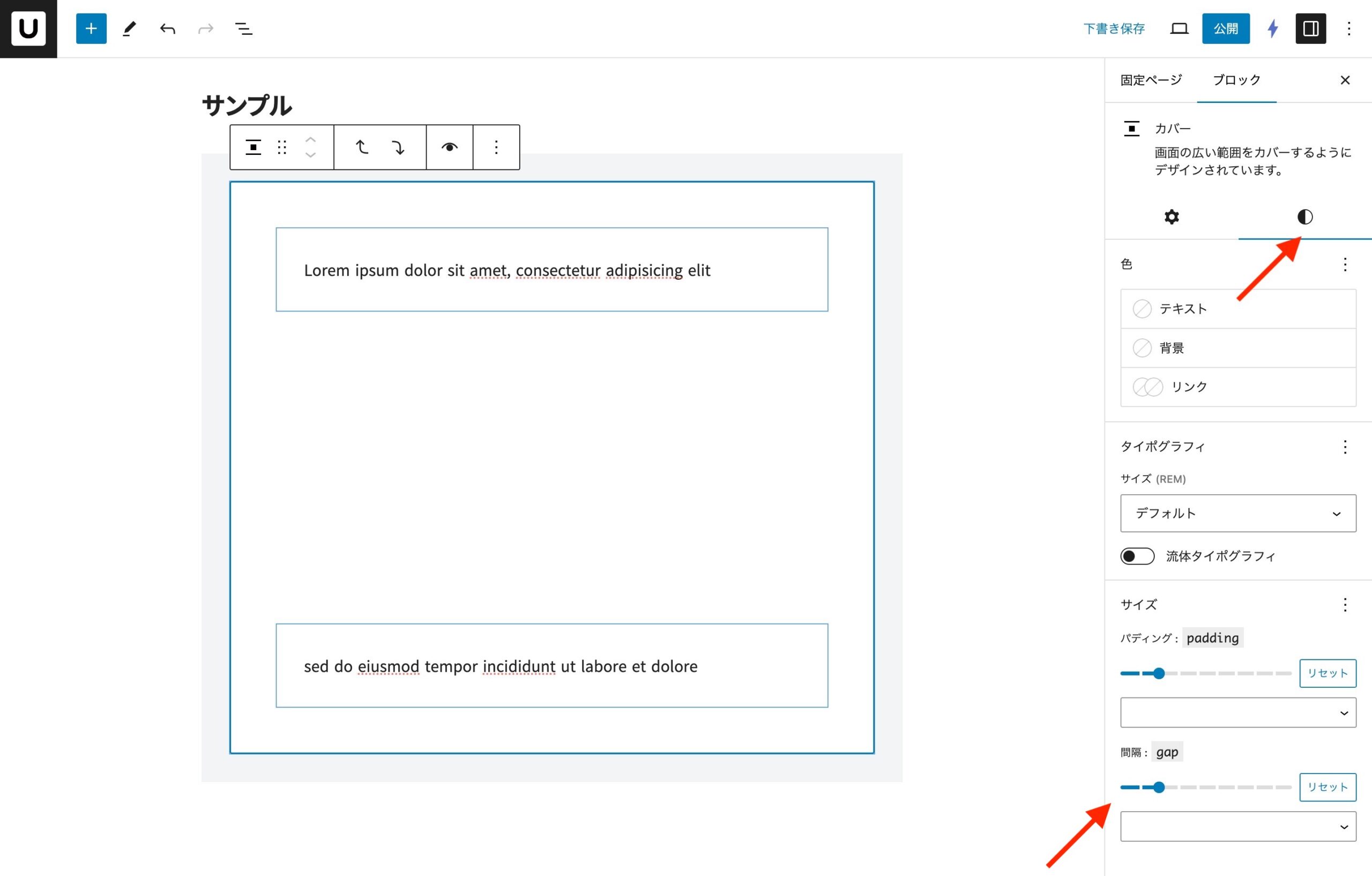
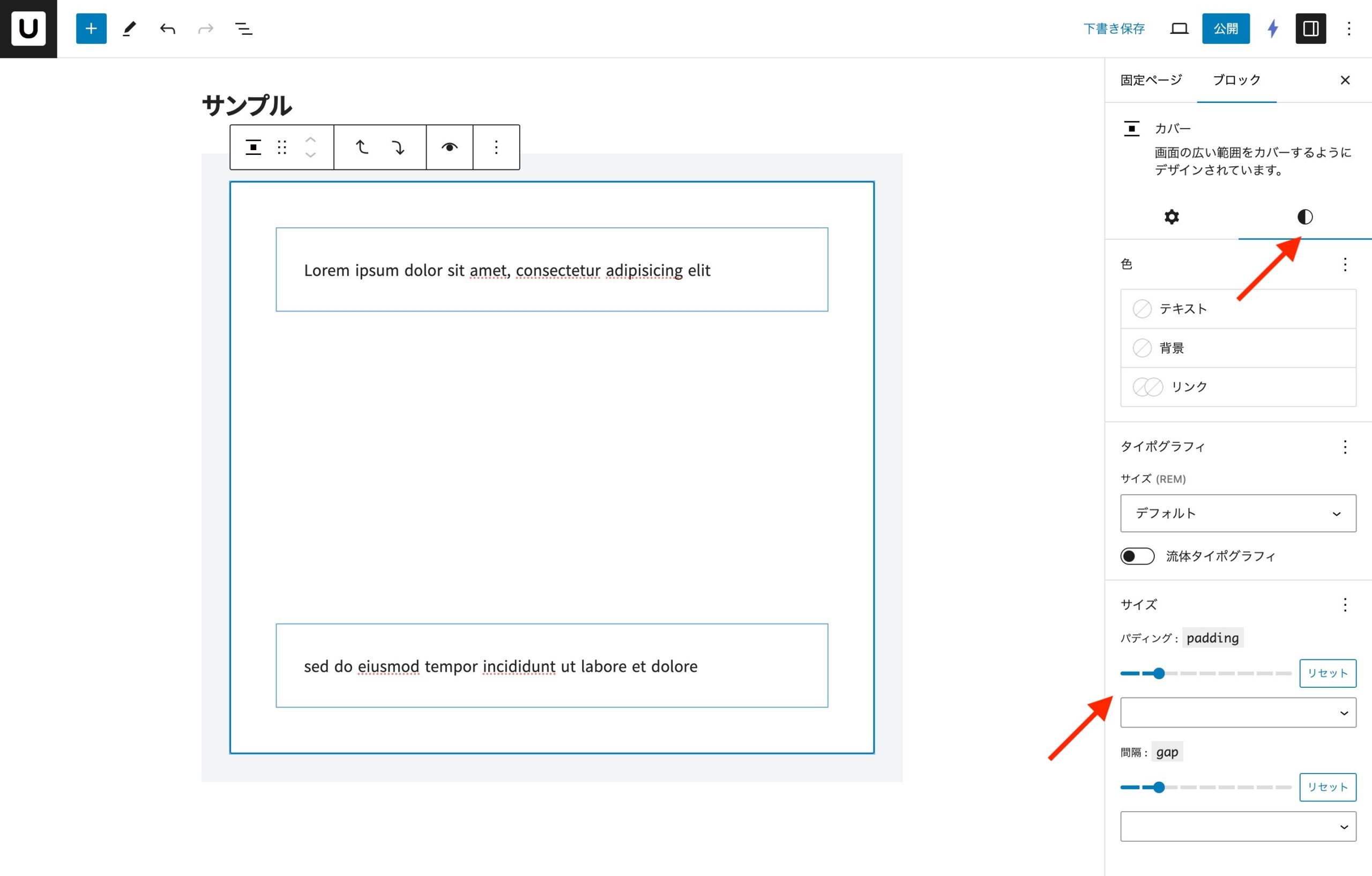
パディング
ブロックの内側の余白(padding)を設定できます。

間隔
子ブロック間の最低限の間隔(gap)を設定できます。