複数のブロックを重ねたいときに使用するブロックです。
サンプル

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
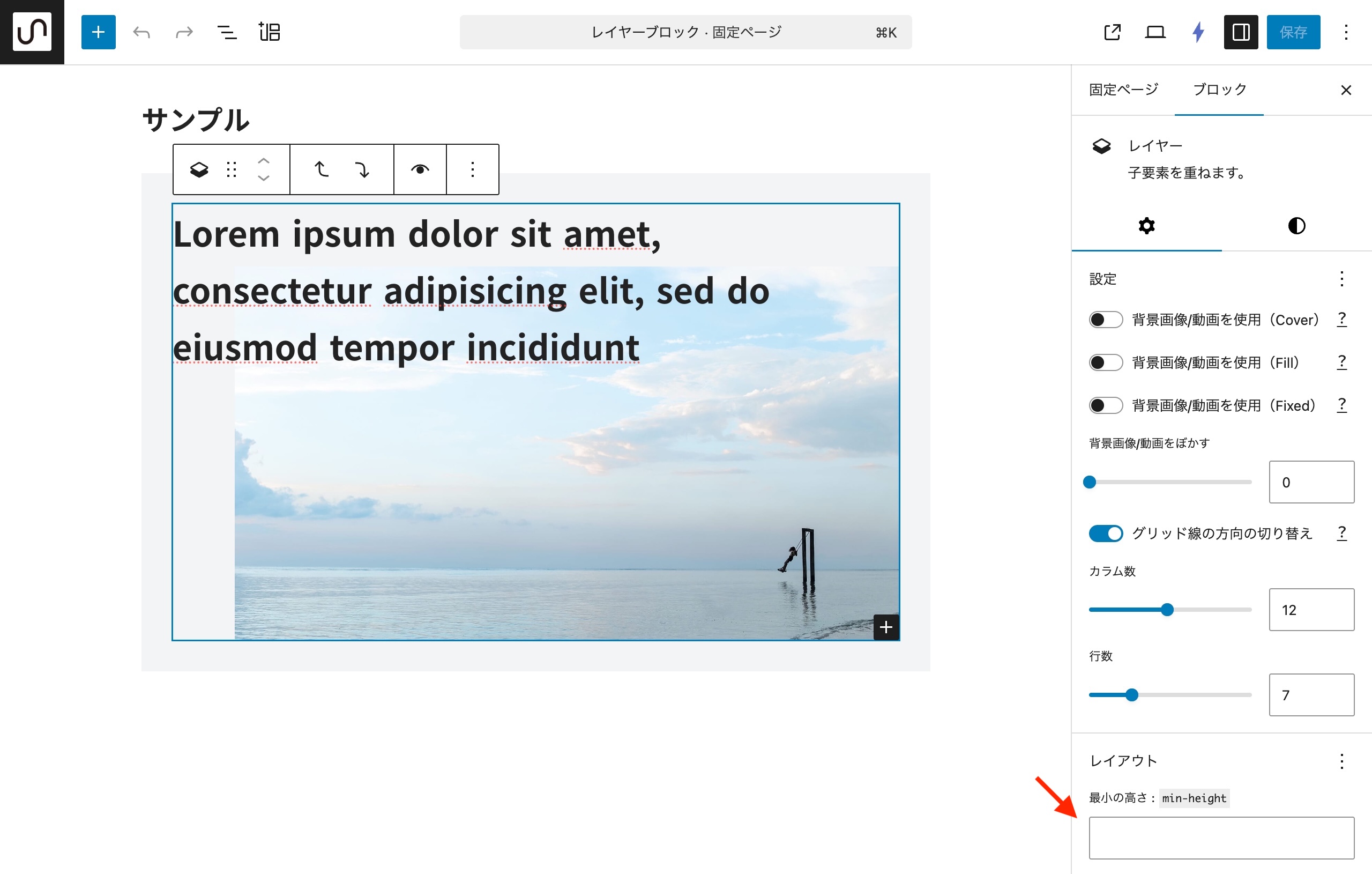
設定
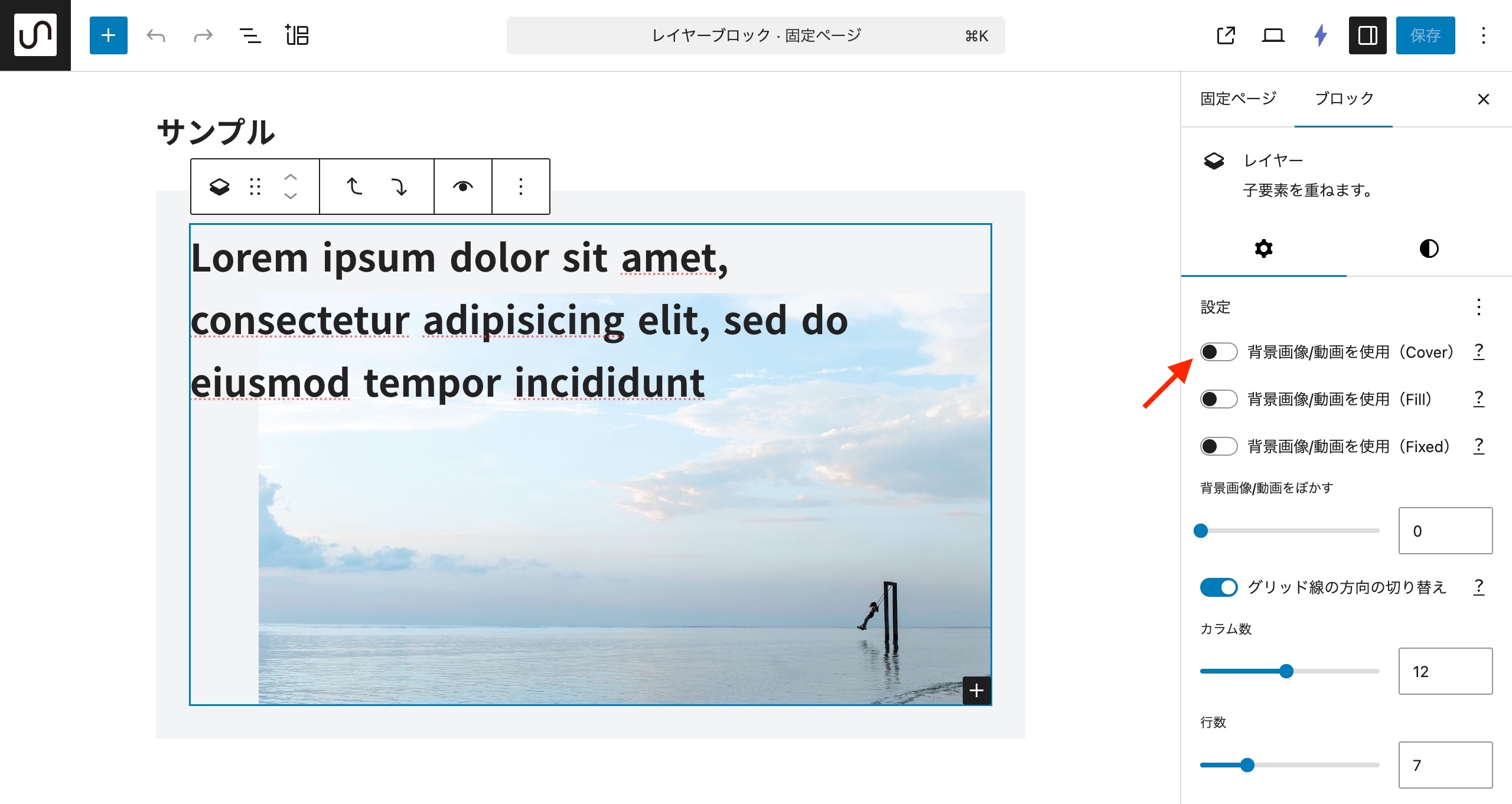
背景画像/動画を使用(Cover)
最初の子ブロックを背景画像/動画として扱います。背景画像/動画として使用されるブロックは、レイヤーブロック全体を満たしながら、そのアスペクト比を維持するようにサイズ調整されます。背景画像/動画のアスペクト比とレイヤーブロックのアスペクト比が一致しない場合、背景画像/動画はフィットするように切り取られます。

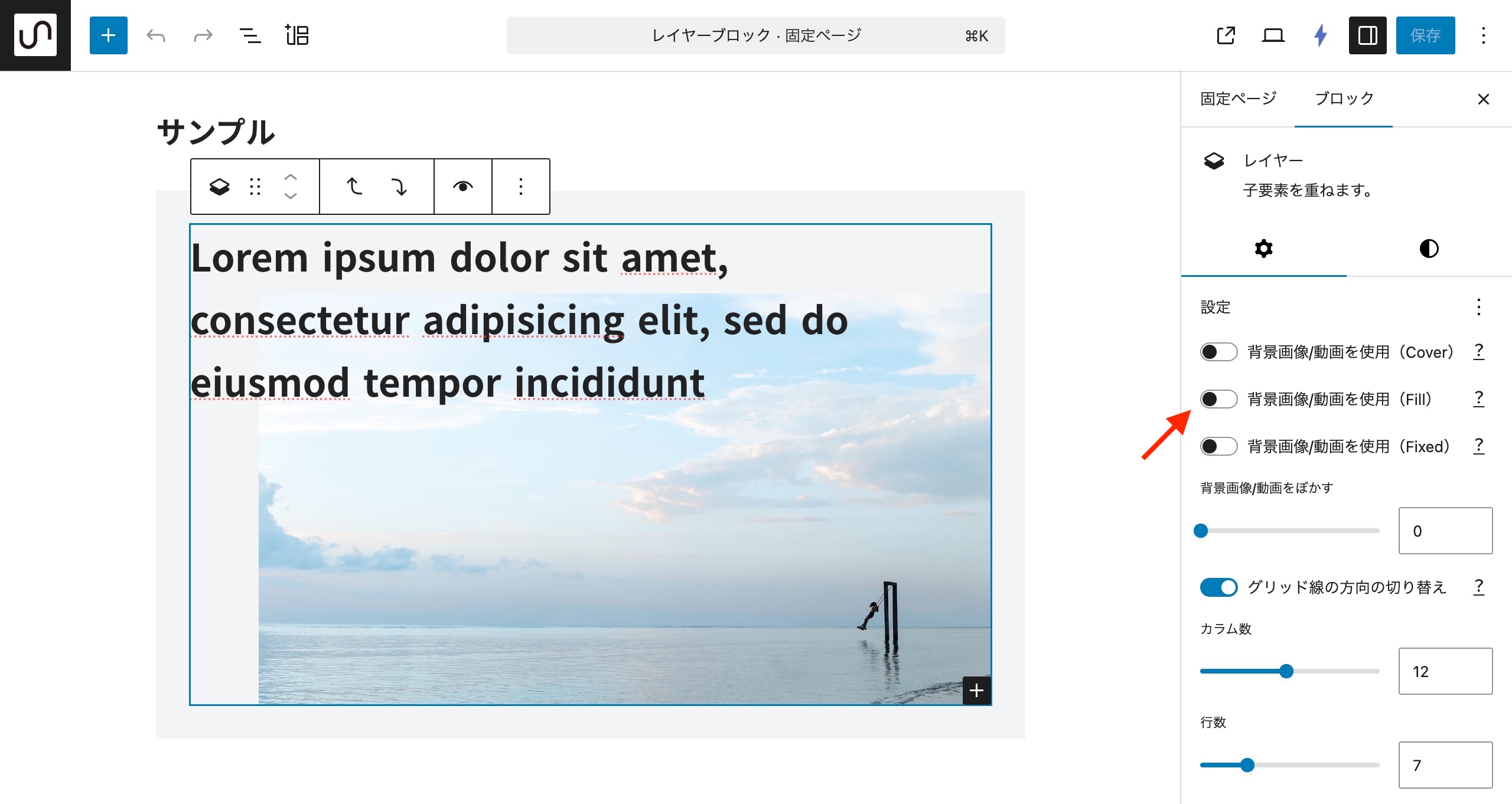
背景画像/動画を使用(Fill)
最初の子ブロックを背景画像/動画として扱います。背景画像/動画として使用されるブロックは、画面全体を満たすサイズで固定表示されます。

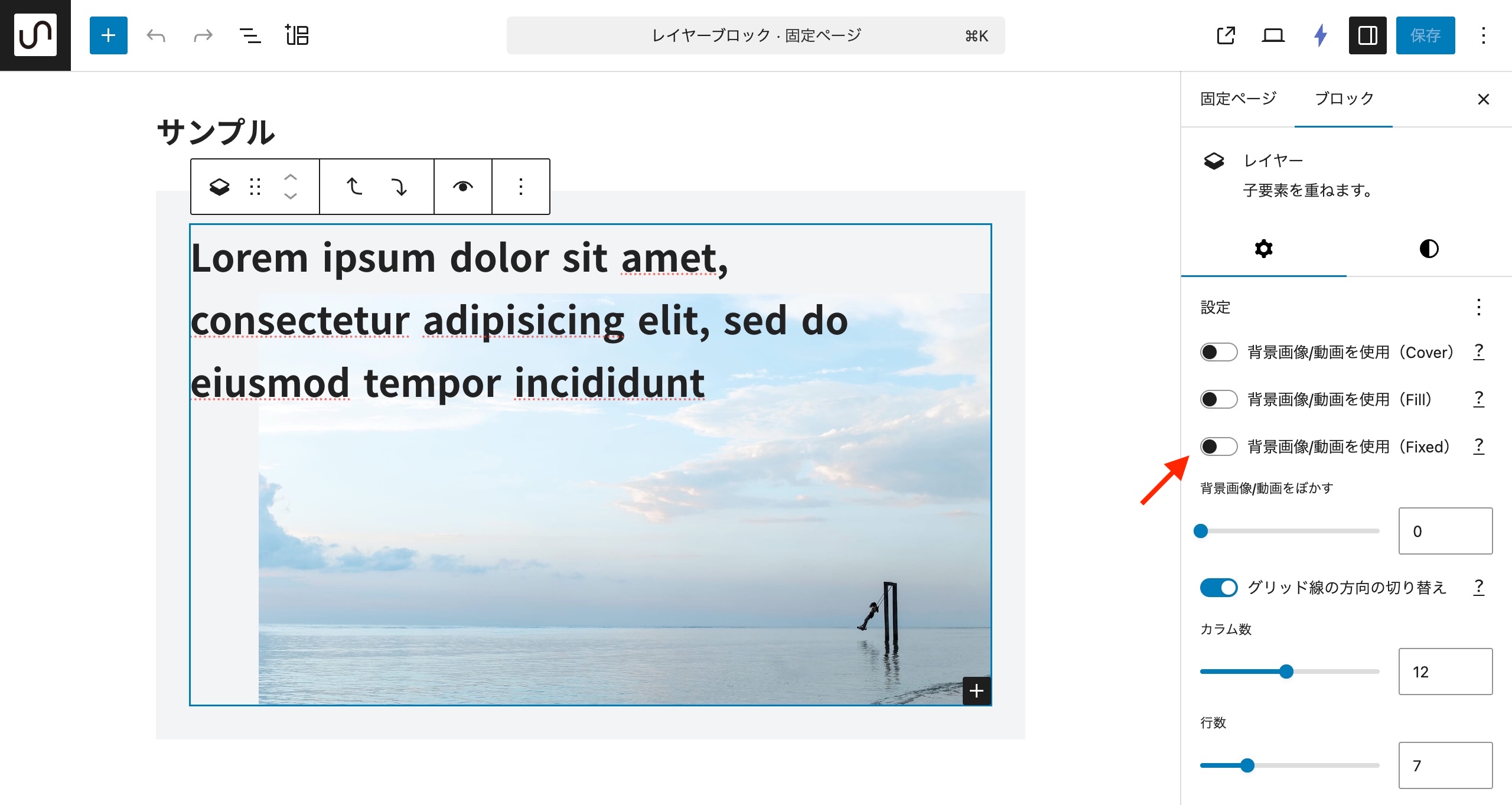
背景画像/動画を使用(Fixed)
最初の子ブロックを背景画像/動画として扱います。背景画像/動画として使用されるブロックは、レイヤーブロック全体を満たしながら、そのアスペクト比を維持するようにサイズ調整されますが、背景画像/動画がレイヤーブロックから溢れる場合は背景画像/動画に合わせてレイヤーブロックの大きさが調整されます。

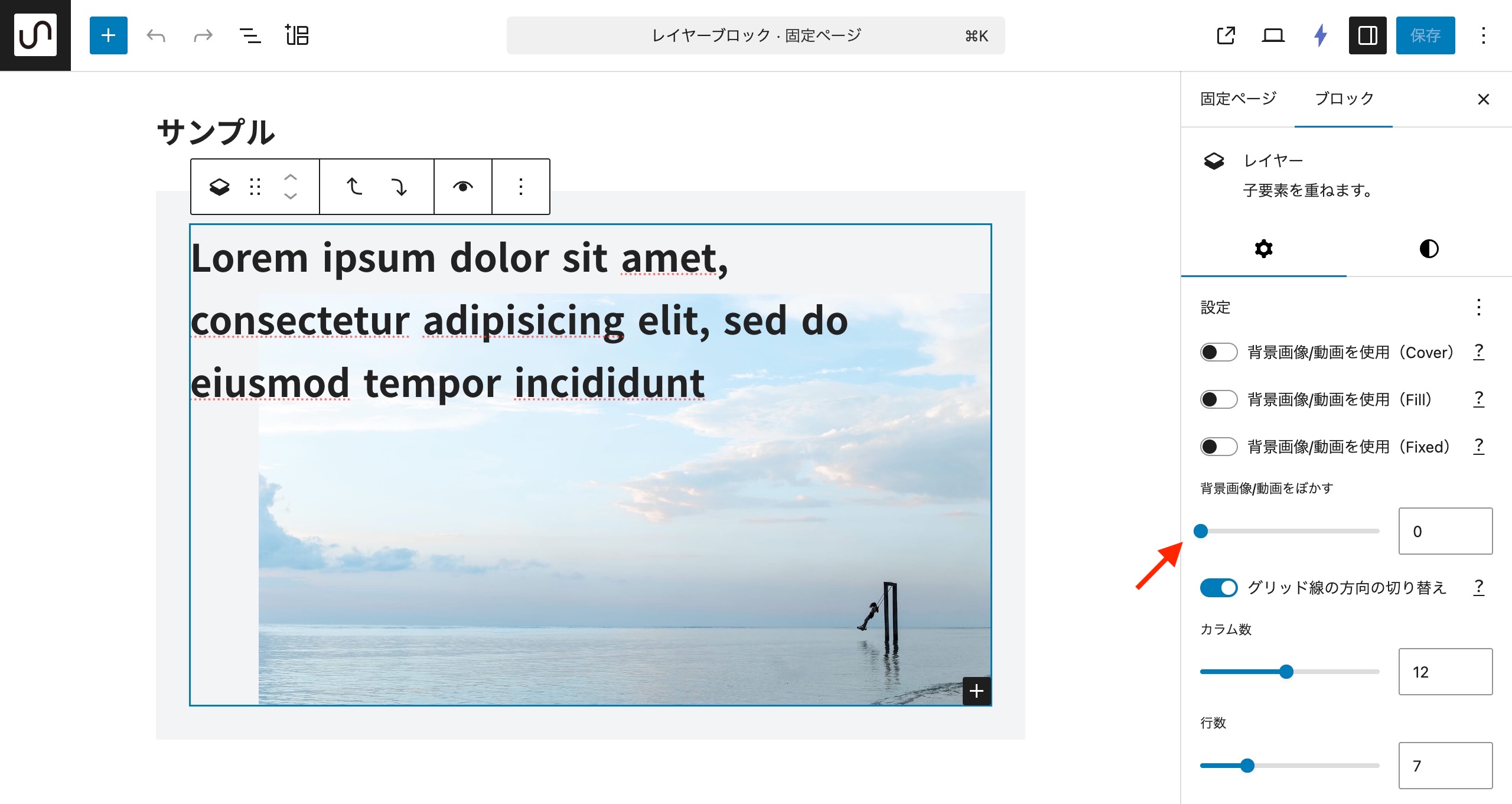
背景画像/動画をぼかす
背景画像/動画をどれくらいぼかすかを設定できます。

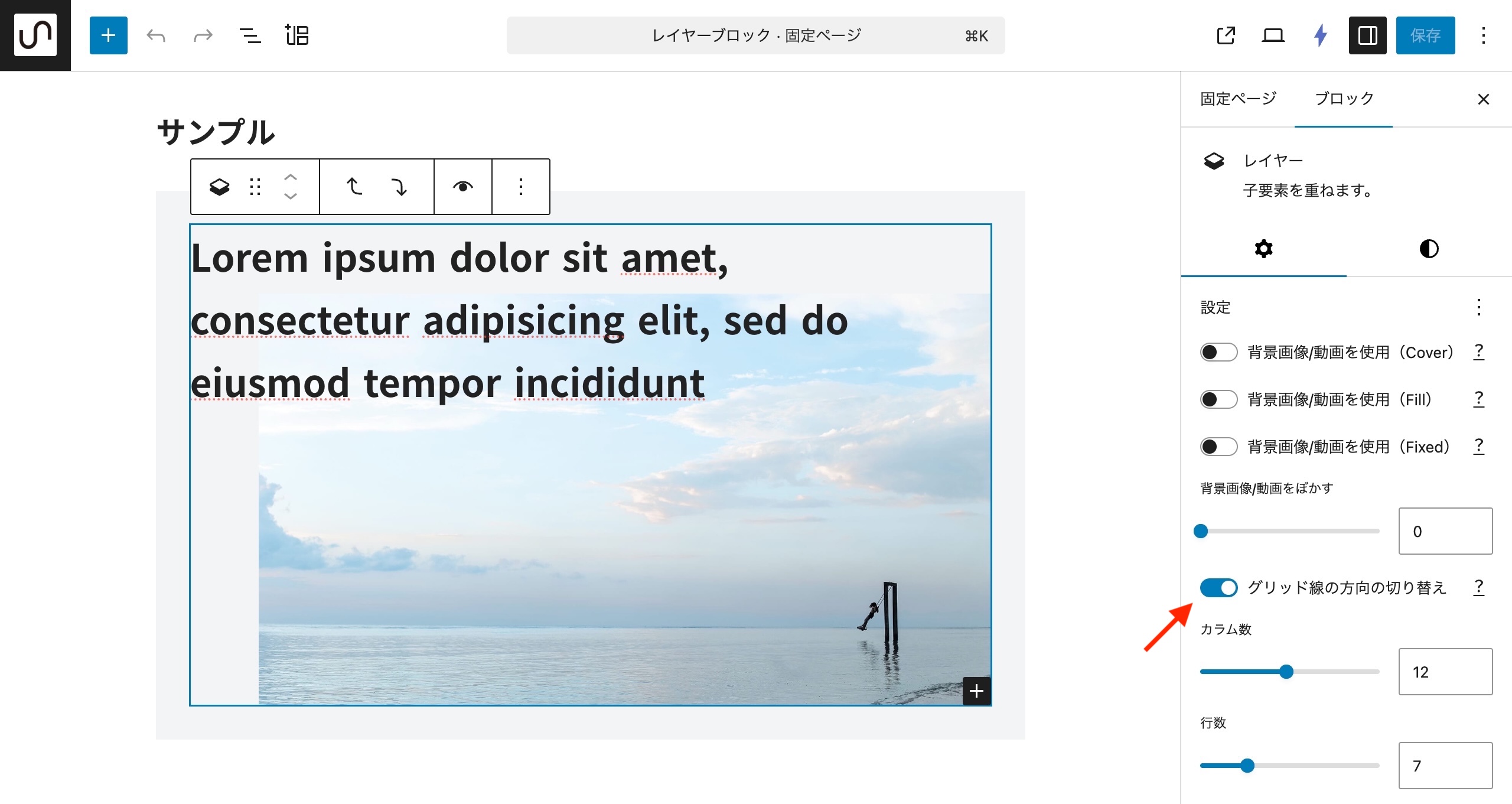
グリッド線の方向の切り替え
有効な場合、ビューポートがポートレートのときにグリッド線の縦横の本数が切り替わります。

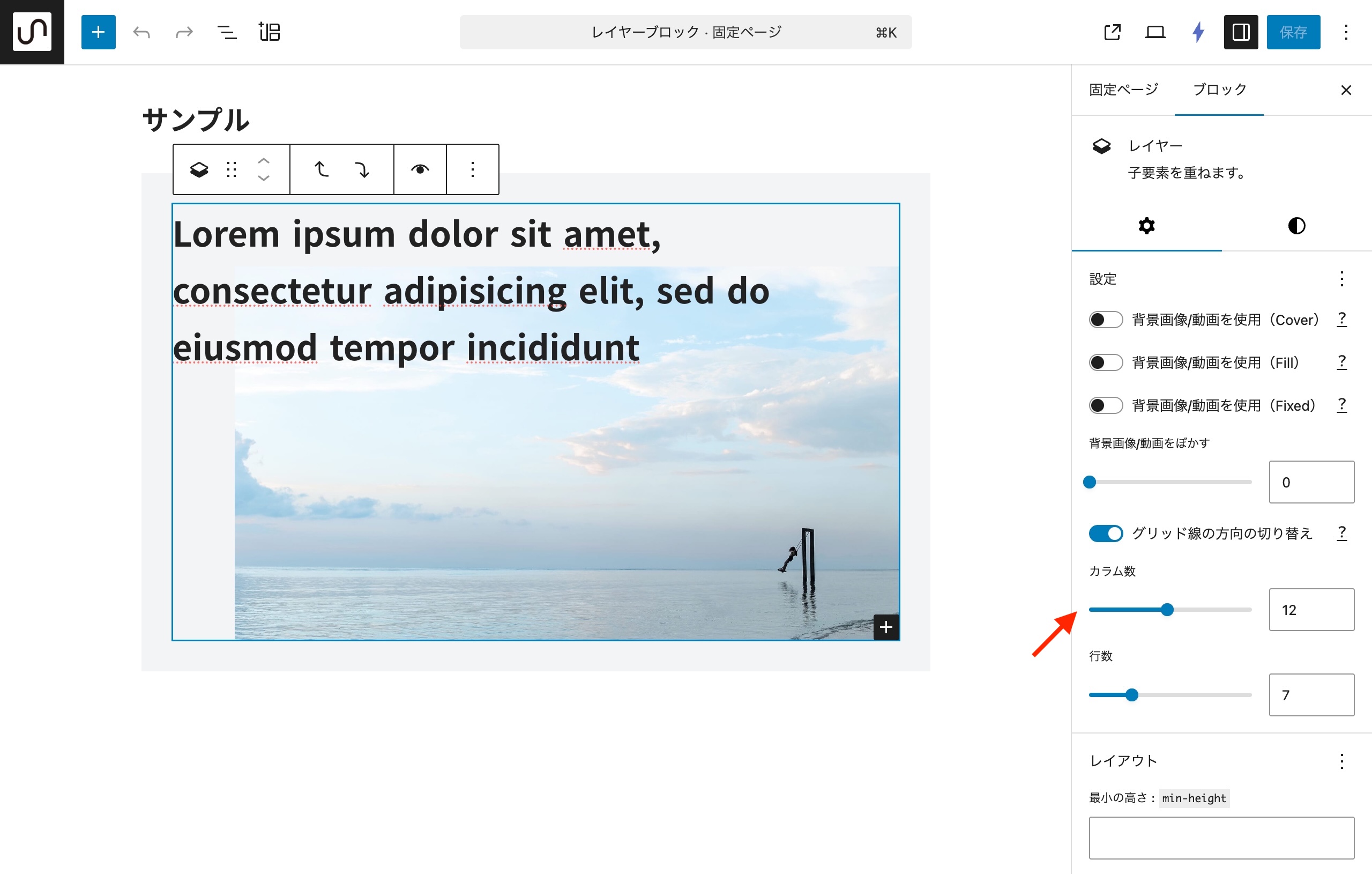
カラム数
グリッドの列数を設定できます。
子ブロックでグリッドアイテムの寸法と位置の設定(grid-column)の設定をする場合に影響します。

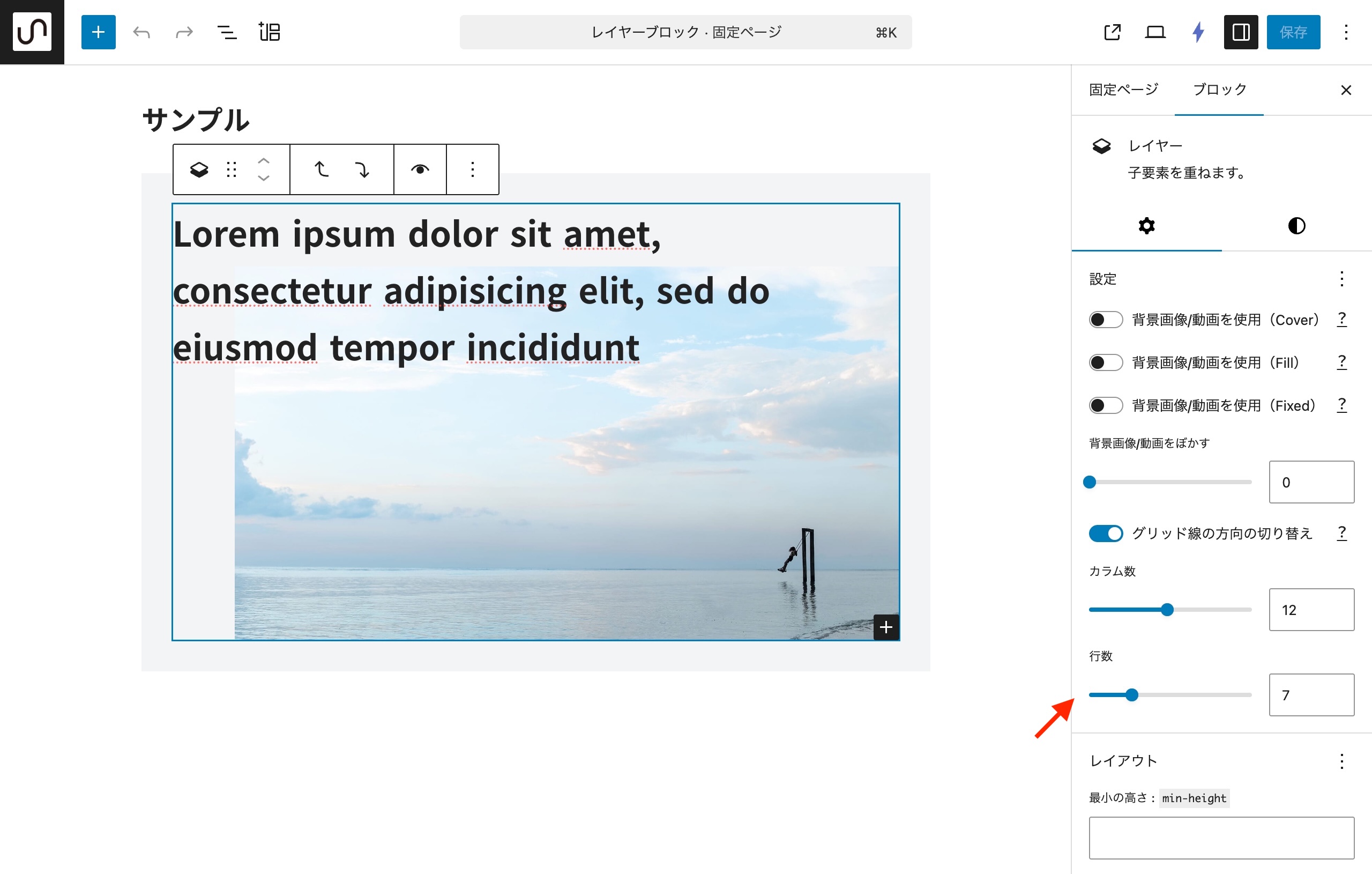
行数
グリッドの行数を設定できます。
子ブロックでグリッドアイテムの寸法と位置の設定(grid-row)の設定をする場合に影響します。

最小の高さ
最小の高さ(min-height)を設定できます。

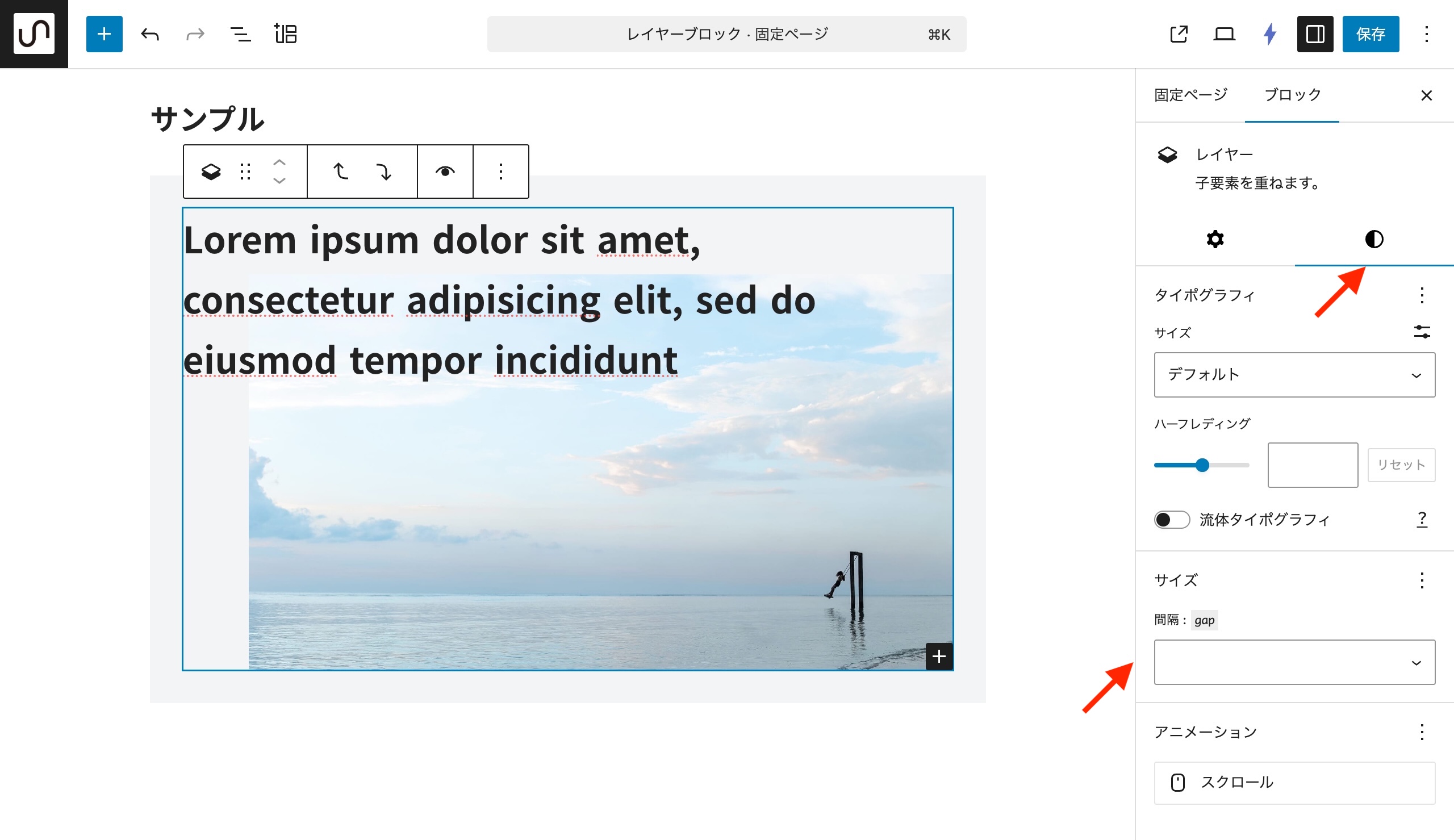
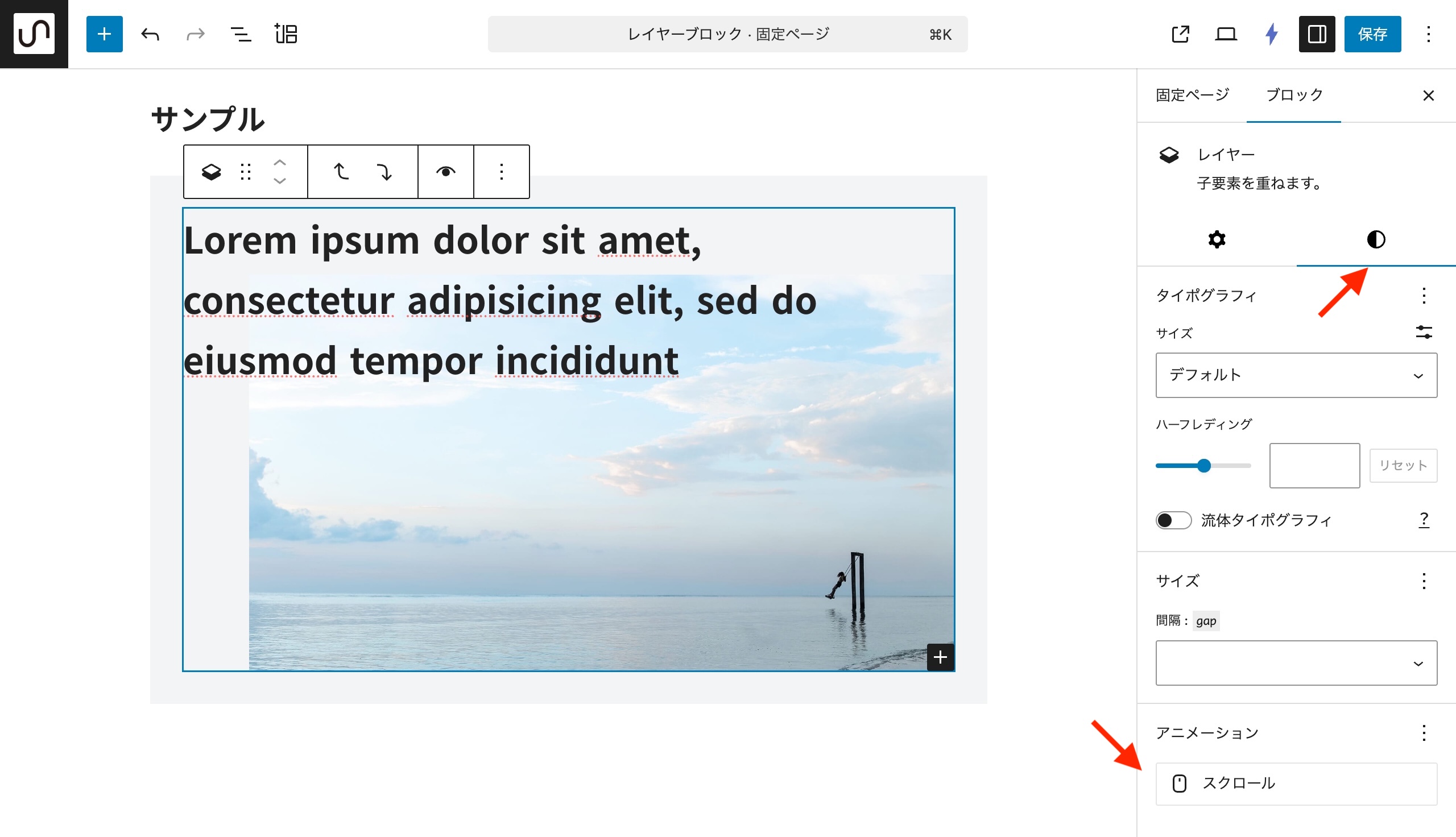
間隔
グリッド間の間隔(gap)を設定できます。

スクロール
ページをスクロールしてその要素が画面に入ったときに、任意のアニメーションを実行させることができます。

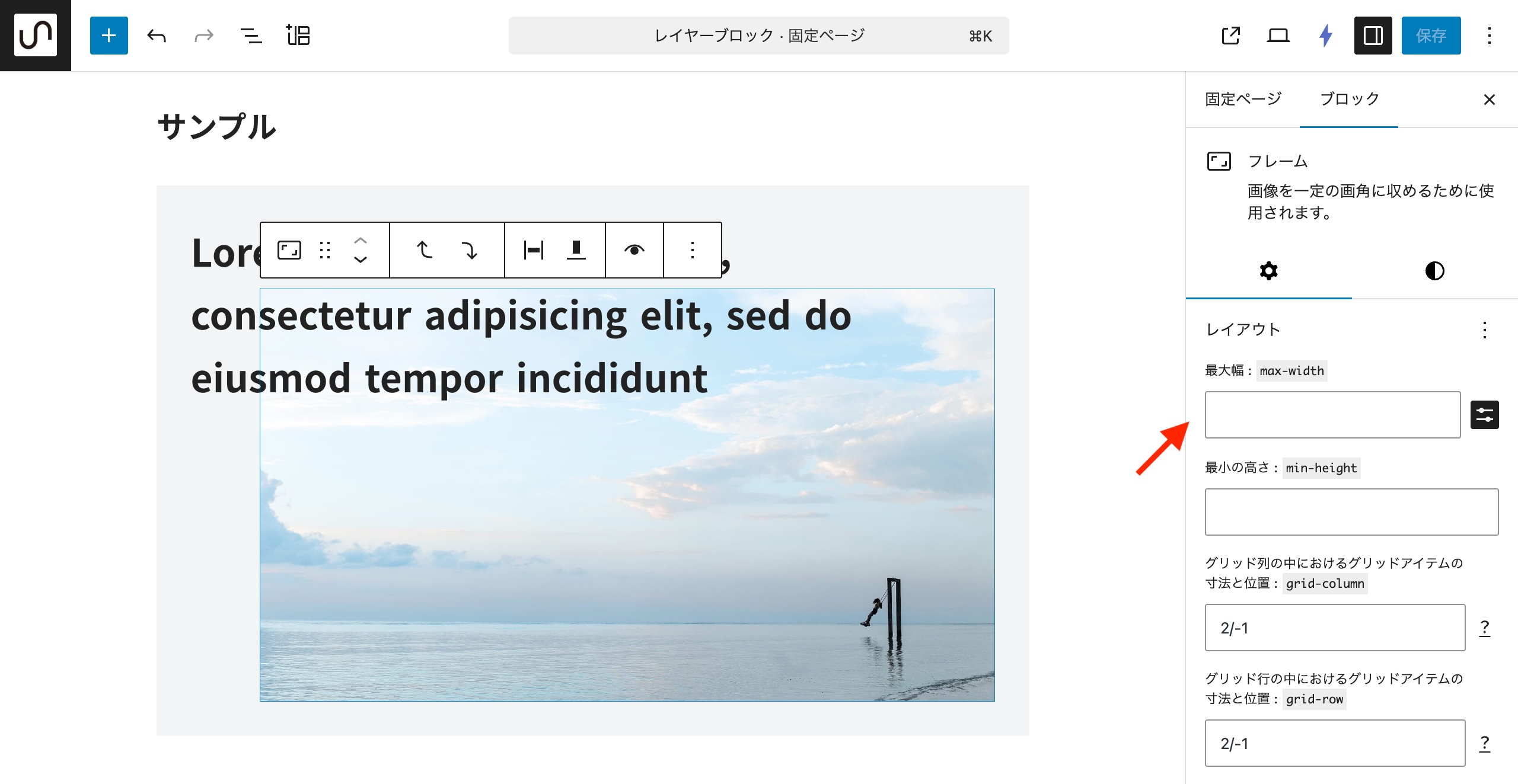
子ブロックに追加される設定
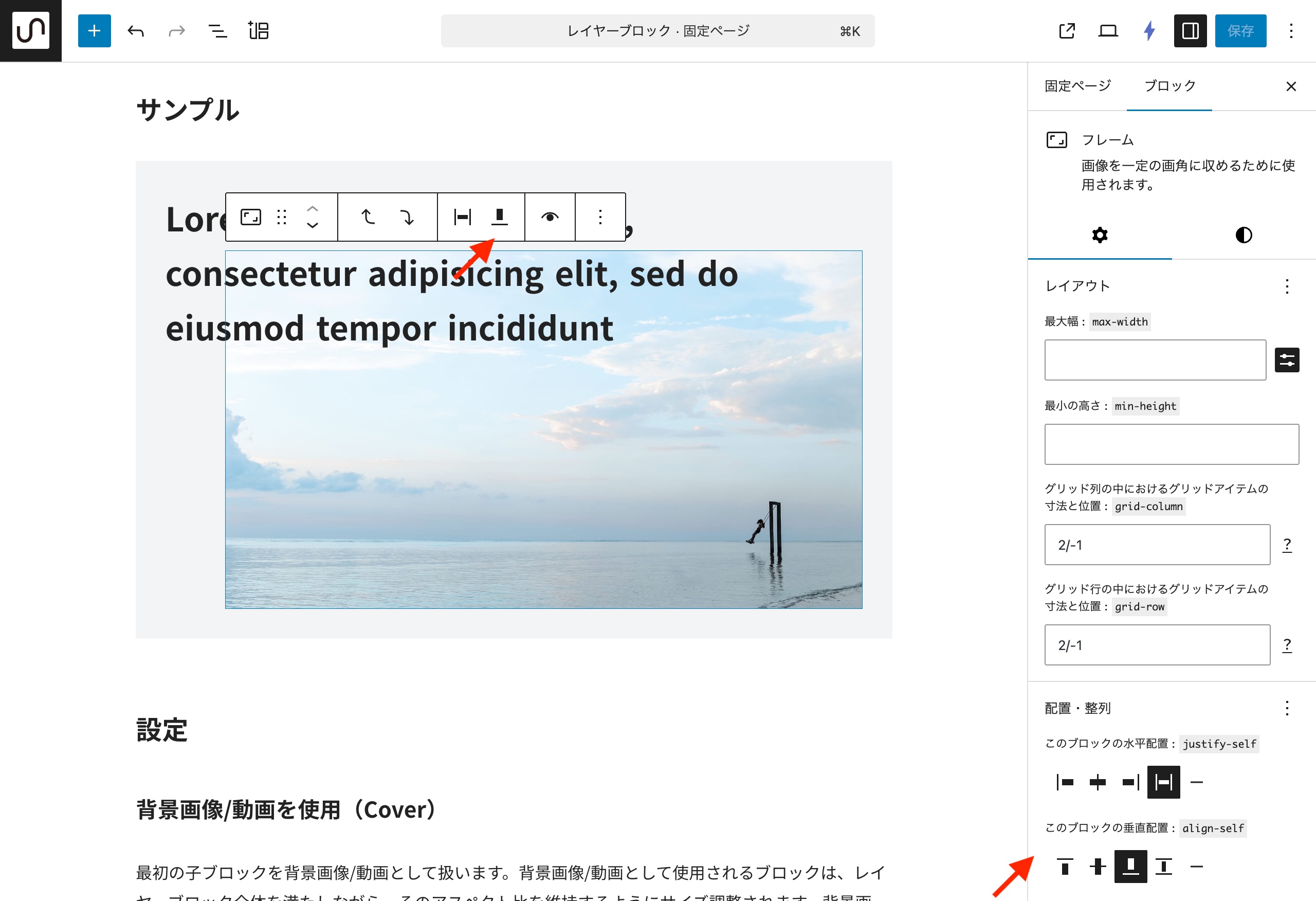
最大幅
最大幅(max-width)を設定できます。

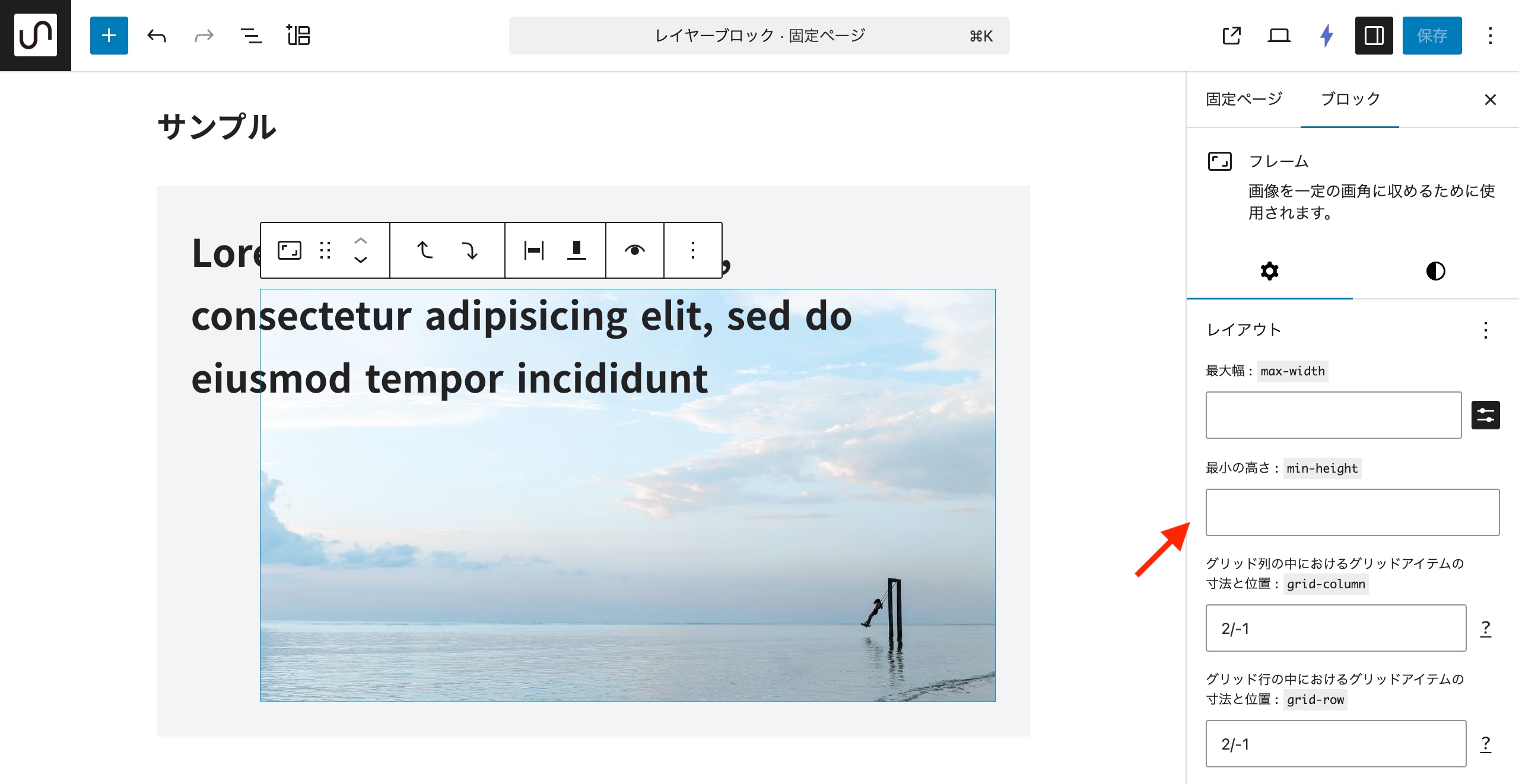
最小の高さ
最小の高さ(min-height)を設定できます。

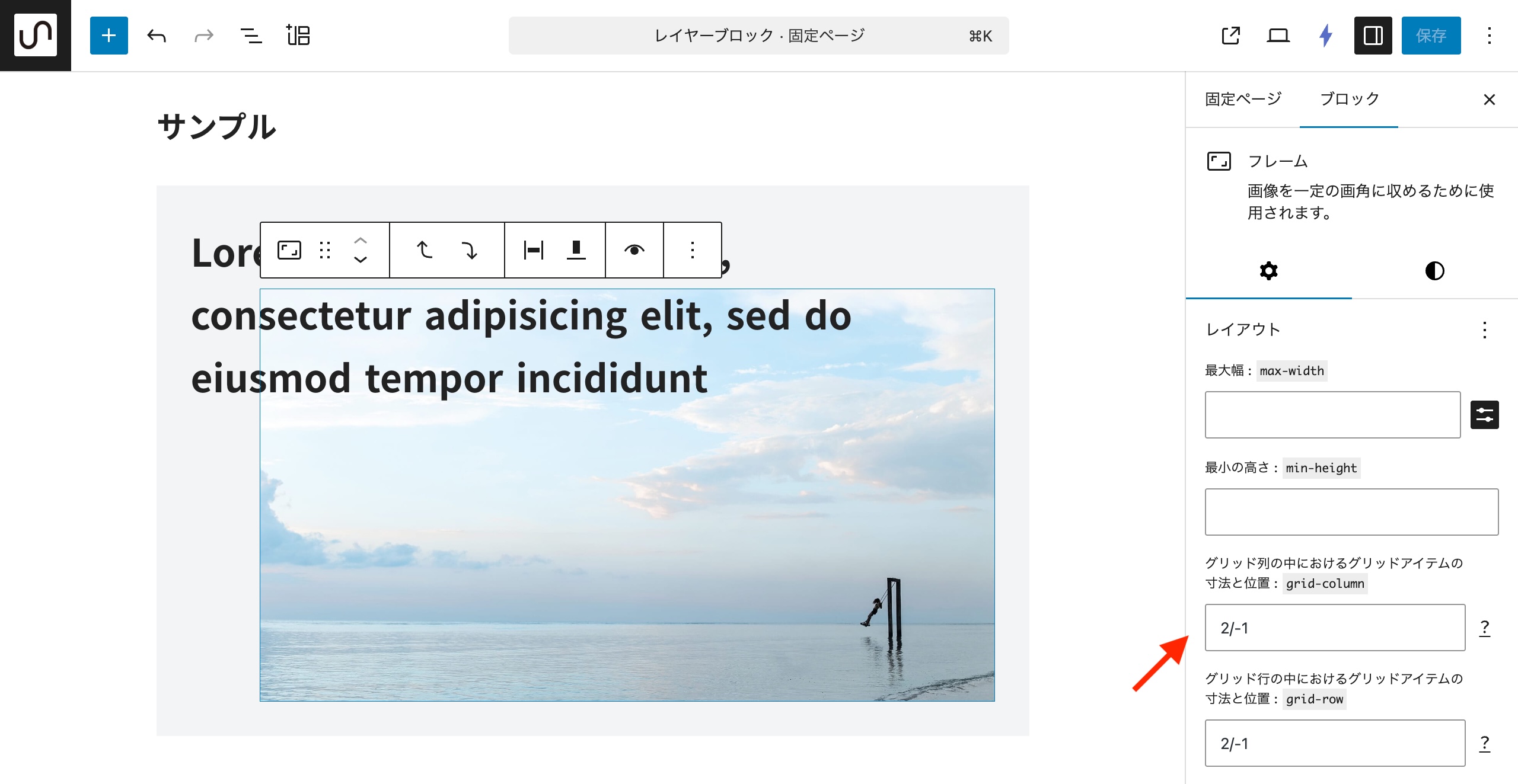
グリッド列の中におけるグリッドアイテムの寸法と位置
グリッド列の中におけるグリッドアイテムの寸法と位置(grid-column)を設定できます。
例えば、1 / -2(1番目のグリッド線から、最後から2番目のグリッド線までを埋める)のように入力できます。

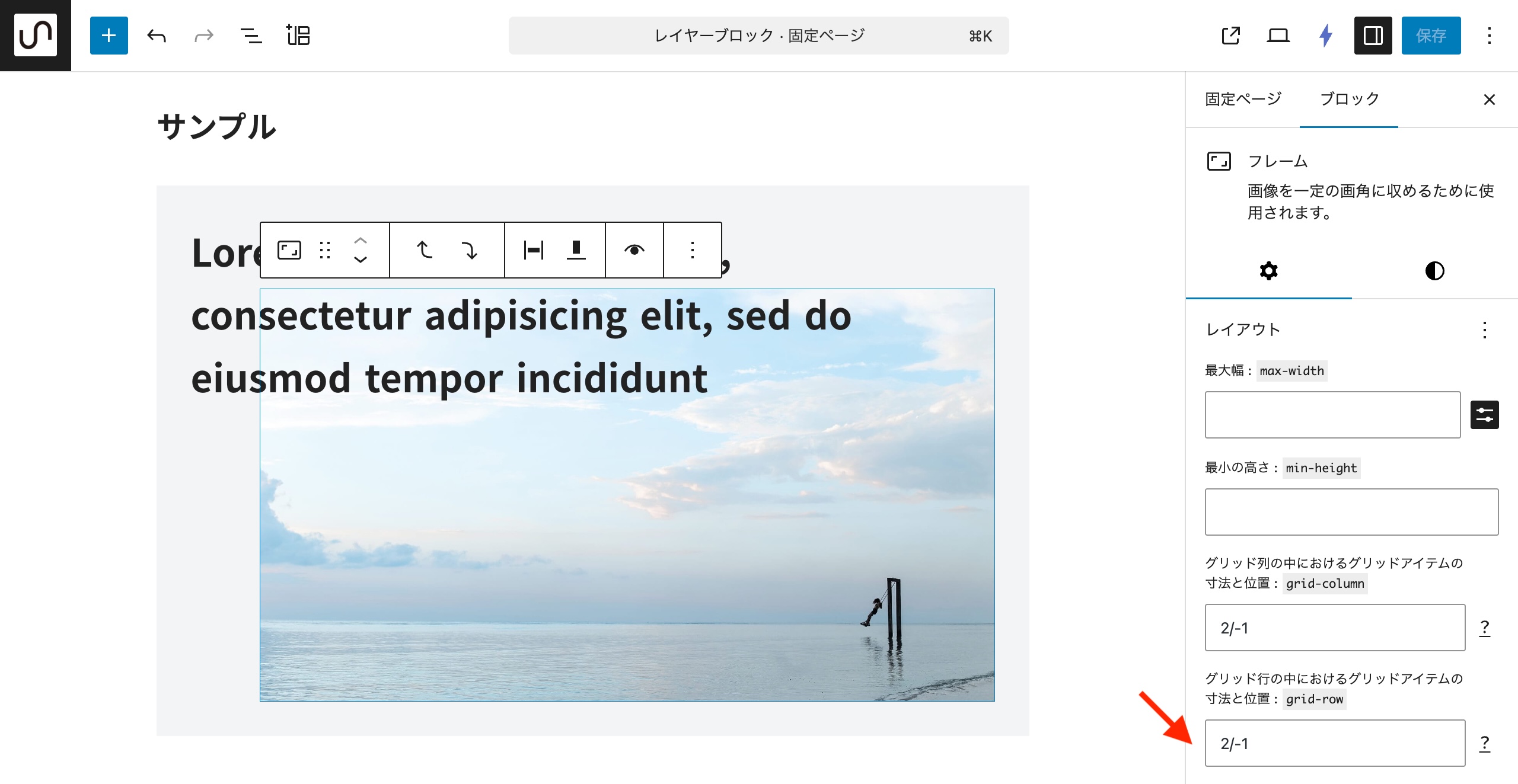
グリッド行の中におけるグリッドアイテムの寸法と位置
グリッド行の中におけるグリッドアイテムの寸法と位置(grid-row)を設定できます。
例えば、1 / -2(1番目のグリッド線から、最後から2番目のグリッド線までを埋める)のように入力できます。

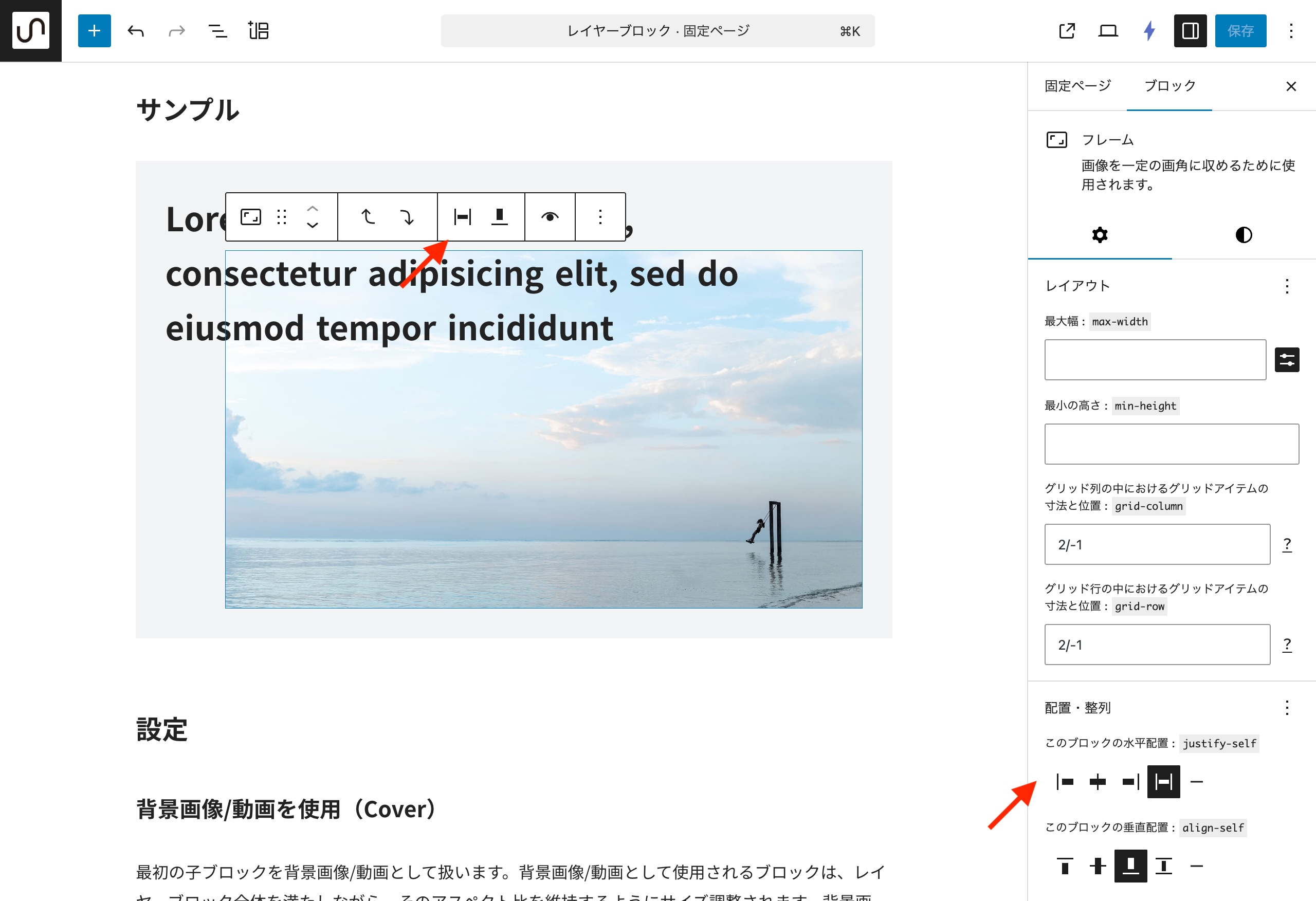
このブロックの水平配置
ブロックの水平配置(justify-self)を設定できます。
デフォルトでは子ブロックのコンテンツはグリッド領域を埋めるように配置されますが、水平配置を設定すると、そのブロックの幅はコンテンツに応じたものになり、グリッド領域内で配置されます。

このブロックの垂直配置
ブロックの垂直配置(align-self)を設定できます。
デフォルトでは子ブロックのコンテンツはグリッド領域を埋めるように配置されますが、垂直配置を設定すると、そのブロックの高さはコンテンツに応じたものになり、グリッド領域内で配置されます。

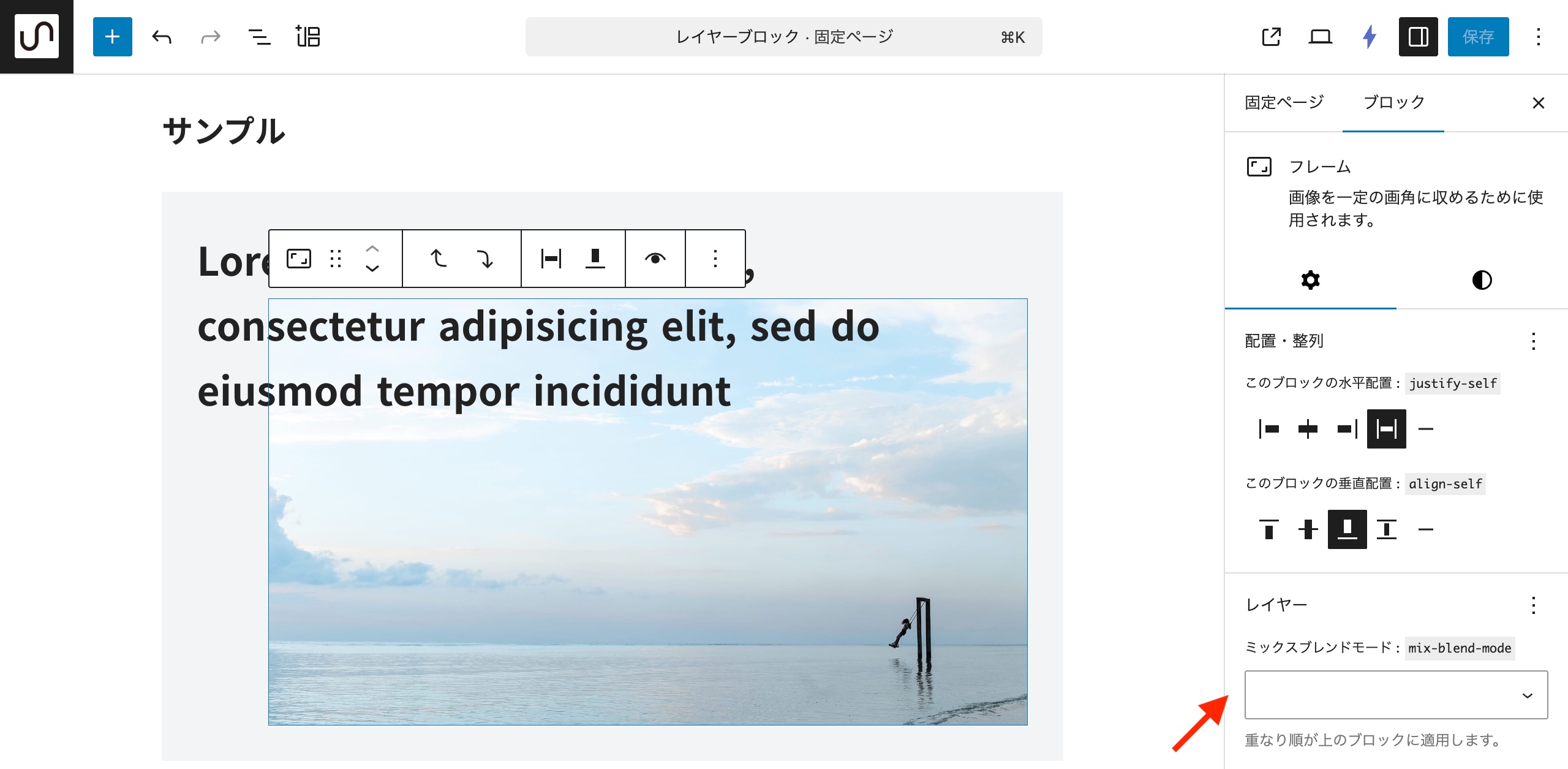
ミックスブレンドモード
ミックスブレンドモードを設定できます。重なり順が上のブロックに適用してください。