CSS の display: grid を実現するためのシンプルなブロックです。通常のクラスターブロックと違い、区切り線を表示することができます。
グリッドブロックの子ブロックには align-self、justify-self の設定が追加されます。
サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem ipsum dolor sit amet, consectetur adipisicing elit
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem ipsum dolor sit amet, consectetur adipisicing elit
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
設定
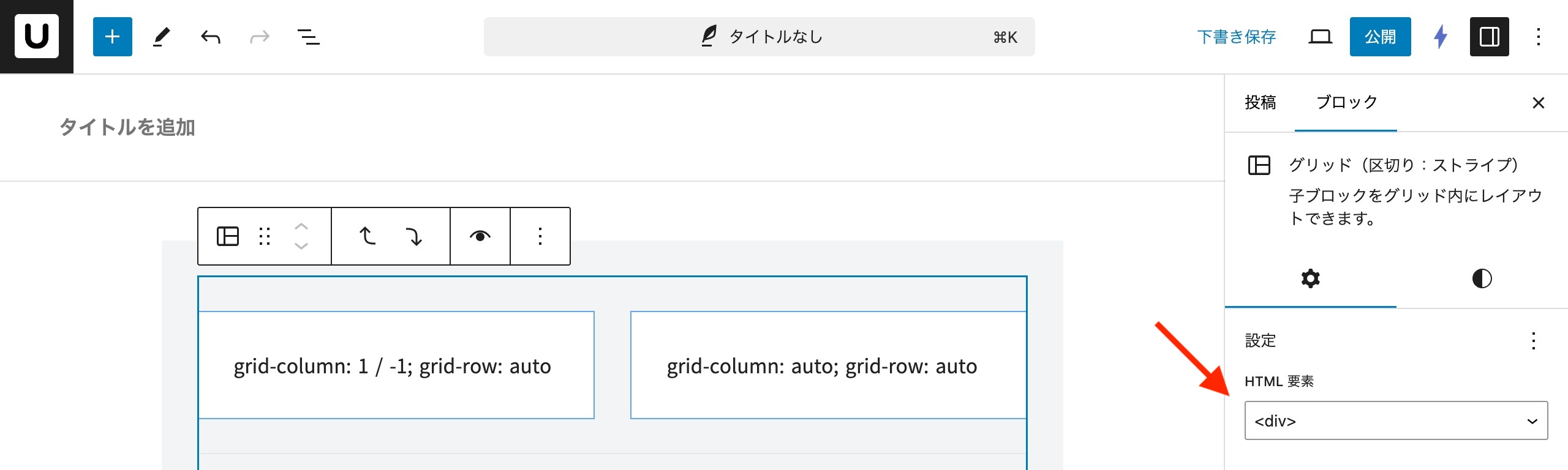
HTML 要素
ブロックの HTML タグを変更できます。

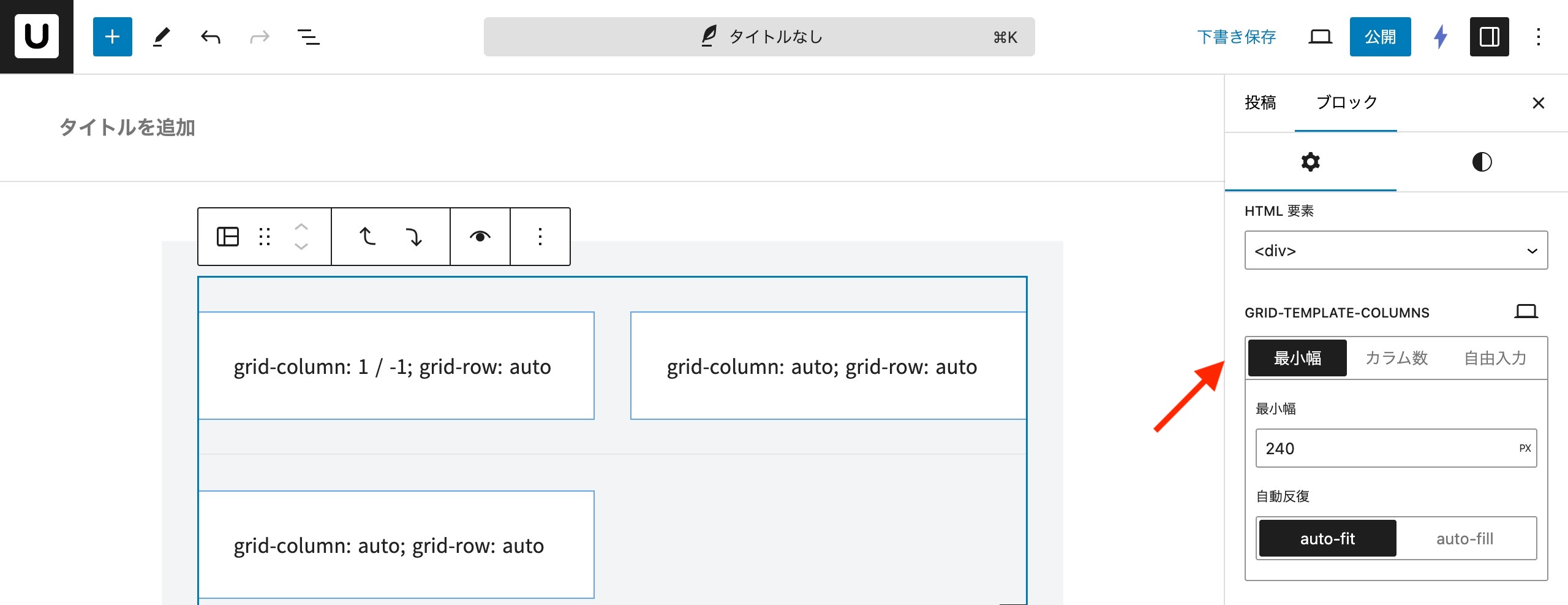
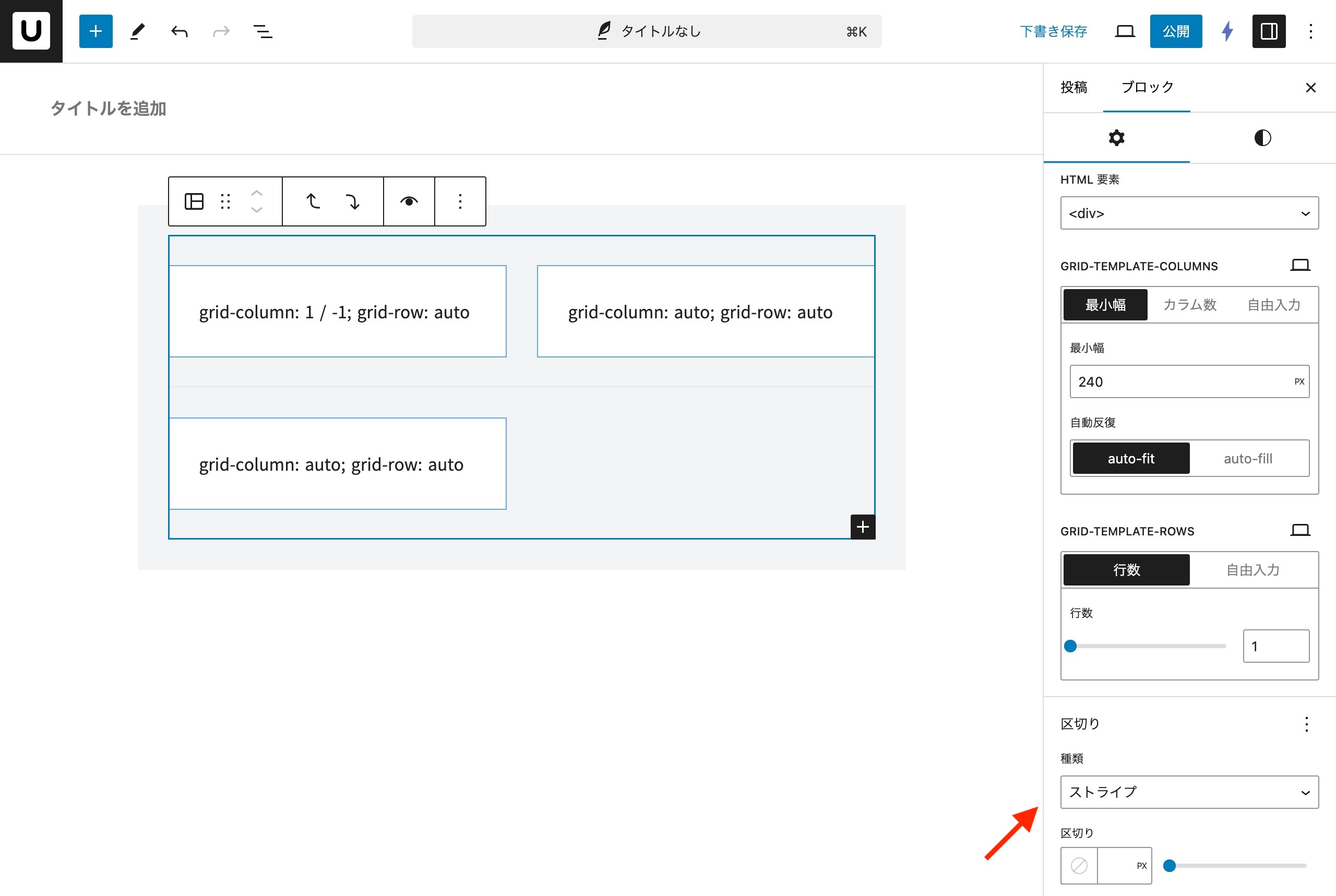
grid-template-columns
グリッド列のトラックサイズを設定できます。設定方法は「最小幅」「カラム数」「自由入力」から選択できます。
最小幅
設定した最小幅を維持できなくなると折り返します。
カラム数
設定したカラム数で表示します。
自由入力
CSS プロパティ grid-template-columns に設定する値を入力できます。
また、この設定はデスクトップ・タブレット・モバイルそれぞれで異なる設定をおこなうことが可能です。ラベルの右側にあるアイコンをクリックすると設定欄を切り替えることができるので、必要に応じて設定してください。

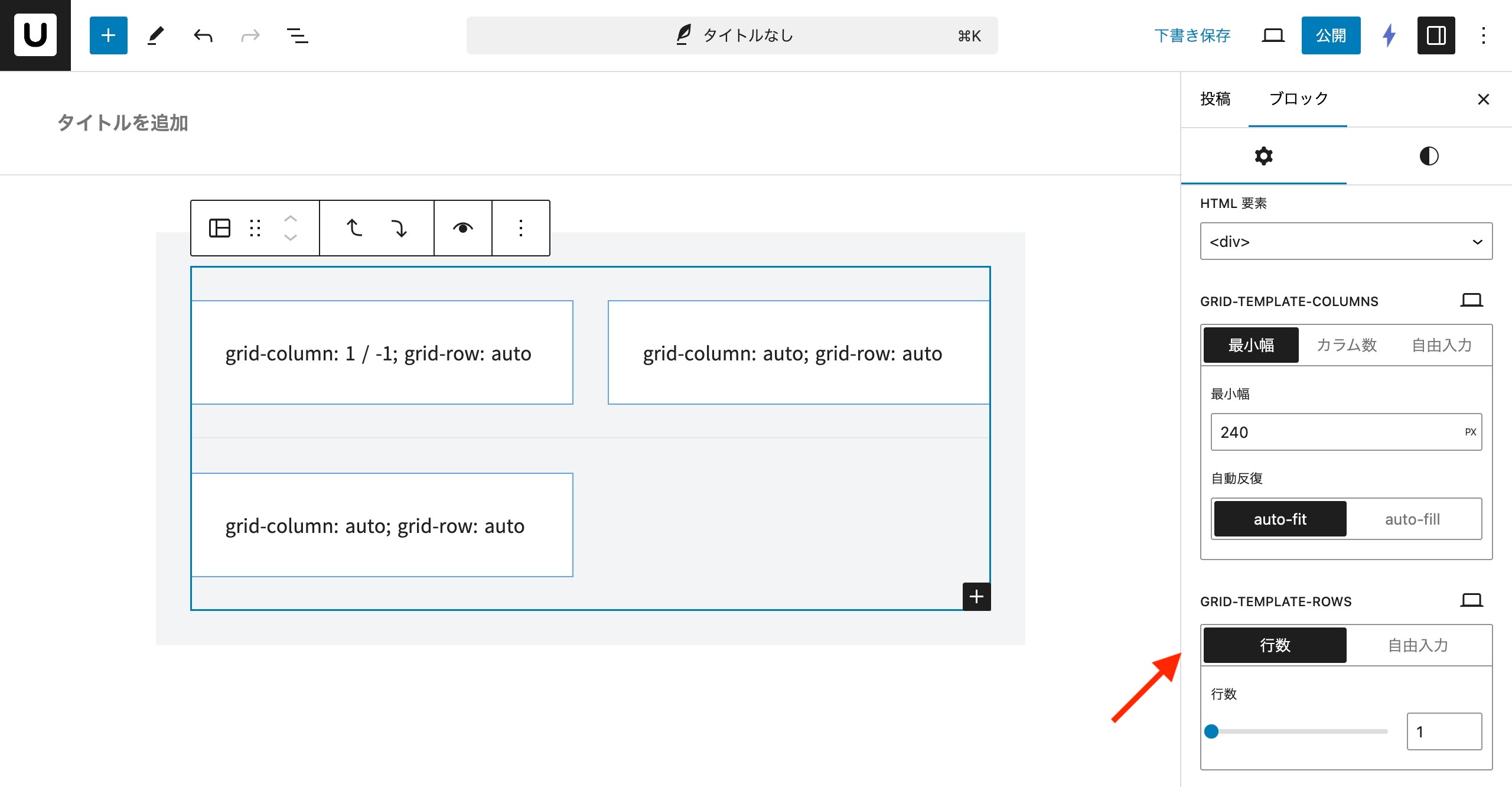
grid-template-rows
グリッド行のトラックサイズを設定できます。設定方法は「行数」「自由入力」から選択できます。
行数
設定した行数で表示します。
※設定した行数に子ブロックが収まらなくても、子ブロックが設定した行数に収まるように潰れてしまうことはありません。
自由入力
CSS プロパティ grid-template-rows に設定する値を入力できます。
また、この設定はデスクトップ・タブレット・モバイルそれぞれで異なる設定をおこなうことが可能です。ラベルの右側にあるアイコンをクリックすると設定欄を切り替えることができるので、必要に応じて設定してください。

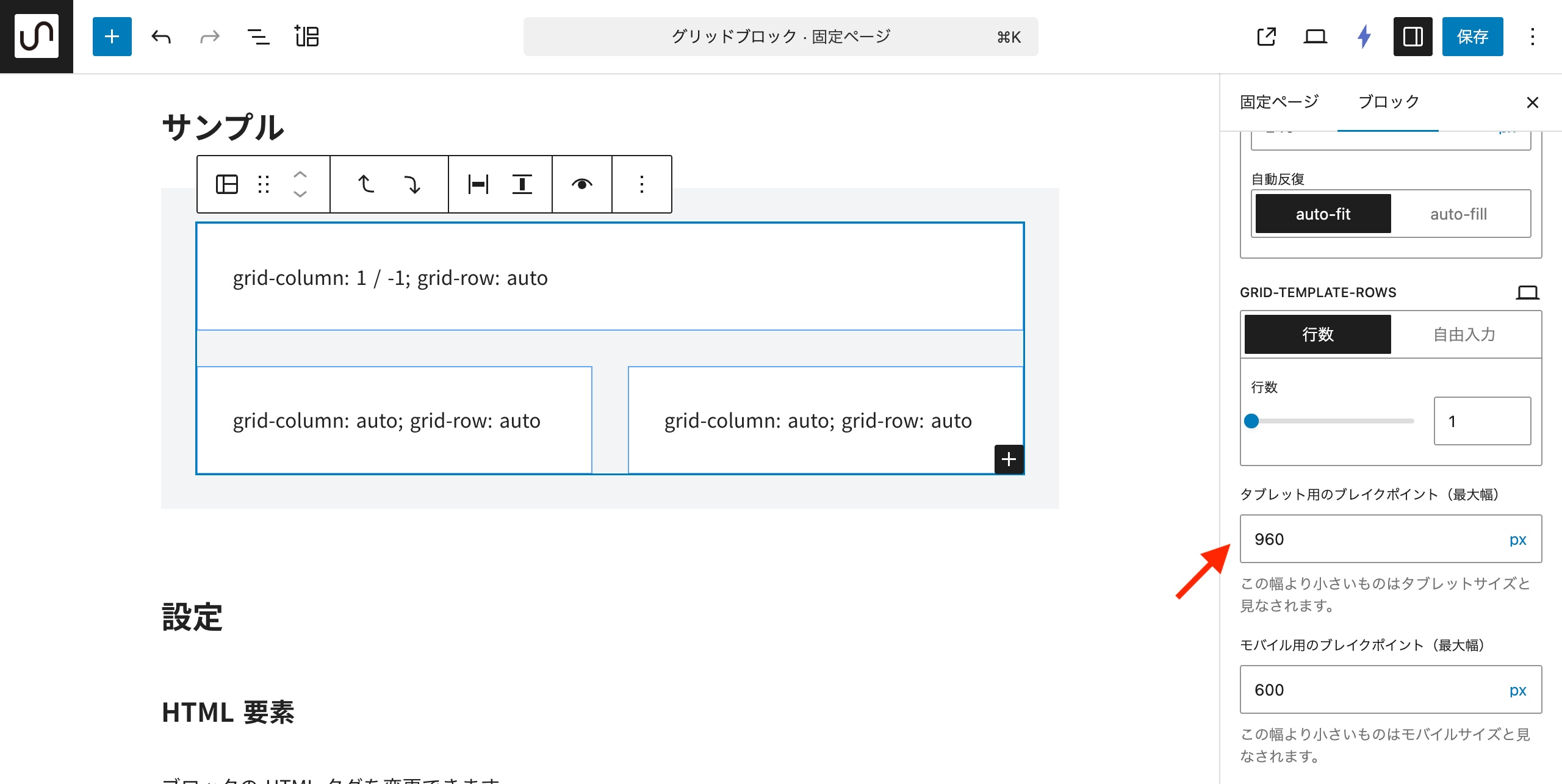
タブレット用のブレイクポイント
この幅より小さいものはタブレットサイズと見なされます。

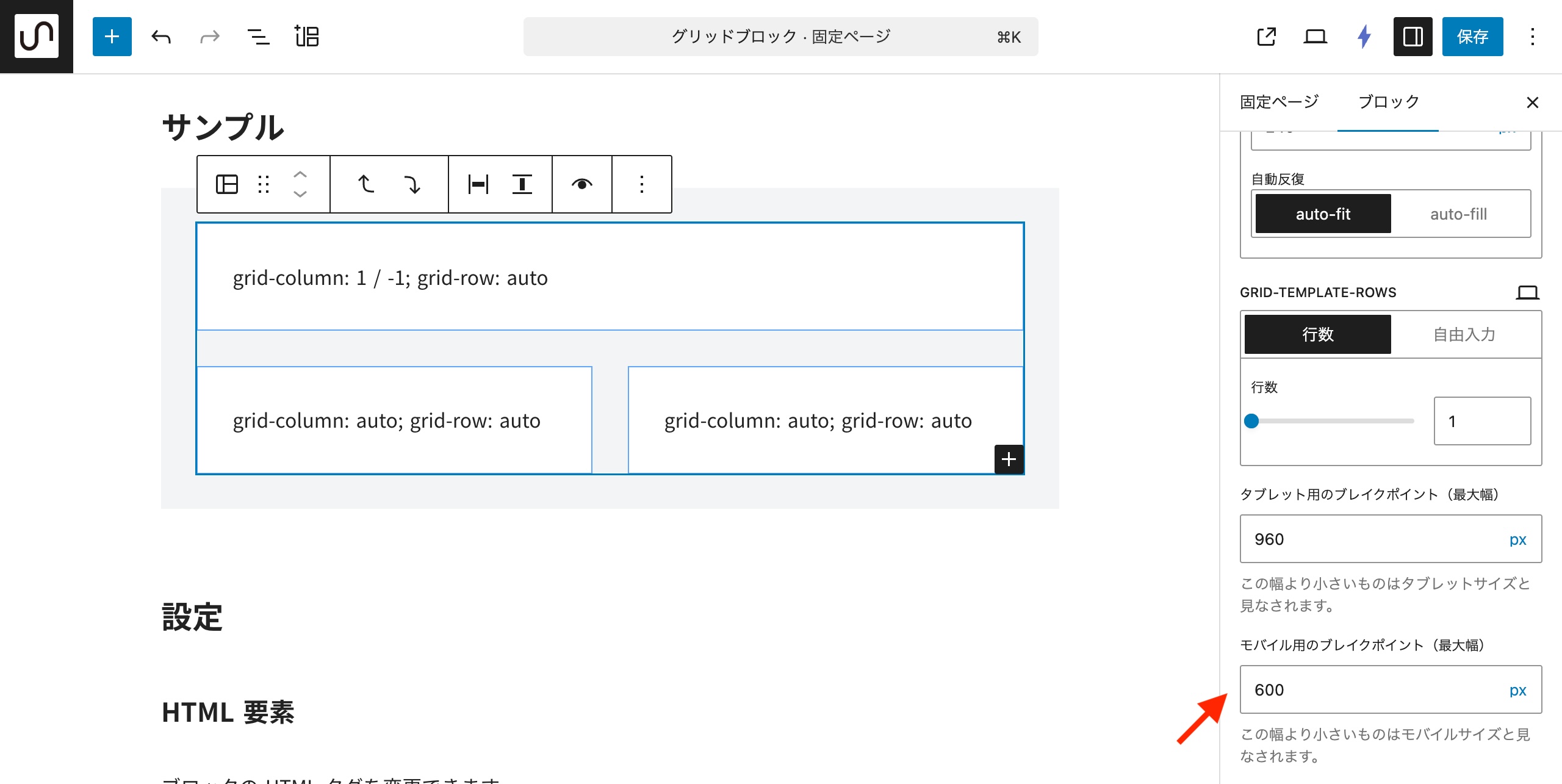
モバイル用のブレイクポイント
この幅より小さいものはスマホサイズと見なされます。

区切り
区切り線を設定できます。

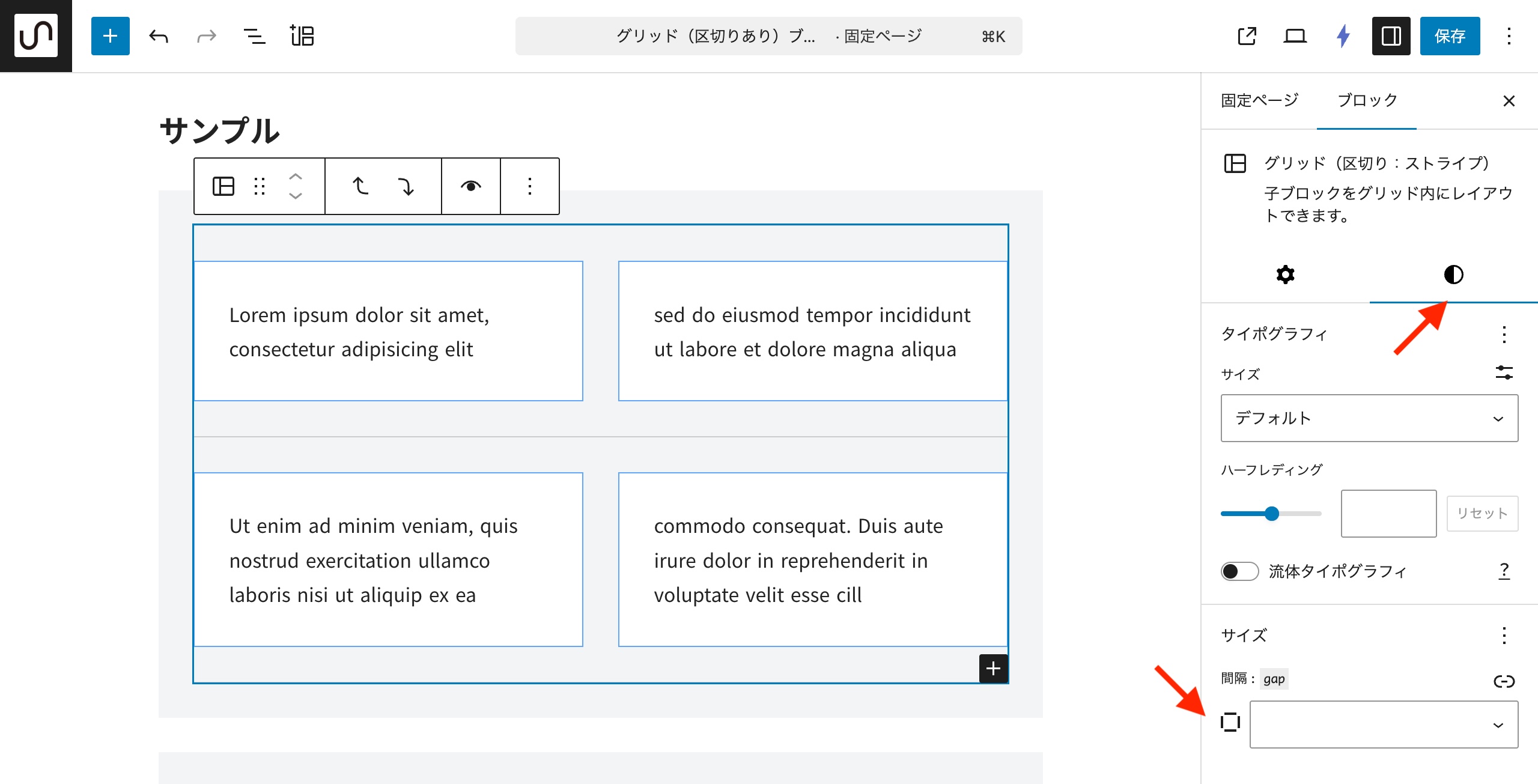
間隔
子ブロック間の間隔(gap)を設定できます。

子ブロックに追加される設定
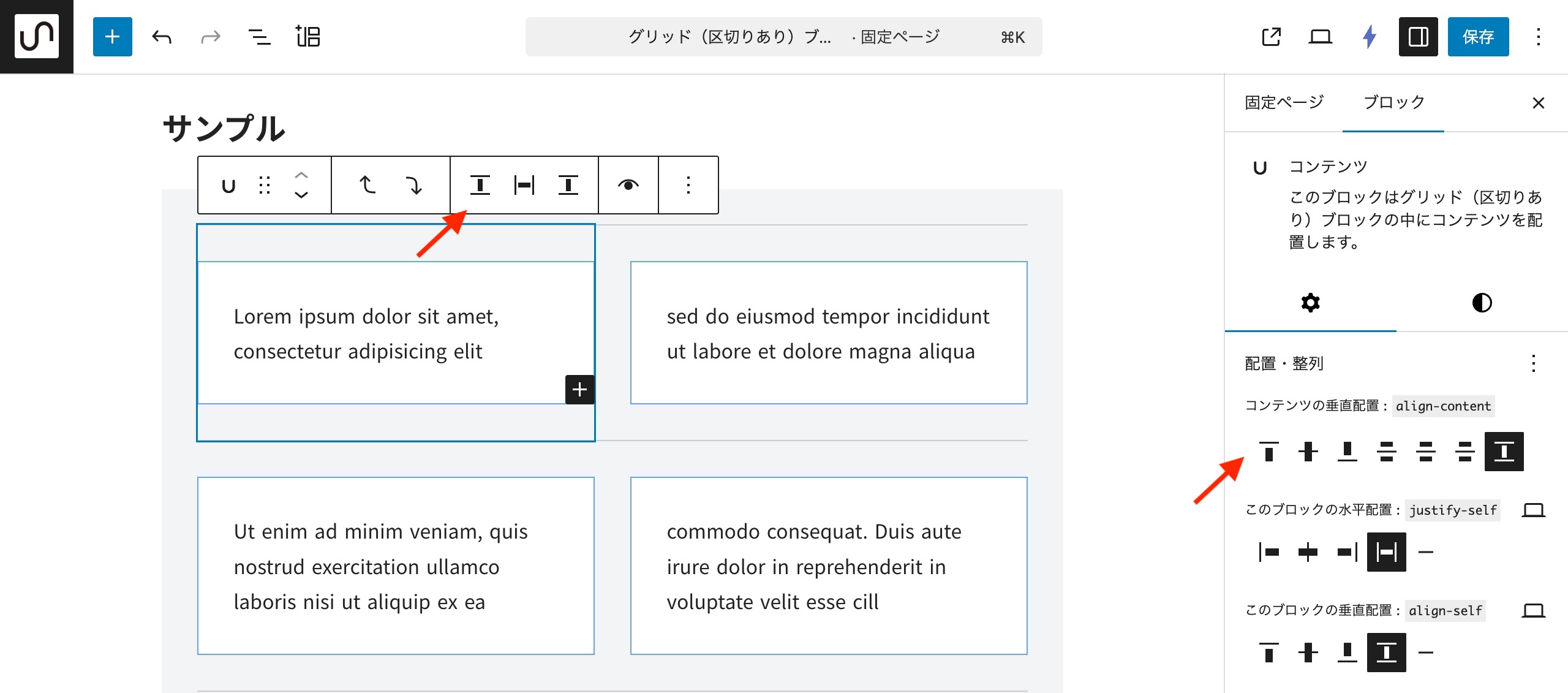
コンテンツの垂直配置
子ブロックの垂直配置(align-content)を設定できます。

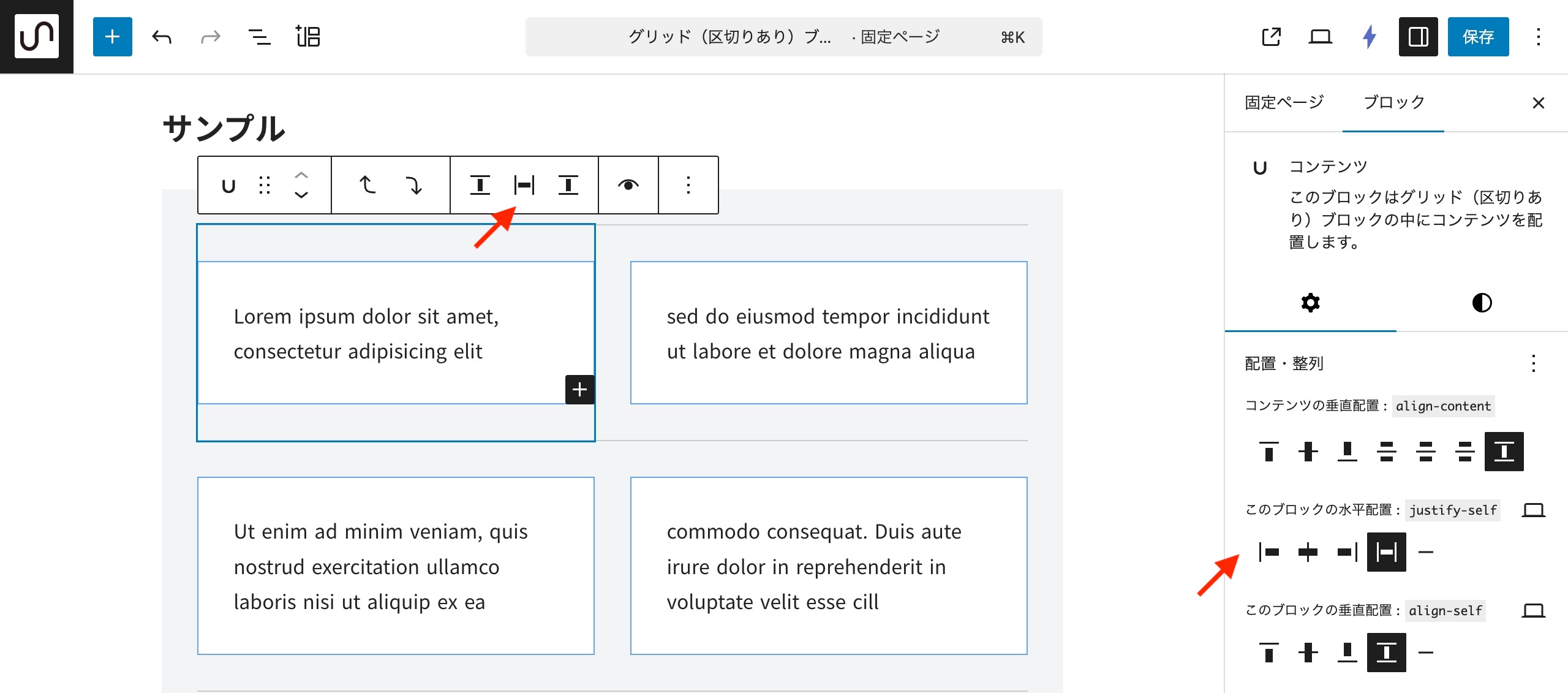
このブロックの水平配置
ブロックの水平配置(justify-self)を設定できます。
デフォルトではブロックはグリッド領域を埋めるように配置されますが、水平配置を設定すると、そのブロックの幅はコンテンツに応じたものになり、グリッド領域内で配置されます。

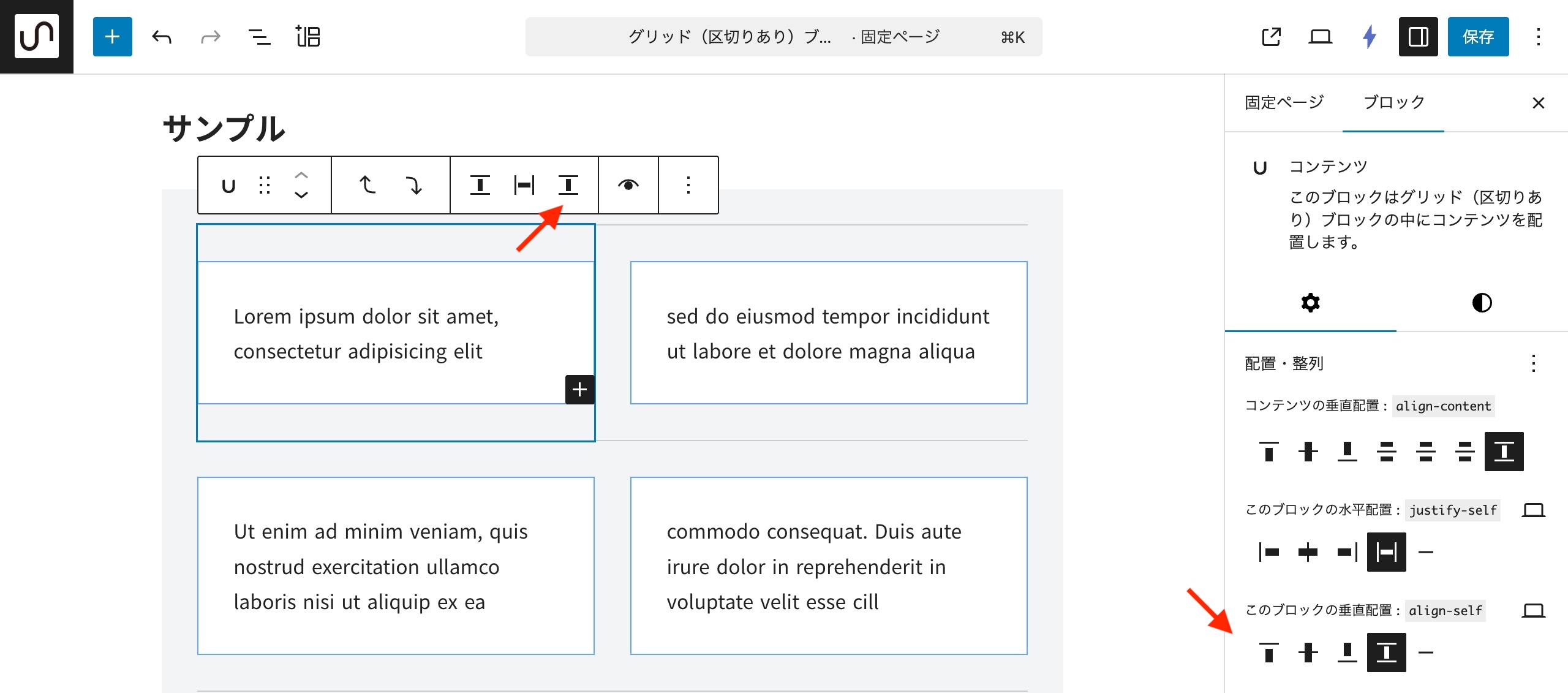
このブロックの垂直配置
ブロックの垂直配置(align-self)を設定できます。
デフォルトではブロックはグリッド領域を埋めるように配置されますが、垂直配置を設定すると、そのブロックの高さはコンテンツに応じたものになり、グリッド領域内で配置されます。

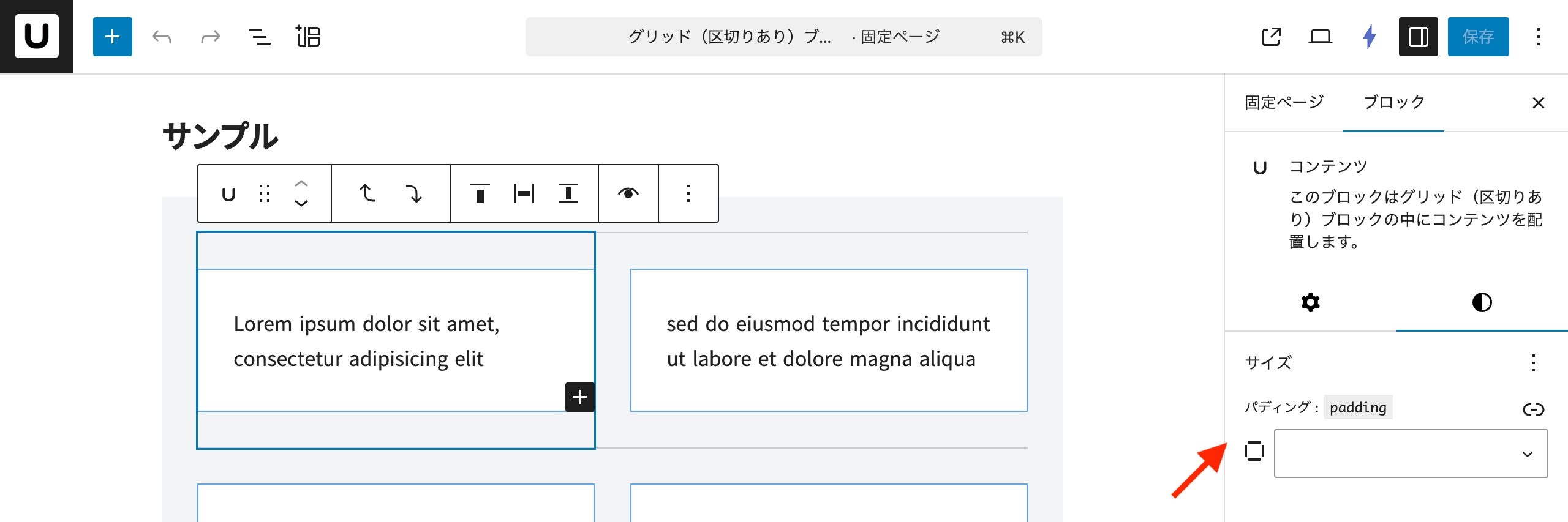
パディング
ブロックの内側の余白(padding)を設定できます。