コンテンツを一定の幅に収めたいときに使用します。一定の幅に収めたあと、このブロックを水平方向のどの位置に配置するかも指定できます。
デフォルトでは左右に適切な余白を設けられます。
サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
設定
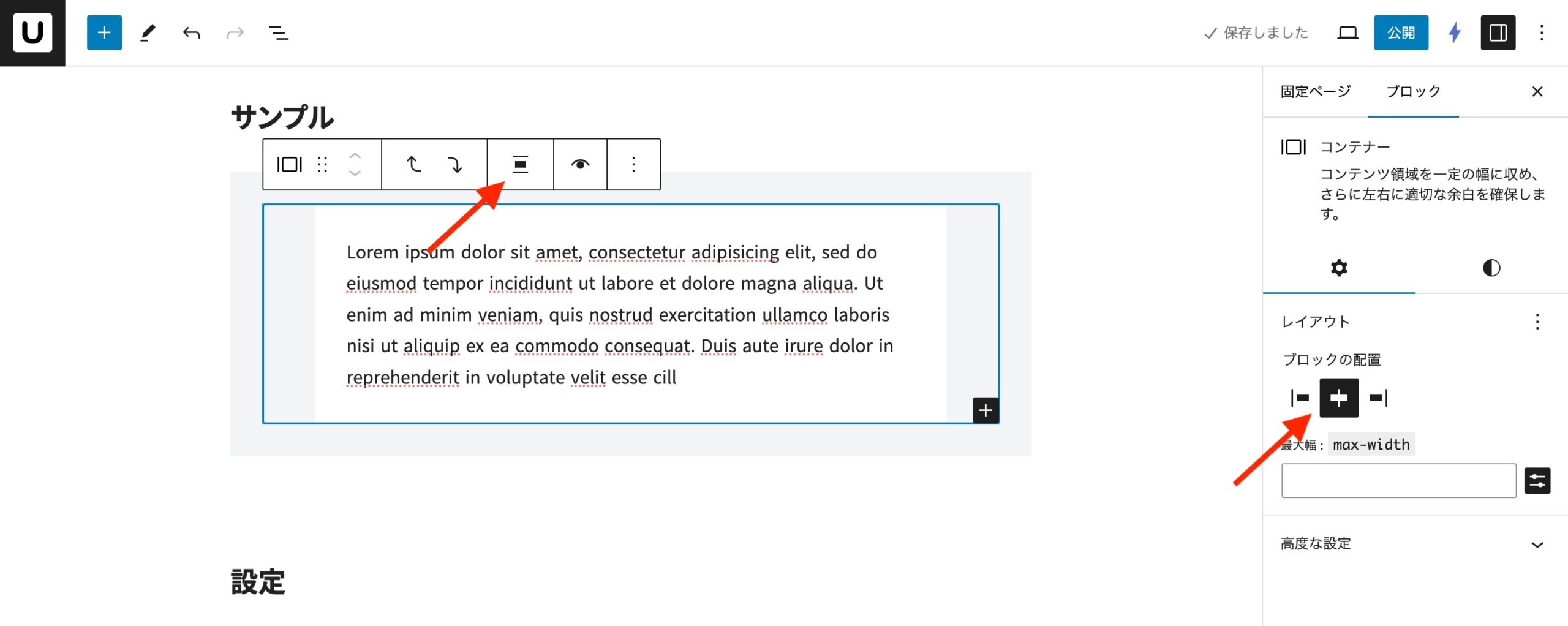
ブロックの配置
このブロックの水平方向の配置を設定できます。

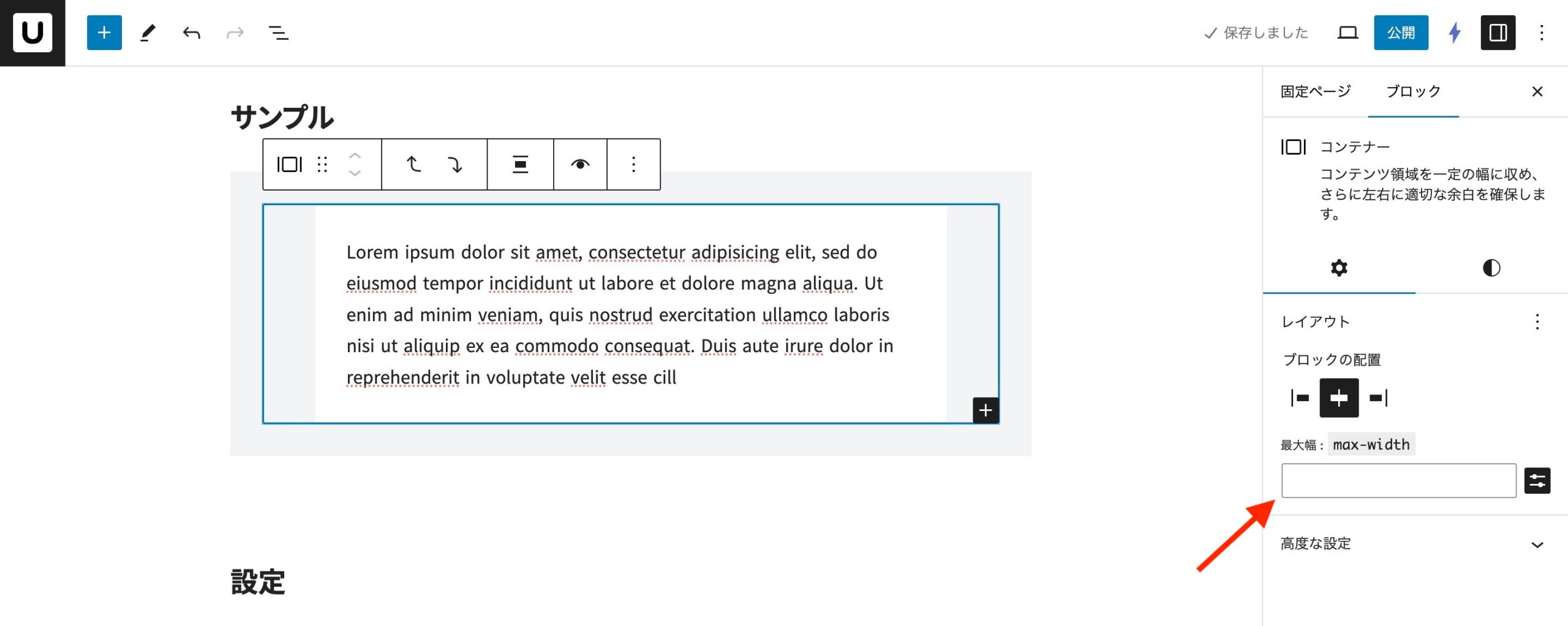
最大幅
最大幅(max-width)を設定できます。

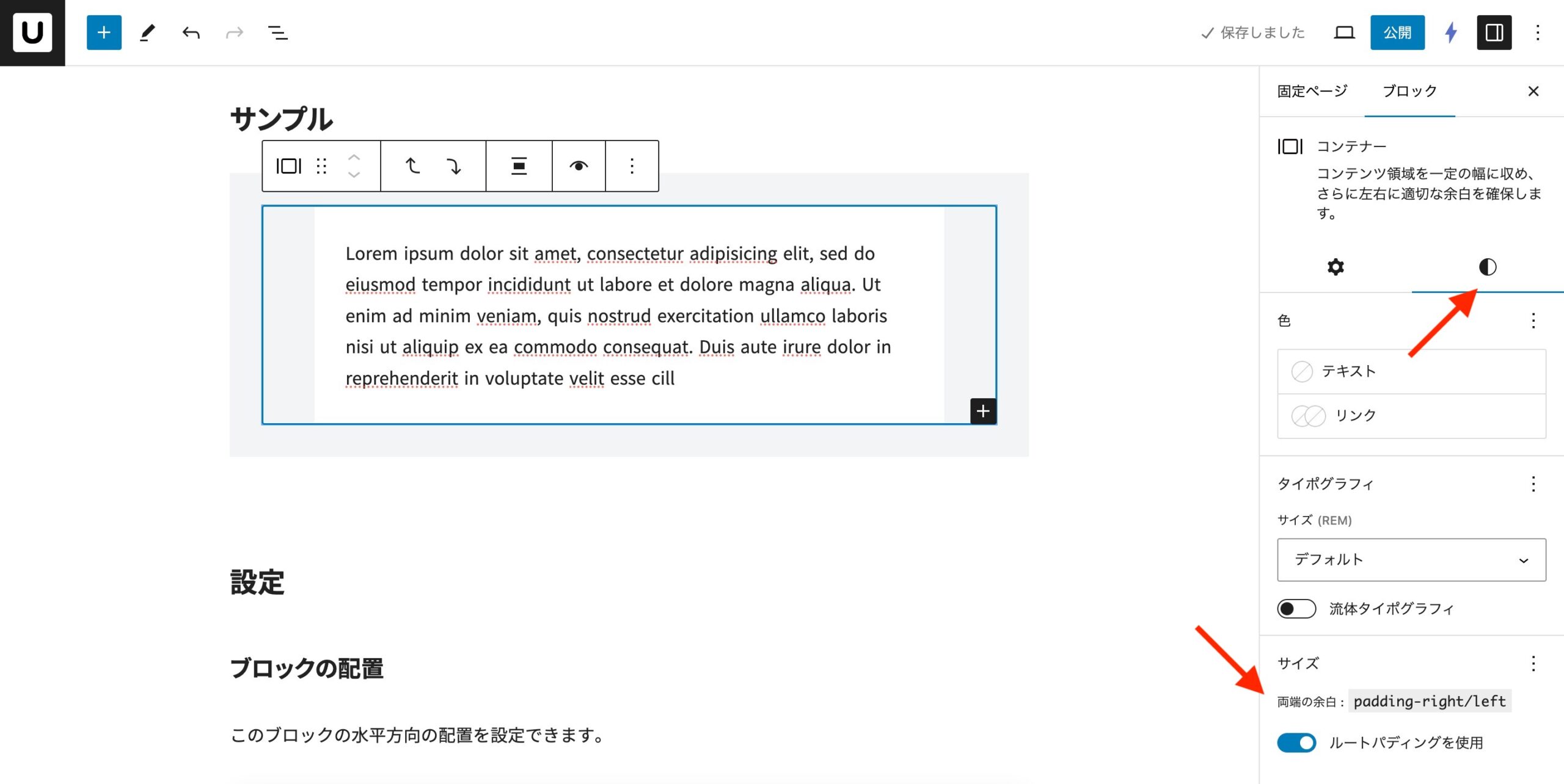
両端の余白
左右に確保する余白(padding-right/left)を設定できます。
「ルートパディングを使用」が有効な場合は、画面端とコンテンツがくっつかないようにするための最低限の余白と同じサイズの余白が適用されます。