子ブロックを水平方向に等間隔で並べたいときに使用するブロックです。通常のクラスターブロックと違い、区切り線を表示することができます。
子ブロックの大きさはコンテンツに依存します。
子ブロックを均等の大きさで並べたい場合はレスポンシブグリッドブロック、2つの子ブロックをメイン・サブの関係性で並べたい場合はサイドバーブロックの使用を検討してください。
サンプル
Lorem ipsum
dolor sit
amet consectetur
adipisicing elit
sed do
Lorem ipsum
dolor sit
amet consectetur
adipisicing elit
sed do
Lorem ipsum
dolor sit
amet consectetur
adipisicing elit
sed do
設定
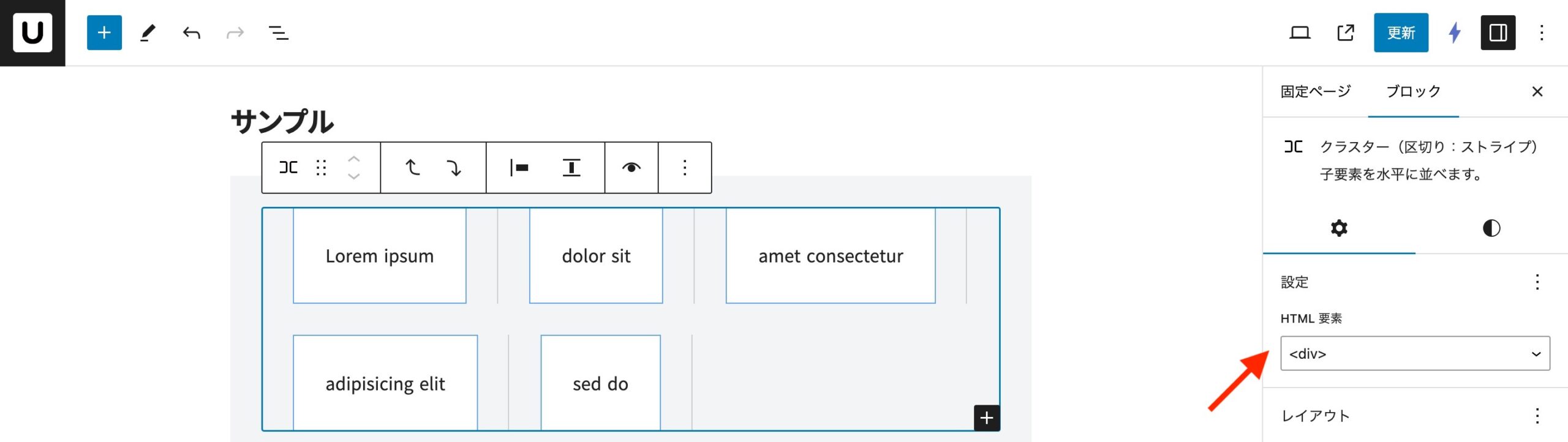
HTML 要素
ブロックの HTML タグを変更できます。

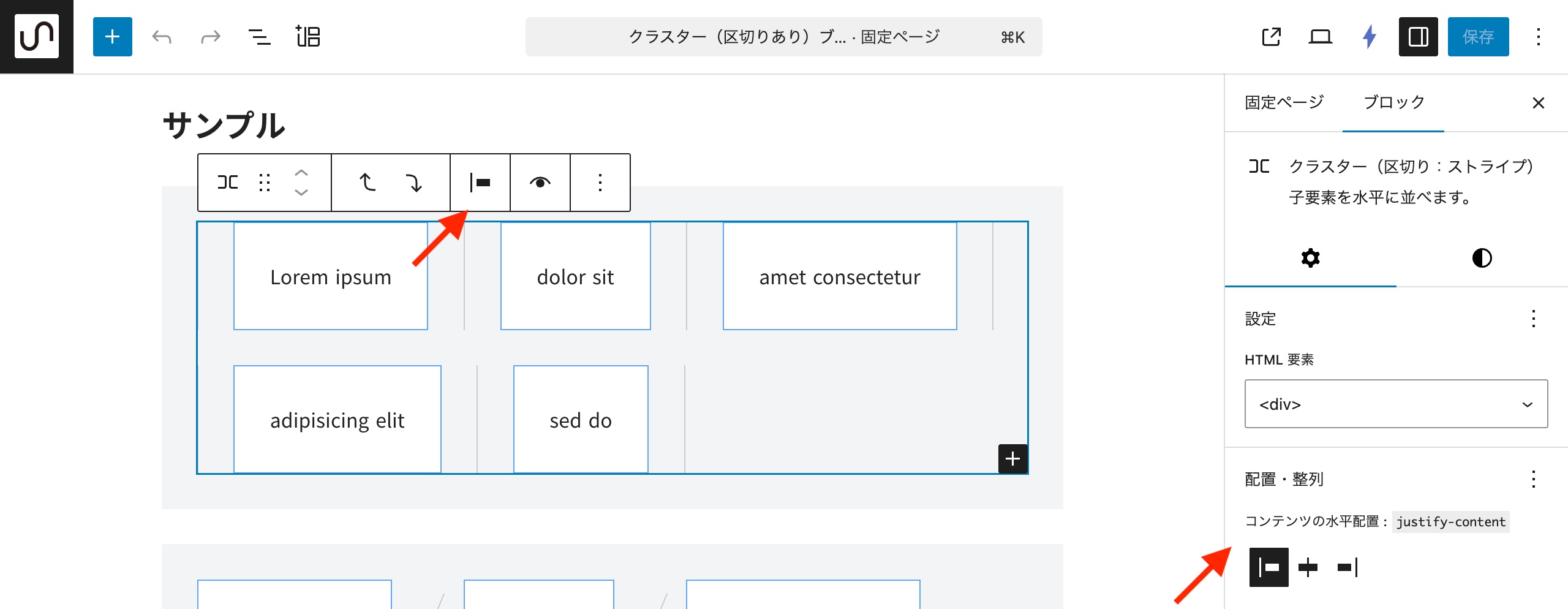
コンテンツの水平配置
子ブロックの水平方向の配置(justify-content)を設定できます。

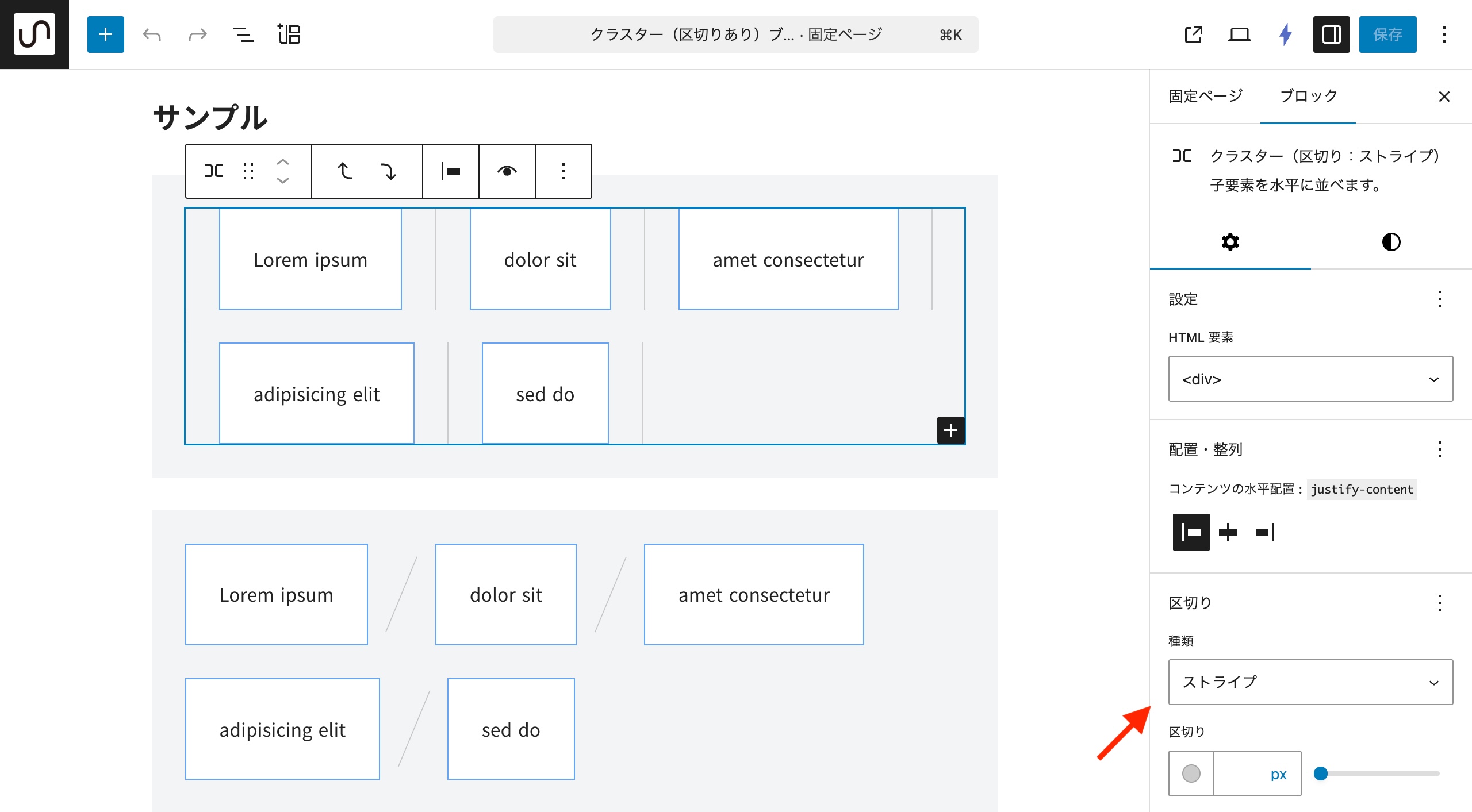
区切り
区切り線を設定できます。

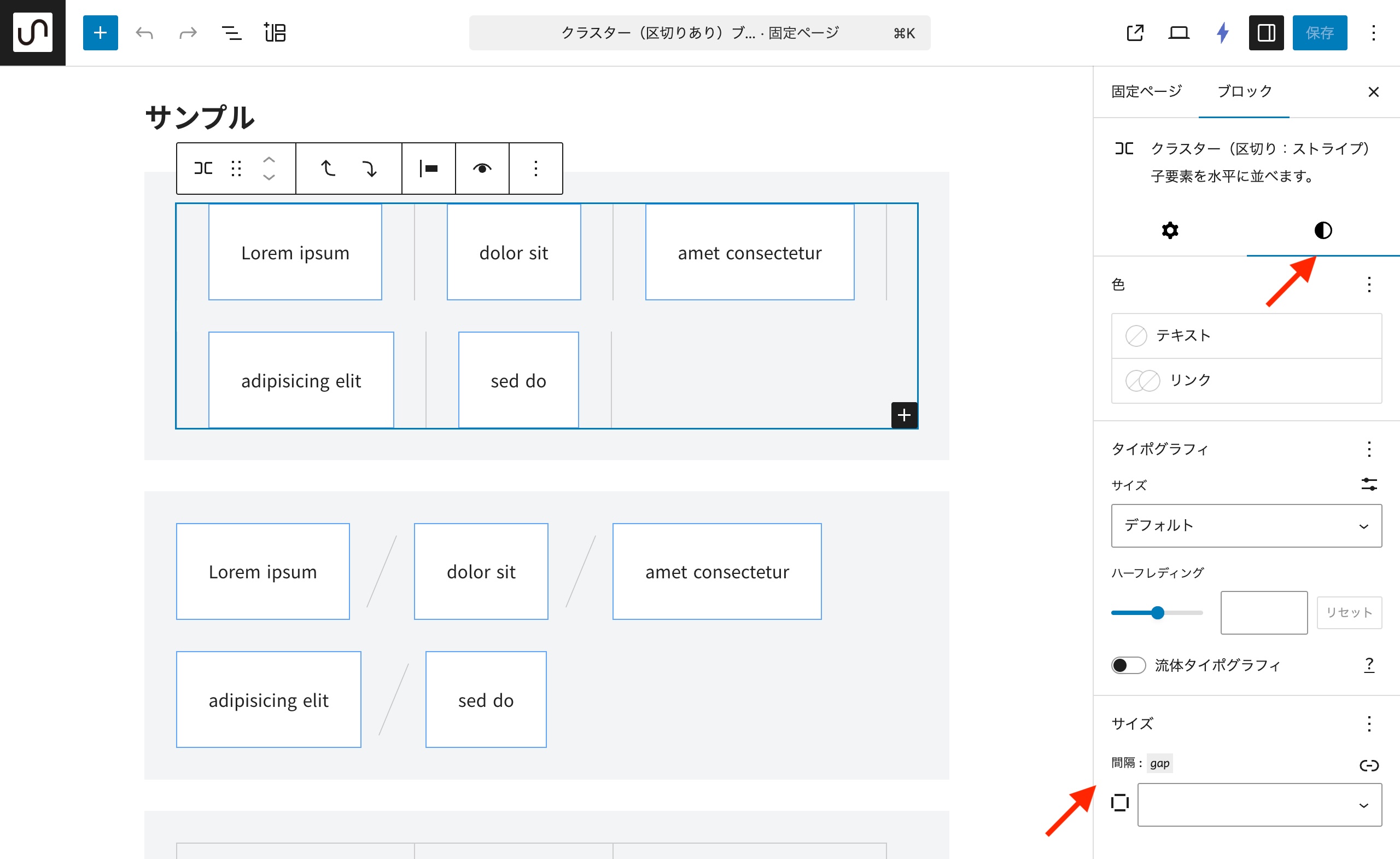
間隔
子ブロック間の間隔(gap)を設定できます。

子ブロックに追加される設定
パディング
ブロックの内側の余白(padding)を設定できます。
