子ブロックを水平方向に等間隔で並べたいときに使用するブロックです。
子ブロックの大きさはコンテンツに依存します。
子ブロックを均等の大きさで並べたい場合はレスポンシブグリッドブロック、2つの子ブロックをメイン・サブの関係性で並べたい場合はサイドバーブロックの使用を検討してください。
サンプル
Lorem ipsum
dolor sit
amet consectetur
adipisicing elit
sed do
設定
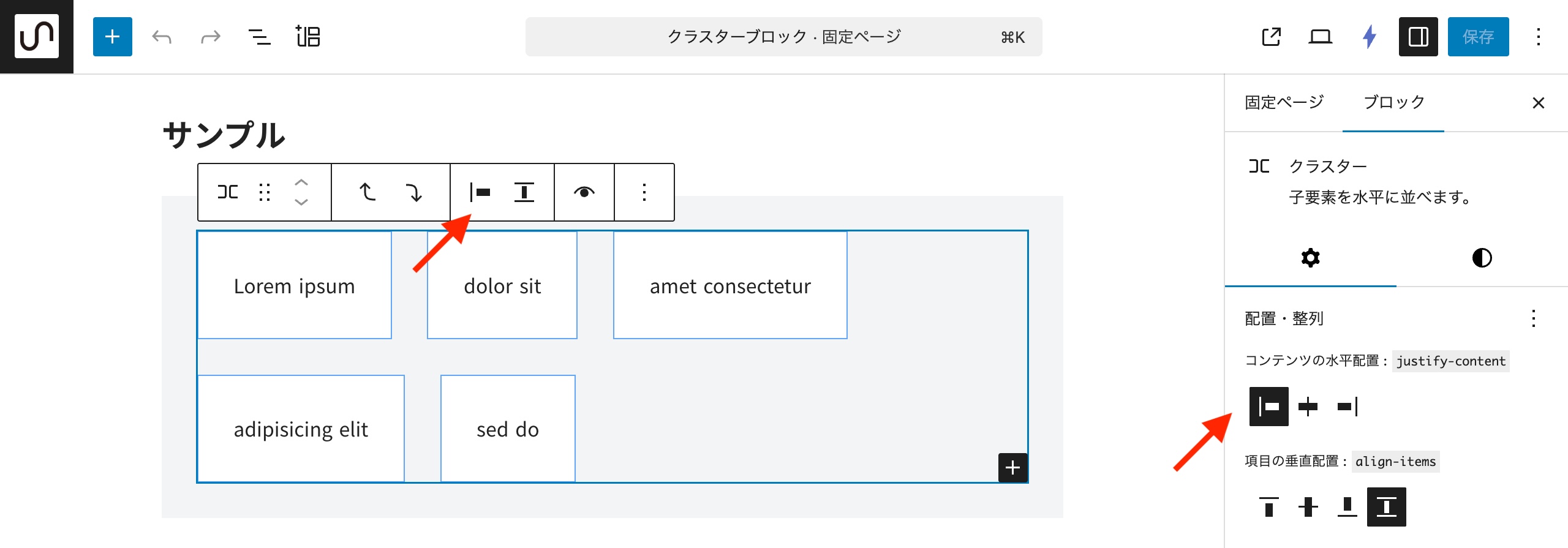
コンテンツの水平配置
子ブロックの水平方向の配置(justify-content)を設定できます。

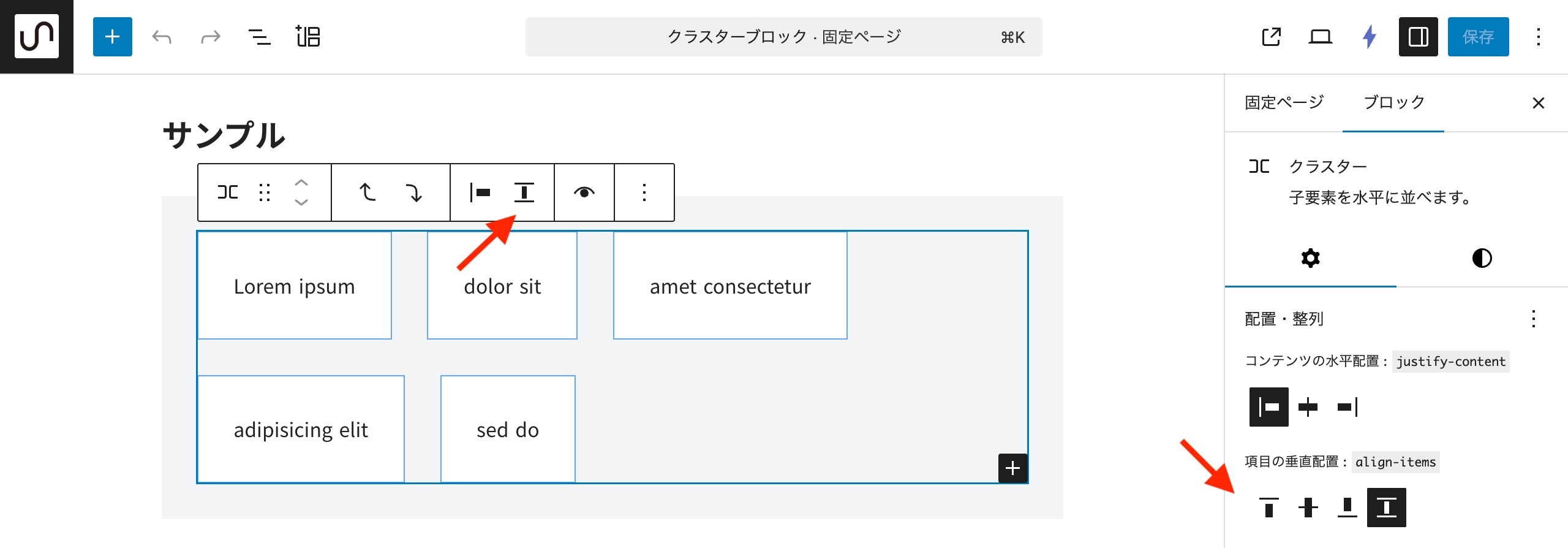
項目の垂直配置
子ブロックの垂直方向の配置(align-items)を設定できます。

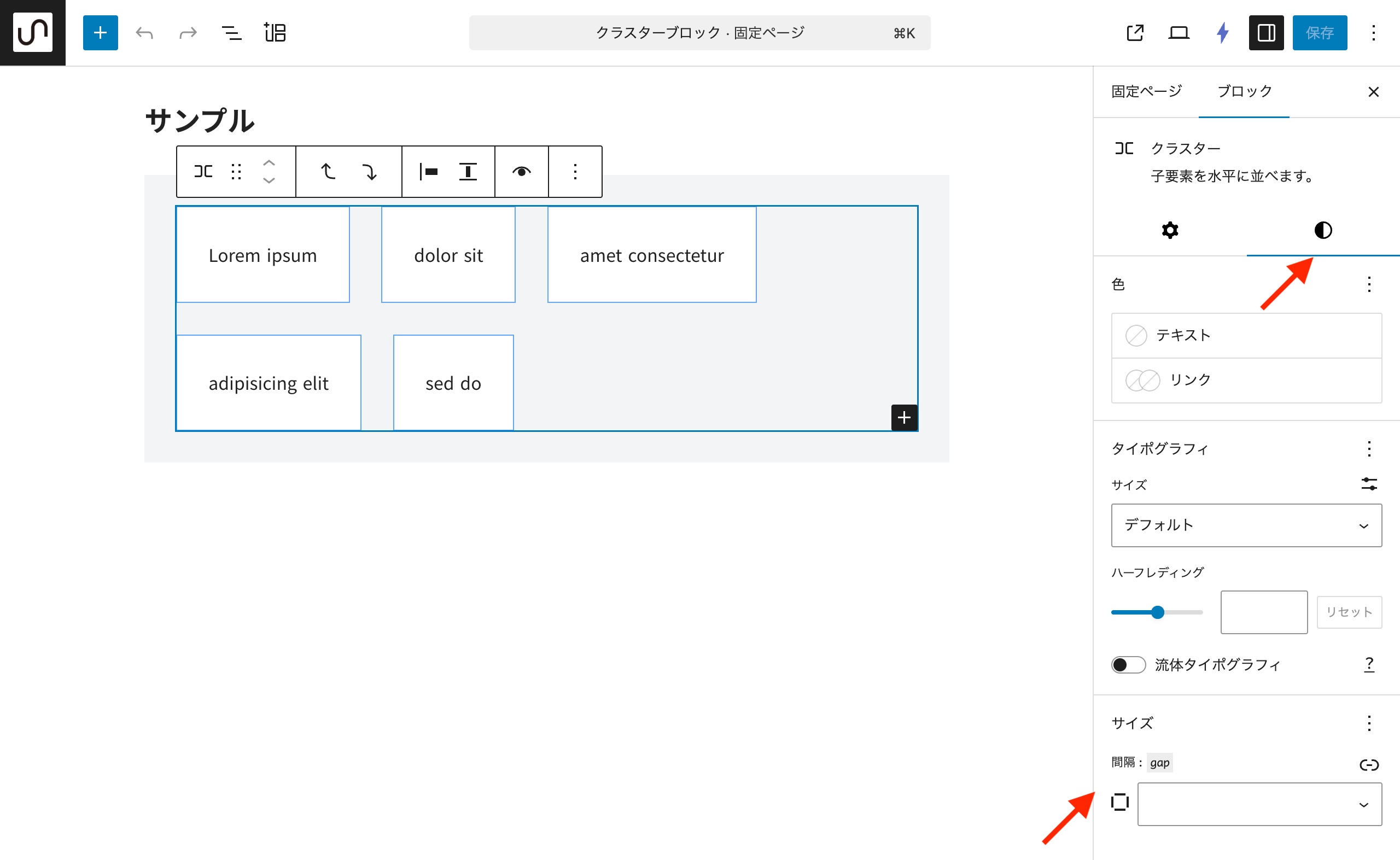
間隔
子ブロック間の間隔(gap)を設定できます。