子ページの一覧を表示するためのブロックです。
サンプル
- 初期設定
- レイアウトのカスタマイズ
- CSS によるカスタマイズ
- unitone ブロック
- unitone ブロックを使った構築の基本的な考え方
- バッジブロック
- 両端ブロック
- センターブロック
- クラスターブロック
- クラスター(区切りあり)ブロック
- コンテナーブロック
- カバーブロック
- デコレーターブロック
- フレームブロック
- ガターブロック
- レイヤーブロック
- リールブロック
- レスポンシブグリッドブロック
- レスポンシブグリッド(区切りあり)ブロック
- スタックブロック
- スタック(区切りあり)ブロック
- スイッチャーブロック
- テキストブロック
- 縦書きブロック
- サイドバーブロック
- サイドバー(区切りあり)ブロック
- アコーディオンブロック
- パンくずリストブロック
- 子ページの一覧ブロック
- メガメニューブロック
- パターンを挿入(ベータ版)ブロック
- セクションブロック
- スライダーブロック
- フレックスブロック
- フレックス(区切りあり)ブロック
- グリッドブロック
- グリッド(区切りあり)ブロック
- div ブロック
- テクスチャーブロック
- タブブロック
- アブストラクト背景
- タイムラインドット
- メイソンリーブロック
- 参照元一覧ブロック
- unitone の書式
- パターンライブラリーについて
- スタイルライブラリーについて
- ワイヤーフレームジェネレーターについて
- OGP 設定
- unitone 専用プラグイン(アドオン)
- リファレンス
- サブスクリプションについて
初期設定
レイアウトのカスタマイズ
サイトエディターを使用してサイトのレイアウトをカスタマイズする方法について説明します。
CSS によるカスタマイズ
CSS を追加する方法を説明します。
unitone ブロック
unitone の独自ブロックについて説明しています。
unitone の書式
unitone で使えるオリジナルの書式について説明します。
パターンライブラリーについて
美しく実用的にレイアウトされたブロックパターンが登録されている場所です。
スタイルライブラリーについて
スタイルライブラリーは様々なブロックスタイルが登録されている場所です。好きなブロックスタイルを自分のサイトに取り込んで使用することができます。
ワイヤーフレームジェネレーターについて
パターンライブラリーに登録しているパターンを unitone が自動的に組み合わせてワイヤーフレームを生成する機能です。
OGP 設定
unitone 専用プラグイン(アドオン)
unitone に機能を追加するための専用プラグイン(アドオン)を紹介します。
リファレンス
サブスクリプションについて
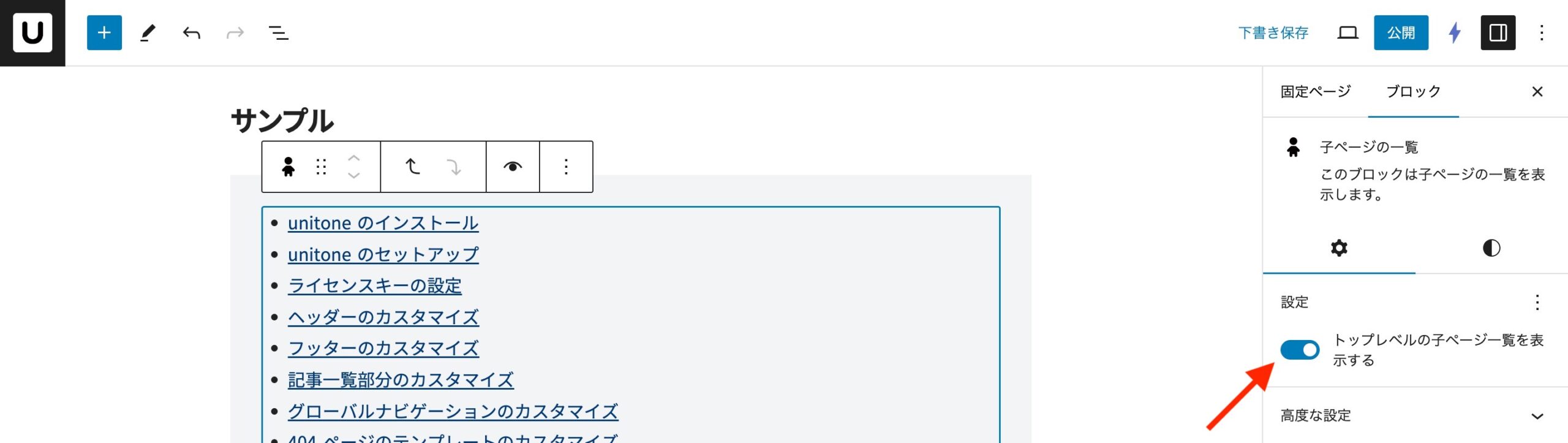
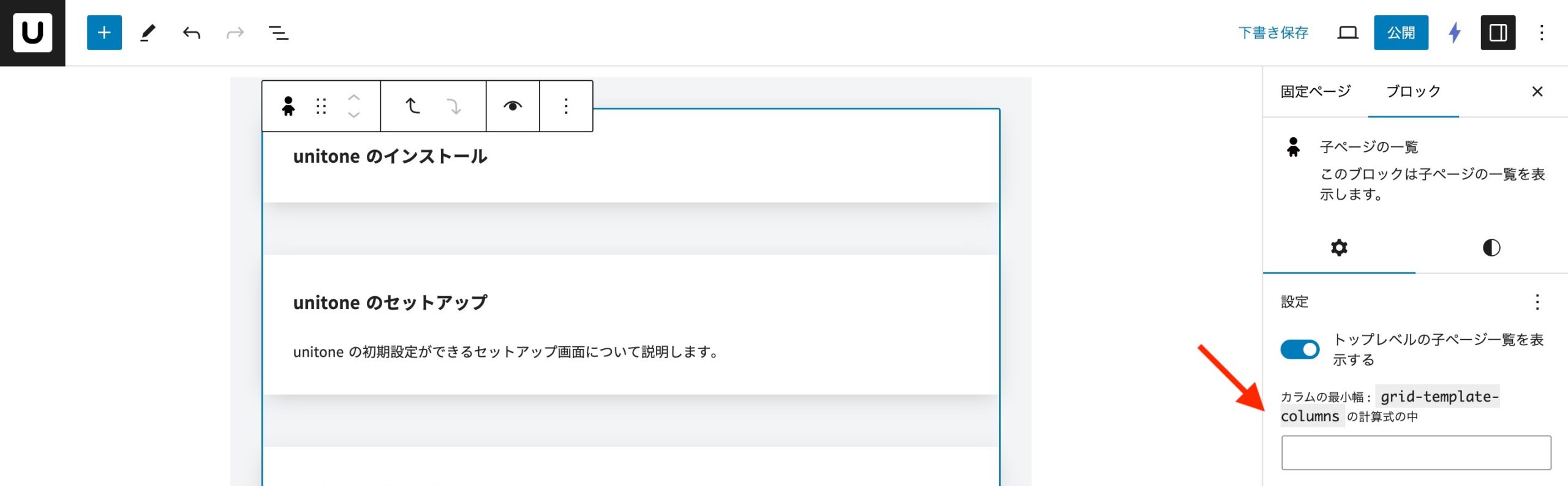
設定
トップレベルの子ページ一覧を表示する
有効な場合、現在のページから先祖を遡り、(トップページを除く)一番上の階層のページの子ページの一覧を表示します。
例えば、「ホーム → この会社について → スタッフ紹介 → 社員 A」のページに設置した場合、「社員 A」から先祖を遡り、一番上の階層のページである「この会社について」の子ページの一覧を表示します。
無効な場合は「親ページを指定する」の指定に従いその子ページの一覧を表示します。

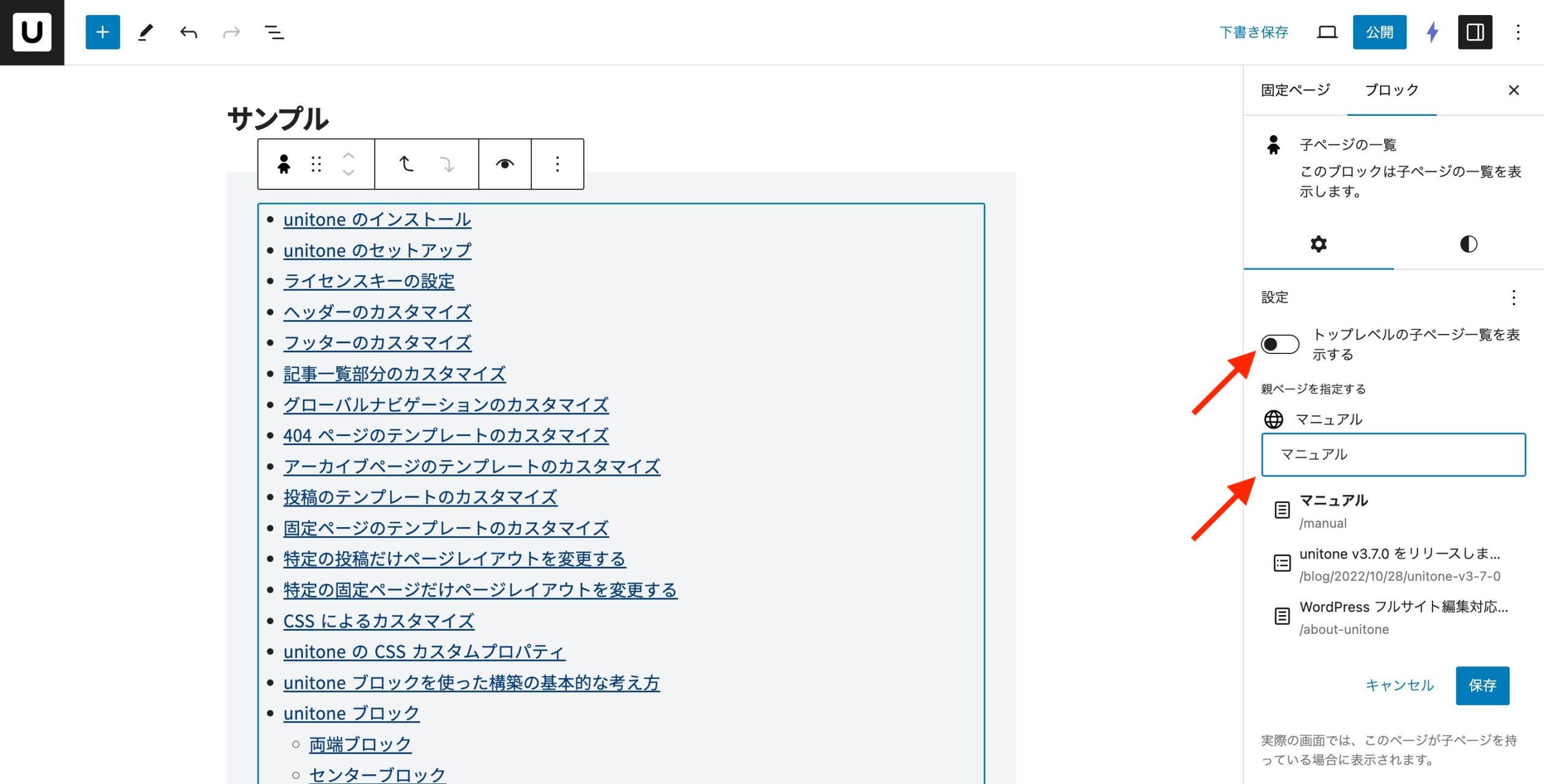
親ページを指定する
何も指定しない場合は現在のページの子ページの一覧を表示します。ページを指定した場合はそのページの子ページの一覧が表示されます。
「レイアウト」が「デフォルト」の場合は全ての子孫ページまで表示されます。
「トップレベルの子ページ一覧を表示する」が無効の場合に設定できます。

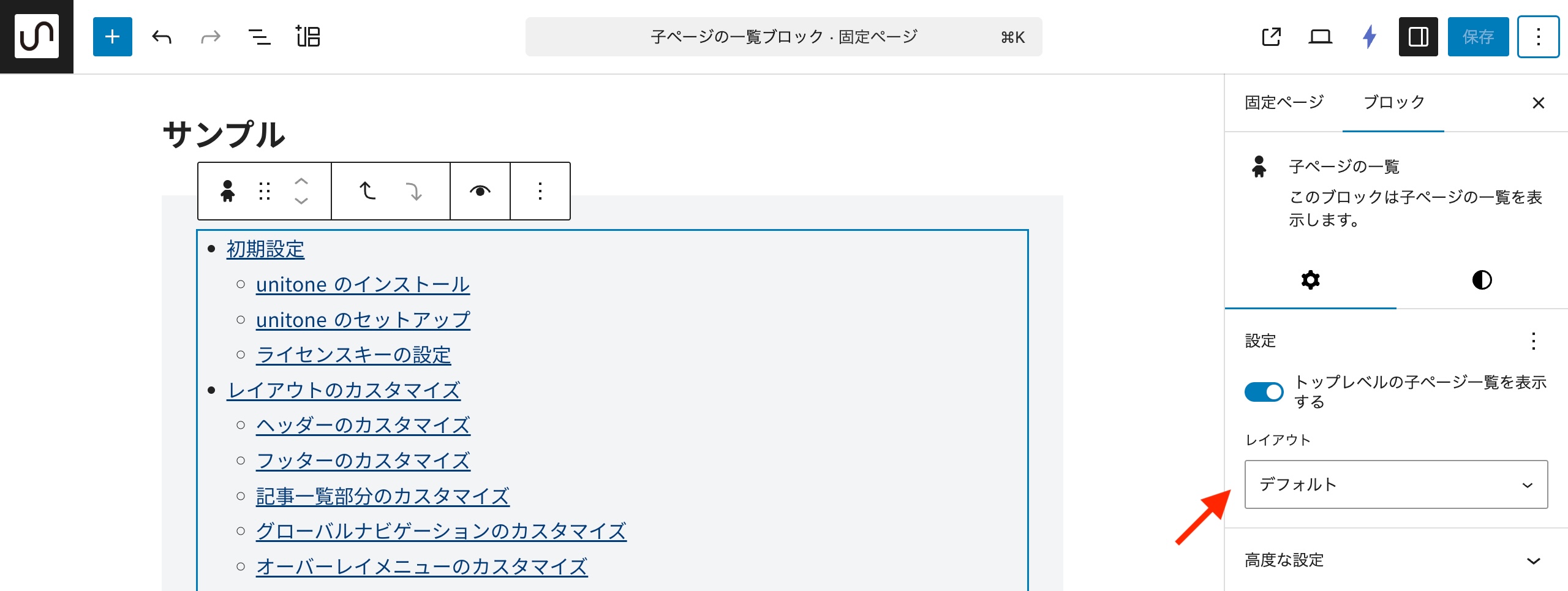
レイアウト
レイアウトを設定できます。

カラムの最小幅
「レイアウト」が「ボックス」「パネル」「リッチメディア」のときに設定できます。

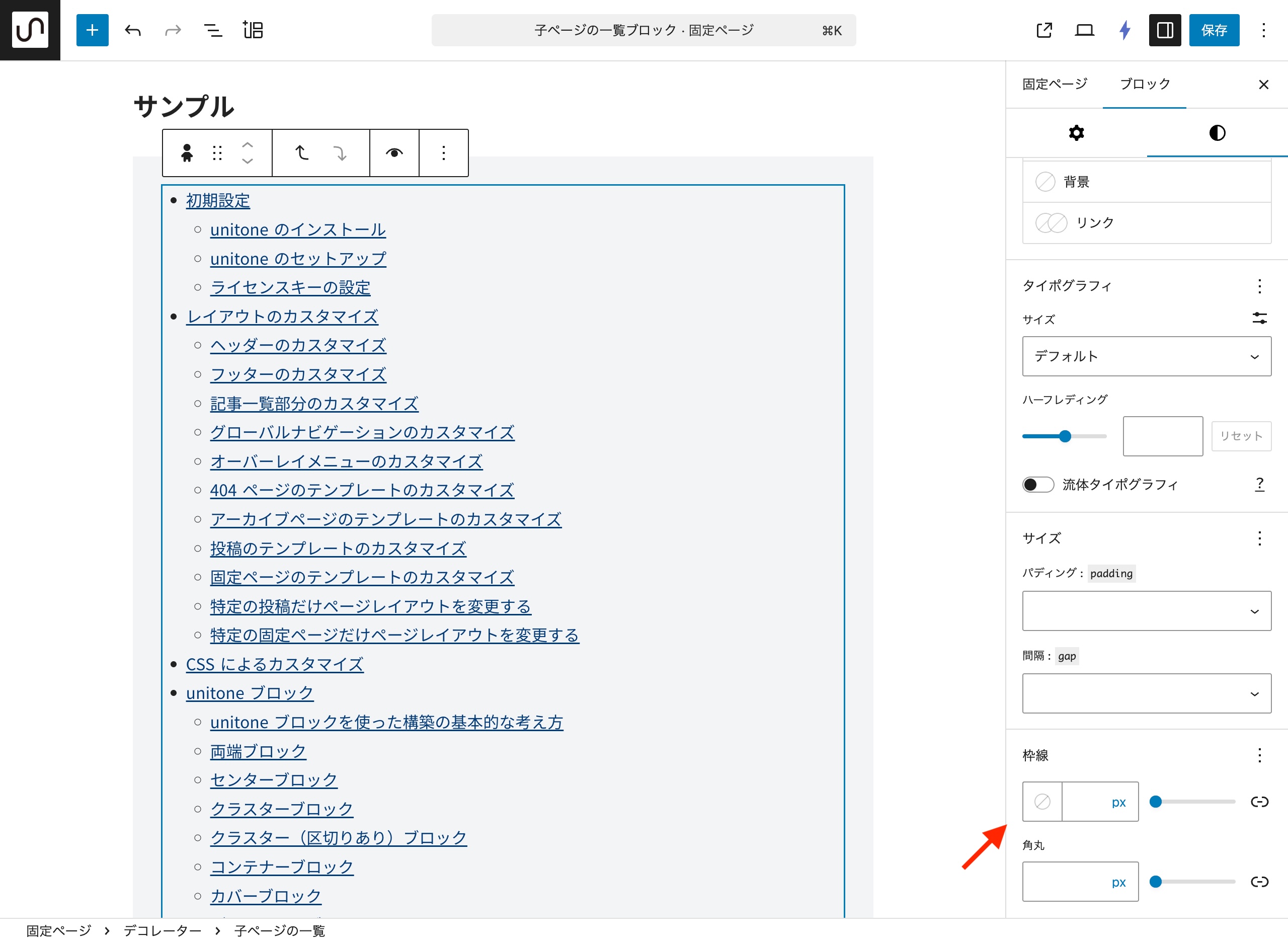
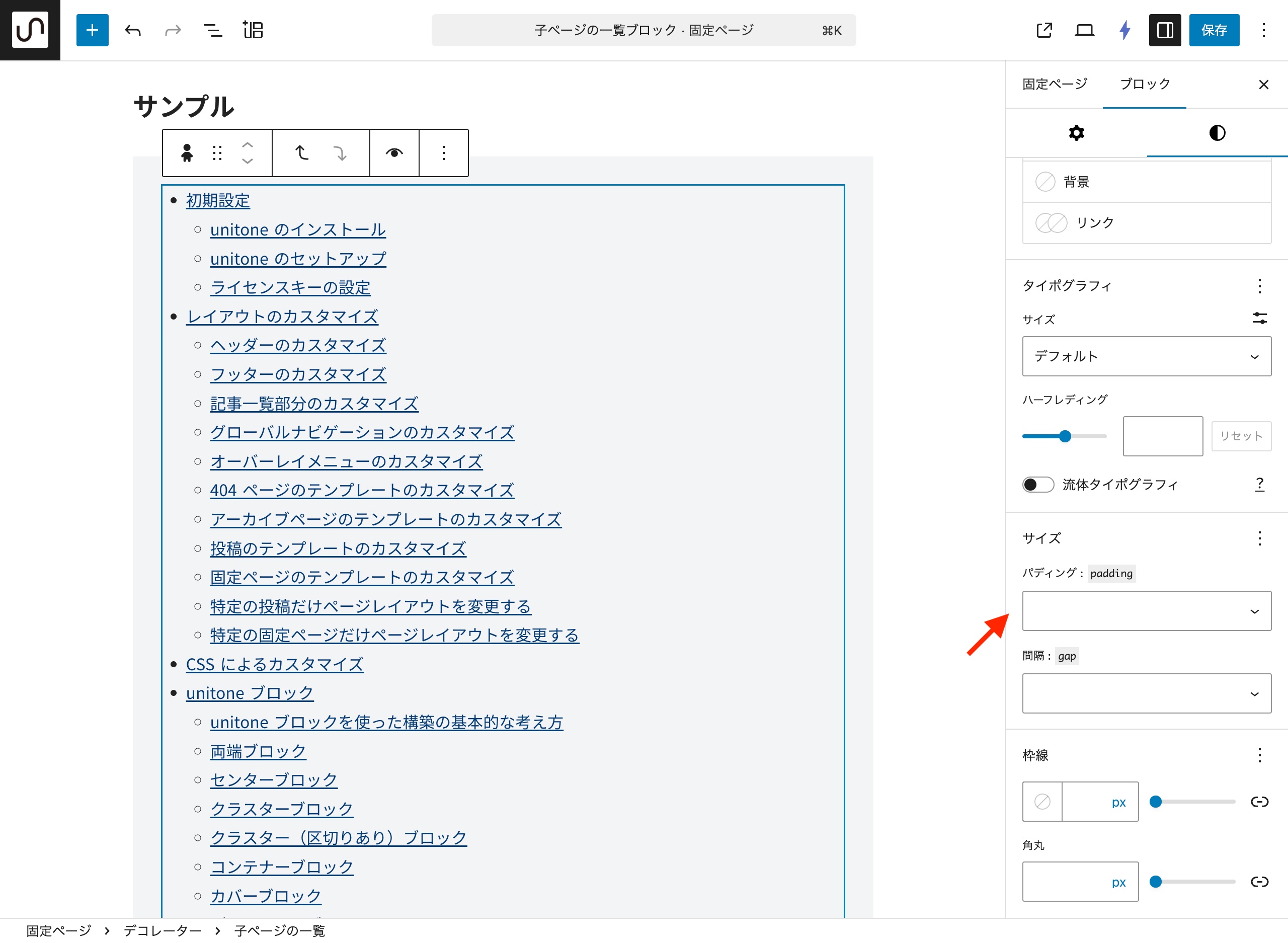
パディング
子要素のパディング(padding)を設定できます。

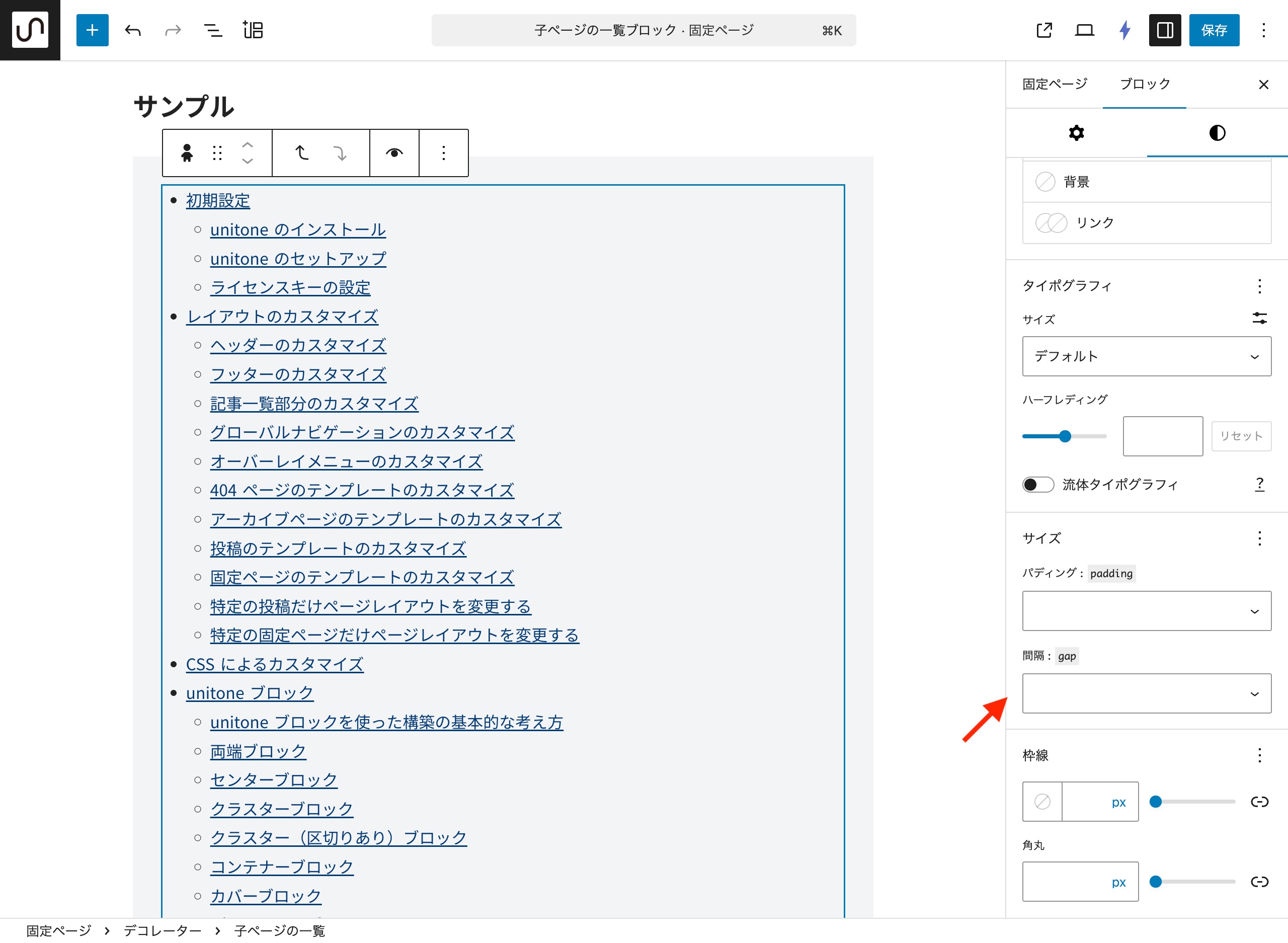
間隔
子要素間の間隔(gap)を設定できます。

枠線
子要素の枠線(border 等)を設定できます。