テキストを読みやすい余白感と文字サイズで表示するためのブロックです。
記事直下の余白感・文字サイズと同じバランスで表示されます。
サンプル
Lorem Lorem ipsum dolor sit amet
Lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem Lorem ipsum dolor sit amet
Lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
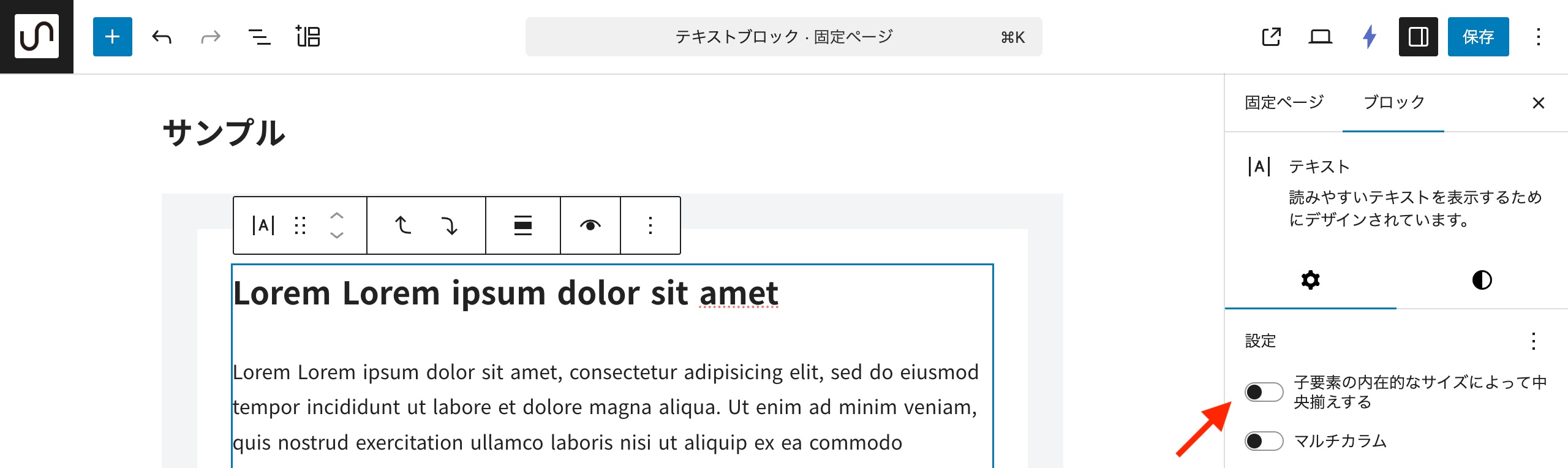
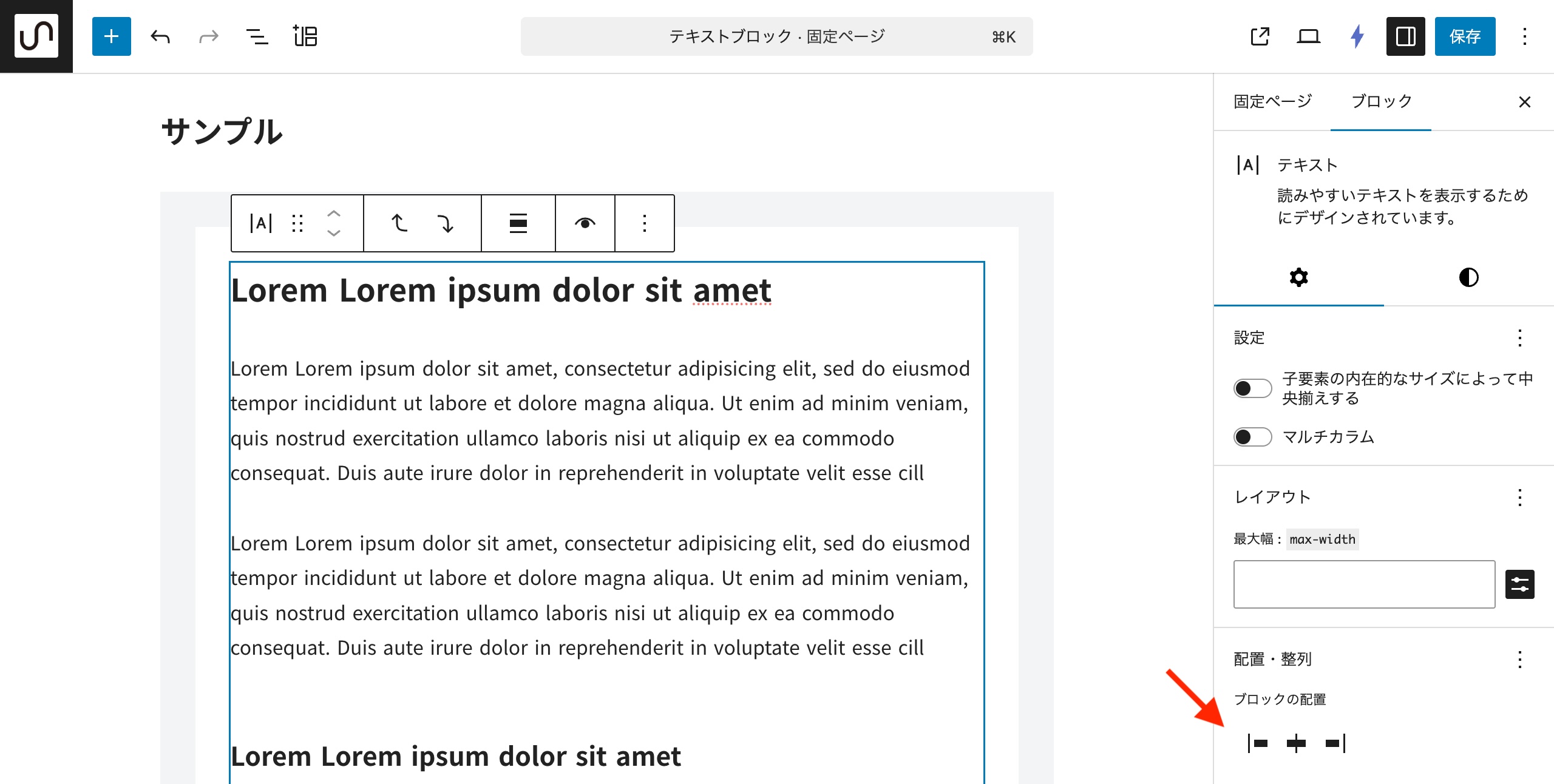
設定
子要素の内在的なサイズによって中央揃えする
子ブロックの幅をコンテンツに依存する形にして(fit-content)、子ブロック自体を中央揃えします。

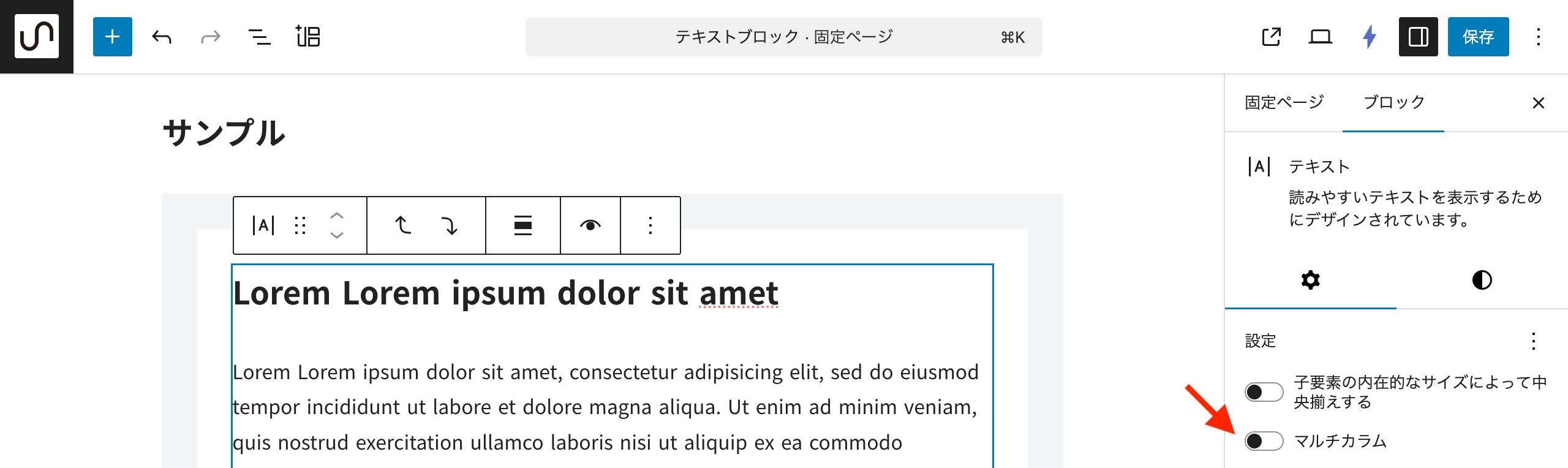
マルチカラム
マルチカラムレイアウトで表示します。
「最大幅」の設定値が各カラムの幅として利用されます。

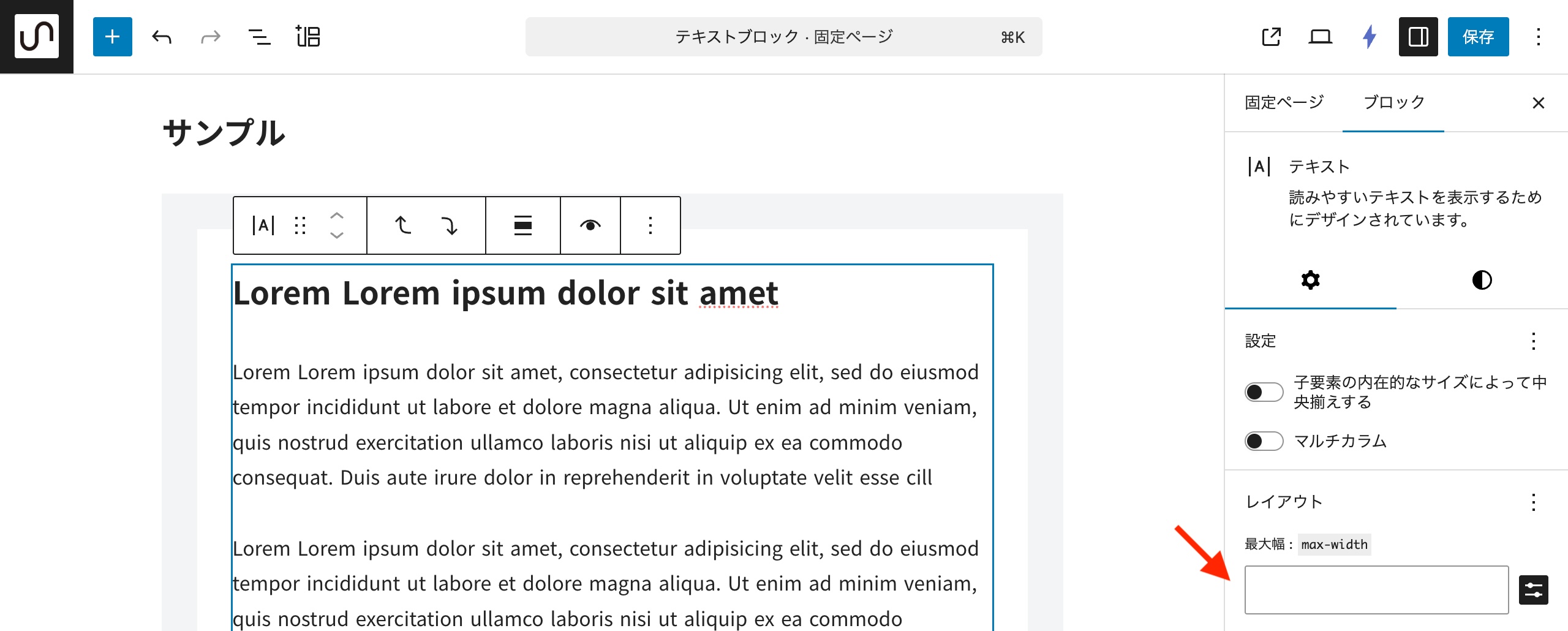
最大幅
最大幅(max-width)を設定できます。

ブロックの配置
このブロックの水平方向の配置を設定できます。

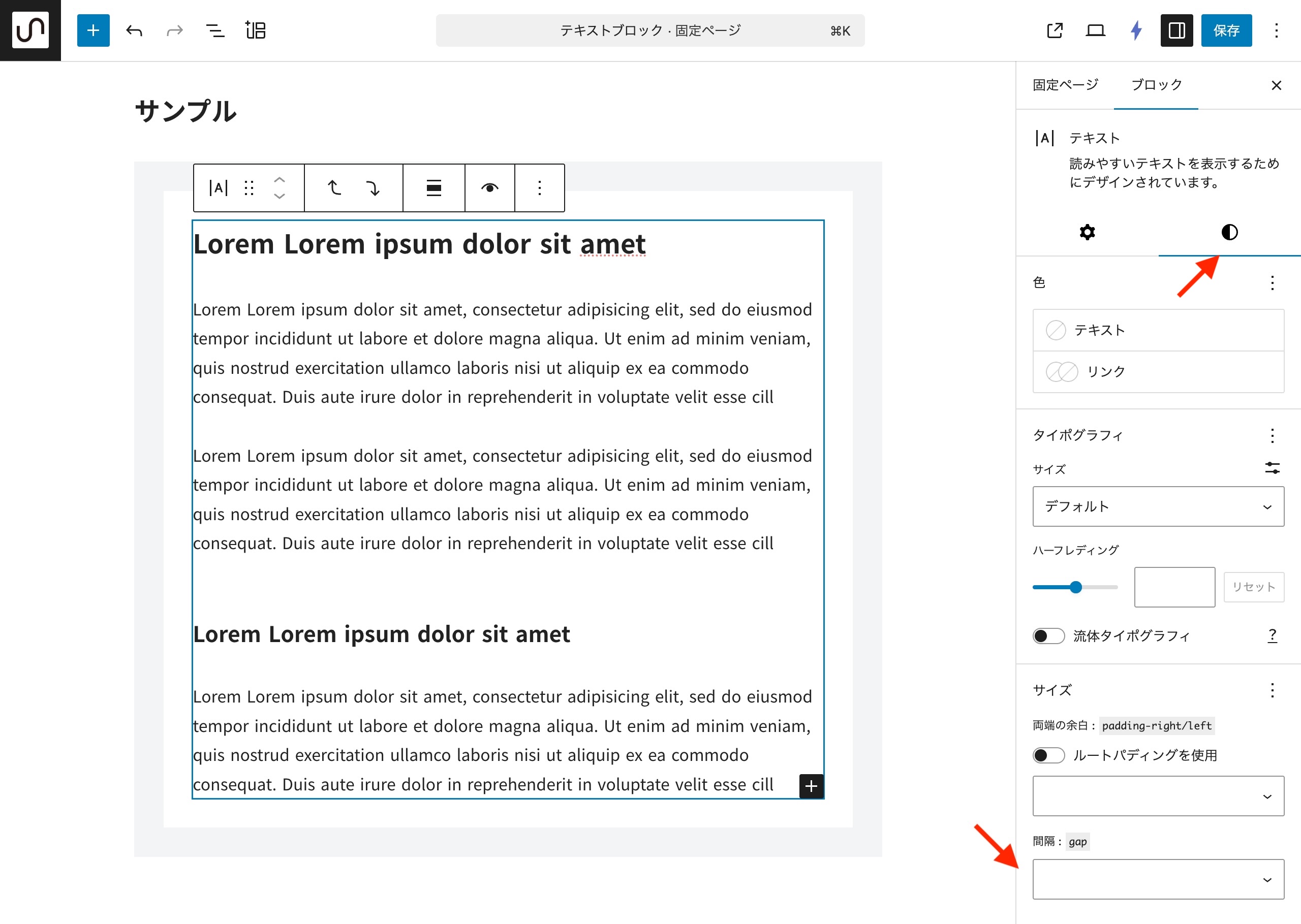
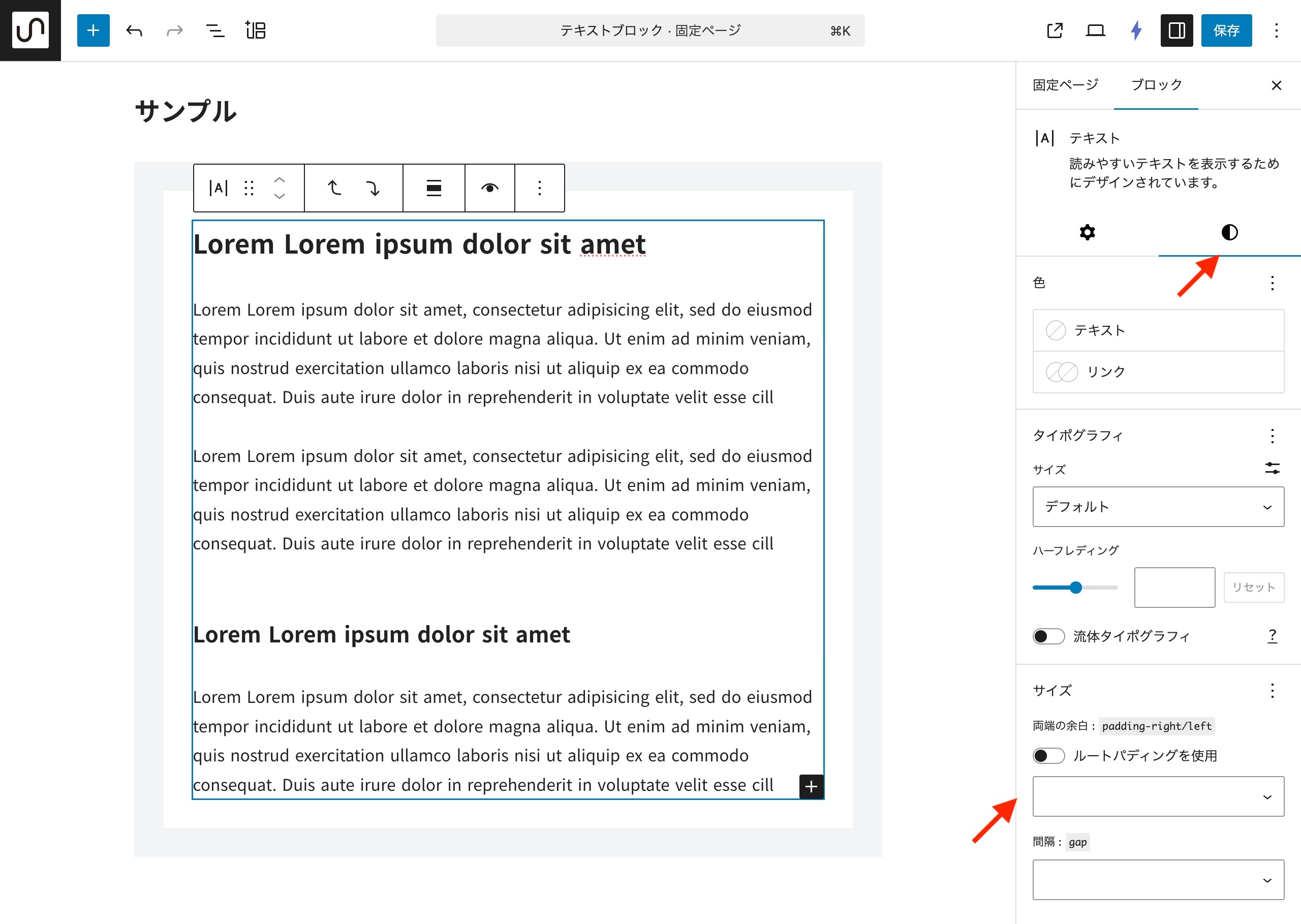
両端の余白
左右に確保する余白(padding-right/left)を設定できます。
「ルートパディングを使用」が有効な場合は、画面端とコンテンツがくっつかないようにするための最低限の余白と同じサイズの余白が適用されます。

間隔
子ブロック間の間隔(gap)を設定できます。