子ブロックをグリッド状に並べたいときに使用するブロックです。
サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
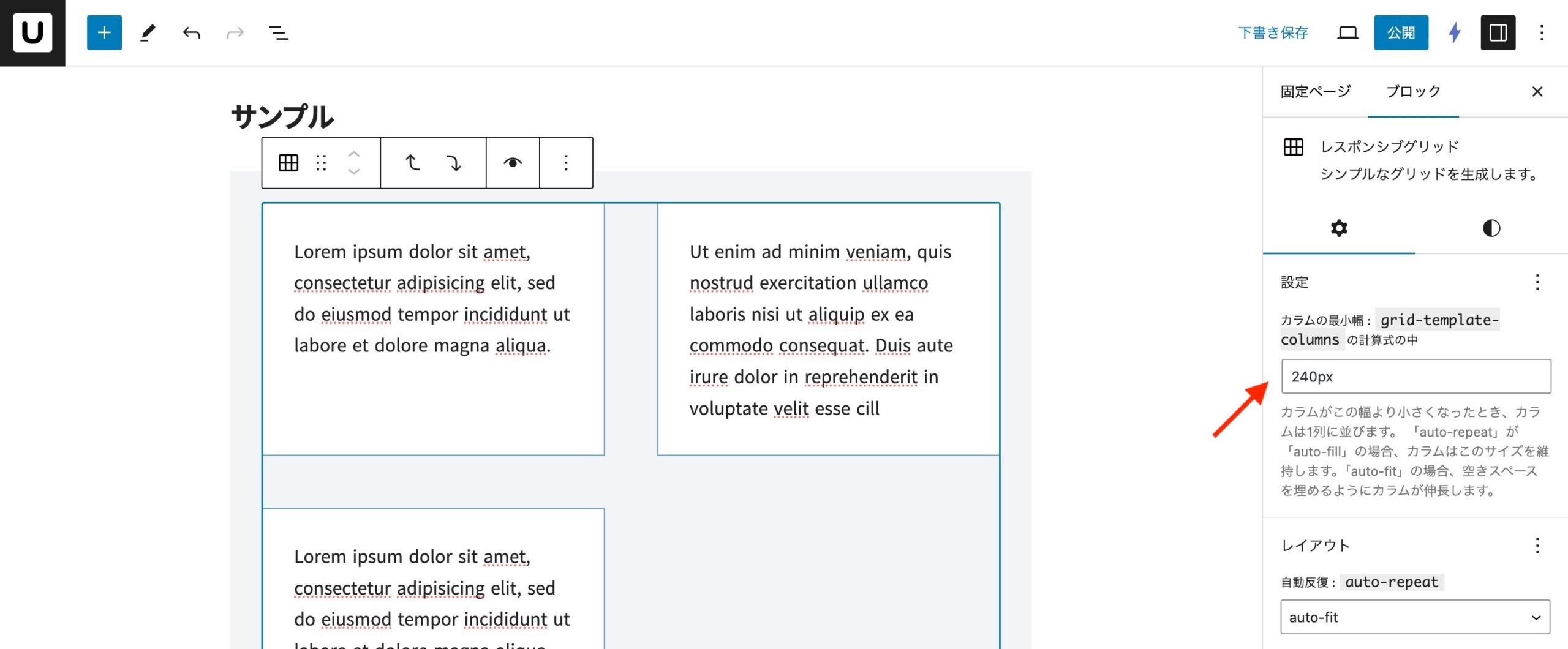
設定
カラムの最小幅
カラムの幅がこの幅より小さくなったとき、カラムは1列に並びます。

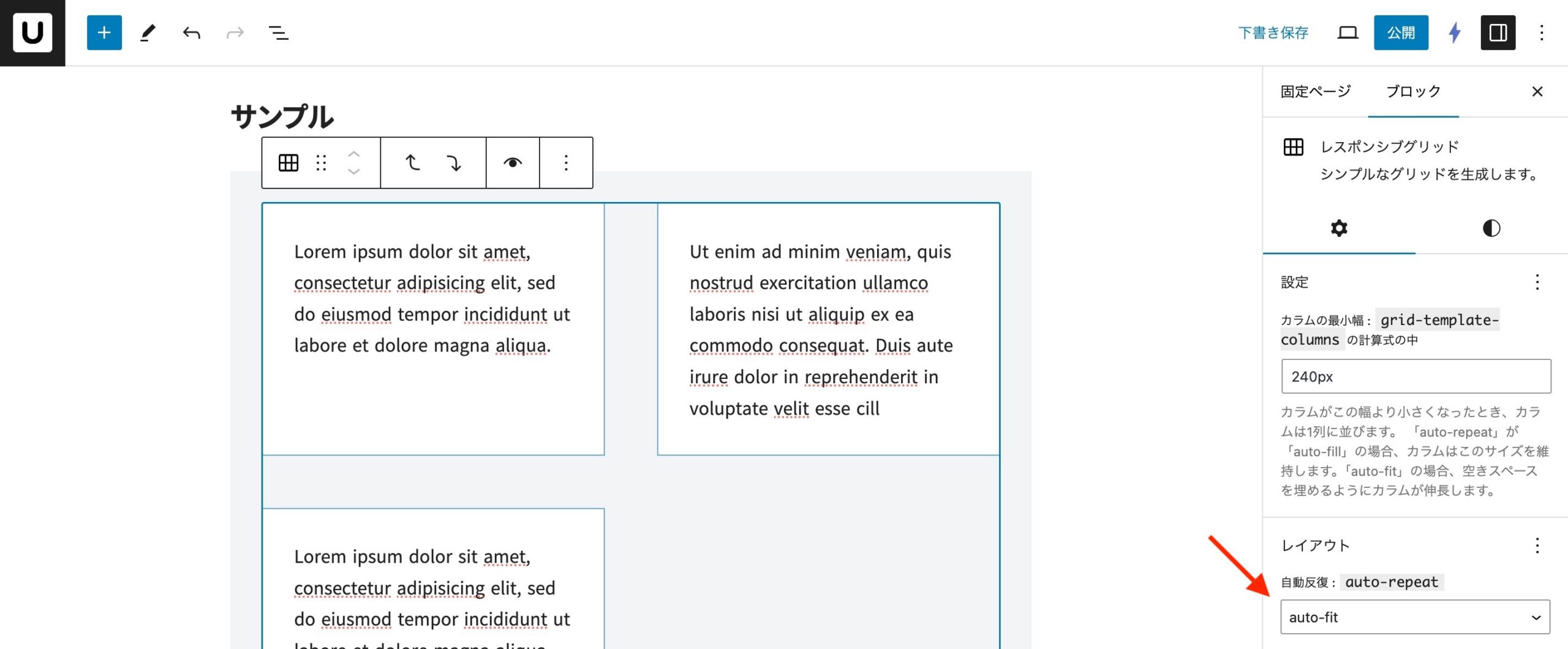
自動反復
自動反復(auto-repeat)を設定できます。
auto-fill の場合、カラムのサイズを維持します。auto-fit の場合、空きスペースを埋めるようにカラムが伸長します。

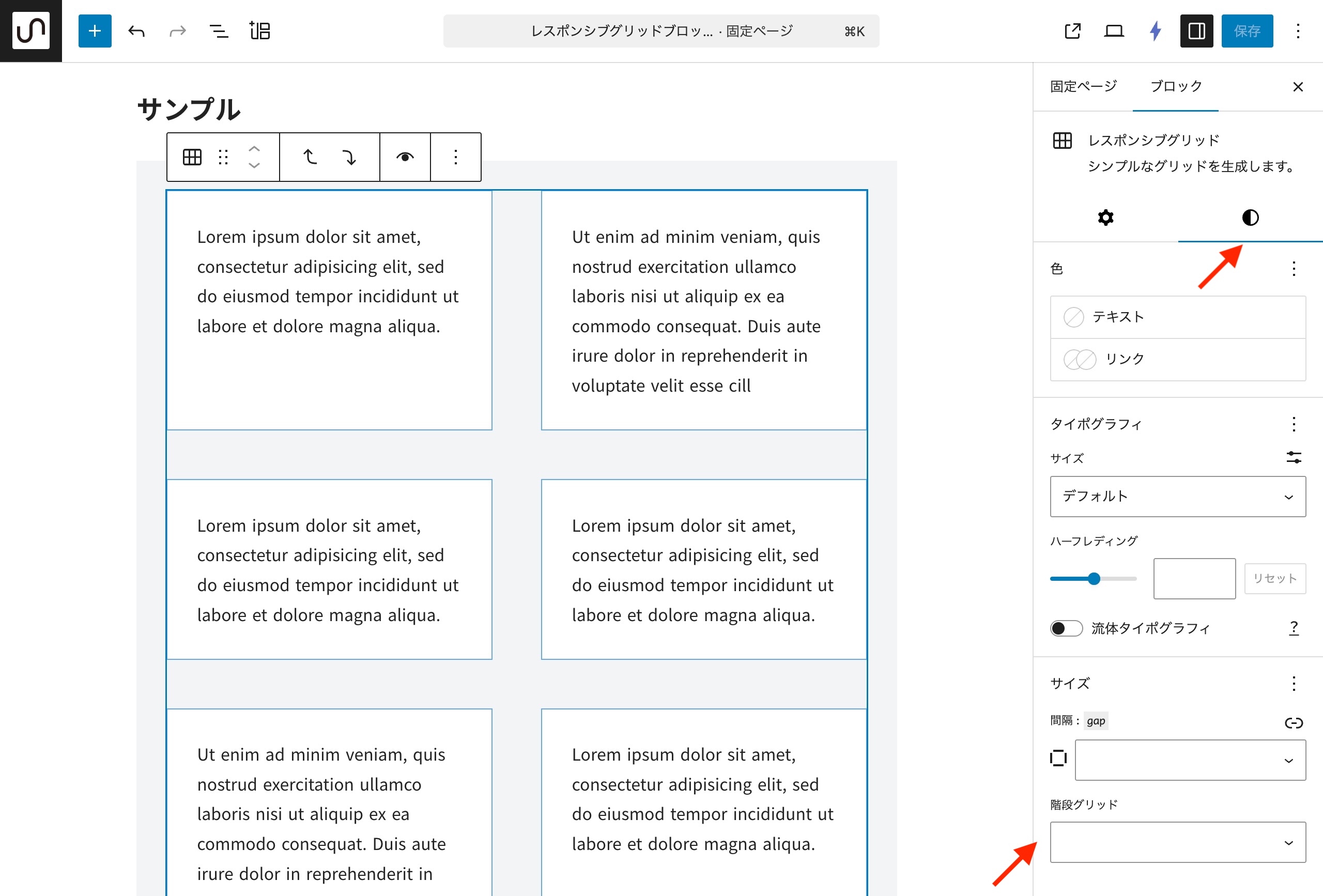
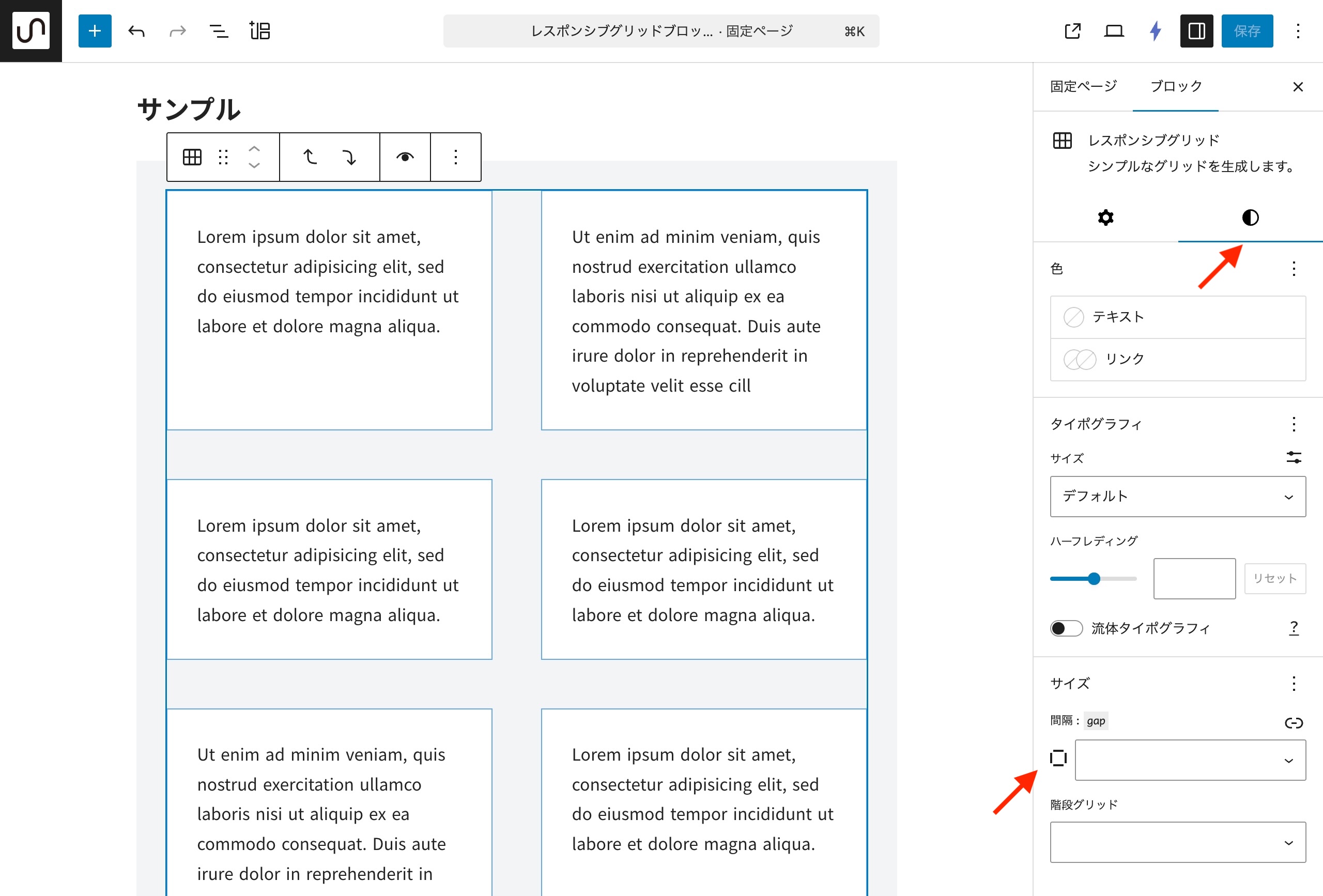
間隔
子ブロック間の間隔(gap)を設定できます。

階段グリッド
子ブロックを階段状に並べることができます。