子ブロックを両端に配置したいときに使用するブロックです。
子ブロックの幅はデフォルトでは子ブロックのコンテンツに応じて伸縮します(fit-content)。子ブロックの幅が大きくなり両端揃えを維持できなくなった場合は1カラムになります。
サンプル
Lorem ipsum dolor sit amet
consectetur adipisicing elit
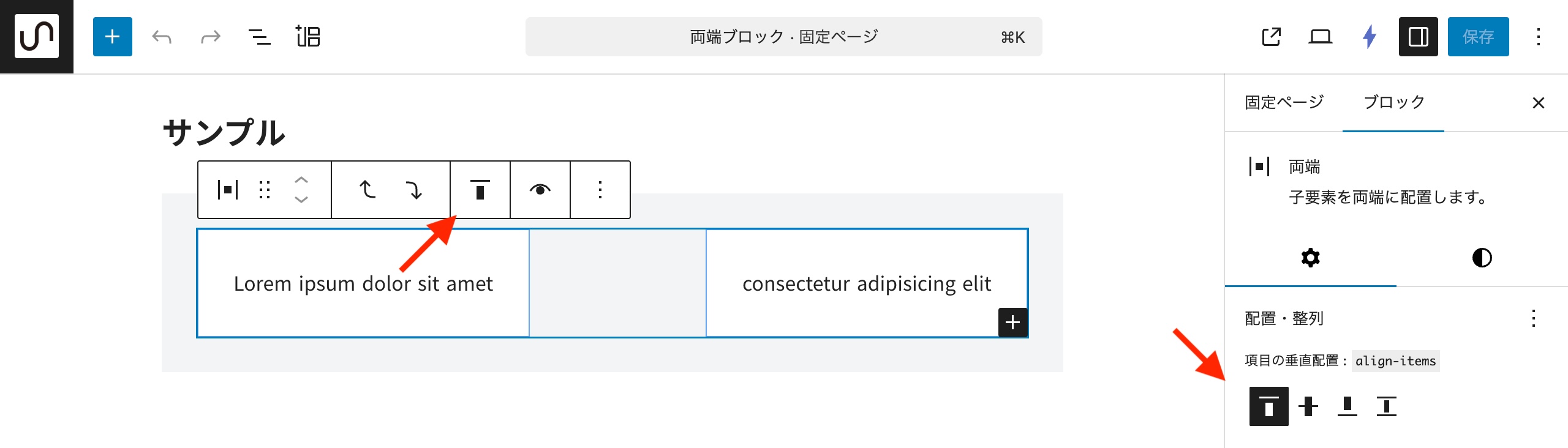
設定
項目の垂直配置
横並び時の垂直配置(align-items)を設定できます。

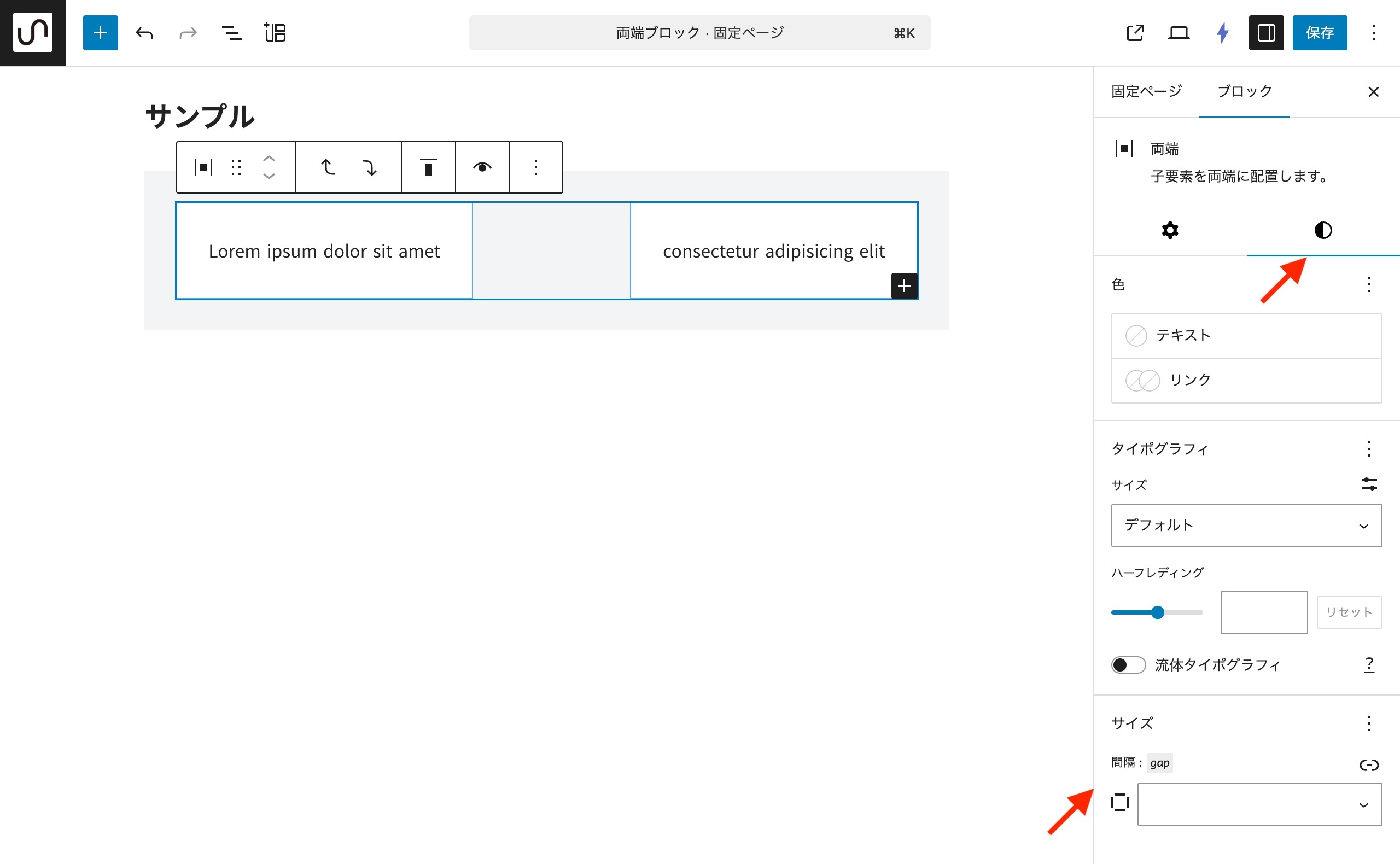
間隔
子ブロック間の最低限の間隔(gap)を設定できます。

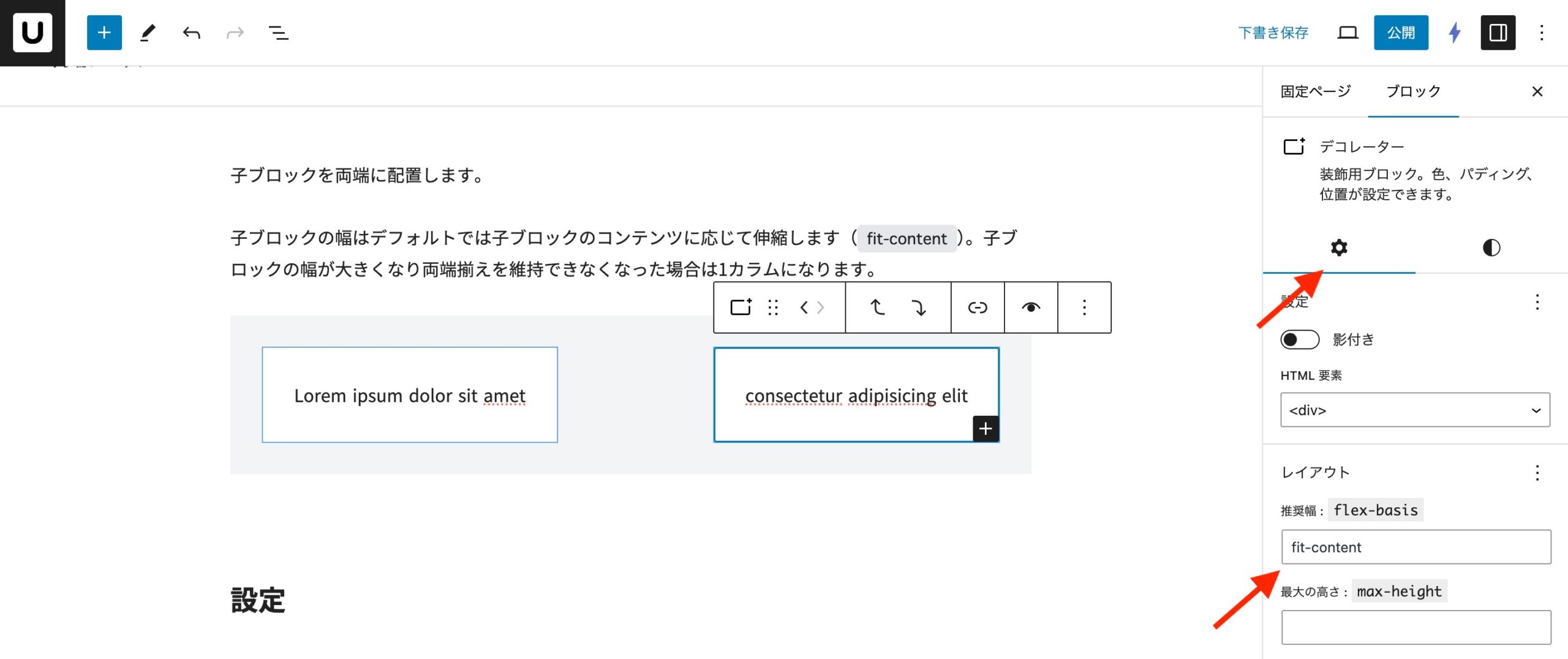
子ブロックに追加される設定
推奨幅
推奨幅(flex-basis)を設定できます。
デフォルトは fit-content になっており、その子ブロックのコンテンツに応じて伸縮するようになっています。