フォーラムへの返信
-
投稿者投稿
-
そうなんですよ…。
Snow Monkey は PC 用のグローバルナビゲーションとモバイル用のドロワーナビゲーションに別々の HTML が出力されるようになっているのですが、unitone はブロックテーマの仕様に従う形で、PC もモバイルも1つの HTML が使われるようになっています。
本当は Snow Monkey のような形にするのが理想なのですが、1つの HTML を使う都合上、トグルボタンを追加したりそれによる開閉処理をモバイルだけできれいにやるのが難しくて今の形になっています。
うまい方法があるなら僕もデフォルトの挙動を Snow Monkey のようにしたいのですが…。
♥ 0いいねをした人: いませんv13.1.1 で20秒に変更しました!
♥ 0いいねをした人: いませんなるほど…。
未確認ですが、エディターをビジュアルモードからテキストモードに切り替えて、
"speed": "10"となっているところを"speed": "20"に変えて保存するといけるかもしれません。ただ、UI が10までしか対応していないので、ビジュアルモードに戻したときにスライダーブロックを選択してしまうと元にもどっちゃうかもです。あとでアップデートして、20秒まで指定できるようにしてみます。
♥ 0いいねをした人: いませんv13.1.0 で修正を入れました!
♥ 0いいねをした人: いませんあ、なるほどです。サイト全体の「追加 CSS」を想定していました。
ブロックごとの追加 CSS に追加すると、そのブロックのセレクタが補完されちゃうんですよね。
とりあえず、アップデートまではそれでしのいでください!♥ 0いいねをした人: いません確認したところ、
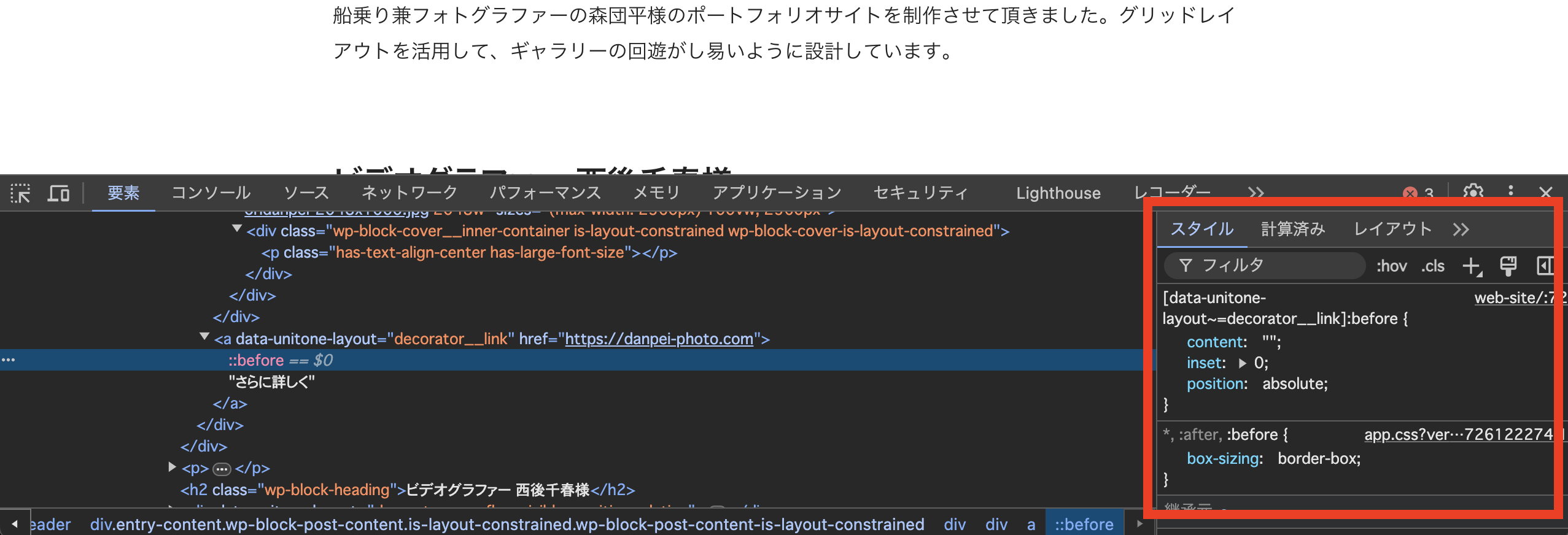
z-index: 1;が追加されていないっぽいです(今は消してますか?)。
また、
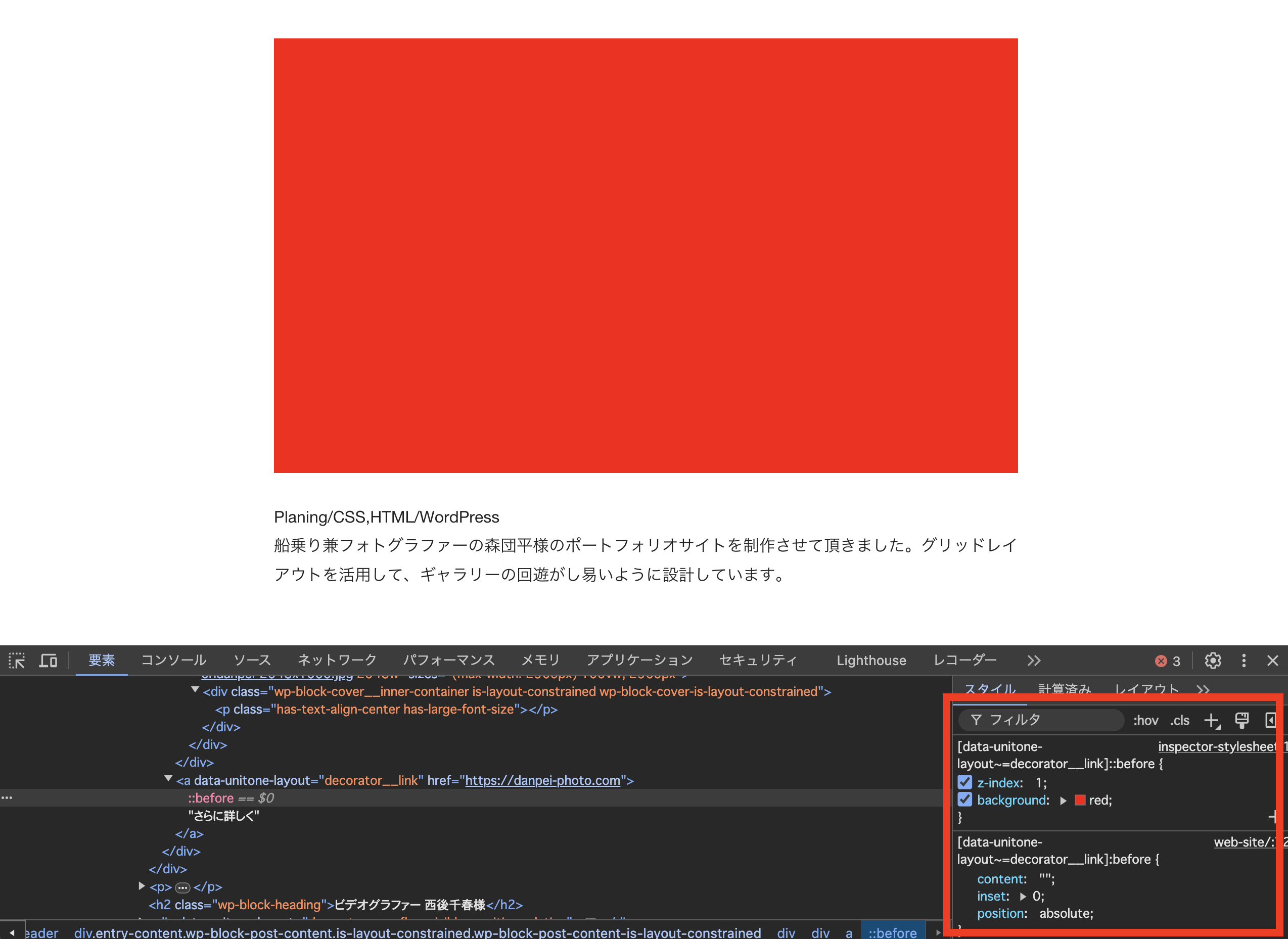
.custom-hover-blockが指定されたブロックもそのページ上には無さそうな気がします。デベロッパーツールで追加したところ、クリックできるようになりました。
※マウスカーソルがスクショできなかったので、クリック範囲がわかりやすいようにbackground: redを指定しました。 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いませんページを拝見したところ、
.wp-block-cover .wp-block-cover__backgroundがz-index: 1になっており(WordPRess コアの CSS)、デコレーターのリンクよりも階層が上になってしまうためにリンクが効かなくなってしまっているようでした。これまで効いていて最近効かなくなったのであれば、最近のコアアップデートでカバーブロックの CSS に変更が入ったのだと思います。
ひとまず、下記の CSS を「追加 CSS」に追加してみてもらえないでしょうか? おそらく一時しのぎできるかと!
[data-unitone-layout~=decorator__link]::before { z-index: 1; }unitone に修正を入れようと思いますが、上記の CSS で良いのか、他にもっと良い方法があるか調べてみようと思います。
♥ 0いいねをした人: いませんこれは僕も常々思っていたのですが、実装がそこそこ手間で後回しにしてしまっていました^^;
とりあえず、忘れないように開発リストには入れておこうと思います…!♥ 0いいねをした人: いません確かにリロードしたら再発しました…。で、色々調査したところ、原因がわかりました!
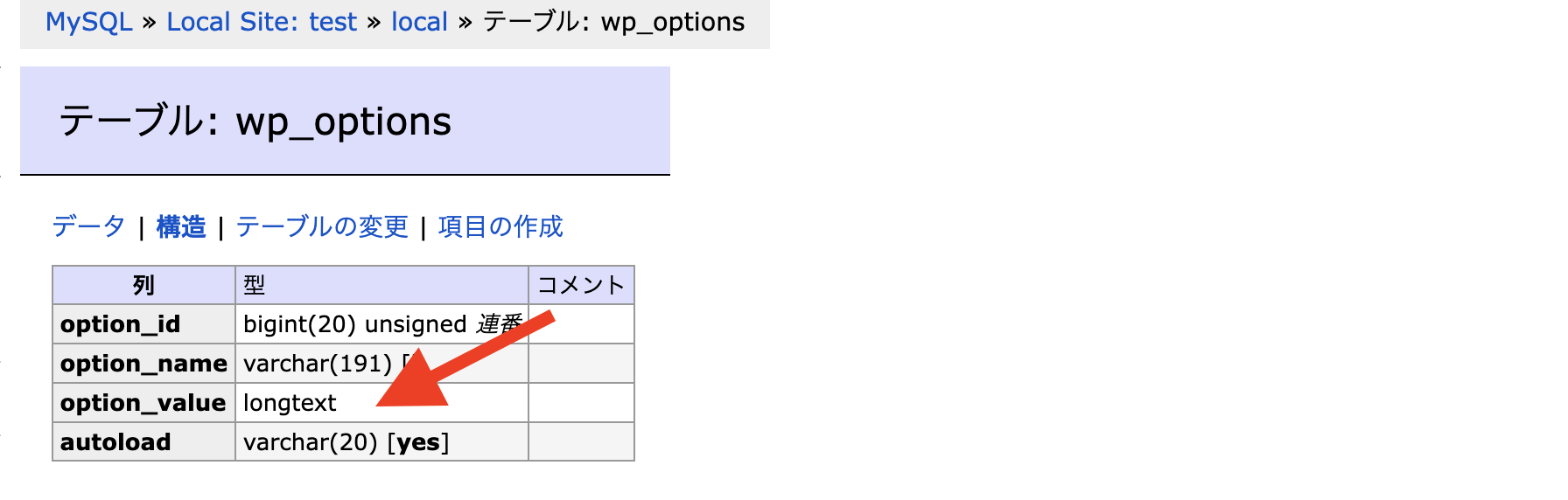
wp_optionsテーブルの型が原因でした。これが通常の
wp_optionsテーブルの構造です。option_valueが設定値が保存される場所で、その型がlongtextとなっているのがわかると思います。
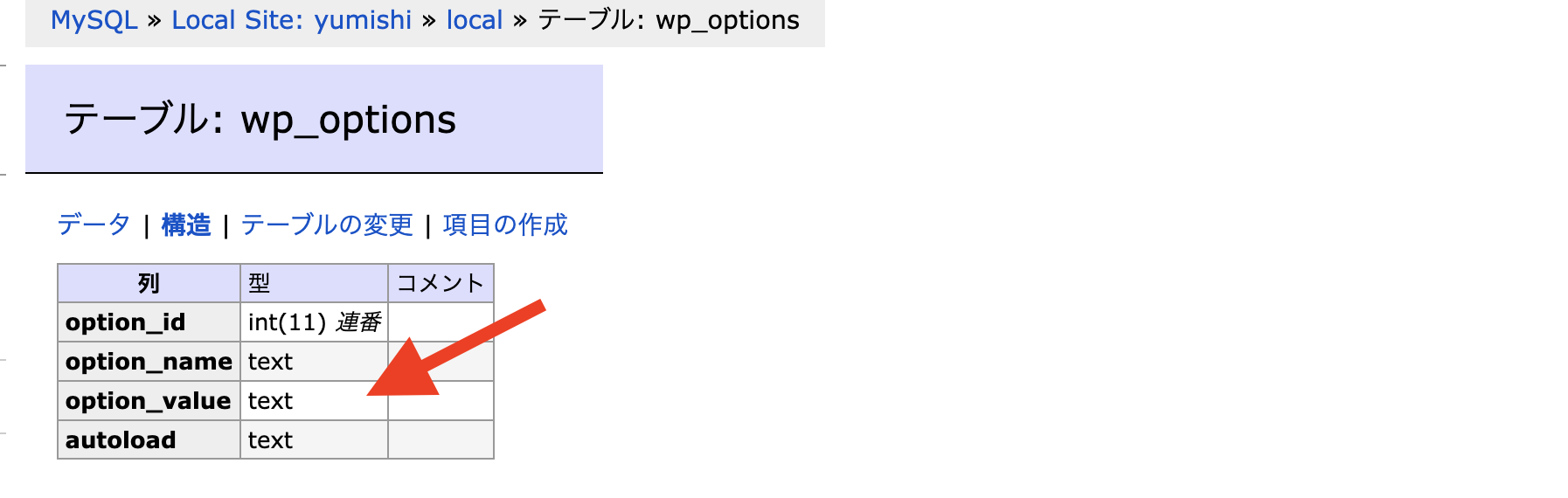
そしてこれが共有いただいたサイトの
wp_optionsテーブルの構造です。option_valueの型がtextになっています。
textだと保存できる設定値の大きさに制限があるため、パターンのデータが全て保存できず途中で切れてしまい、実行時に復元できない、という状態だったようです。どういう経緯でtext型になってしまったのかはわかりませんが、phpMyAdmin等のデータベースを触れるツールで型を変更してしまえば正しく動作するようになると思います。※ちなみにこのスクショは Local に入っている AdminerEvo のものです。Local であればそれで型が変更できます。
♥ 0いいねをした人: いませんデータ確認しました、ありがとうございます!
調査したところ、シリアライズされたパターンのデータが保存されているところまでは予想通りだったのですが、そのシリアライズされたデータが不完全な状態で保存されていたため、
maybe_unserialize()でも復元できなかったようです。本来は「ダッシュボード → 外観 → unitone セットアップ → パターンライブラリーからパターンを再取得する」からパターンのデータを再取得できるのですが、上記不具合のためにエラーがでて再取得できないため、コードを書いて保存しているパターンのデータを一度消して頂く必要があります。
themes/unitone/inc/remote-block-patterns.phpの$transient = get_transient( 'unitone-remote-patterns' );の上の行に
delete_transient( 'unitone-remote-patterns' );を追加してください。そしてリロードしてエラーがでないことを確認したら追加したコードを消してください。その後「ダッシュボード → 外観 → unitone セットアップ」を開き、「パターンライブラリーからパターンを再取得する」で最新のパターンデータに更新してみてください。
不正なデータが保存されそうになったときは保存しないように、unitone のほうのコードも修正したいと思います。
以上、ご確認よろしくお願い致します!
♥ 0いいねをした人: いませんよろしくお願いします!!
♥ 0いいねをした人: いませんoh…
となるとあとは実際にそのデータを云々して調査してみないとわからないのかなと…。
ということで、もし可能であれば次のいずれかをお願いしたいです!1. All-in-One WP Migration のデータを提供いただく
2.var_dump( esc_html( $remote_block_patterns ) );を追加していただき、出力された文字列を共有していただく(1)が確実性は高いと思うのですが、セキュリティ等の関係で難しい場合もあると思うので、その場合は(2)のデータを頂ければこちらの環境で擬似的に調査できるかなと考えています。もし(1)が可能な場合はオンラインコミュニティ(Discord)の DM でデータを頂ければと思います。
ご検討よろしくお願いします!
♥ 0いいねをした人: いませんありがとうございます! なぜかパターンのデータがシリアライズされているみたいですね…。
こちらで意図した挙動では無いので、例えば何らかのプラグインがなんらかの条件でデータをシリアライズしているとか、僕が使っているコアの関数が何らかの条件で内部でシリアライズしているとか、そういうのがあるのかもしれません。
こちらで状況が再現できていないため根本的な解決が難しいのですが、一時的な対策として、下記を試してみてほしいです。
また
foreach ( $remote_block_patterns as $pattern ) {の上の行に、下記を追加してみてください!$remote_block_patterns = maybe_unserialize( $remote_block_patterns );もしエラーメッセージがでたら、どういうメッセージがでたか教えてください。
♥ 0いいねをした人: いませんすみません! 下記の確認をお願いしてよろしいでしょうか?
themes/unitone/inc/remote-block-patterns.phpのforeach ( $remote_block_patterns as $pattern ) {の上の行に
var_dump( $remote_block_patterns );を追加そして画面をリロードすると
$remote_block_patternsに保存されている値が画面に表示されると思うので、それが何か教えてください! 確認したあとは追加したコードは消して大丈夫です。♥ 0いいねをした人: いませんその
fixedの設定の下のrightとleftに0を入力するとどうでしょうか?今気づいたのですが、6.6 からなのか、エディター上ではカバーの CSS がコアの CSS に負けて
positionが反映されないですね…。あとで直しておきます。♥ 0いいねをした人: いません -
投稿者投稿
