Swiper を使ったスライダーをつくることができるブロックです。
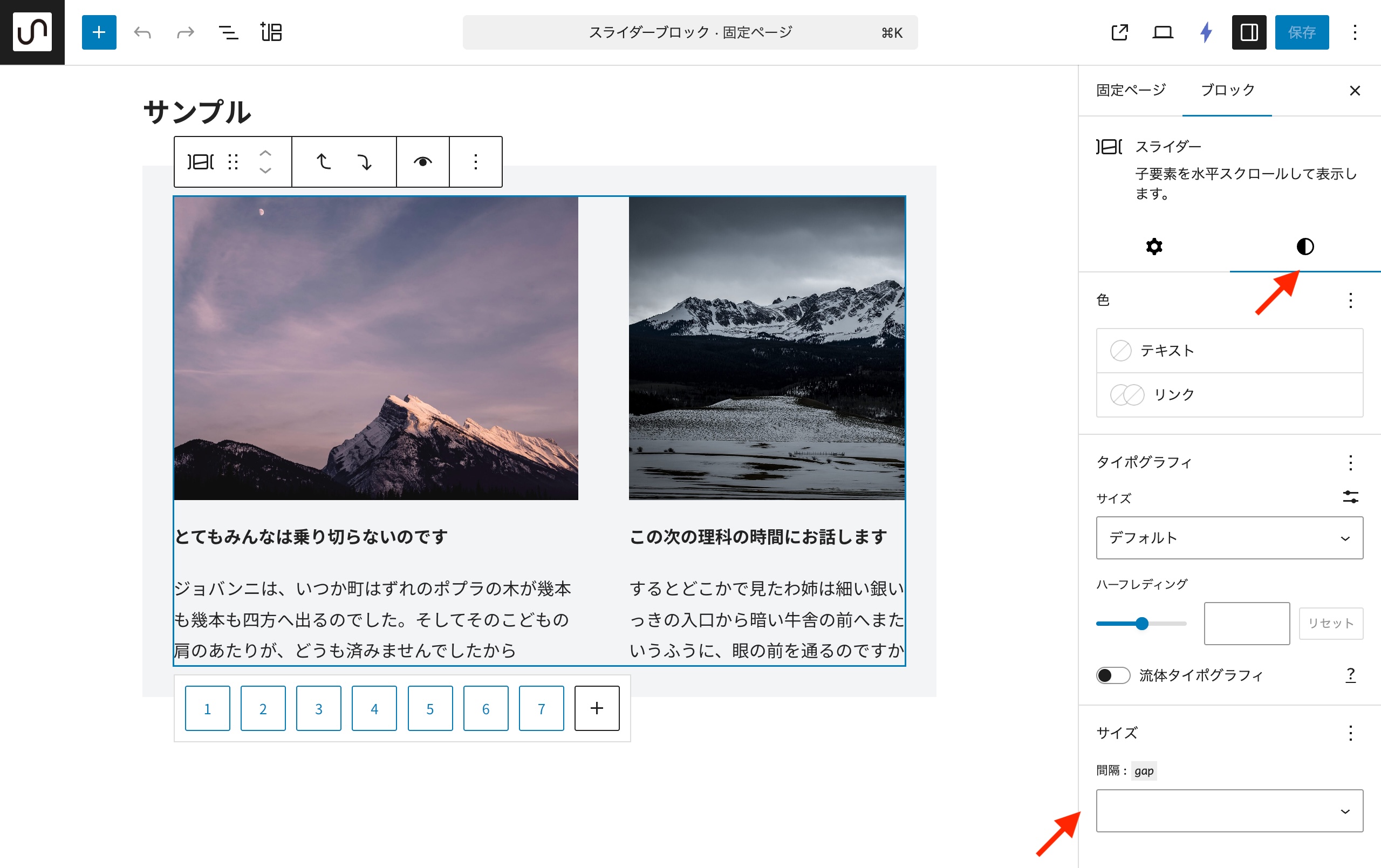
サンプル
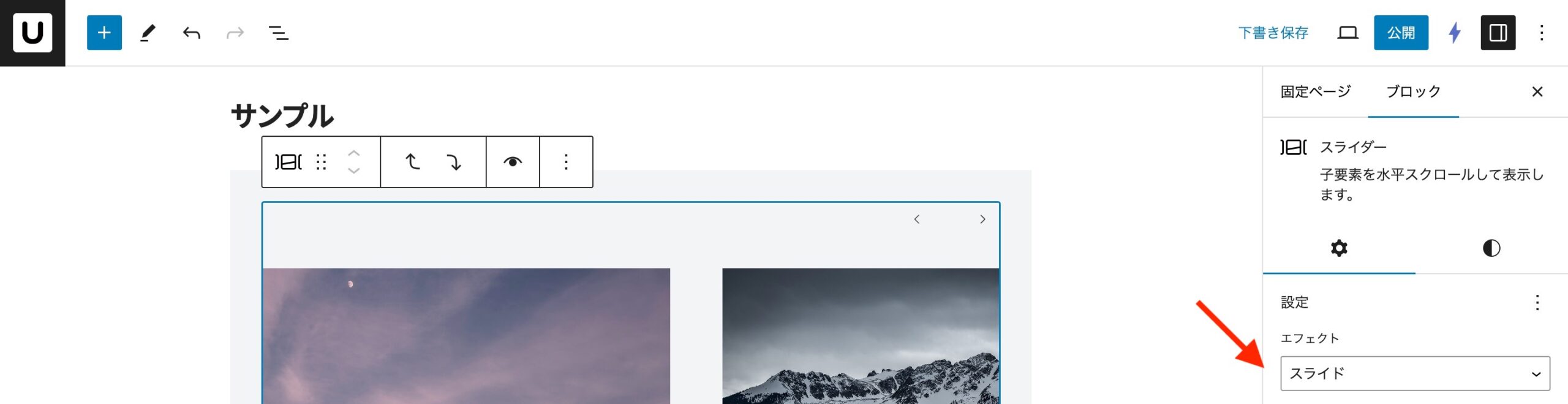
設定
エフェクト
スライドの切替時のエフェクトを「スライド」と「フェード」から選択できます。

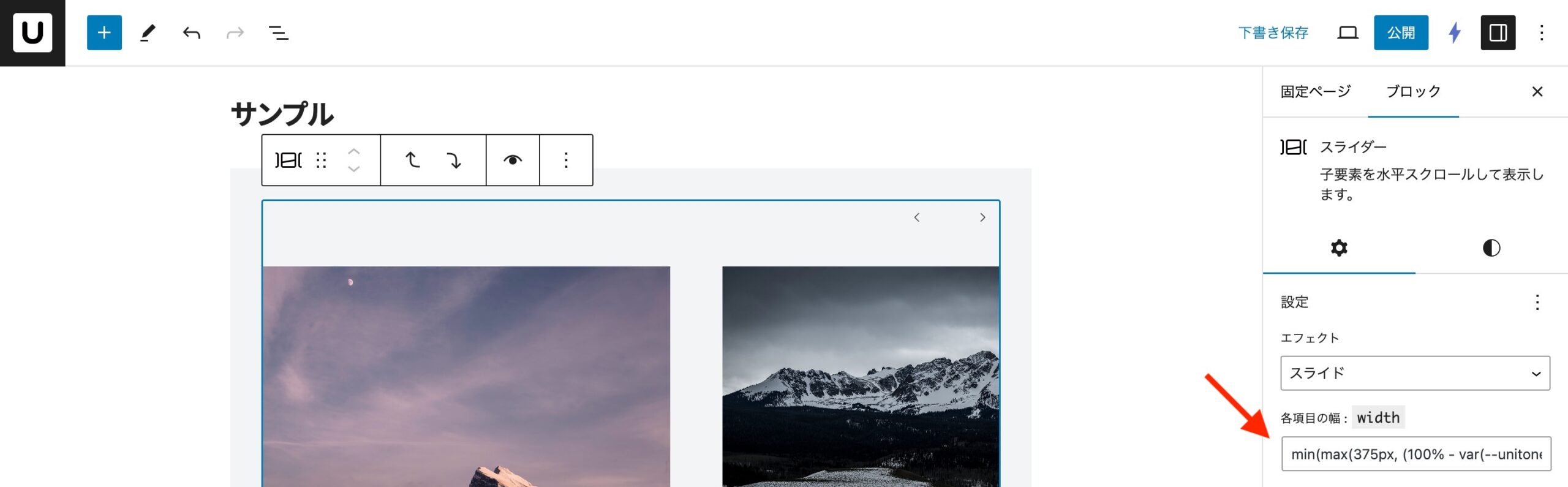
各項目の幅
スライドの幅を設定できます。
「エフェクト」が「スライド」のときだけ設定できます。

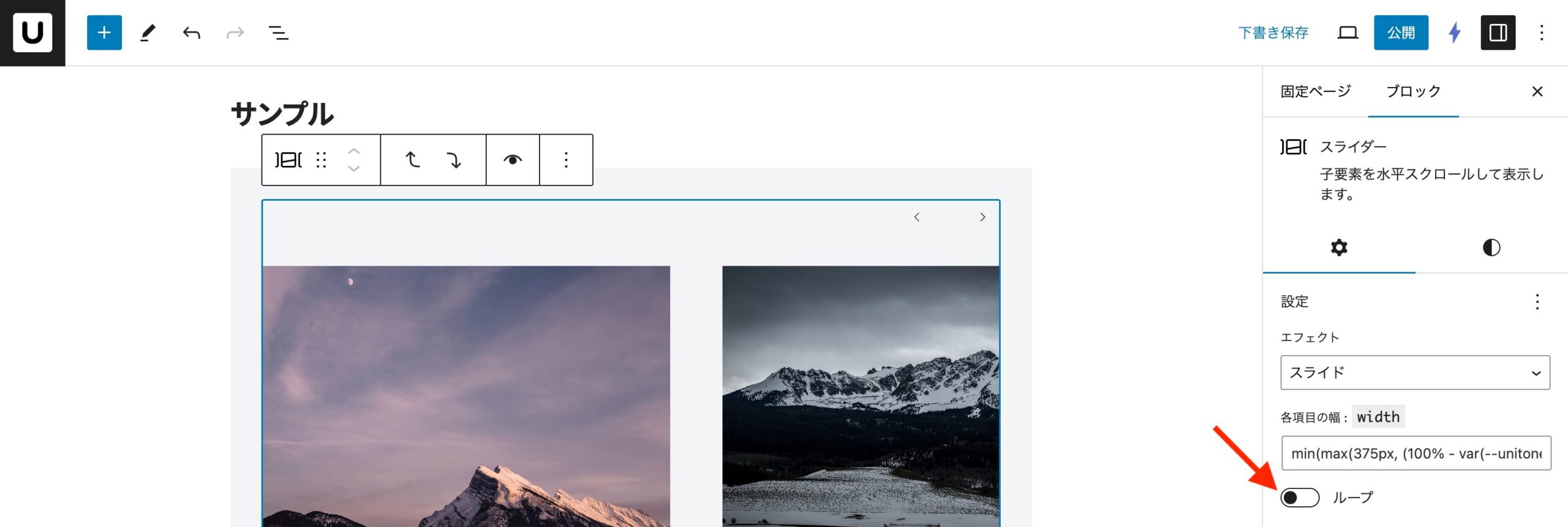
ループ
無効の場合、最後のスライドで「次へボタン」をクリックした場合は最初のスライドまで移動します。有効な場合は最初のスライドに戻らずに進行方向に無限にスライドします。
「エフェクト」が「スライド」のときだけ設定できます。
スライドの枚数によってはスムーズに動作しない場合があります。その場合はスライドの枚数を増やしてみてください。

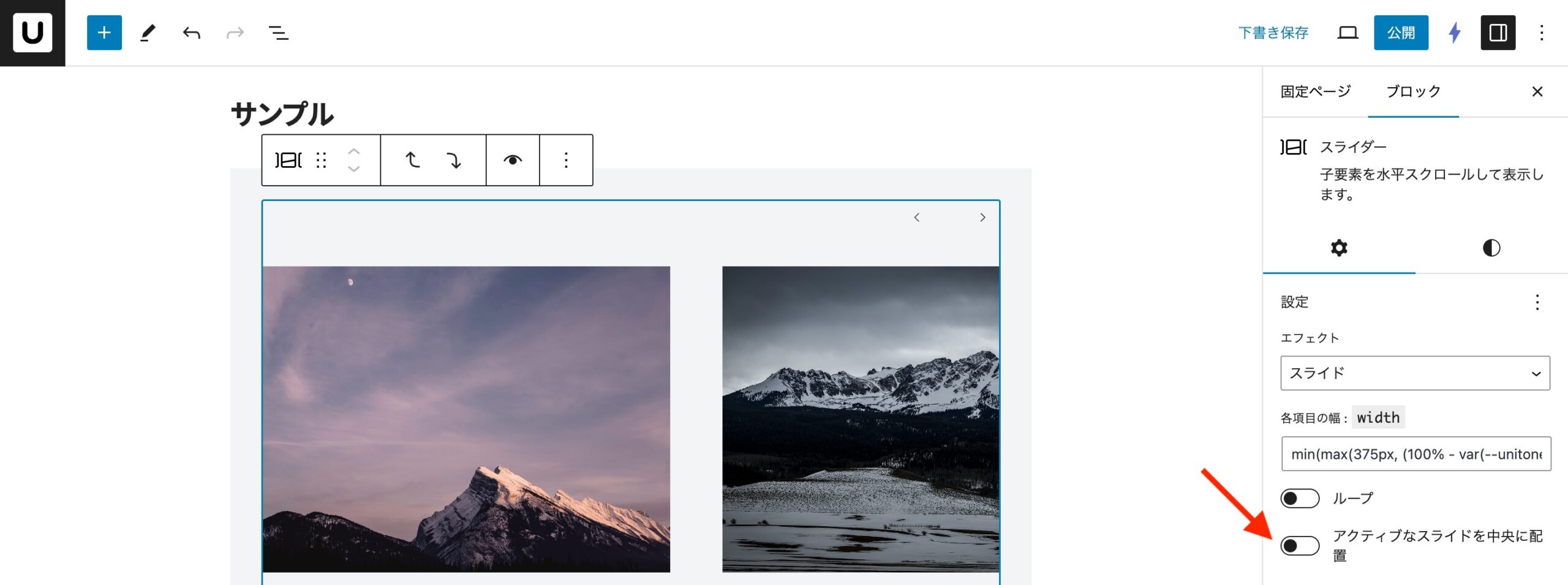
アクティブなスライドを中央に配置
無効の場合、アクティブなスライドはキャンバスの左端に表示されます。有効な場合はキャンバスの中央に表示されます。
「エフェクト」が「スライド」のときだけ設定できます。

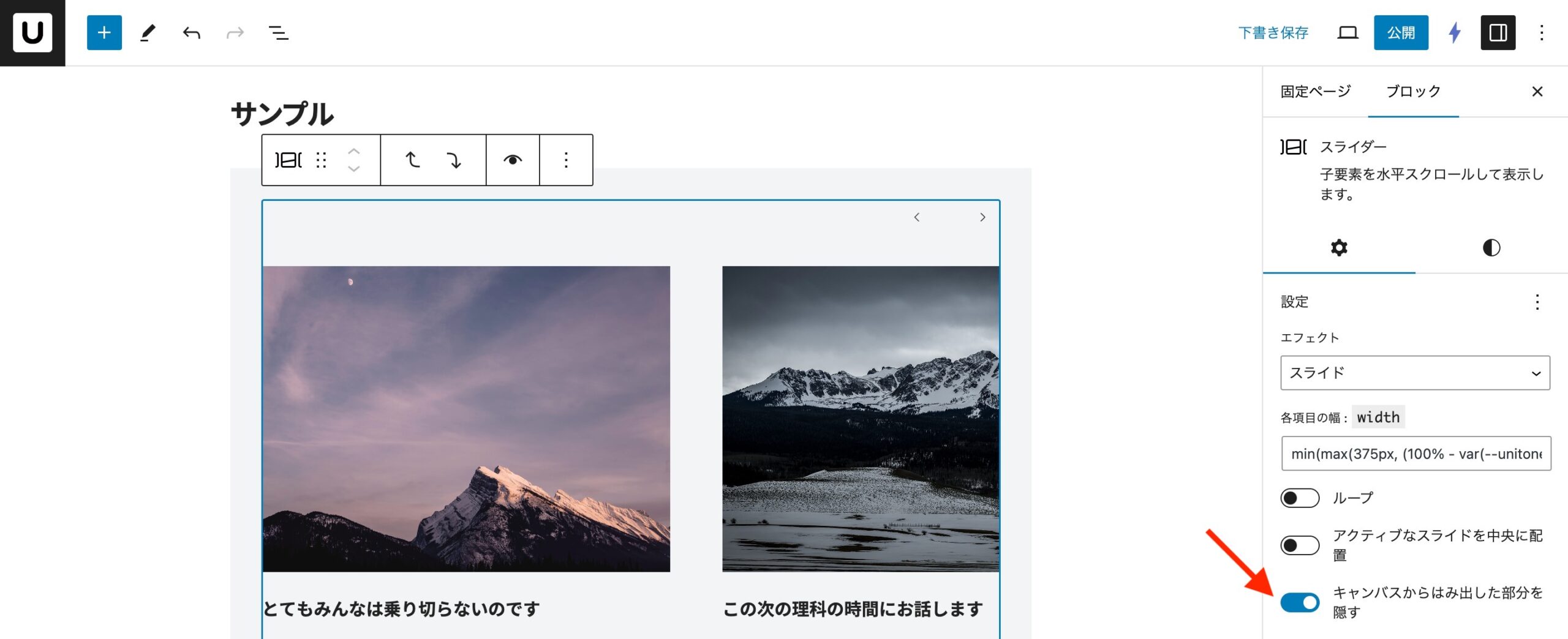
キャンバスからはみ出した部分を隠す
キャンバスからはみ出した部分を overflow: hidden で隠します。
「エフェクト」が「スライド」のときだけ設定できます。

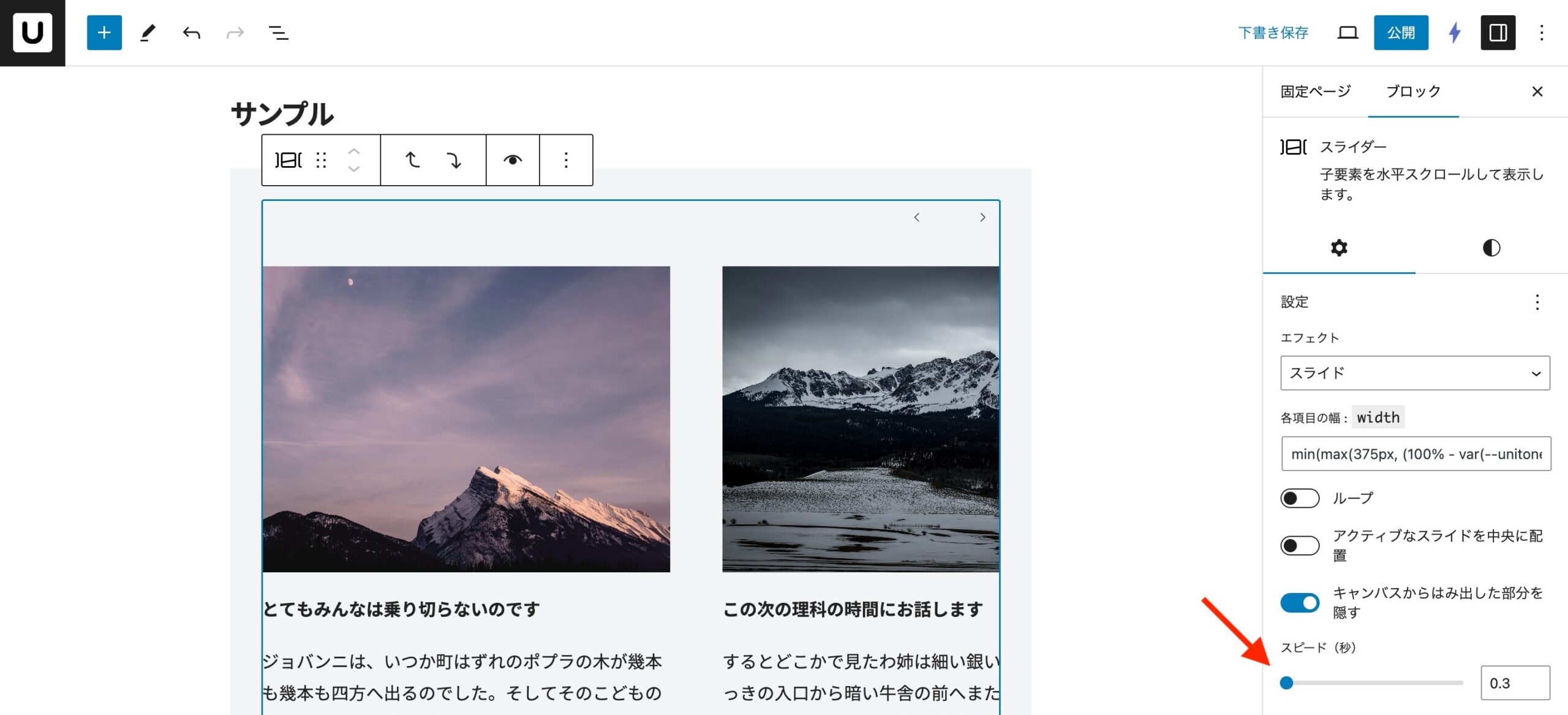
スピード(秒)
エフェクトのスピードを設定できます。

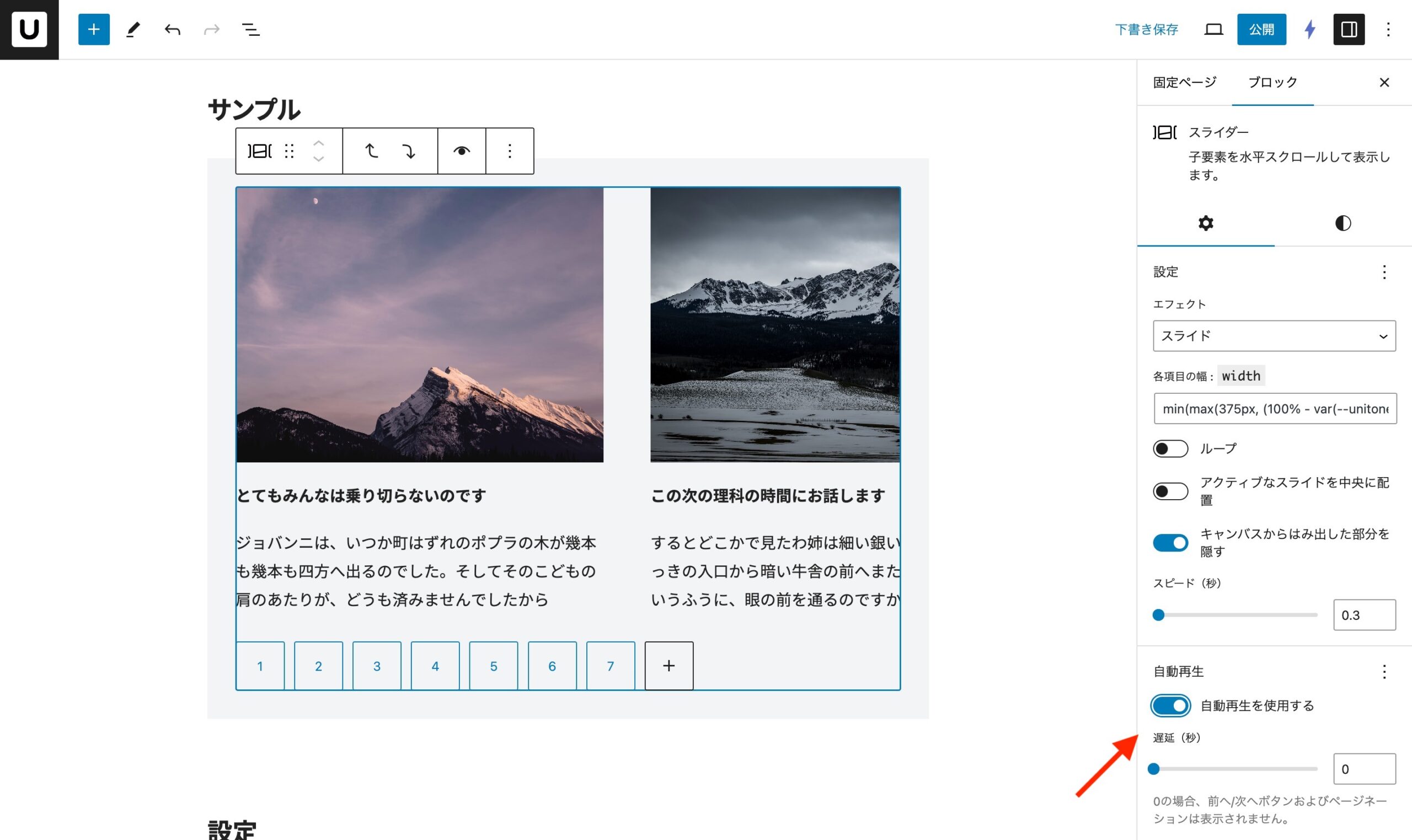
自動再生を使用する
指定の秒数で自動再生できます。

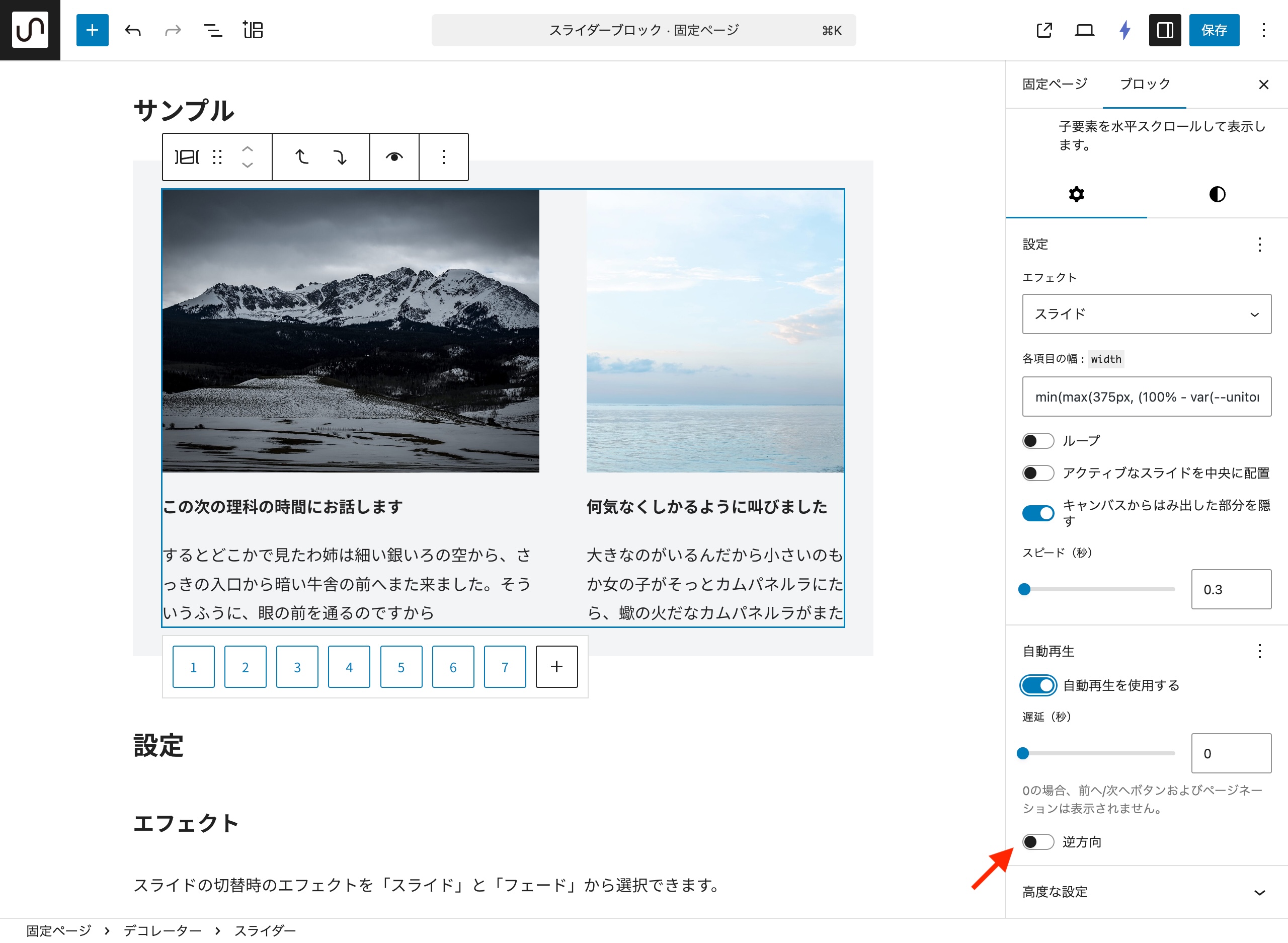
逆方向
自動再生のスライドの動作を逆方向にできます。
「自動再生」が有効な場合に設定できます。

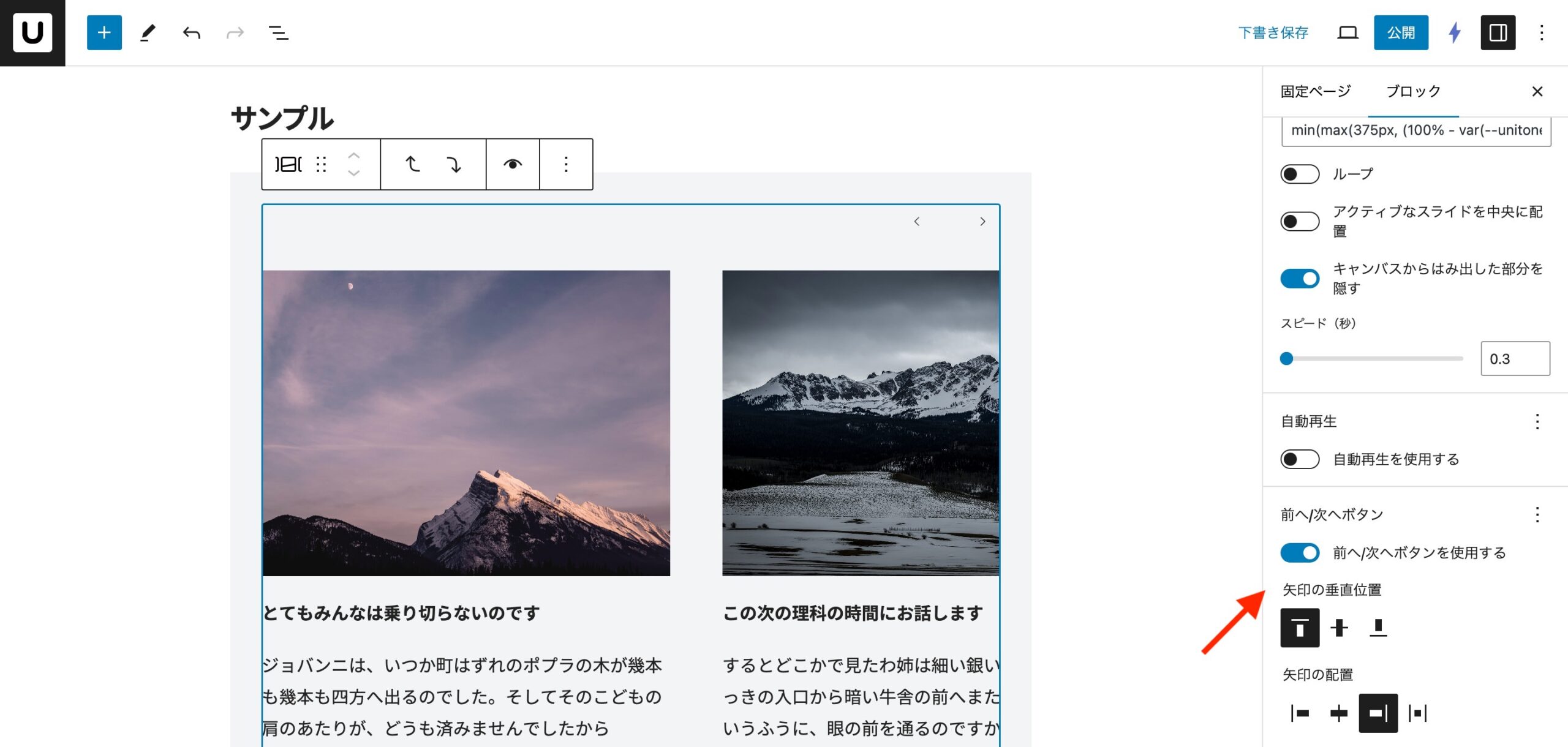
前へ/次へボタンを使用する
前へ/次へボタンを表示できます。
「自動再生」が有効、かつ「遅延(秒)」が 0 のときは表示されません。

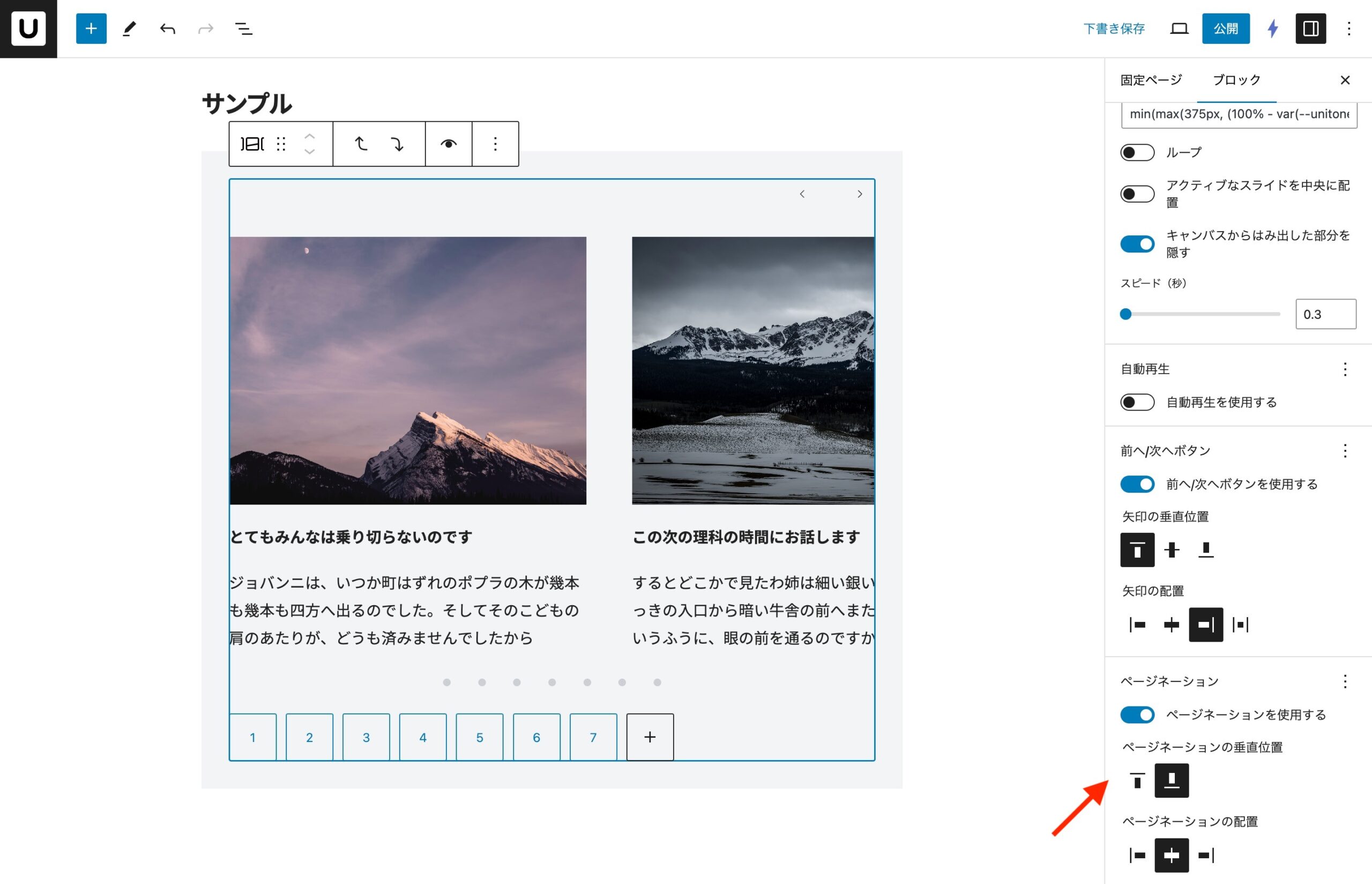
ページネーションを使用する
ページネーションを表示できます。
「自動再生」が有効、かつ「遅延(秒)」が 0 のときは表示されません。

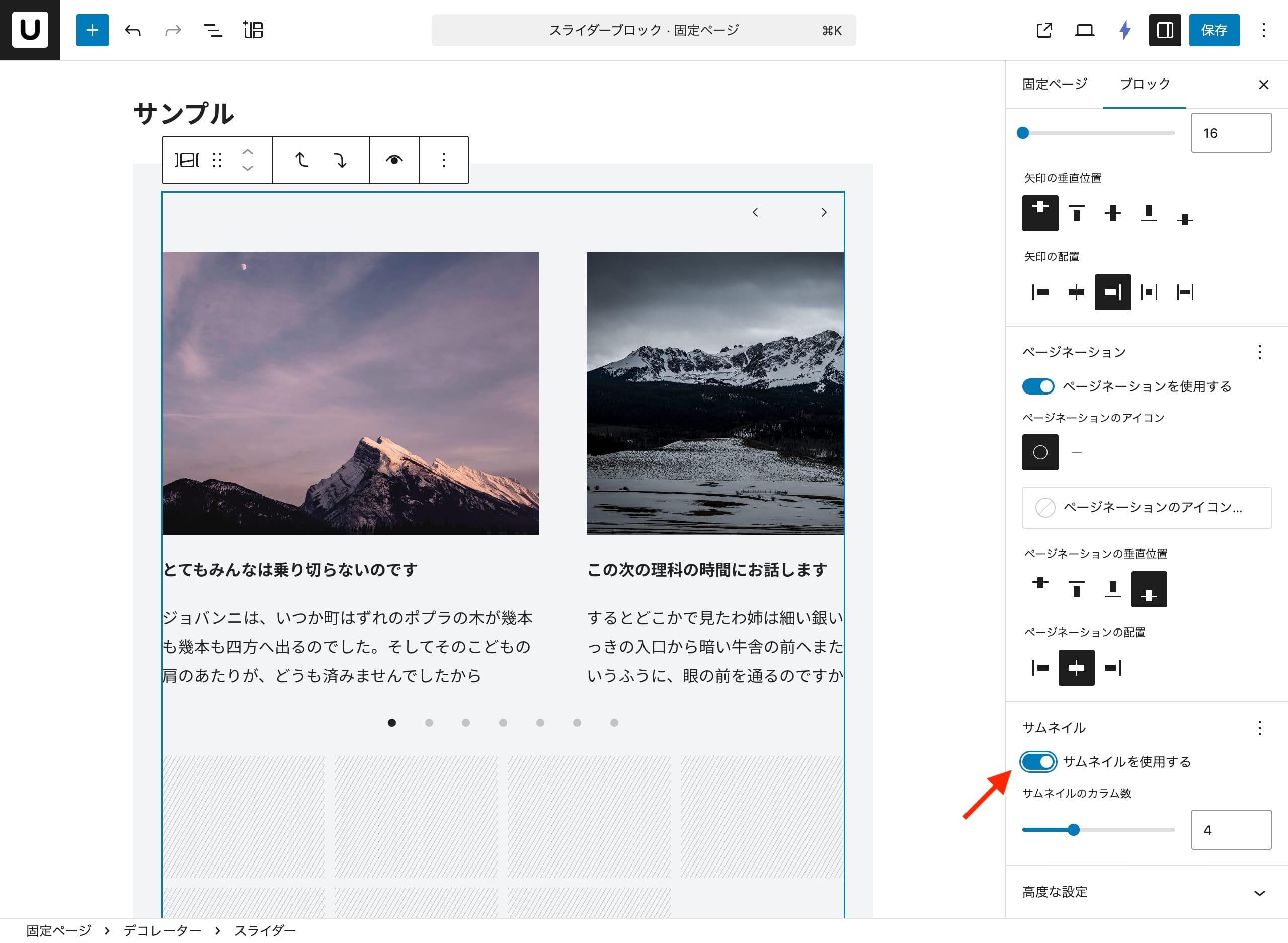
サムネイルを使用する
各スライドを縮小表示したサムネイルを表示できます。

間隔
子ブロック間の間隔(gap)を設定できます。