CSS の display: grid を実現するためのシンプルなブロックです。
グリッドブロックの子ブロックには align-self、justify-self、grid-column、grid-row の設定が追加されます。
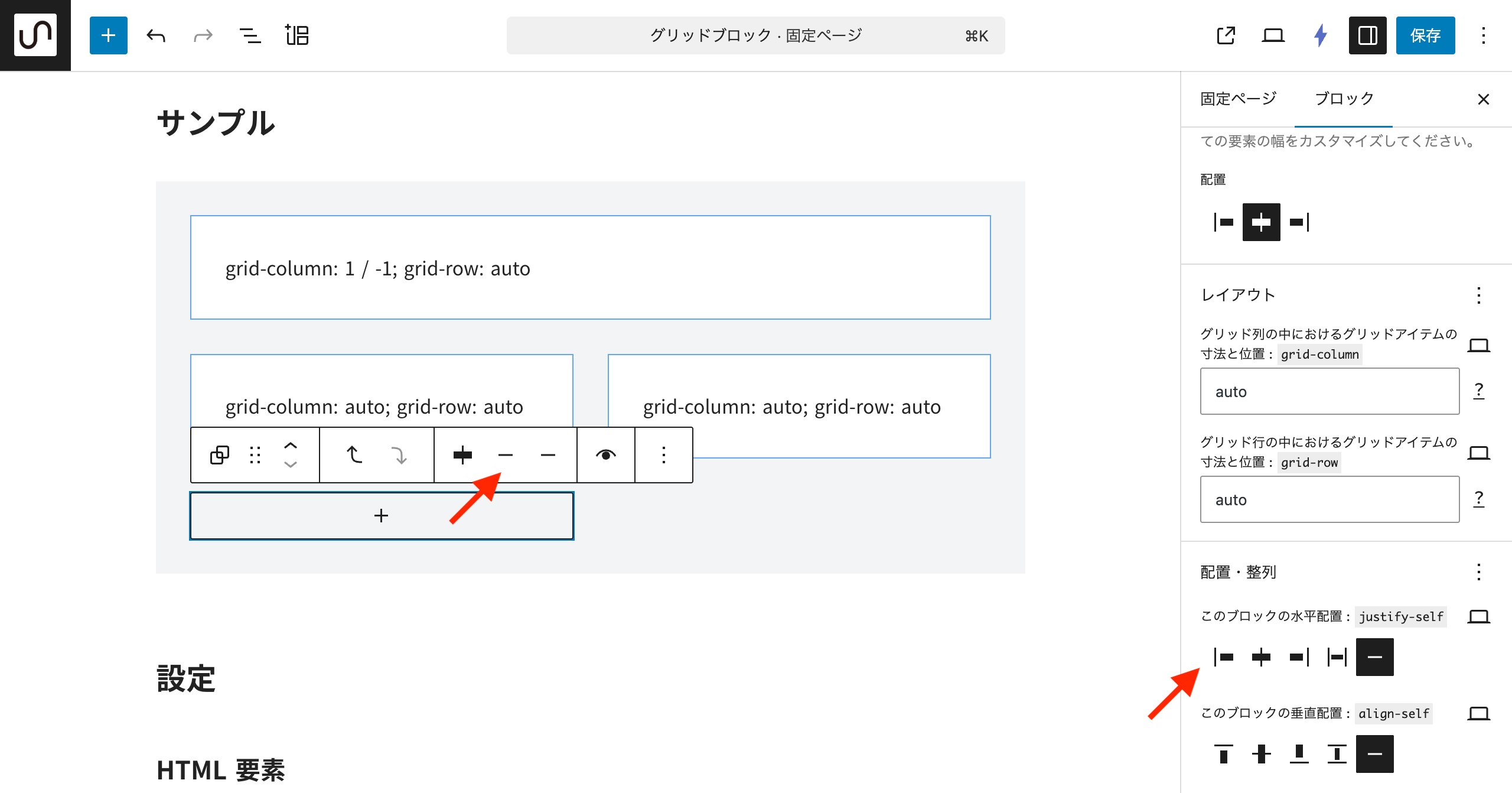
サンプル
grid-column: 1 / -1; grid-row: auto
grid-column: auto; grid-row: auto
grid-column: auto; grid-row: auto
設定
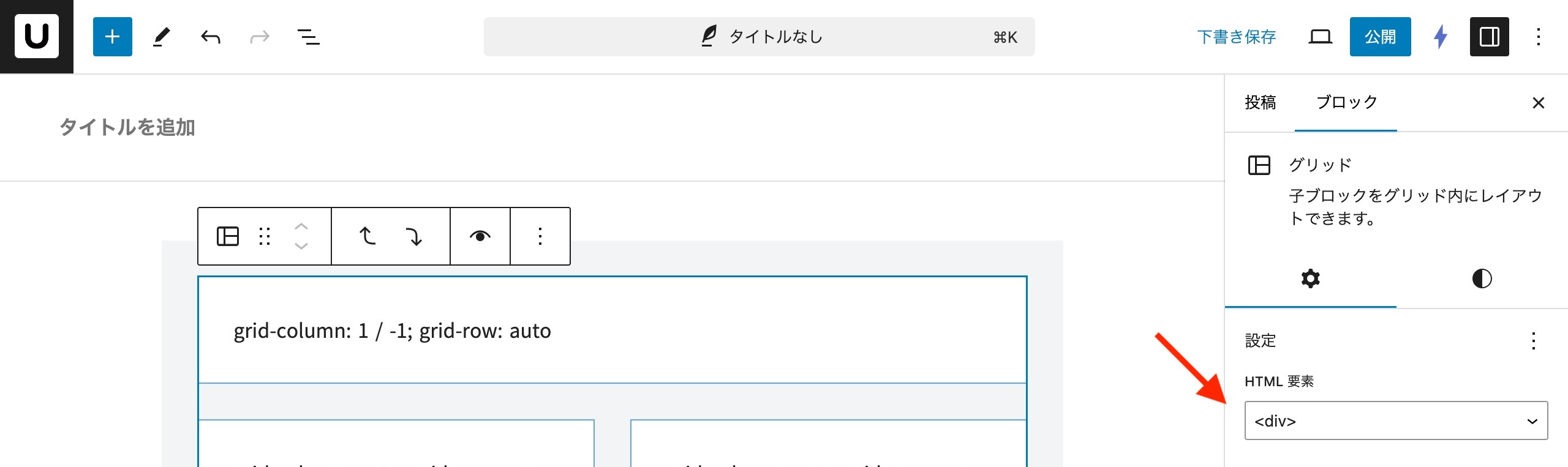
HTML 要素
ブロックの HTML タグを変更できます。

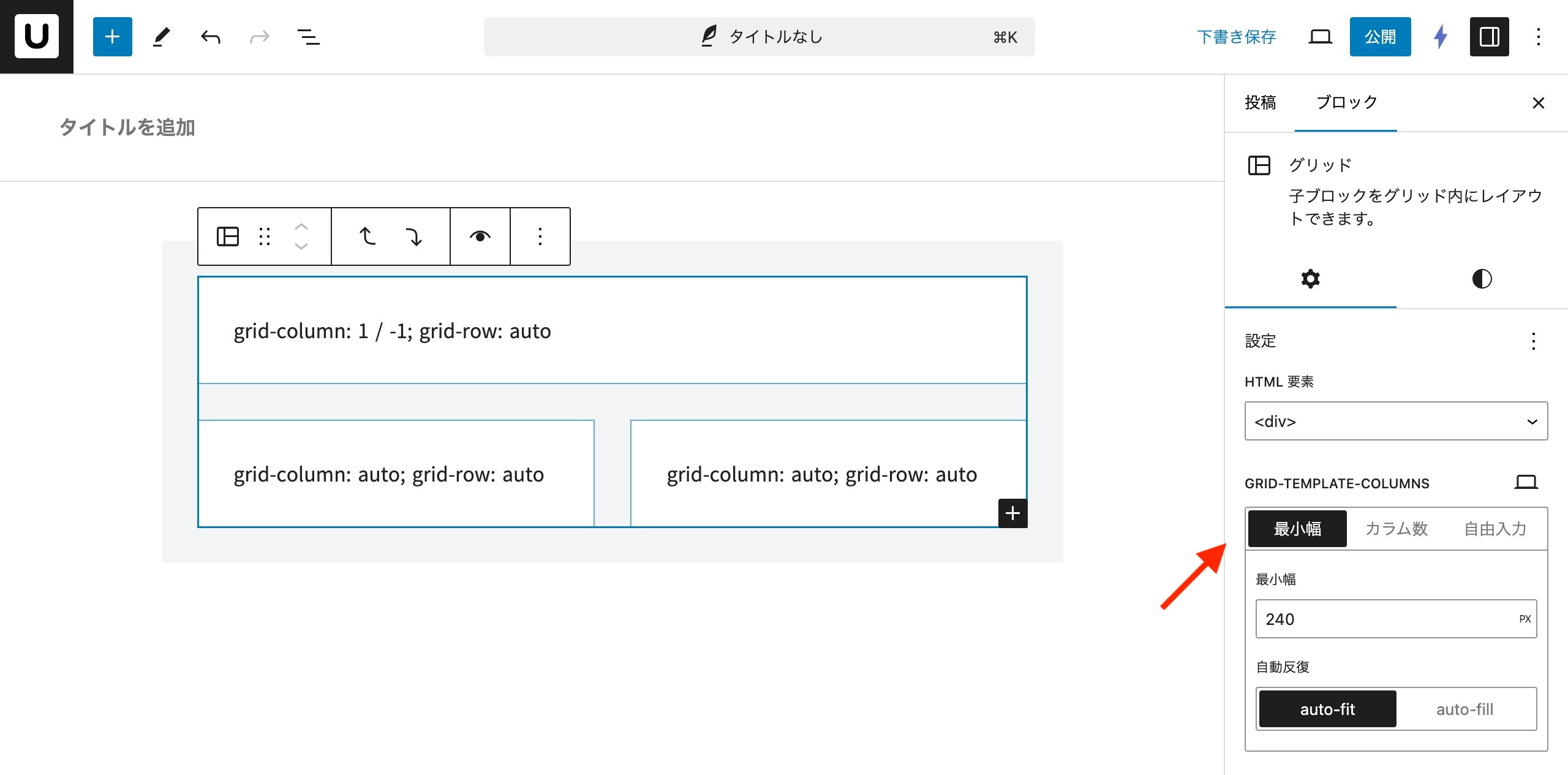
grid-template-columns
グリッド列のトラックサイズを設定できます。設定方法は「最小幅」「カラム数」「自由入力」から選択できます。
最小幅
設定した最小幅を維持できなくなると折り返します。
カラム数
設定したカラム数で表示します。
自由入力
CSS プロパティ grid-template-columns に設定する値を入力できます。
また、この設定はデスクトップ・タブレット・モバイルそれぞれで異なる設定をおこなうことが可能です。ラベルの右側にあるアイコンをクリックすると設定欄を切り替えることができるので、必要に応じて設定してください。

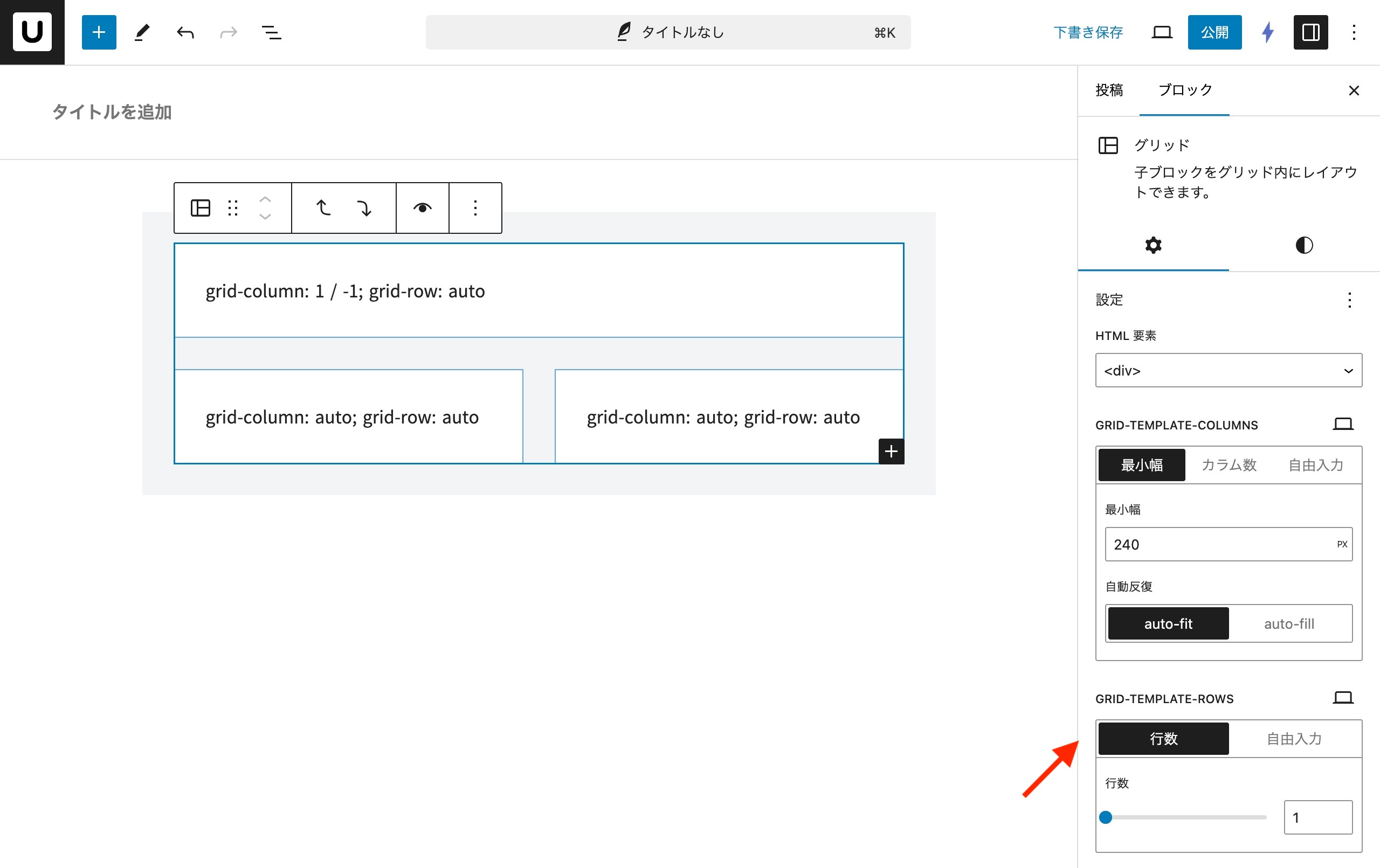
grid-template-rows
グリッド行のトラックサイズを設定できます。設定方法は「行数」「自由入力」から選択できます。
行数
設定した行数で表示します。
※設定した行数に子ブロックが収まらなくても、子ブロックが設定した行数に収まるように潰れてしまうことはありません。
自由入力
CSS プロパティ grid-template-rows に設定する値を入力できます。
また、この設定はデスクトップ・タブレット・モバイルそれぞれで異なる設定をおこなうことが可能です。ラベルの右側にあるアイコンをクリックすると設定欄を切り替えることができるので、必要に応じて設定してください。

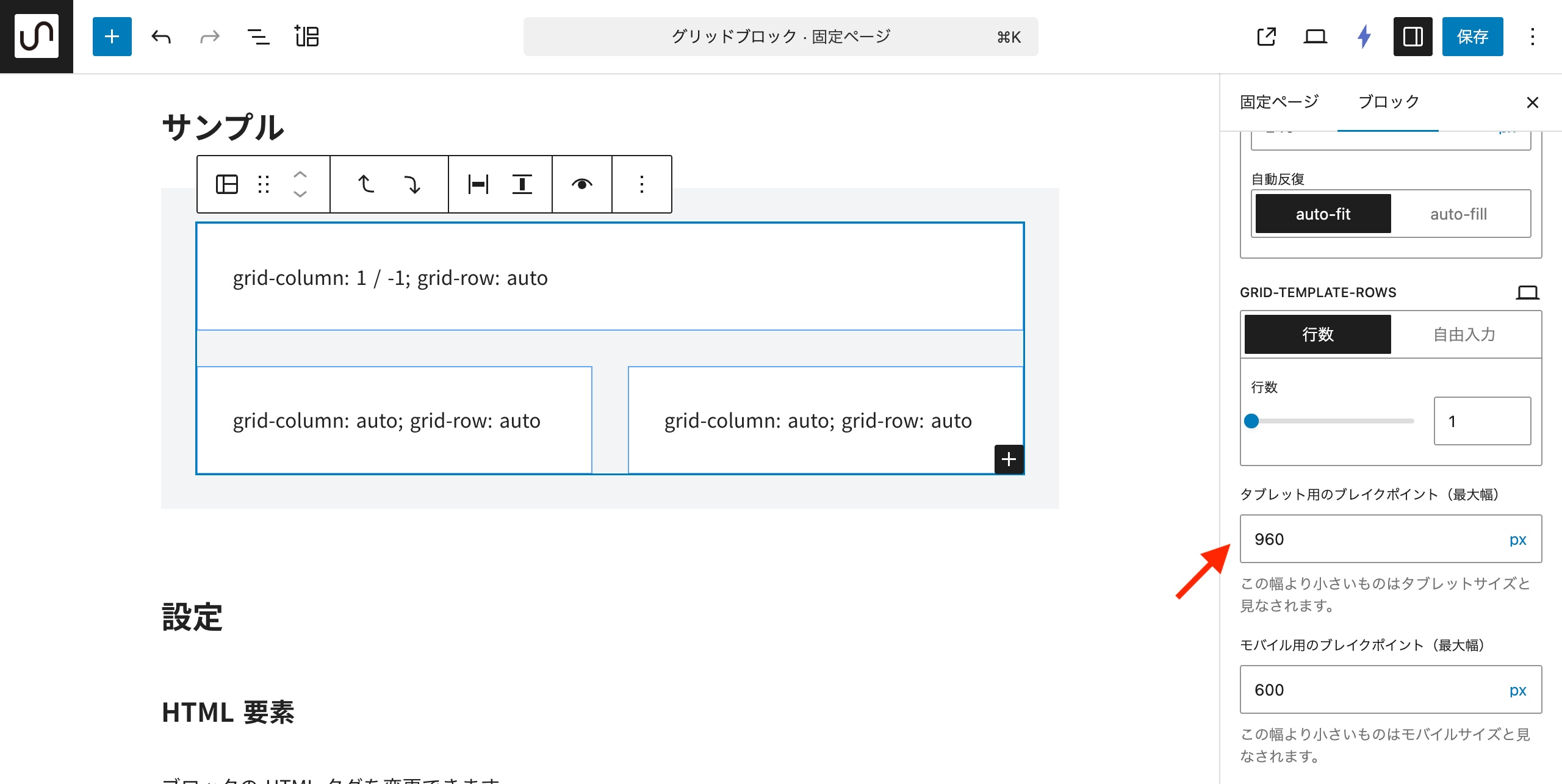
タブレット用のブレイクポイント
この幅より小さいものはタブレットサイズと見なされます。

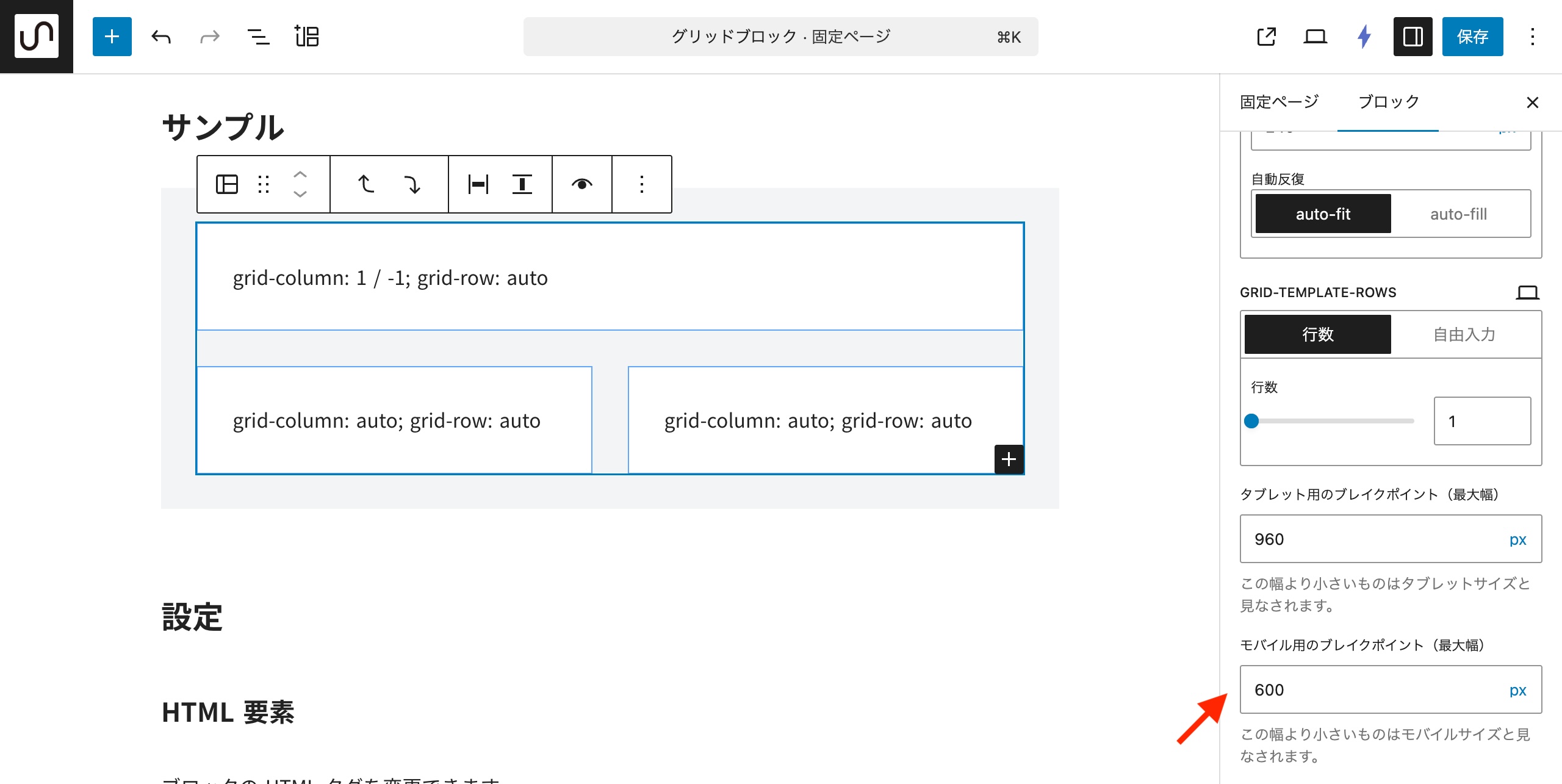
モバイル用のブレイクポイント
この幅より小さいものはスマホサイズと見なされます。

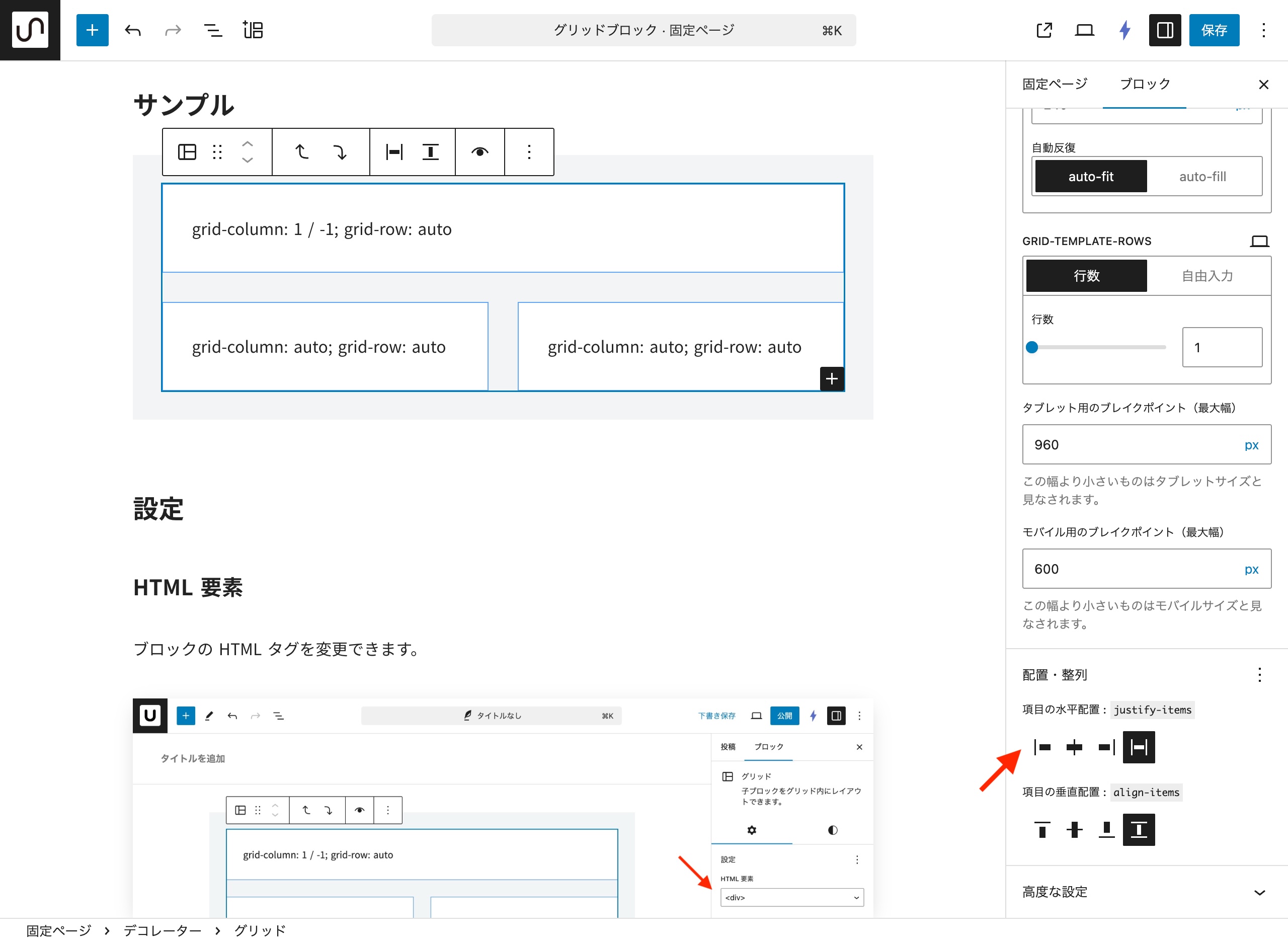
項目の水平配置
子ブロックの水平配置(justify-items)を設定できます。
各子ブロックの「このブロックの水平配置」で上書きできます。

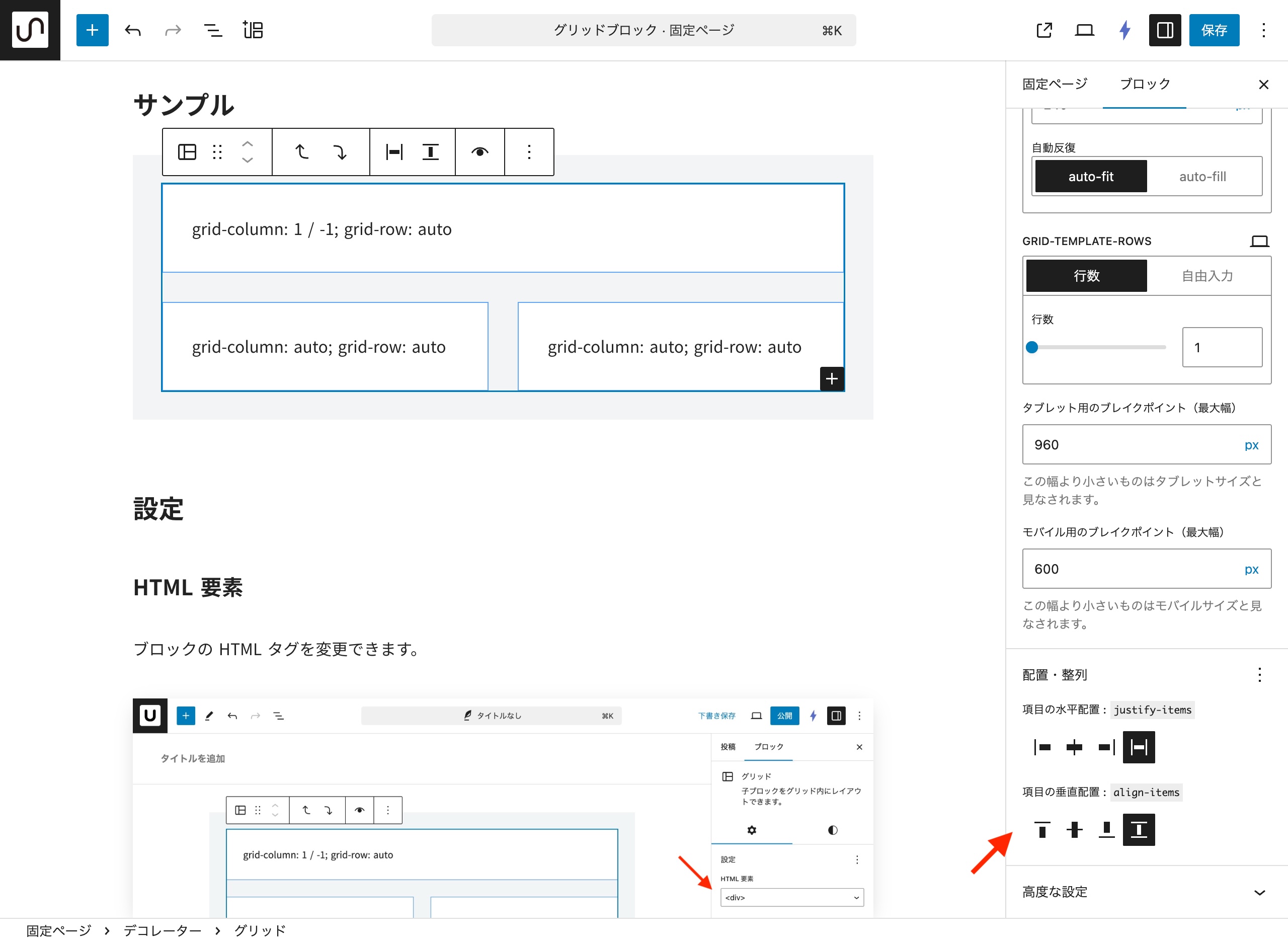
項目の垂直配置
子ブロックの垂直配置(align-items)を設定できます。
各子ブロックの「このブロックの垂直配置」で上書きできます。

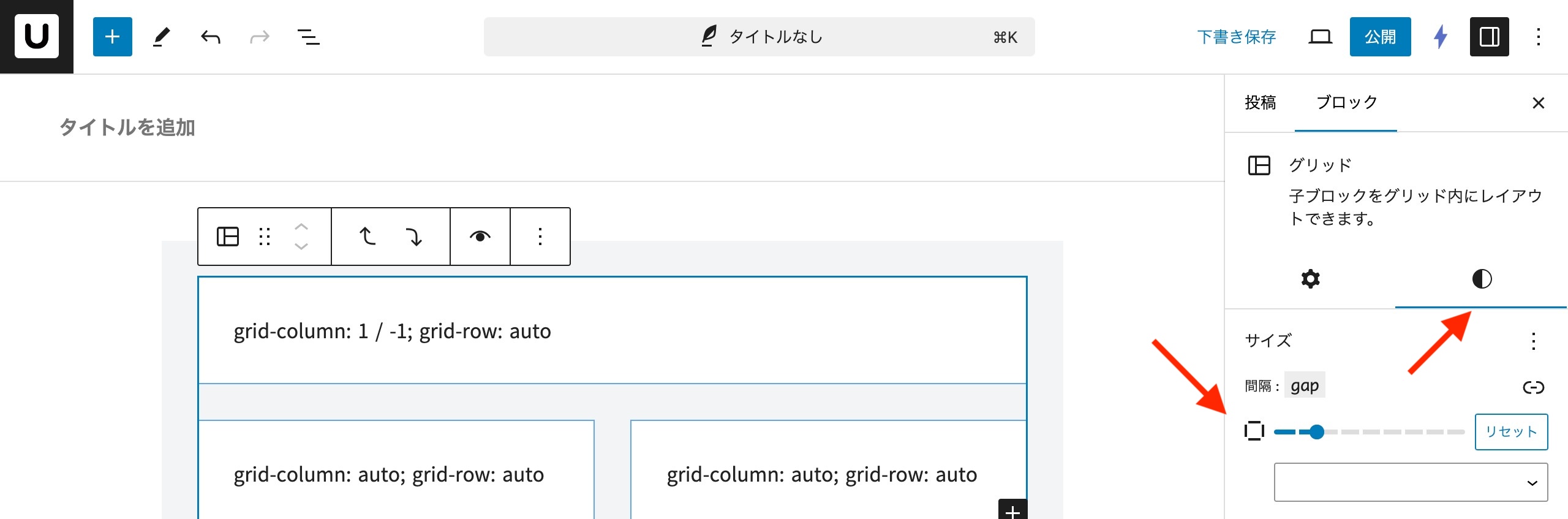
間隔
子ブロック間の間隔(gap)を設定できます。

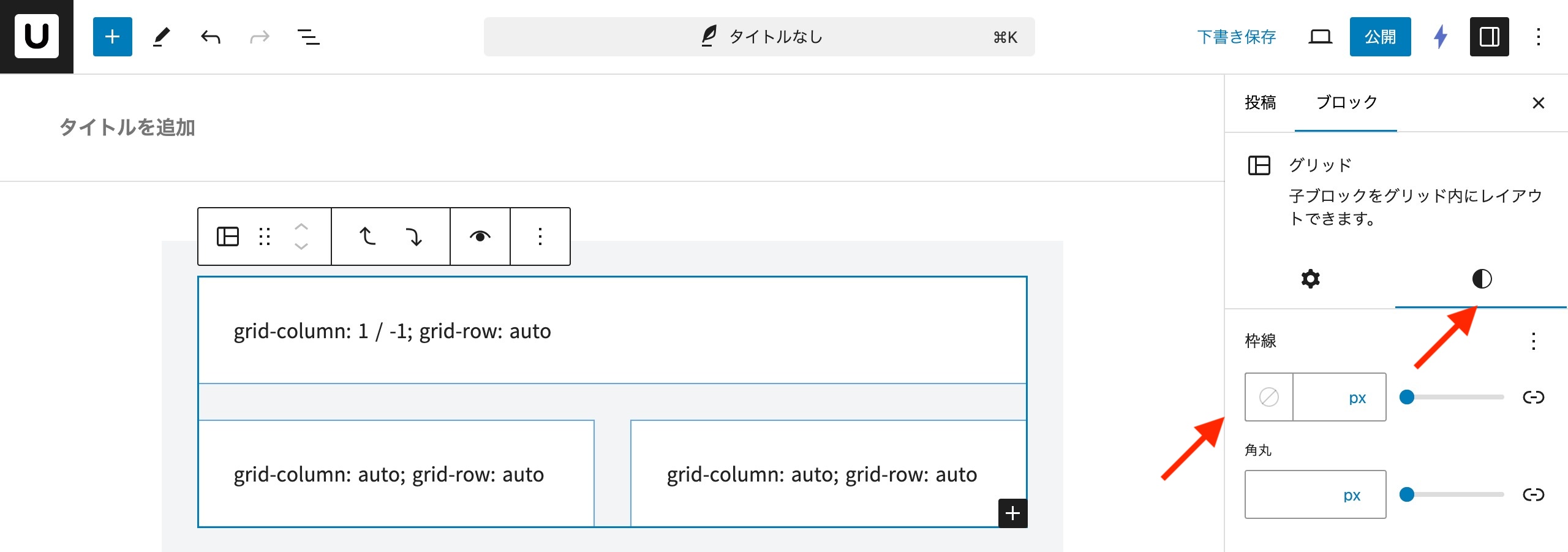
枠線
枠線(border 等)を設定できます。

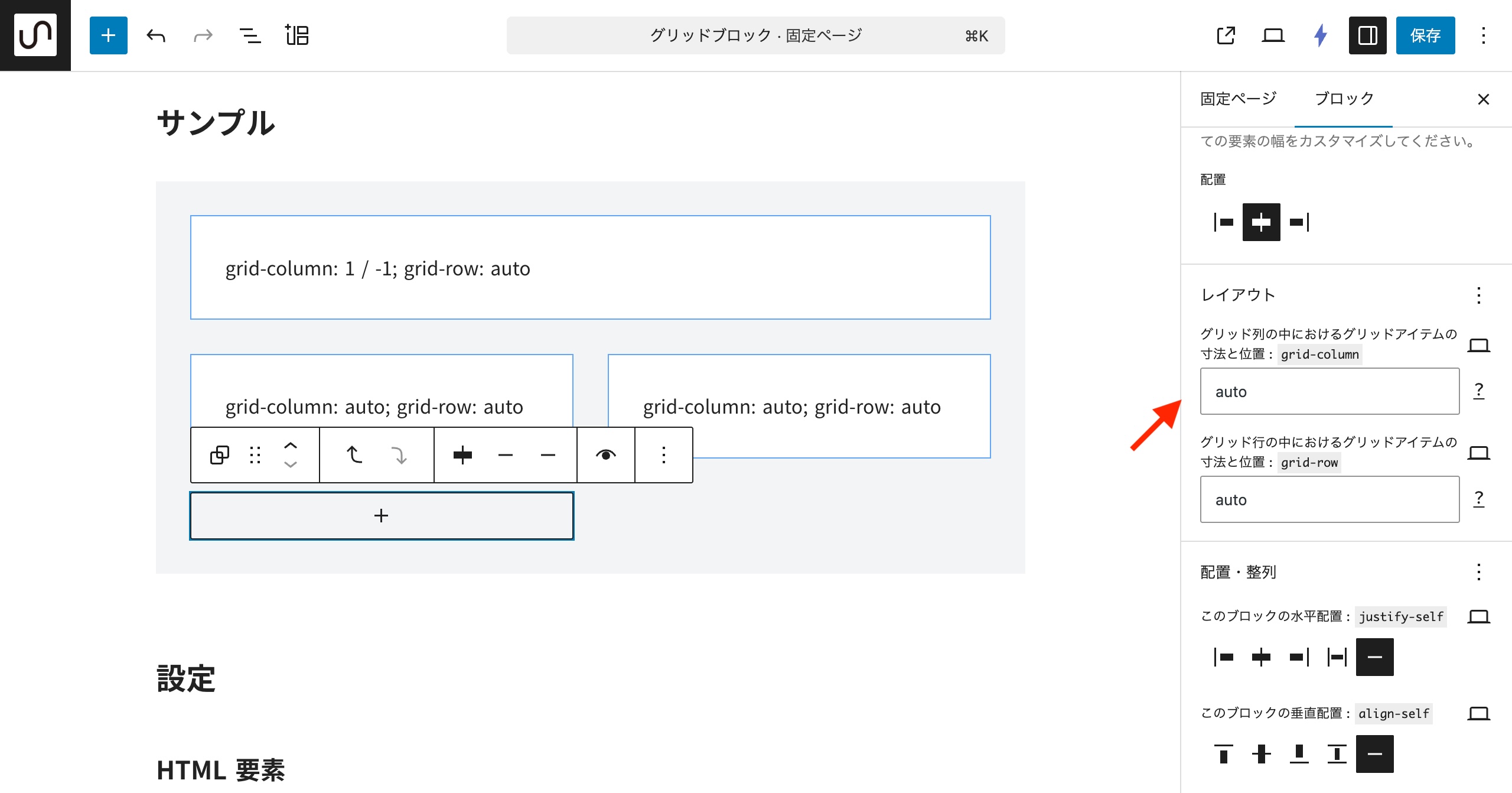
子ブロックに追加される設定
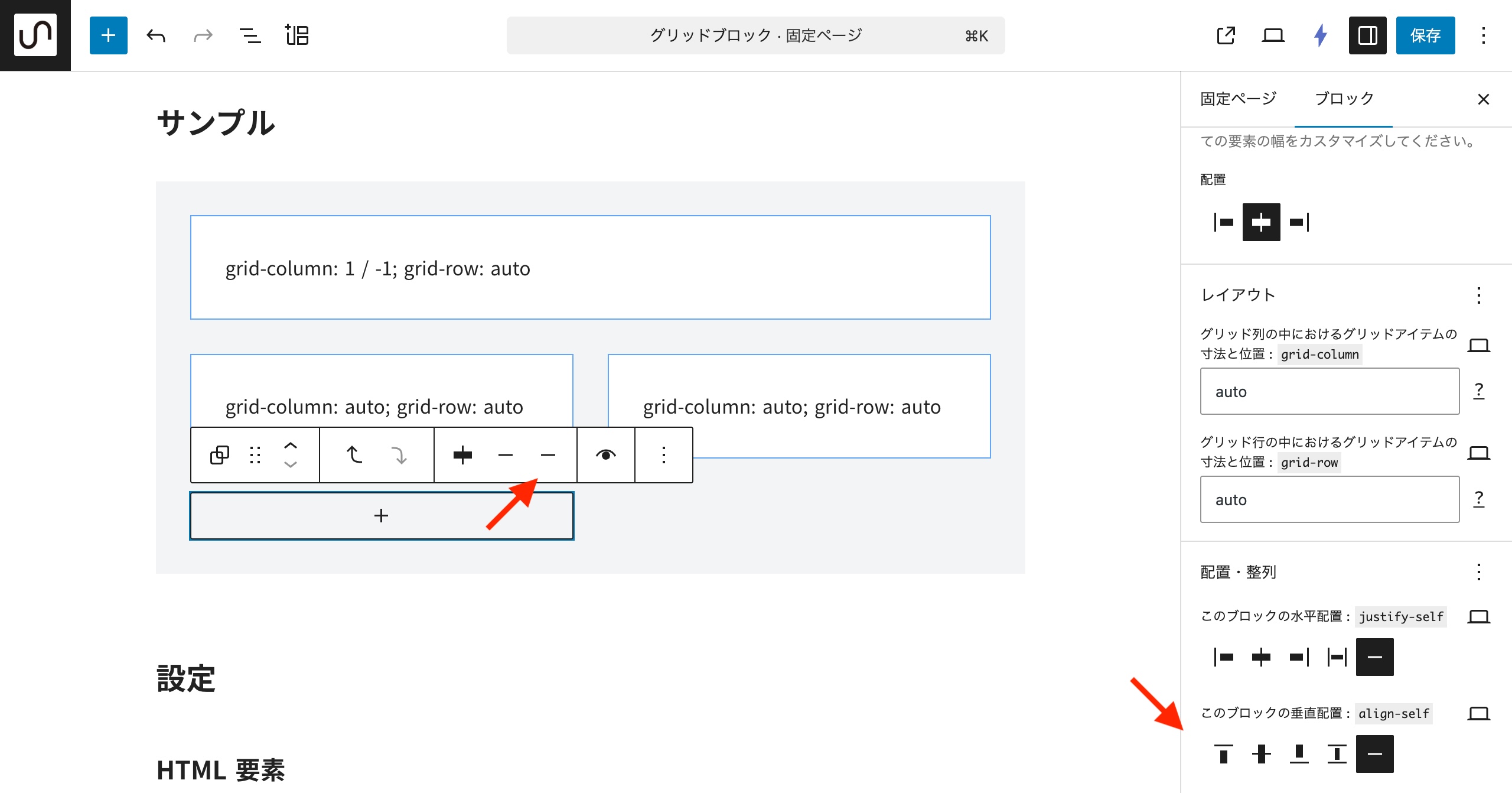
グリッド列の中におけるグリッドアイテムの寸法と位置
グリッド列の中におけるグリッドアイテムの寸法と位置(grid-column)を設定できます。
例えば、1 / -2(1番目のグリッド線から、最後から2番目のグリッド線までを埋める)のように入力できます。

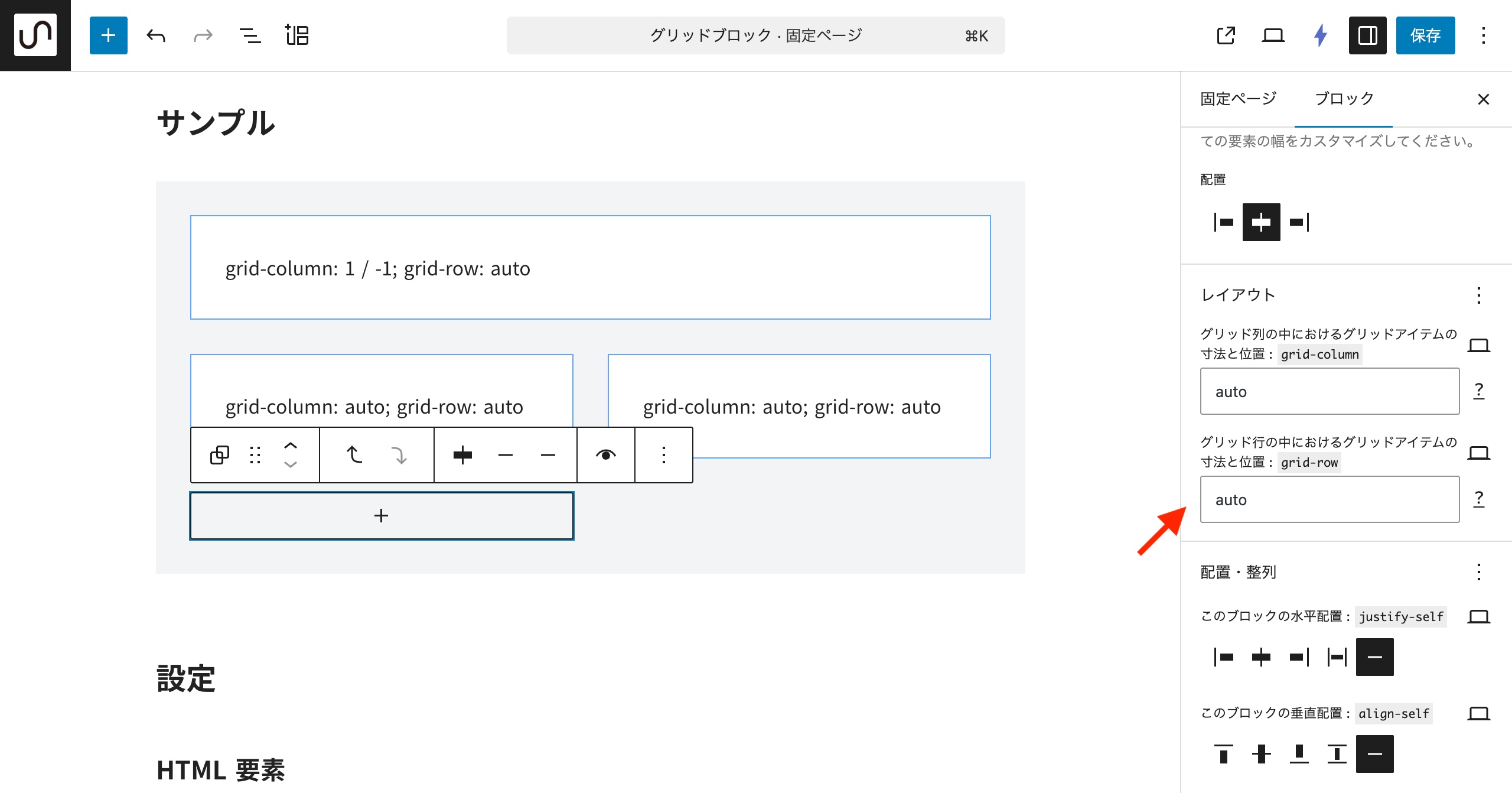
グリッド行の中におけるグリッドアイテムの寸法と位置
グリッド行の中におけるグリッドアイテムの寸法と位置(grid-row)を設定できます。
例えば、1 / -2(1番目のグリッド線から、最後から2番目のグリッド線までを埋める)のように入力できます。

このブロックの水平配置
ブロックの水平配置(justify-self)を設定できます。
デフォルトではブロックはグリッド領域を埋めるように配置されますが、水平配置を設定すると、そのブロックの幅はコンテンツに応じたものになり、グリッド領域内で配置されます。

このブロックの垂直配置
ブロックの垂直配置(align-self)を設定できます。
デフォルトではブロックはグリッド領域を埋めるように配置されますが、垂直配置を設定すると、そのブロックの高さはコンテンツに応じたものになり、グリッド領域内で配置されます。