CSS の display: flex を実現するためのシンプルなブロックです。通常のフレックスブロックと違い、区切り線を表示することができます。
フレックスブロックの子ブロックには flex-grow、flex-shrink、flex-basis の設定が追加されます。
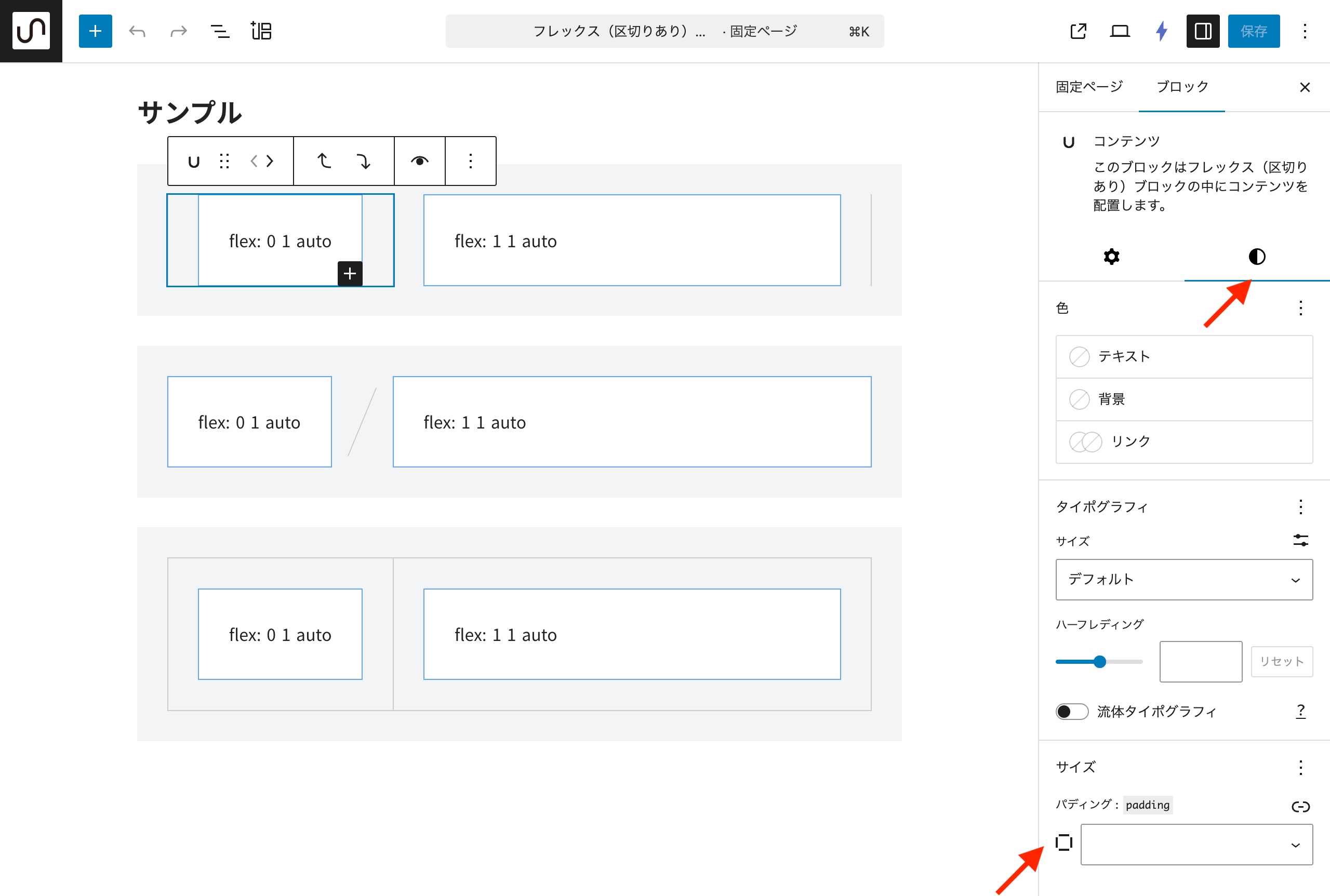
サンプル
flex: 0 1 auto
flex: 1 1 auto
flex: 0 1 auto
flex: 1 1 auto
flex: 0 1 auto
flex: 1 1 auto
設定
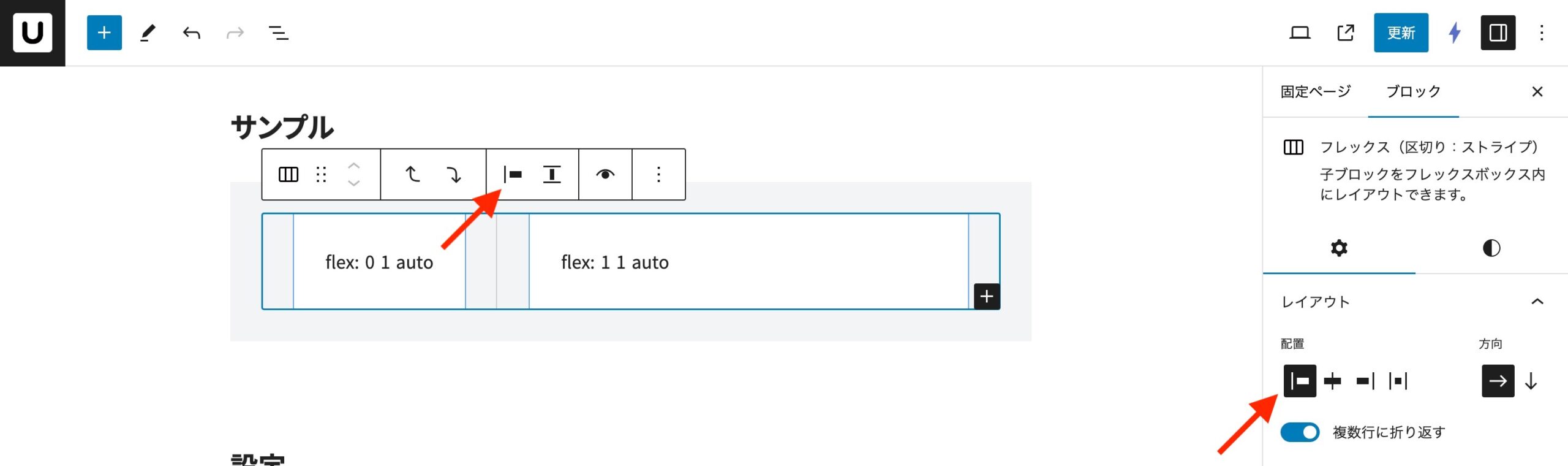
コンテンツの水平配置
子ブロックの水平方向の配置(justify-content)を設定できます。

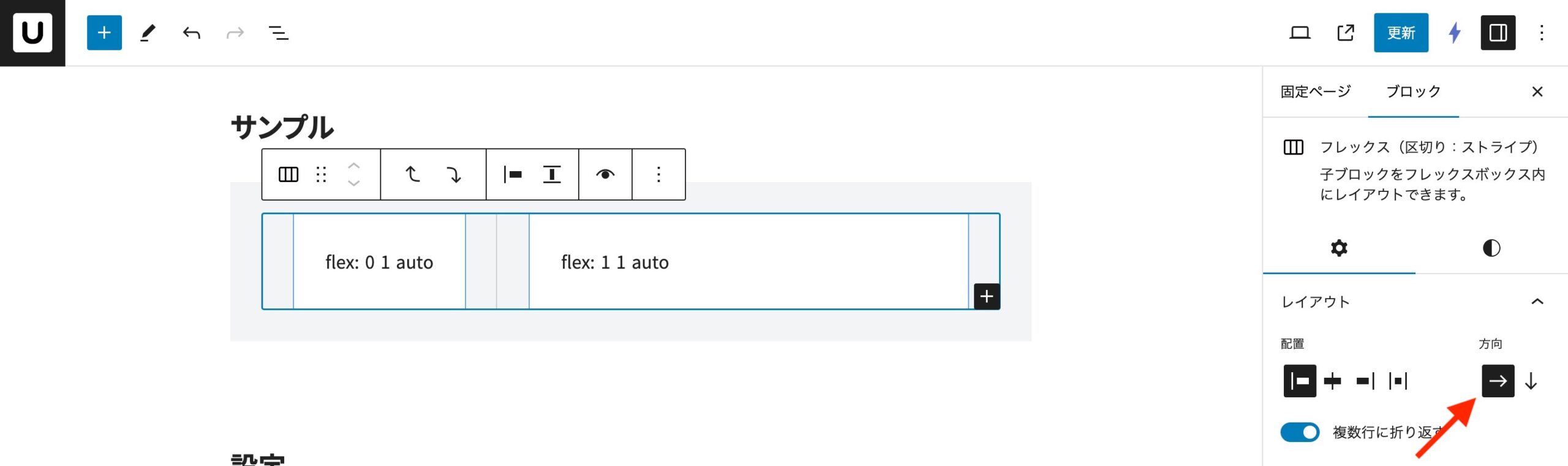
方向
主軸の方向を設定できます。

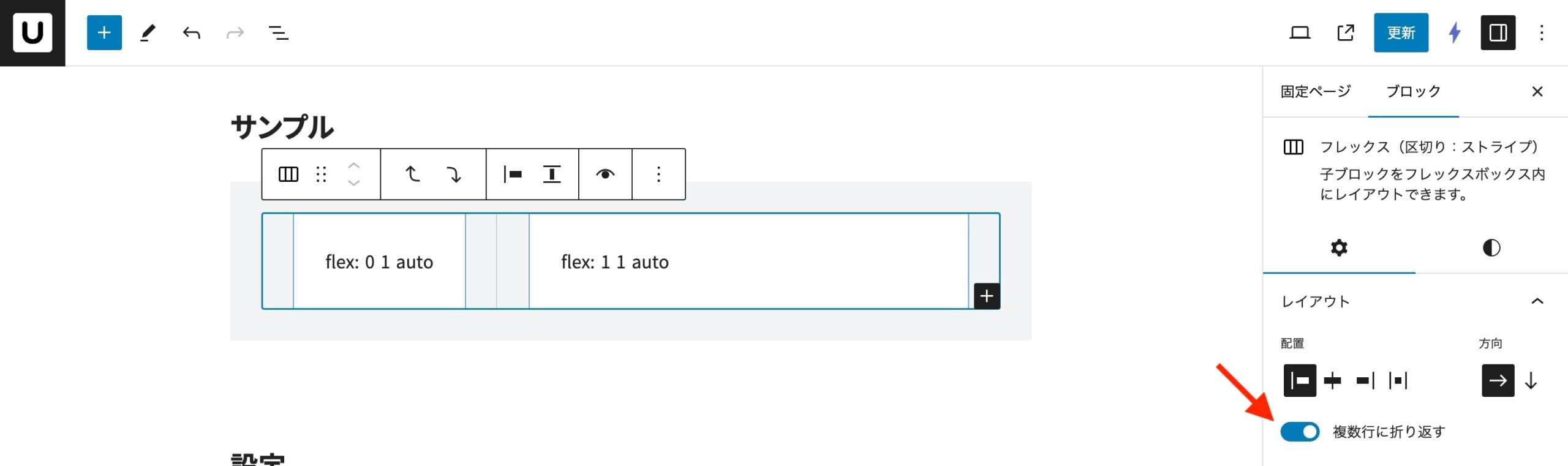
複数行に折り返す
子ブロックを1行に押し込むか複数行に折り返すかを設定できます。

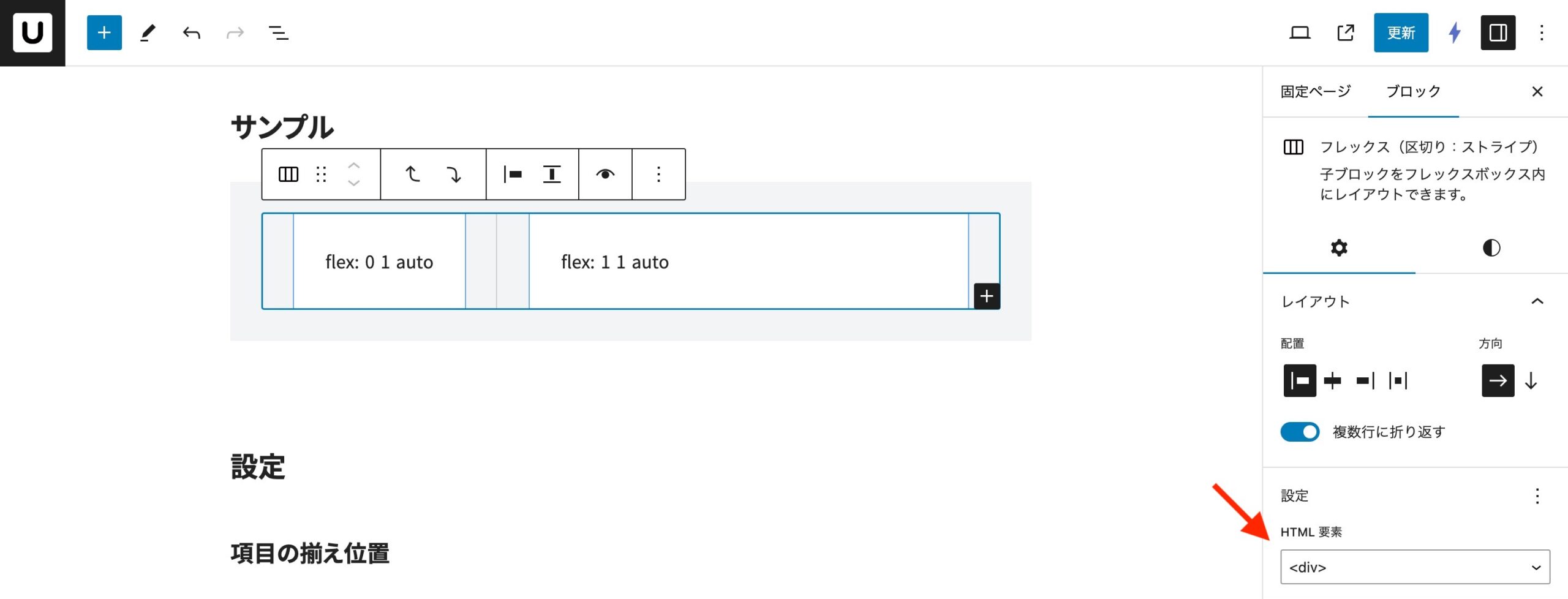
HTML 要素
ブロックの HTML タグを変更できます。

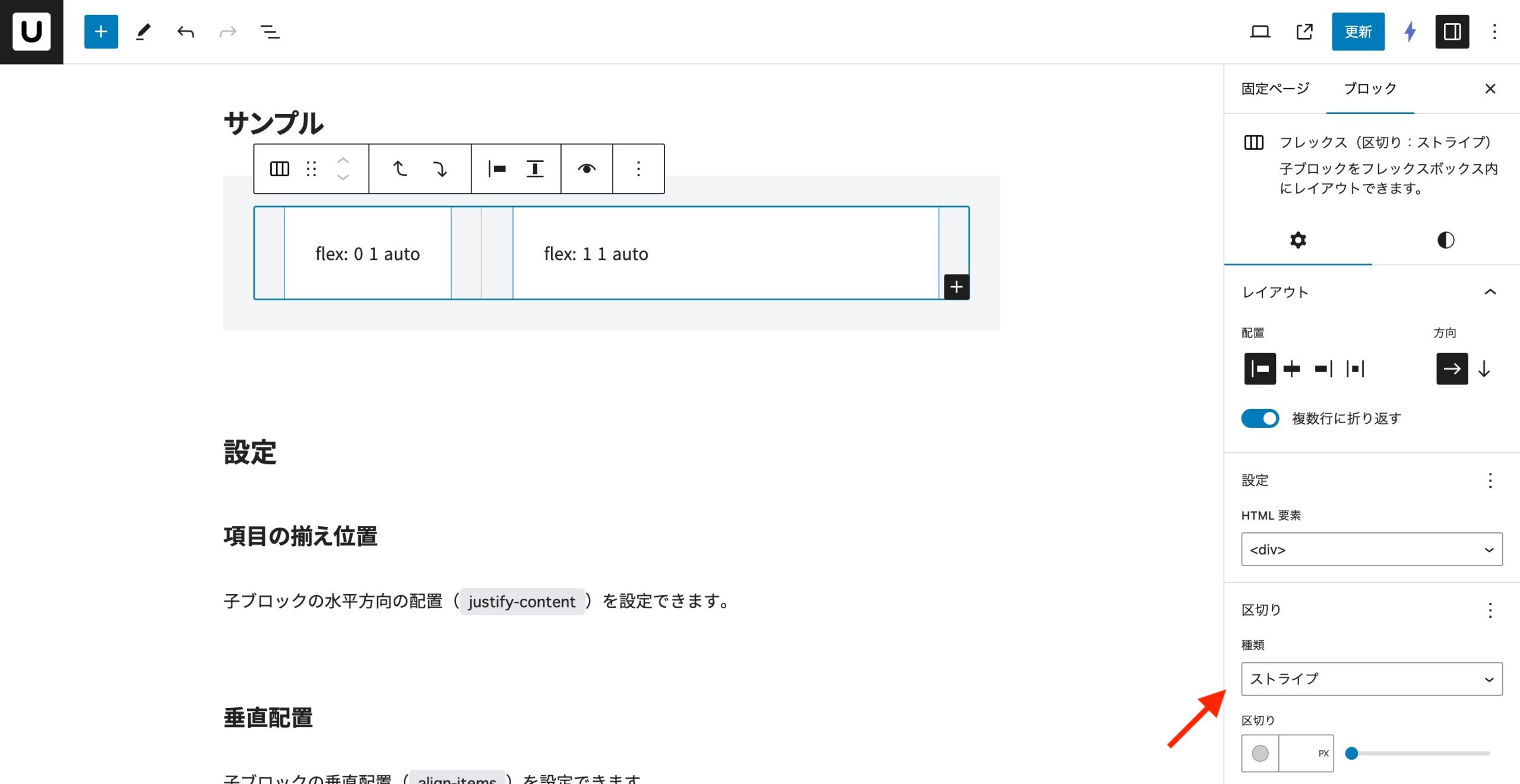
区切り
区切り線を設定できます。

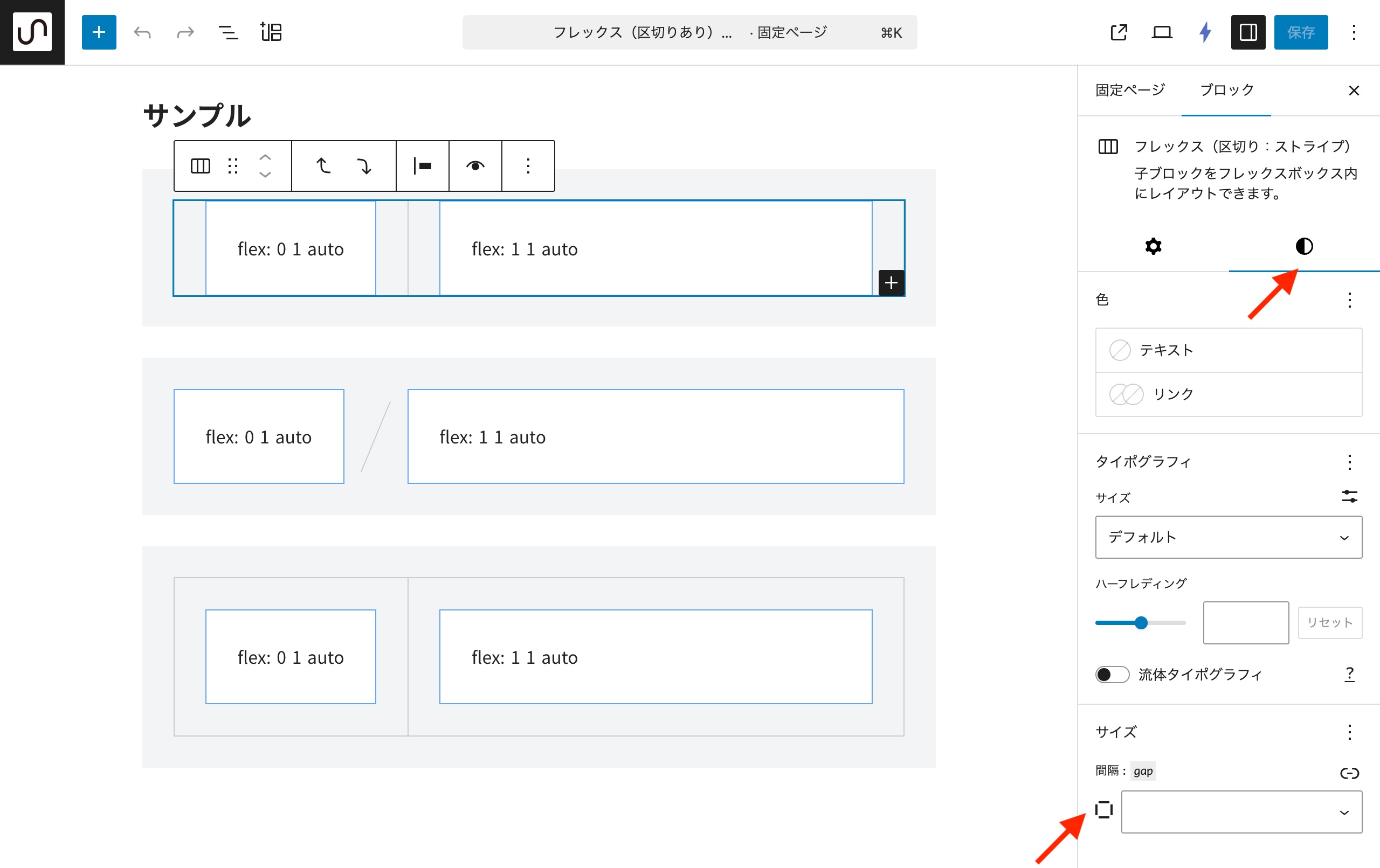
間隔
子ブロック間の間隔(gap)を設定できます。

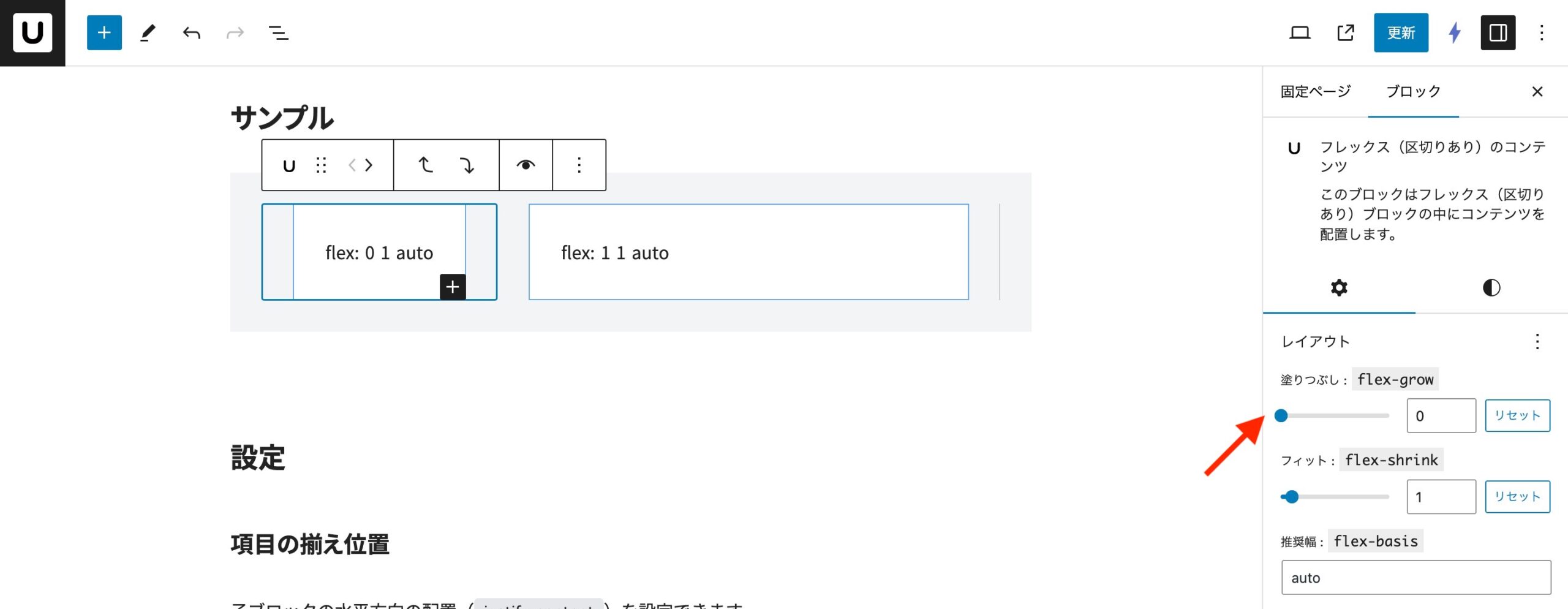
子ブロックに追加される設定
塗りつぶし
flex-grow を設定できます。

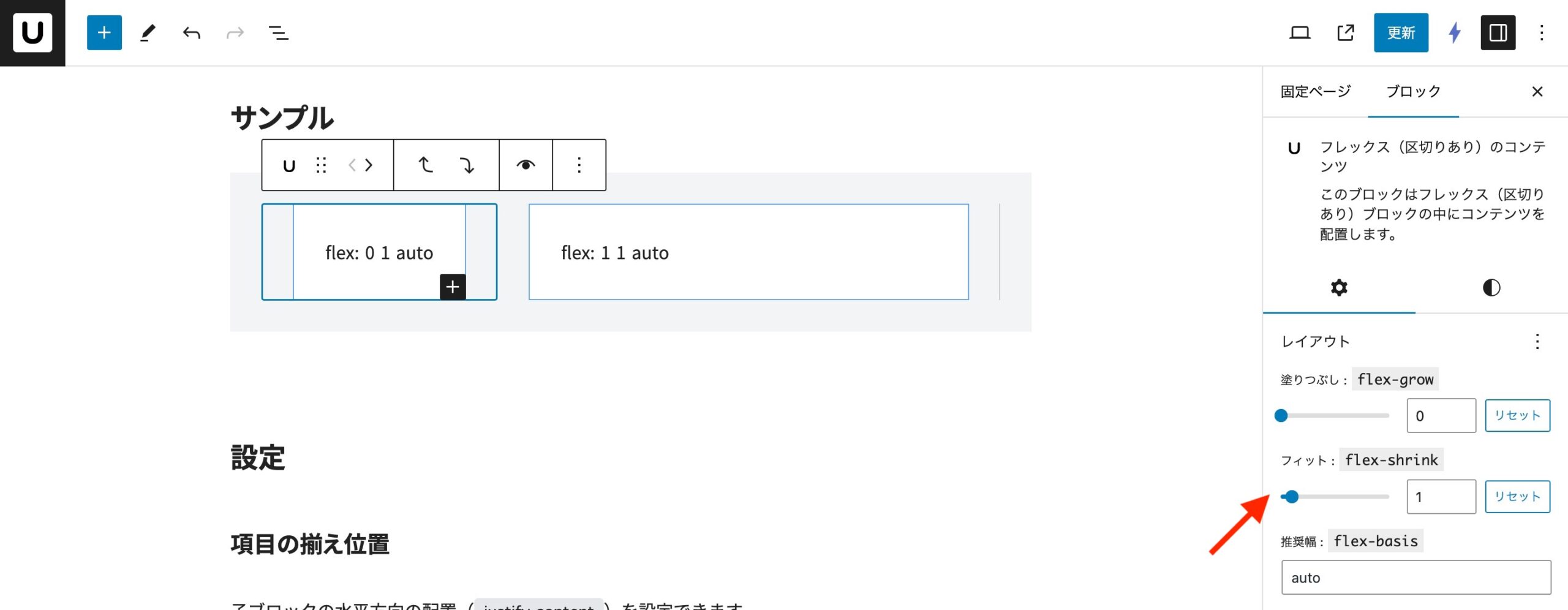
フィット
flex-shrink を設定できます。

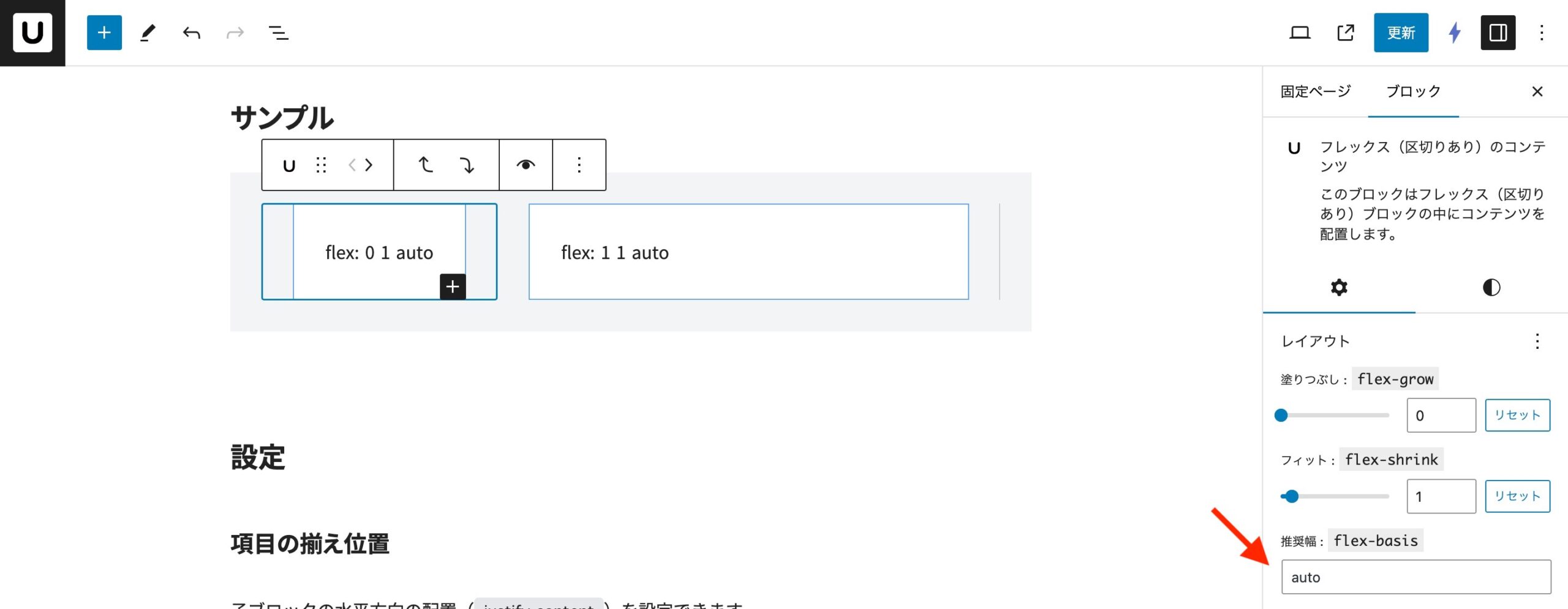
推奨幅
flex-basis を設定できます。

パディング
ブロックの内側の余白(padding)を設定できます。