装飾用のブロックです。色、パディング、位置などを設定できます。
サンプル
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
設定
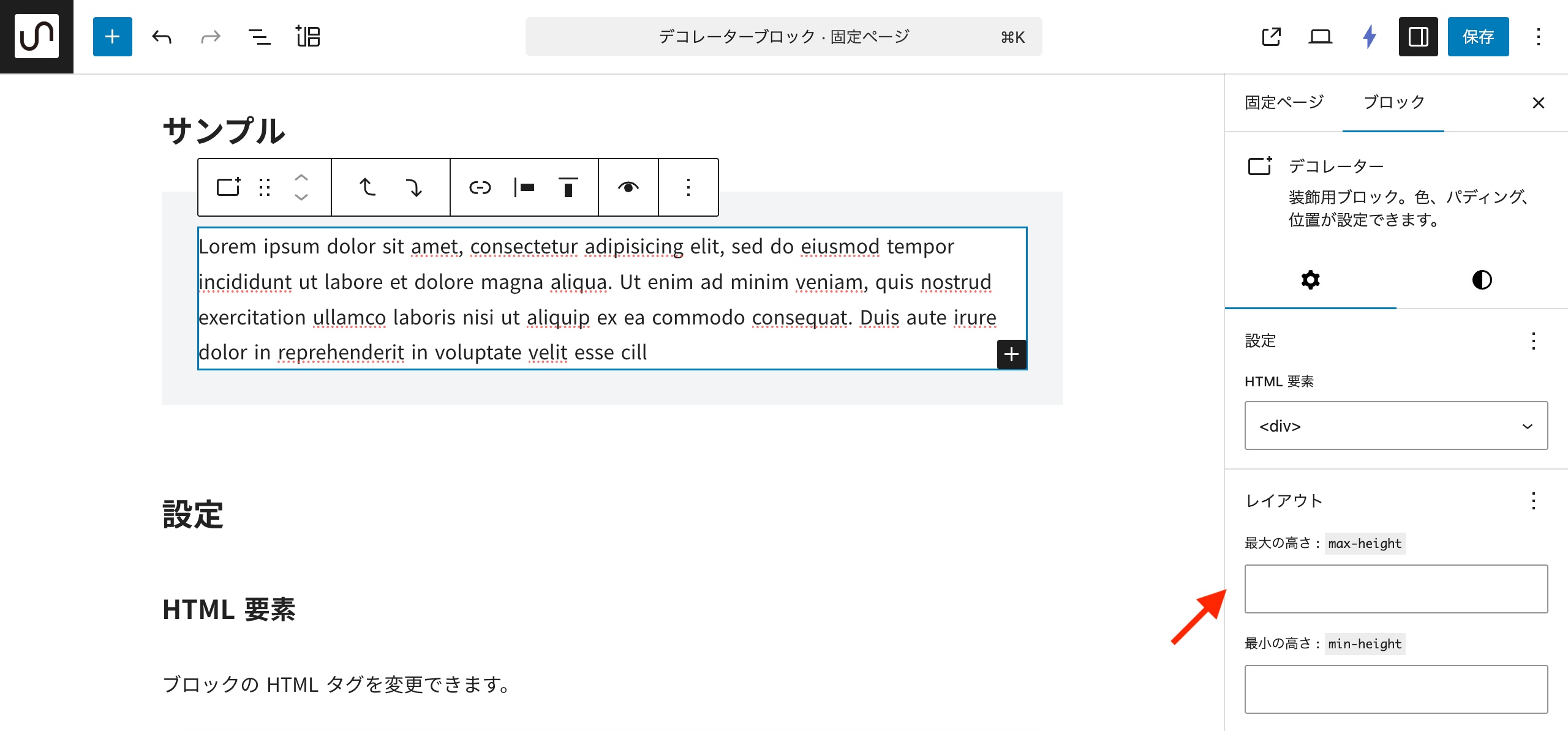
最大の高さ
最大の高さ(max-height)を設定できます。

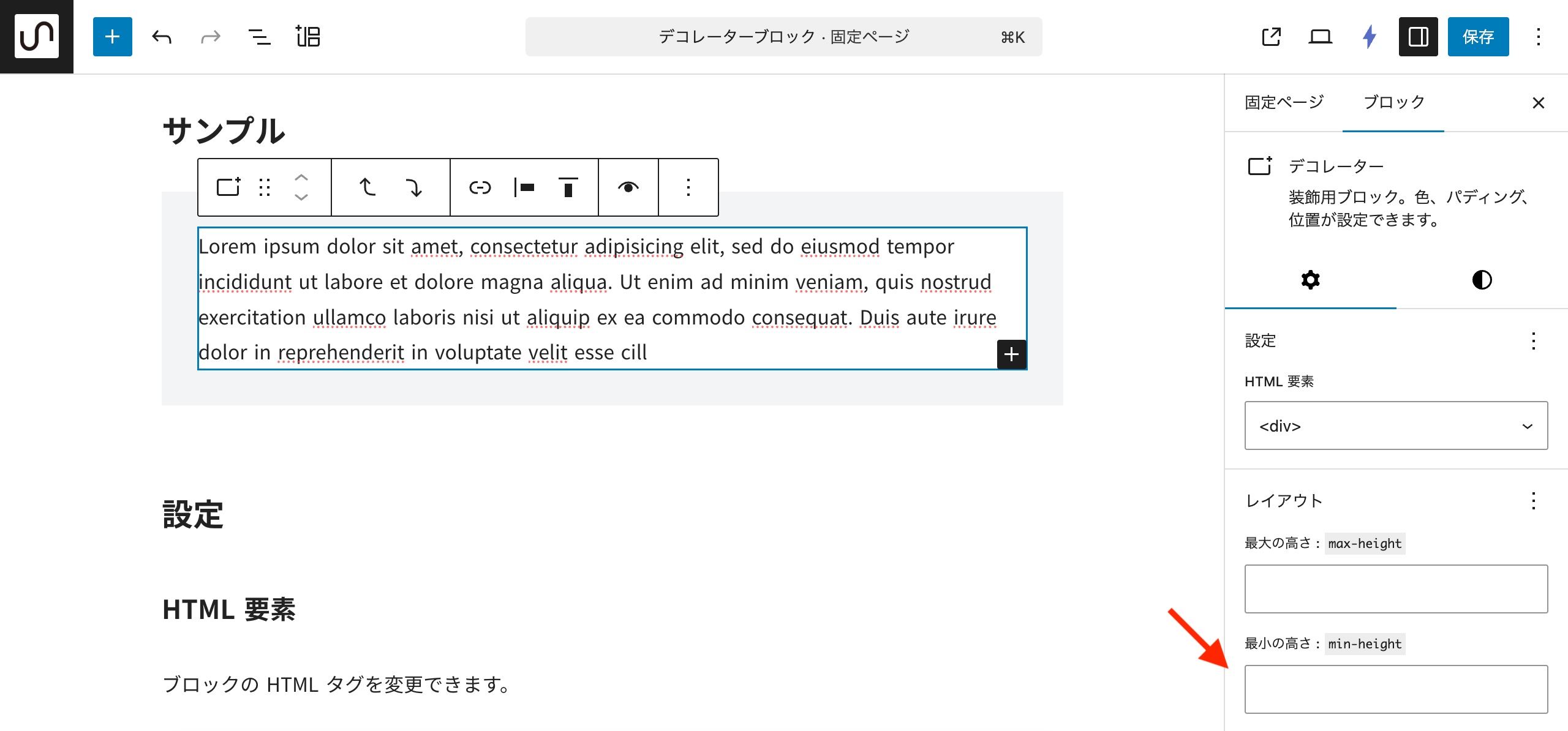
最小の高さ
最小の高さ(min-height)を設定できます。

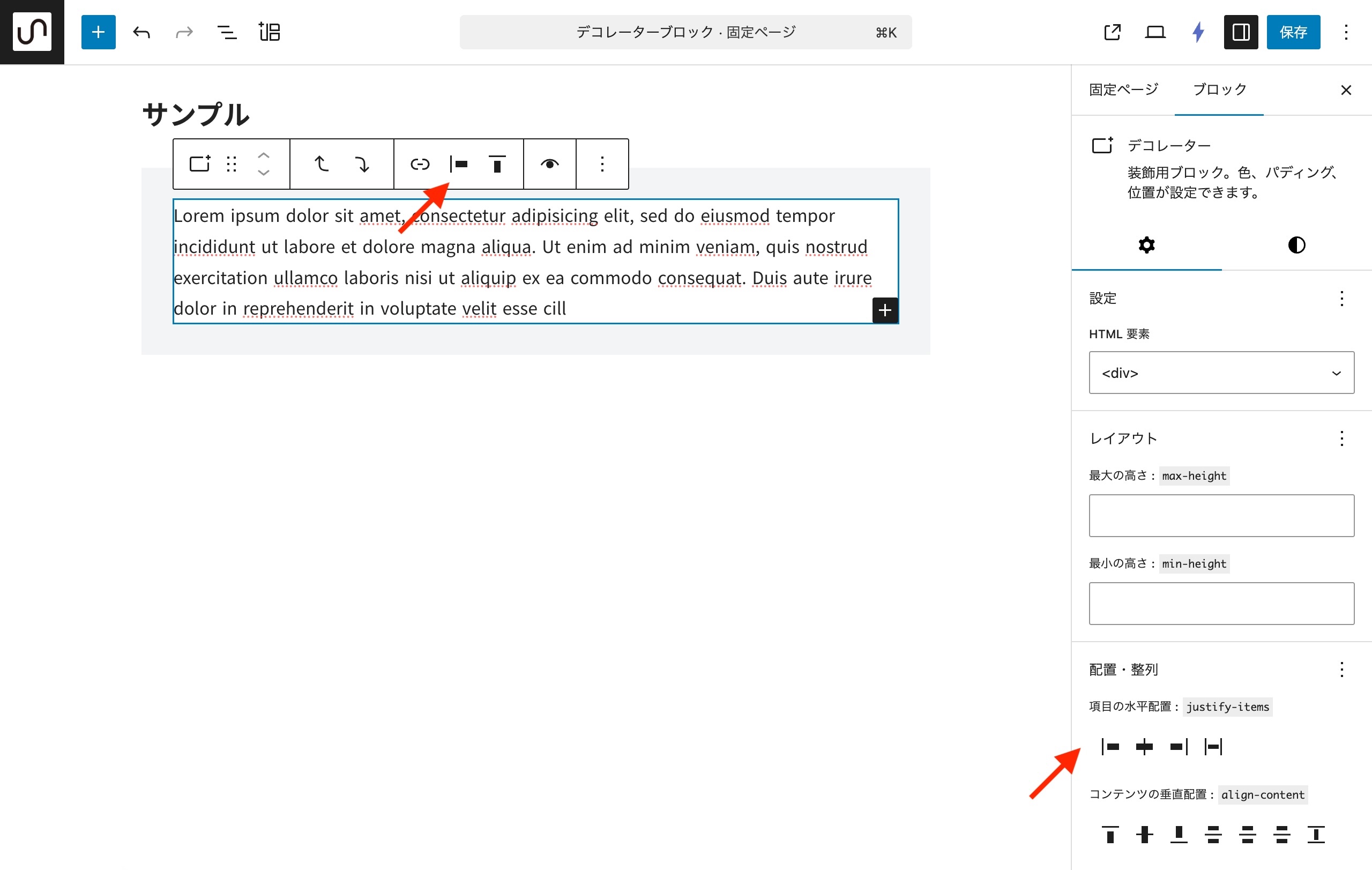
項目の水平配置
子ブロックの水平配置(justify-items)を設定できます。

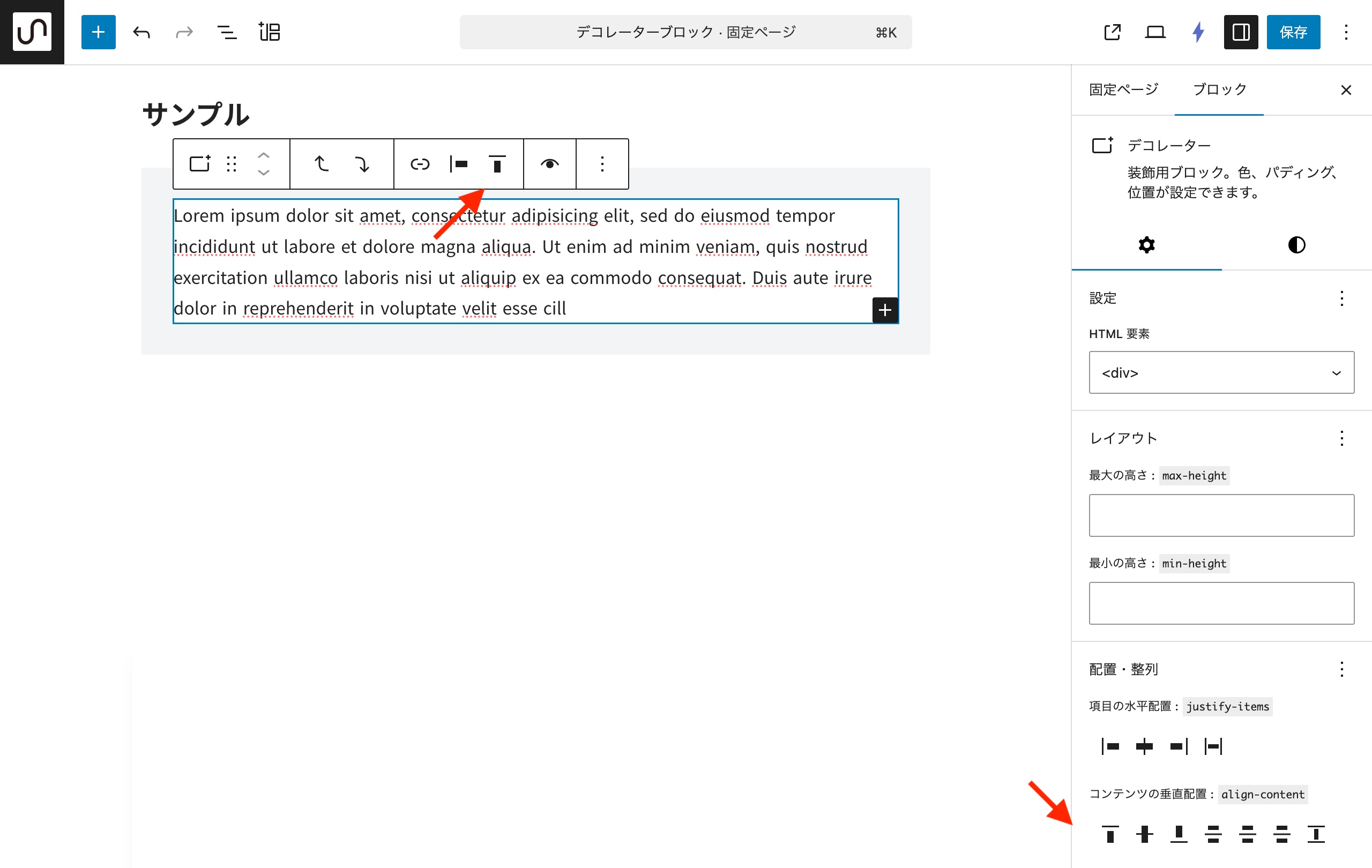
コンテンツの垂直配置
子ブロックの垂直配置(align-content)を設定できます。

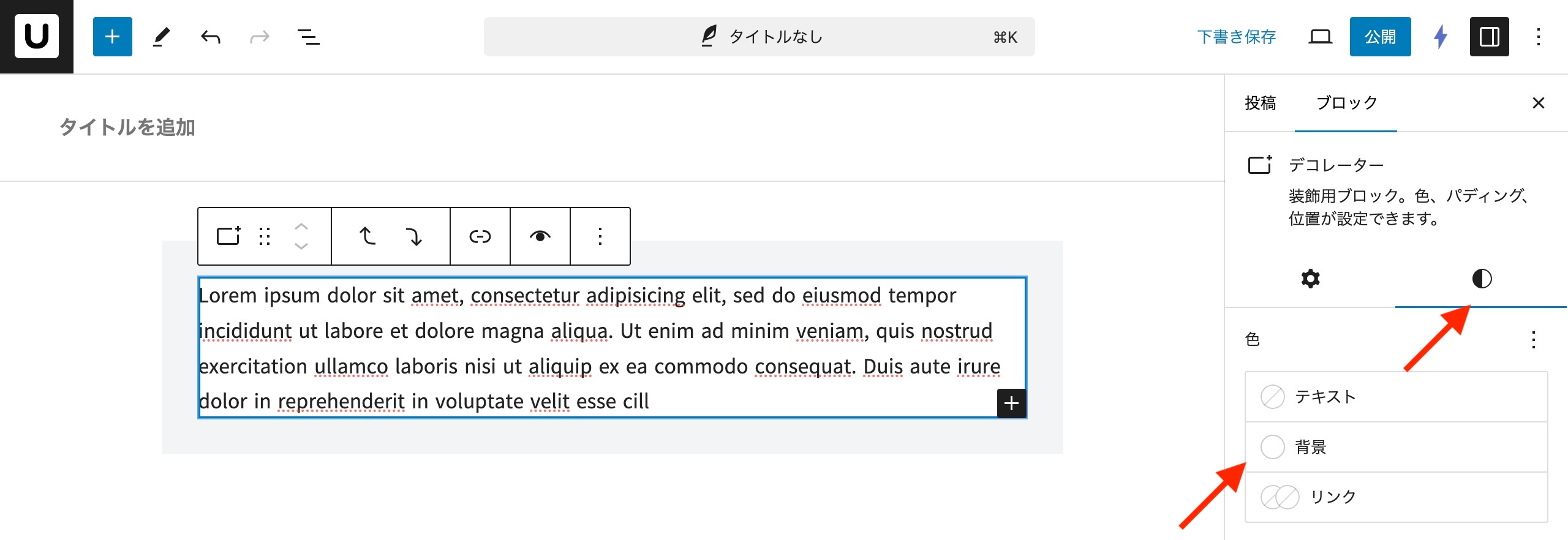
背景色
背景色を設定できます。

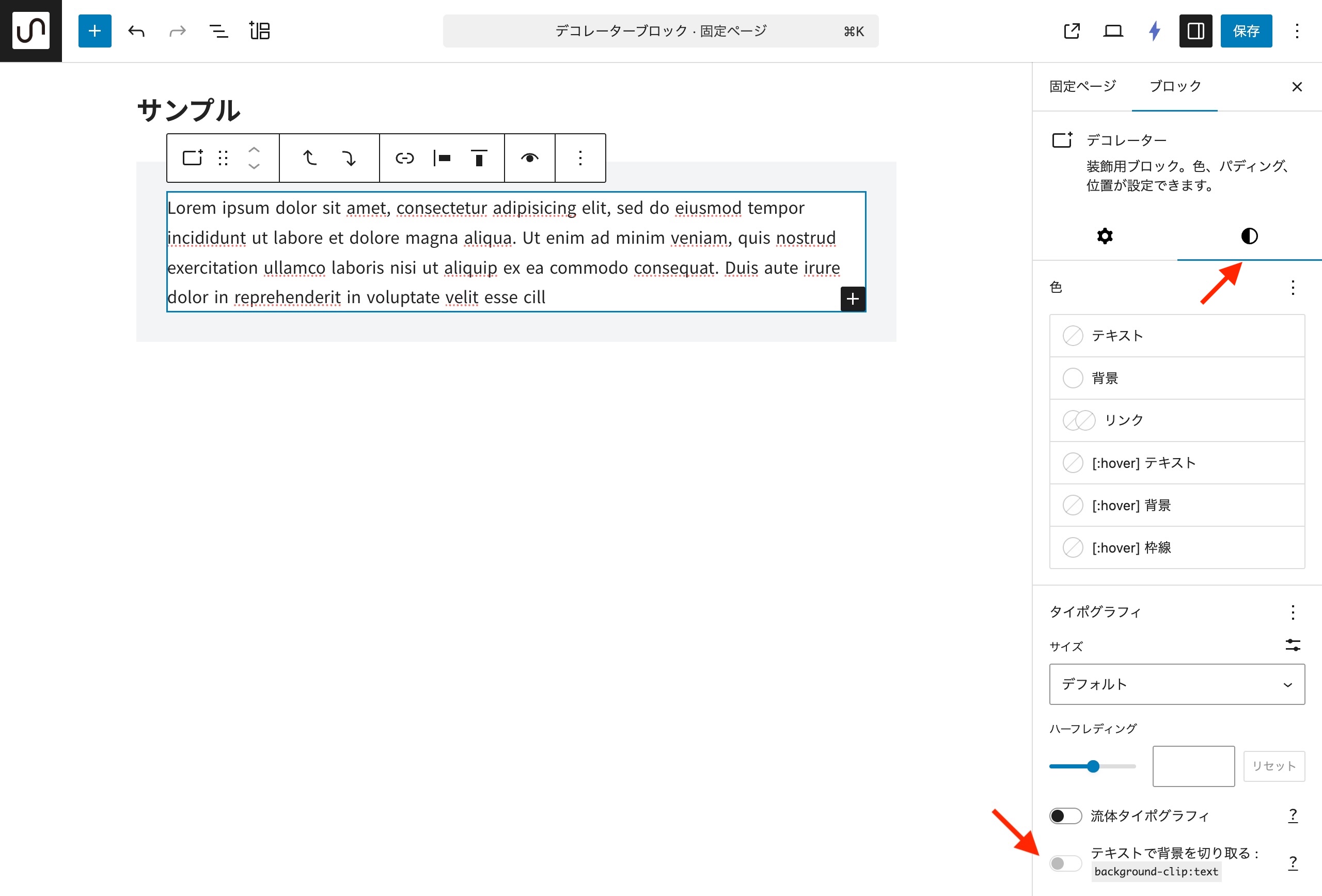
テキストで背景を切り取る
背景画像をテキストの形でマスクできます。背景画像が設定してあるときだけ有効化できます。
backdrop-filter は「背後にあるブロック」に対して影響を与えますが、background-clip: text は「そのブロックに適用してある背景画像・背景グラデーション」に対して影響を与えます。似ていて混乱しやすいと思うのでご注意ください。

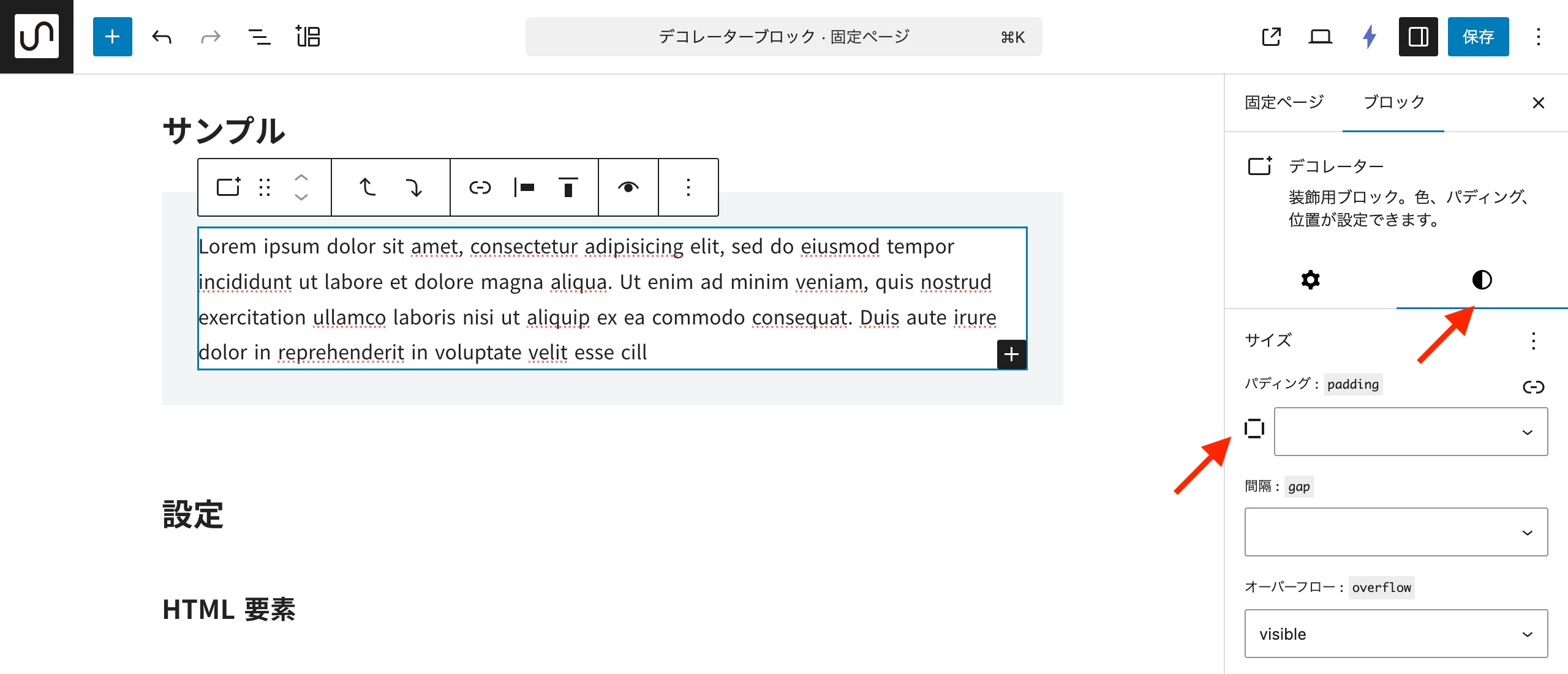
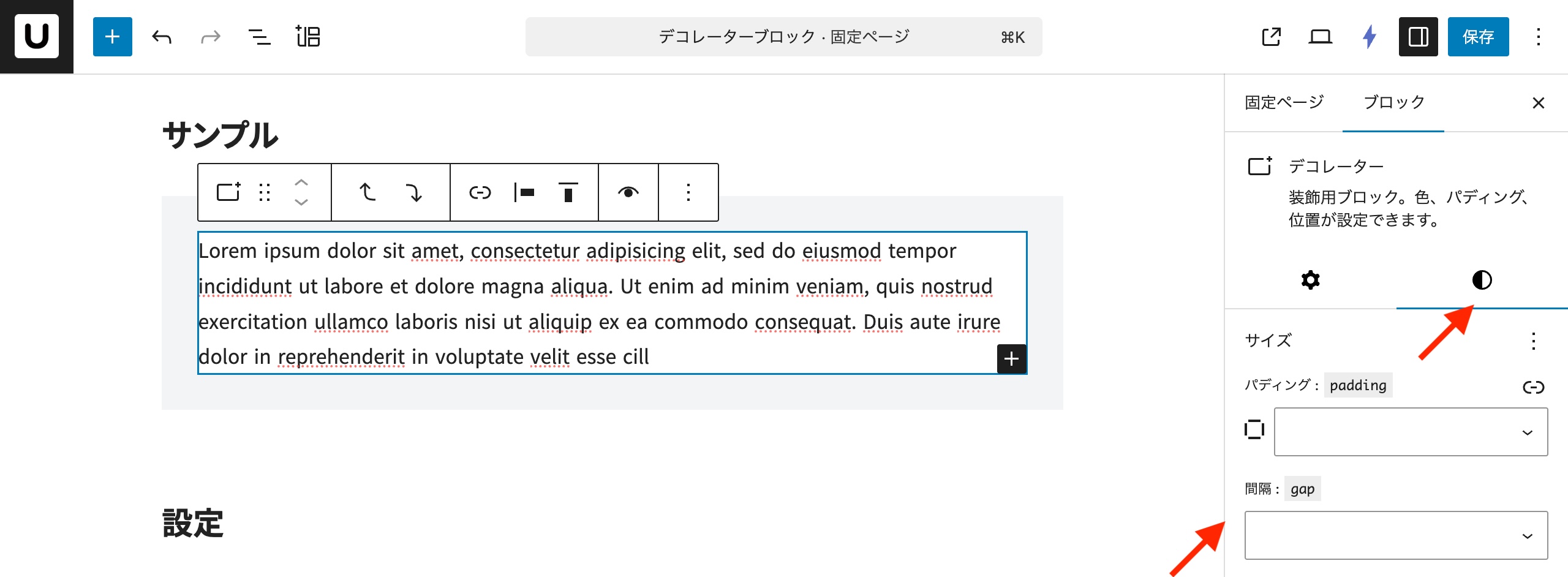
パディング
ブロックの内側の余白(padding)を設定できます。

間隔
子ブロック間の間隔(gap)を設定できます。

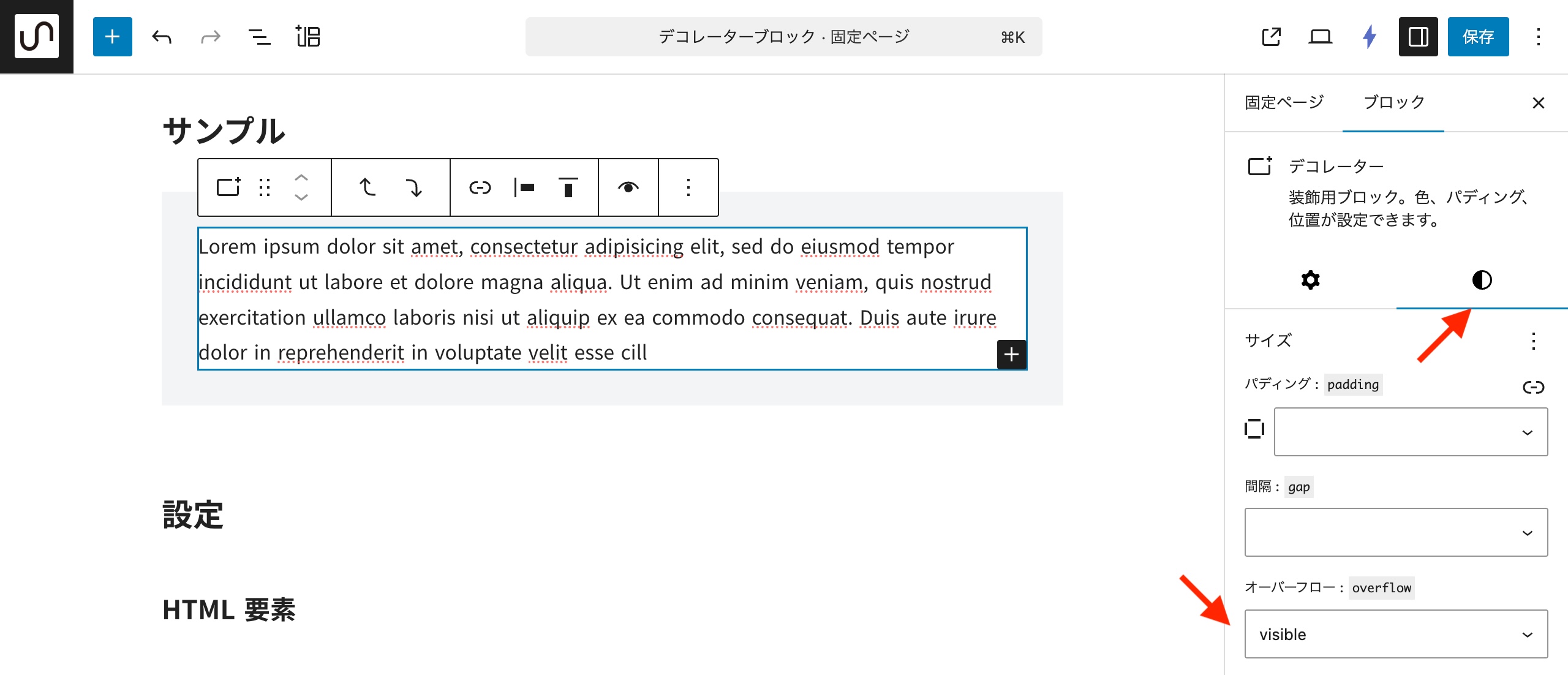
オーバーフロー
コンテンツが溢れたときの動作(overflow)を設定できます。

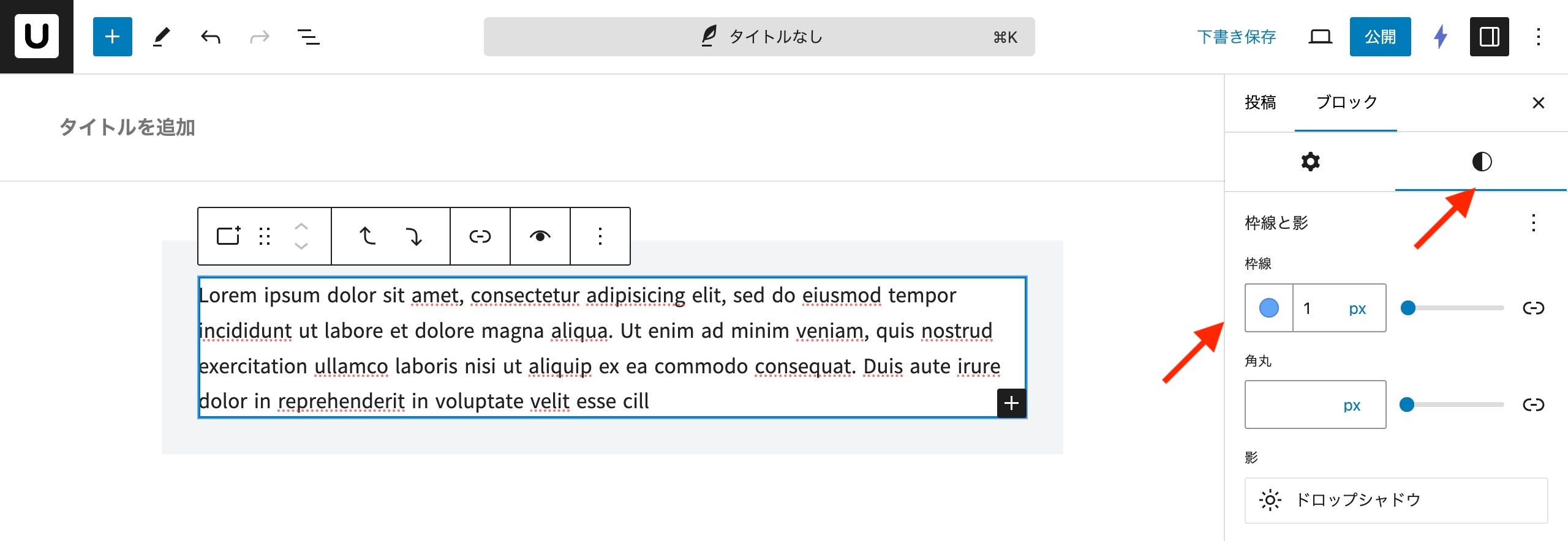
枠線
枠線(border 等)を設定できます。

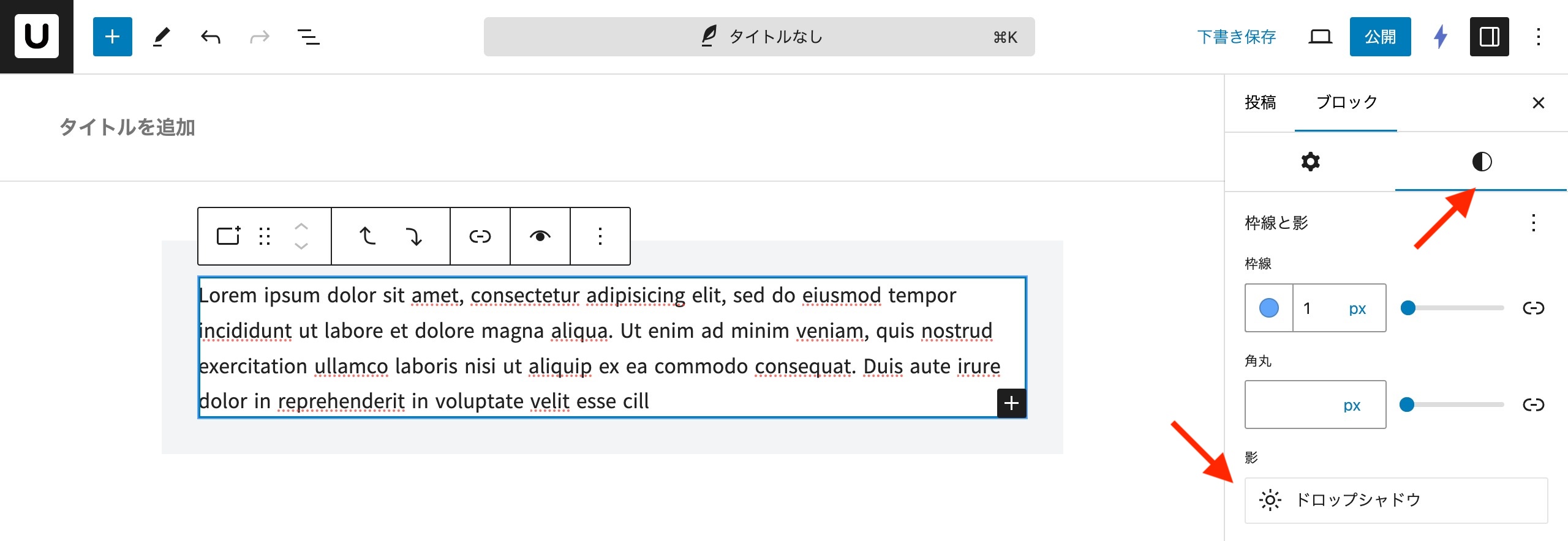
影
ドロップシャドウ(box-shadow)を設定できます。

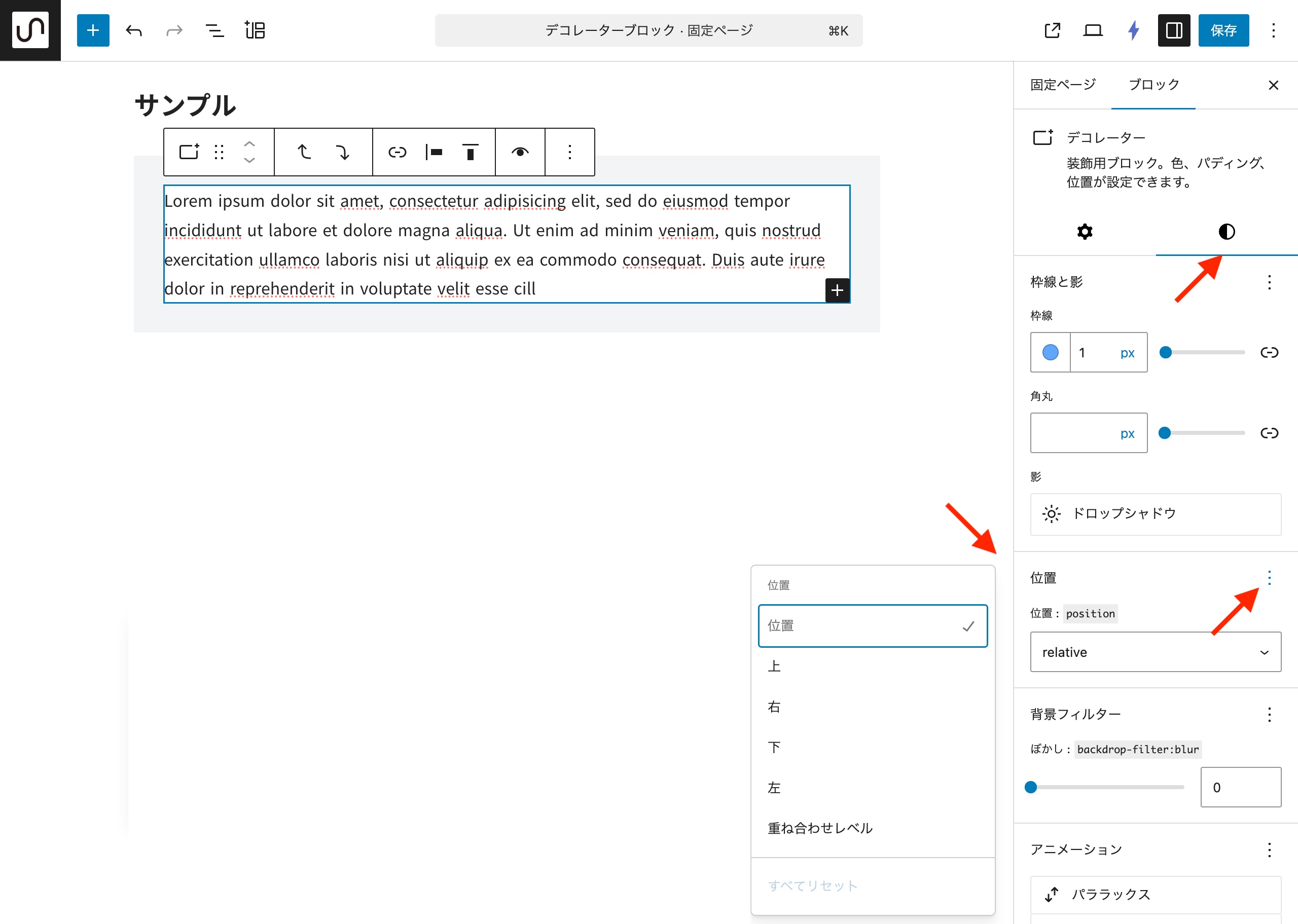
位置
位置(position 等)を設定できます。

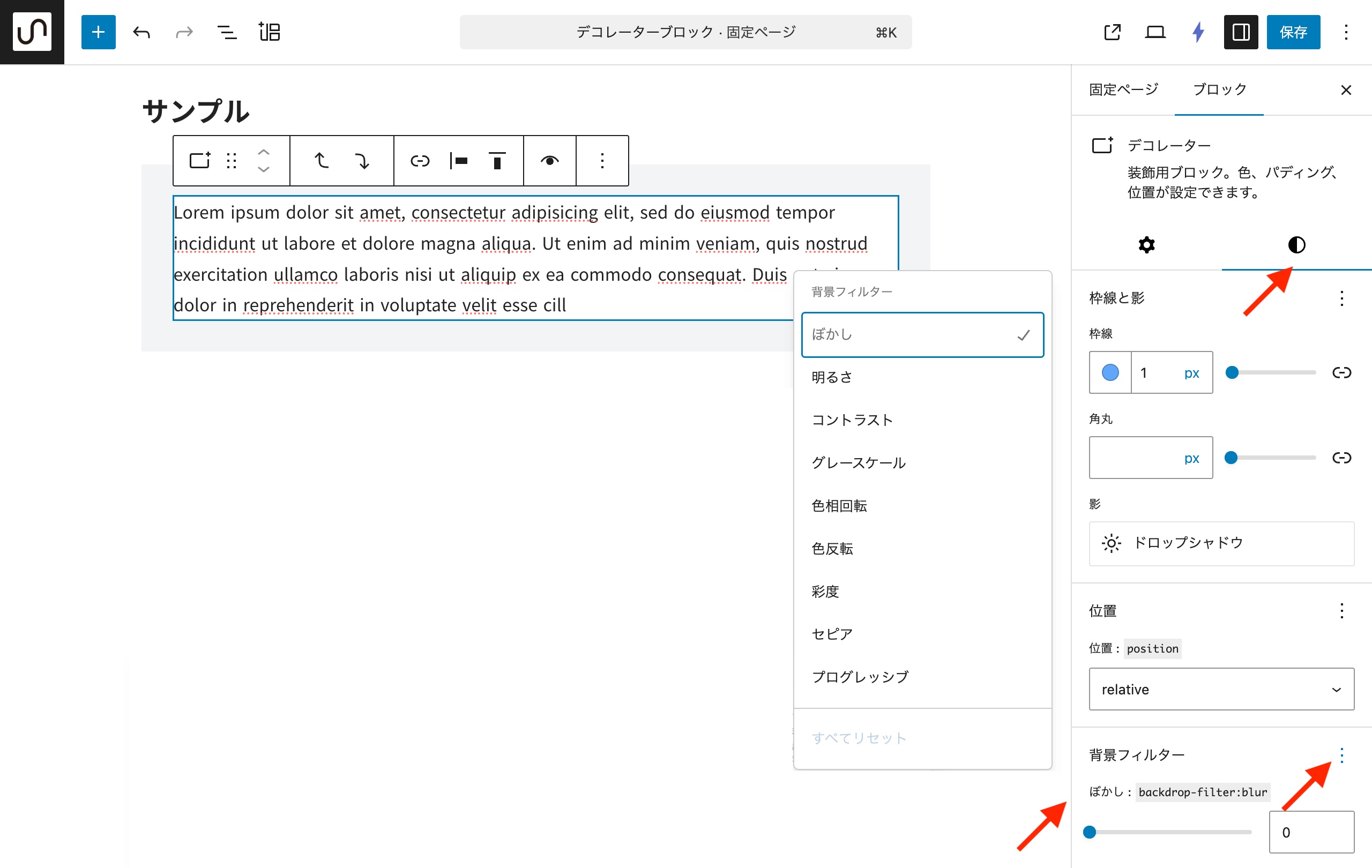
背景フィルター
ブロックが重なっているとき、前面のブロックで「背景フィルター」を設定すると、背面のブロックに対してぼかしや彩度等のフィルターを適用できます。

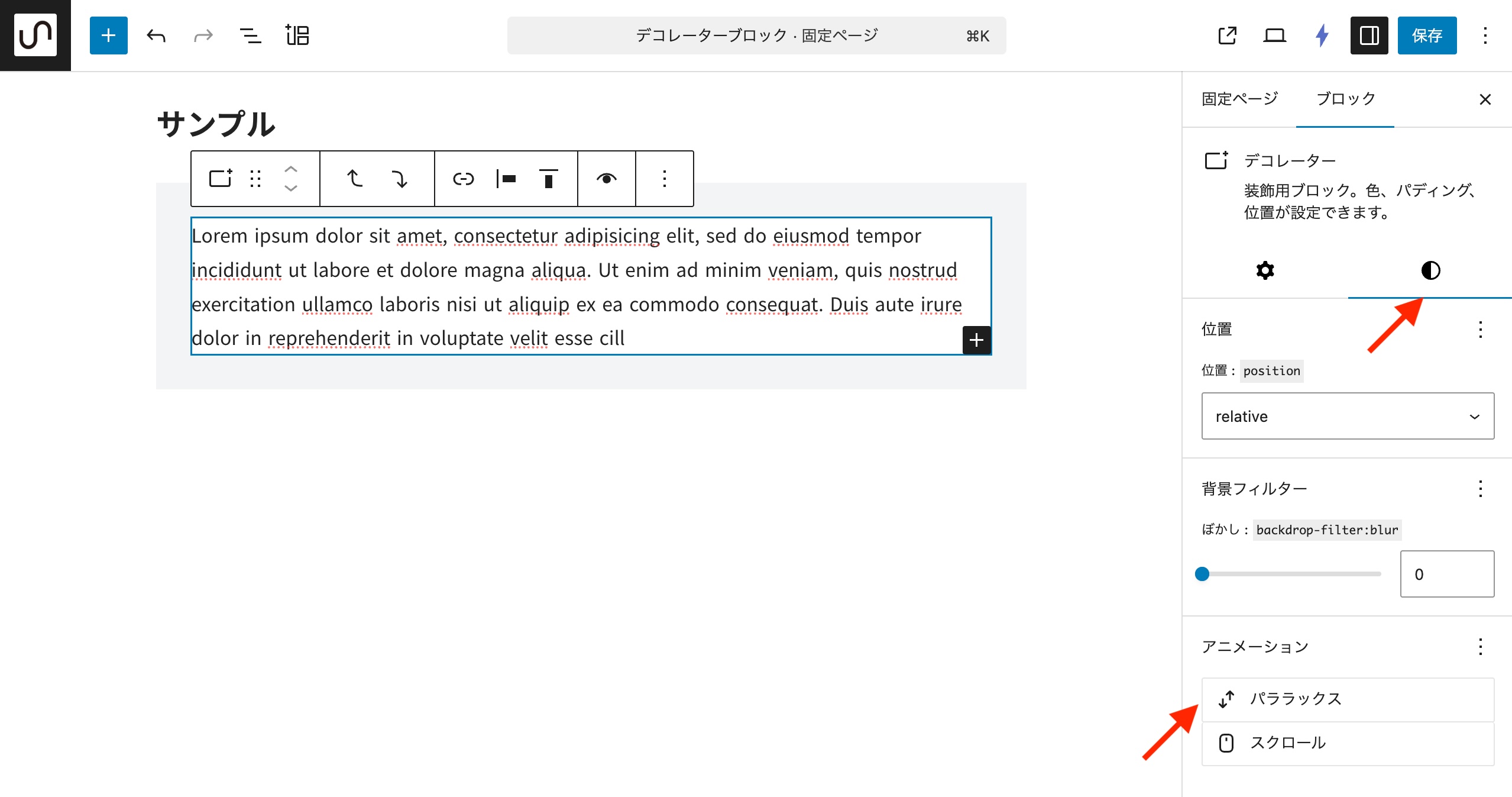
パララックス
スクロールしたときに、ページのスクロールスピードと若干異なるスピードでスクロールさせることができます。

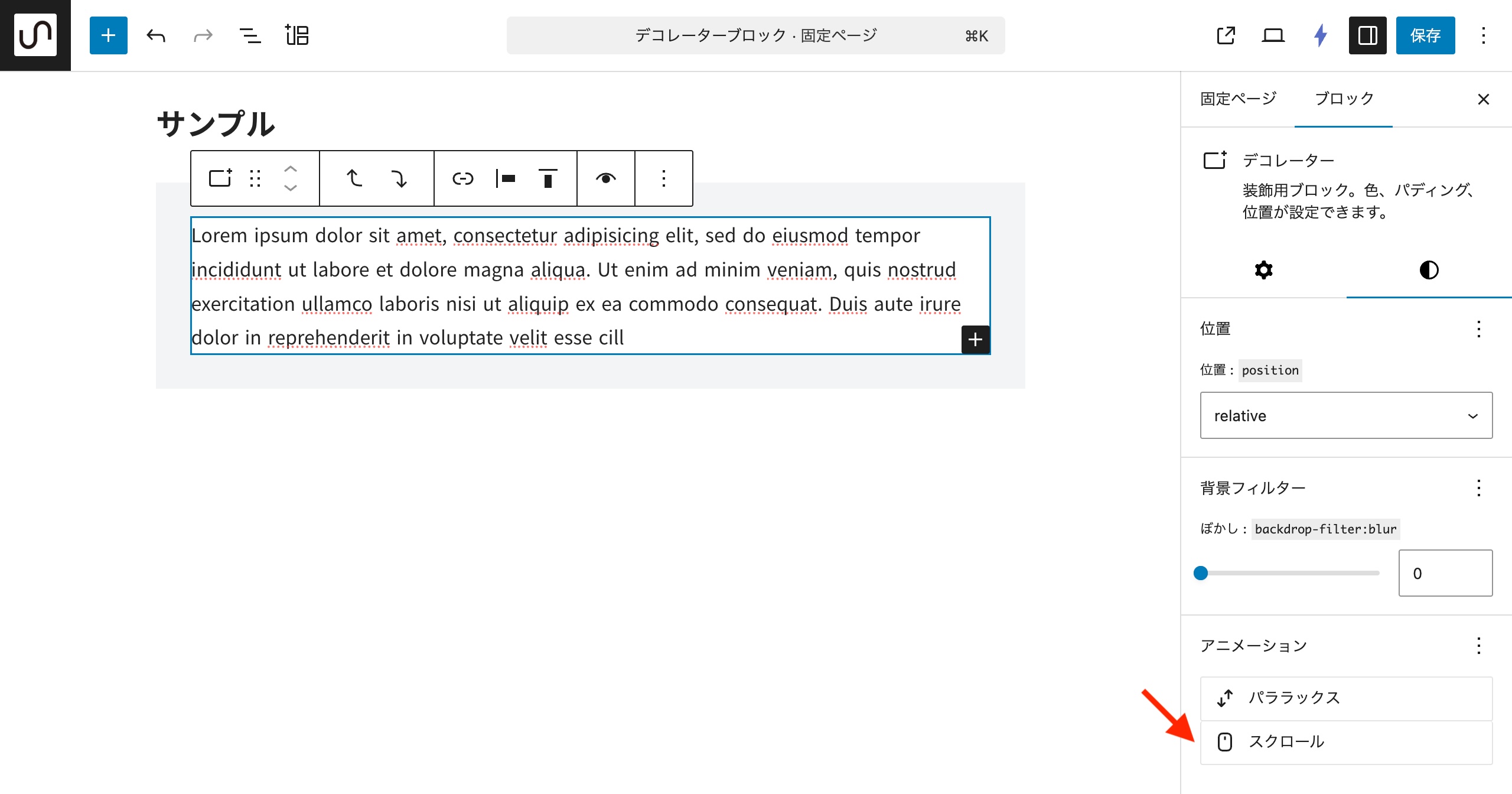
スクロール
ページをスクロールしてその要素が画面に入ったときに、任意のアニメーションを実行させることができます。

追加 CSS
そのブロックにだけ適用される CSS を記述することができます。
そのブロックを指定するセレクタとして & が使用できます。& から始まらない CSS については記述しても出力されません。
なお、& は実際の画面ではそのブロックだけを指定するセレクタに自動変換されて出力されますが、そのセレクタは clientId を元に都度生成されるため、編集画面で操作したタイミング等で更新されます。あくまでこの追加 CSS 用のセレクタとなりますのでご注意ください。
