5件の投稿を表示中 – 1 – 5件目 (全5件中)
-
投稿者投稿
-
2024年6月22日 8:10 PM #4021
【お使いの unitone のバージョン】 11.6.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】### 発生している問題
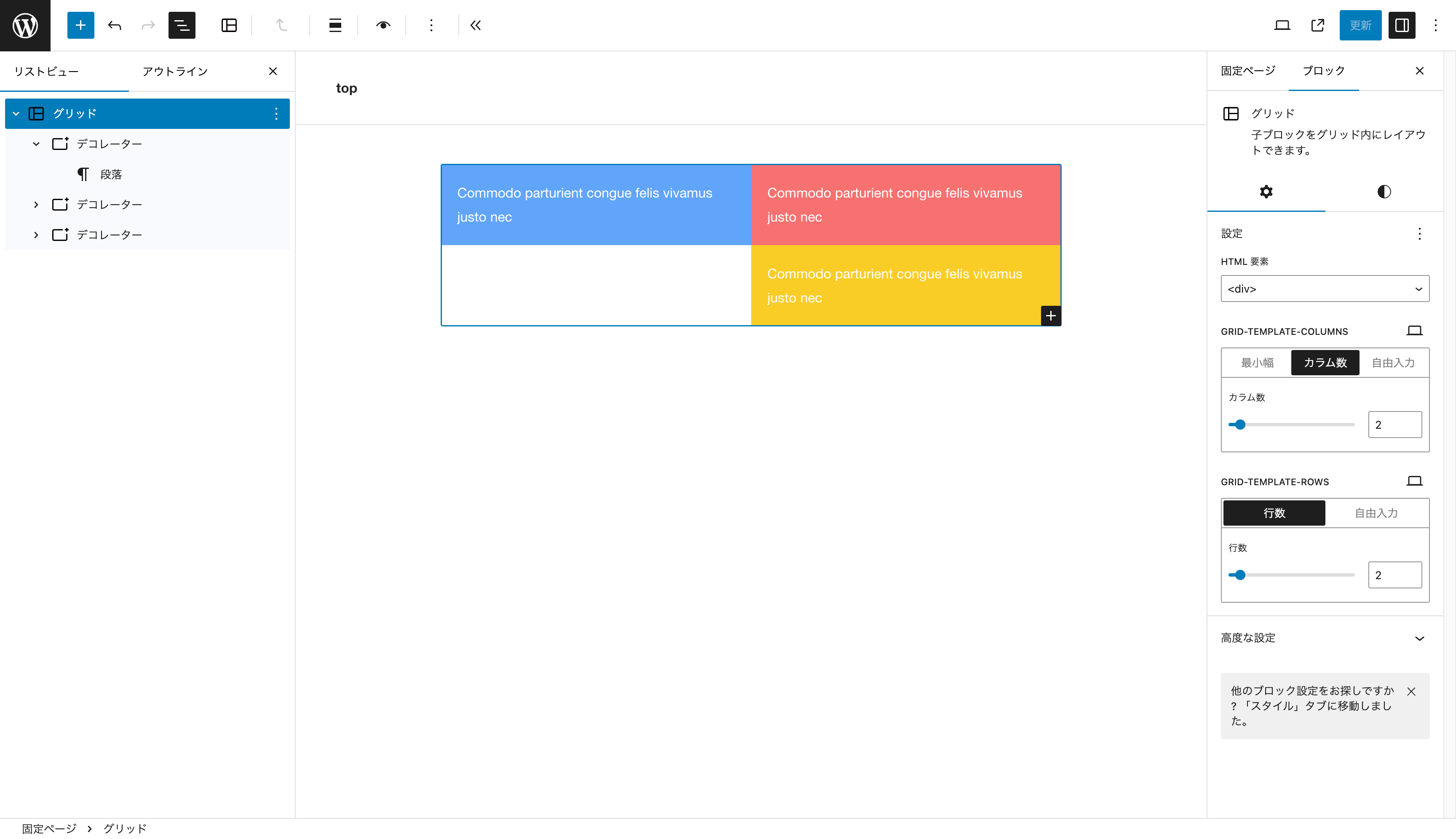
固定ページでレイアウト時にグリッドブロックを使っていましたが、子ブロックに設定しているgrid-rowが適切に反映されていないようです。以下のようにブロックを組んでいます。
<!-- wp:unitone/grid {"columnsOption":"columns","columns":2,"rows":2,"unitone":{"dividerType":"stripe","gap":"0"}} --> <div class="unitone-grid" style="--unitone--columns:2;--unitone--rows:2" data-unitone-layout="-columns:columns -rows:rows"><!-- wp:unitone/decorator {"unitone":{"position":{"position":"relative"},"overflow":"visible","alignSelf":{"lg":"stretch"},"justifySelf":{"lg":"stretch"},"gridColumn":{"lg":"1/2"},"gridRow":{"lg":"1/-1"},"padding":"-1"},"style":{"elements":{"link":{"color":{"text":"var:preset|color|unitone-background"}}}},"backgroundColor":"unitone-blue","textColor":"unitone-background"} --> <div data-unitone-layout="decorator" class="has-unitone-background-color has-unitone-blue-background-color has-text-color has-background has-link-color"><!-- wp:paragraph --> <p>Commodo parturient congue felis vivamus justo nec</p> <!-- /wp:paragraph --></div> <!-- /wp:unitone/decorator --> <!-- wp:unitone/decorator {"unitone":{"position":{"position":"relative"},"overflow":"visible","alignSelf":{"lg":"stretch"},"justifySelf":{"lg":"stretch"},"gridColumn":{"lg":"2/3"},"gridRow":{"lg":"1/2"},"padding":"-1"},"style":{"elements":{"link":{"color":{"text":"var:preset|color|unitone-background"}}}},"backgroundColor":"unitone-red","textColor":"unitone-background"} --> <div data-unitone-layout="decorator" class="has-unitone-background-color has-unitone-red-background-color has-text-color has-background has-link-color"><!-- wp:paragraph --> <p>Commodo parturient congue felis vivamus justo nec</p> <!-- /wp:paragraph --></div> <!-- /wp:unitone/decorator --> <!-- wp:unitone/decorator {"unitone":{"position":{"position":"relative"},"overflow":"visible","alignSelf":{"lg":"stretch"},"justifySelf":{"lg":"stretch"},"gridRow":{"lg":"2/3"},"padding":"-1","gridColumn":{"lg":"2/3"}},"style":{"elements":{"link":{"color":{"text":"var:preset|color|unitone-background"}}}},"backgroundColor":"unitone-yellow","textColor":"unitone-background"} --> <div data-unitone-layout="decorator" class="has-unitone-background-color has-unitone-yellow-background-color has-text-color has-background has-link-color"><!-- wp:paragraph --> <p>Commodo parturient congue felis vivamus justo nec</p> <!-- /wp:paragraph --></div> <!-- /wp:unitone/decorator --></div> <!-- /wp:unitone/grid -->エディター側の表示はこのようになっています。

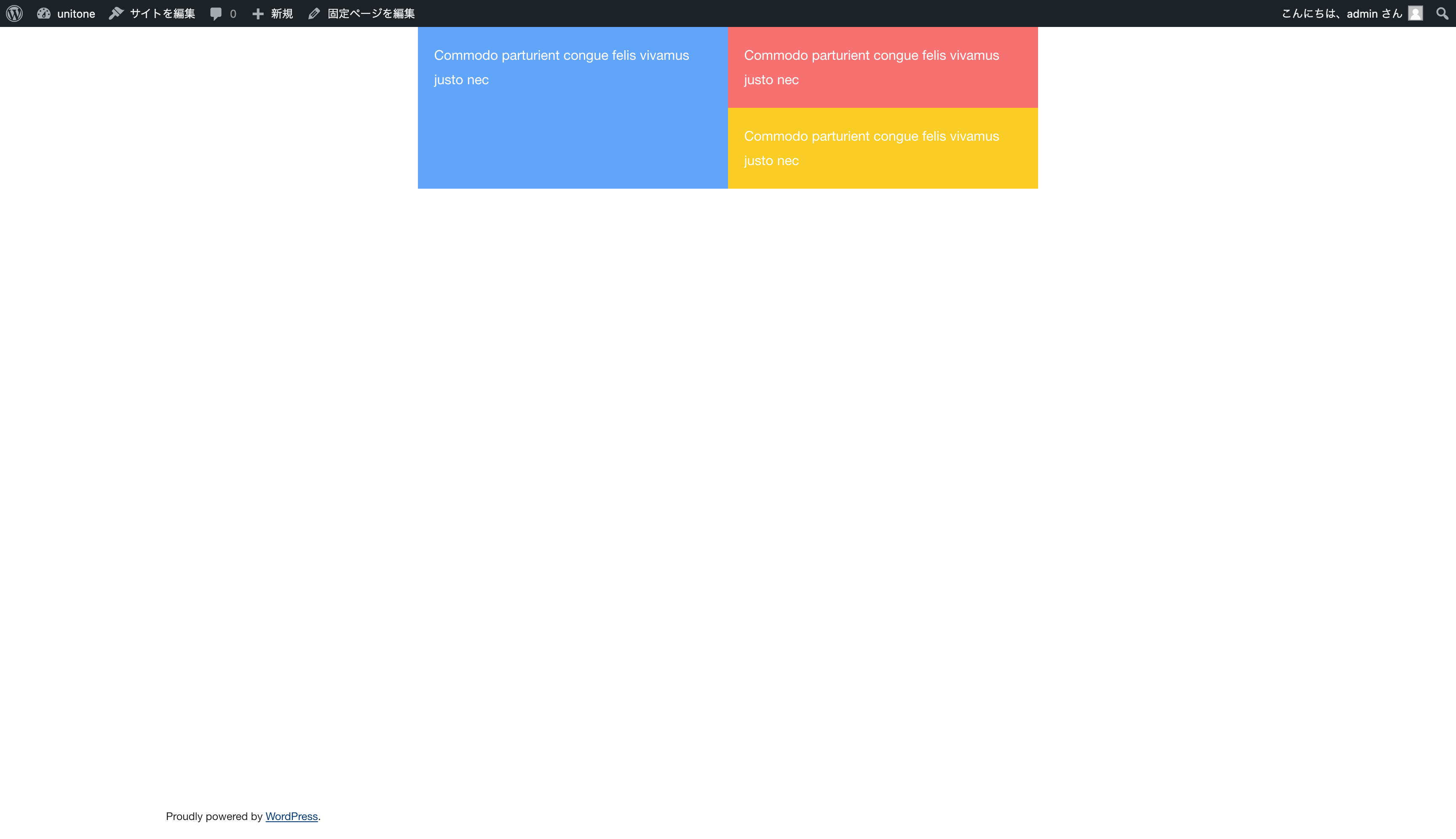
フロント側では正常に表示されます。

### 試したこと
エディター側で検証すると、子どもの方で--unitone--grid-row: [object Object];となっているので、値がエディター側でだけちゃんと伝わっていないのかもしれません。♥ 0いいねをした人: いません2024年6月22日 9:32 PM #4028ご報告ありがとうございます! こちらでも再現できたので、修正でき次第リリースします!
♥ 0いいねをした人: いません2024年6月22日 9:48 PM #4029よろしくお願いいたします!
♥ 0いいねをした人: いません2024年6月22日 11:58 PM #4039v11.7.0 で修正しました!
♥ 0いいねをした人: いません2024年6月23日 7:28 AM #4040こちらでも修正を確認しました。早速ご対応いただきありがとうございました!
♥ 0いいねをした人: いません -
投稿者投稿
5件の投稿を表示中 – 1 – 5件目 (全5件中)
- トピック「グリッドブロックがエディター側で設定値通りに表示されない」には新しい返信をつけることはできません。