unitone v10.7.0 の概要
機能追加
.is-layout-constrainedな要素(例:記事直下、テキストブロック等)直下のブロック間余白の調整用にvar(--unitone--text-gap-increment)を追加
変更
figureなブロックの上下にはハーフレディング分の余白を追加- インラインアイコン挿入パネルの太さの設定を、パネルを閉じた後も保持するように変更
var(--unitone--margin-top)をvar(--unitone--text-gap-scale)に名称変更
不具合の修正
- 画像に対してキャプションが長い場合、キャプションの幅が画像の幅を超えて広がる不具合を修正
.is-layout-constrained な要素(例:記事直下、テキストブロック等)直下のブロック間余白の調整用に var(--unitone--text-gap-increment) を追加
.is-layout-constrained な要素(例:記事直下、テキストブロック等)直下のブロック間余白は var(--unitone--global--text-gap) という CSS カスタムプロパティになっています。これが下記のように変更になります。
--unitone--global--text-gap: calc(var(--unitone--margin-top, 1) * var(--unitone--s1));↓
--unitone--global--text-gap: calc(var(--unitone--text-gap-scale, 1) * var(--unitone--s1) + var(--unitone--text-gap-increment));var(--unitone--text-gap-increment) という CSS カスタムプロパティが追加され、ブロック毎にブロック間余白を微調整できるようになりました。
/* テーブルブロックの上下の余白を通常よりも + 10px する */
.is-layout-constrained > .wp-block-table,
.is-layout-constrained > .wp-block-table + * {
--unitone--text-gap-increment: 10px;
}figure なブロックの上下にはハーフレディング分の余白を追加
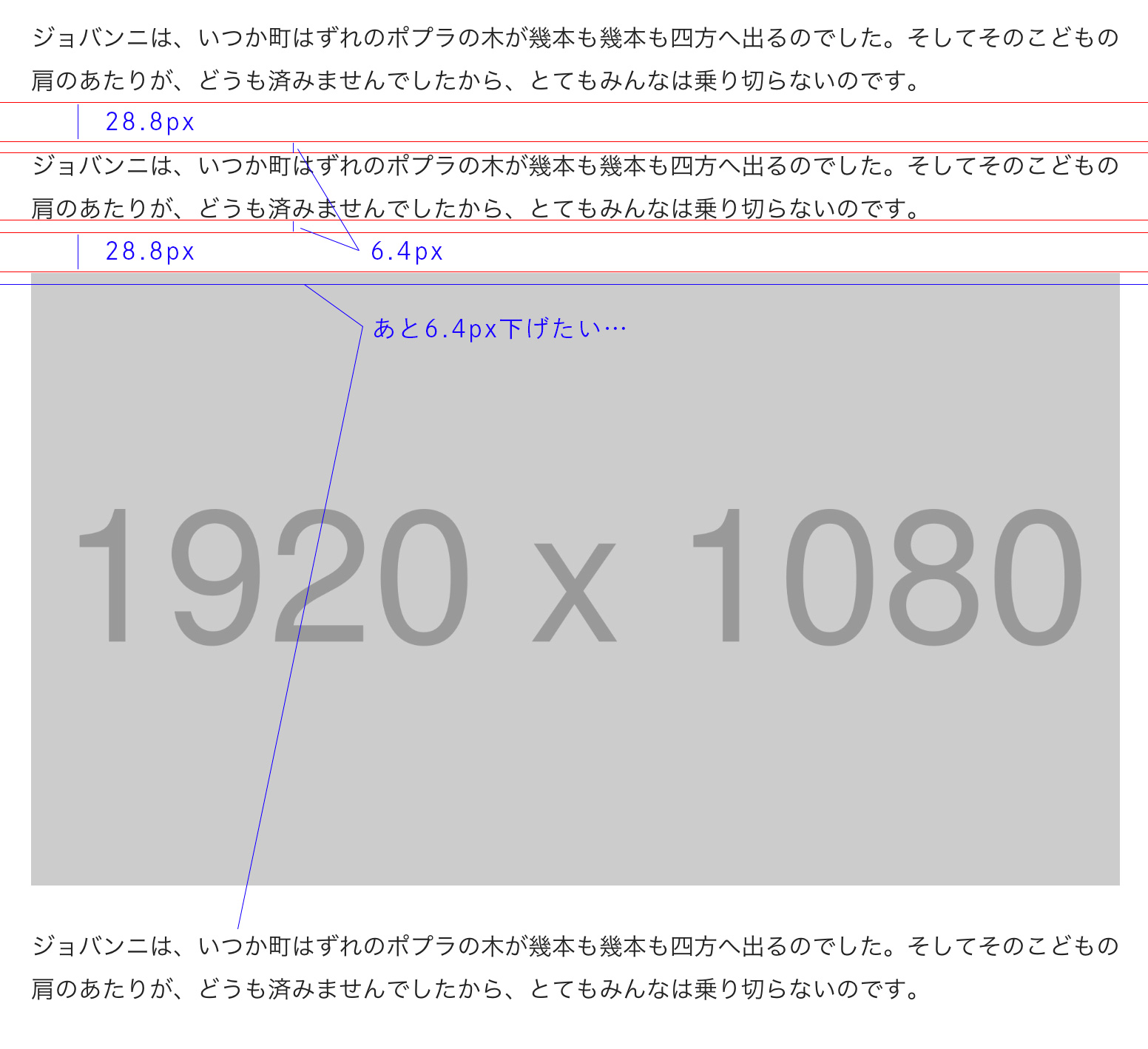
ちょっと言葉では伝わりづらい気がするので画像をつくってみました。

テキストの上下には、line-height の半分の余白(ハーフレディング)が付くのですが、画像の場合はそれが付かないため、テキストの並びの中に画像が入るとちょっと狭く感じてしまうという問題がありました。また、画像を回り込みさせた場合は画像の上辺とテキストの上辺が揃わなかったりもします。
そこで、今回のアップデートで画像を含む figure なブロックの上下にハーフレディング分の余白を追加して、テキストと、figure なブロックの上下余白のバランスを整えてみました。
もしかしたら意図しないところに影響してズレがでたりしているかもしれないので、その場合は教えてください!
画像に対してキャプションが長い場合、キャプションの幅が画像の幅を超えて広がる不具合を修正
この変更で、figure が display: table になりました。もしかしたら意図しないところでレイアウトに影響がでたりしているかもしれないので、その場合は教えてください!
コメントを残す