unitone v10.6.0 の概要
機能追加
- 画面サイズ毎に改行を制御できる機能を追加
- 自動改行機能を追加
wbrの挿入機能を追加
変更
gapやpadding等の設定 UI で、ラベル「0」を「無し」に変更
不具合の修正
- 投稿テンプレートブロックに
gapを設定したとき、エディター上では反映されるけどフロントには反映されない不具合を修正
画面サイズ毎に改行を制御できる機能を追加
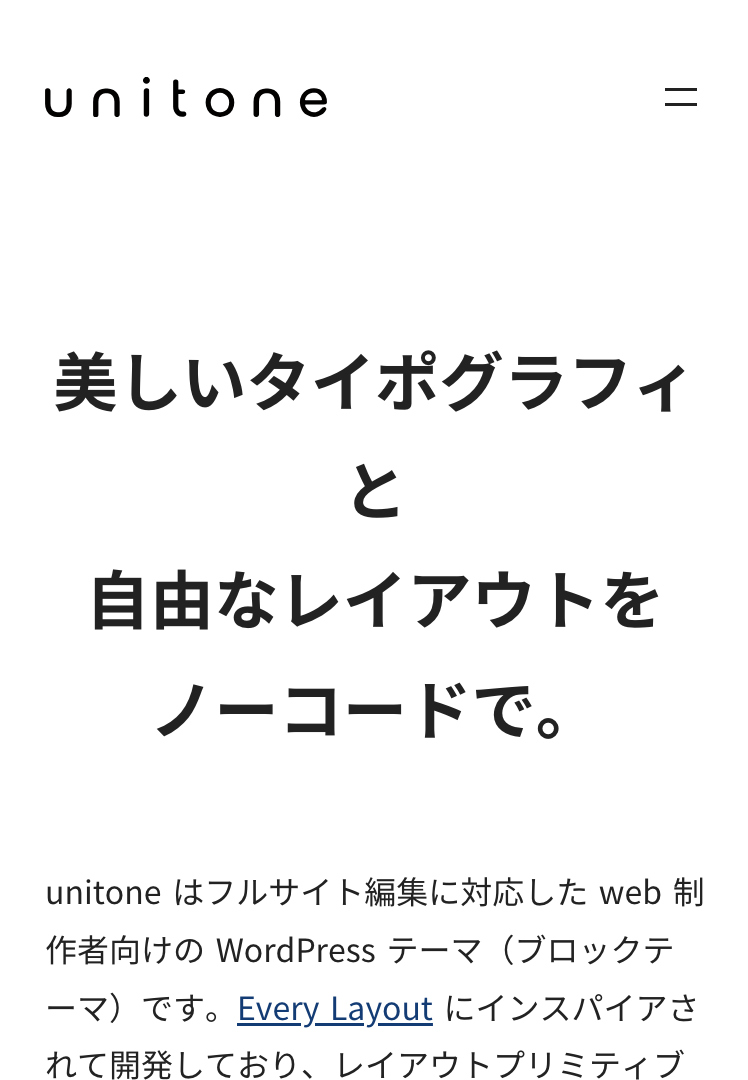
ブロックエディターで改行をしたいときは Shift + Enter で改行できます。が、web ページは PC やスマホなど様々な画面サイズで閲覧されるので、改行位置によっては不自然な表示になってしまう場合があります。

スマホサイズでは「と」だけが落ちてしまった例。
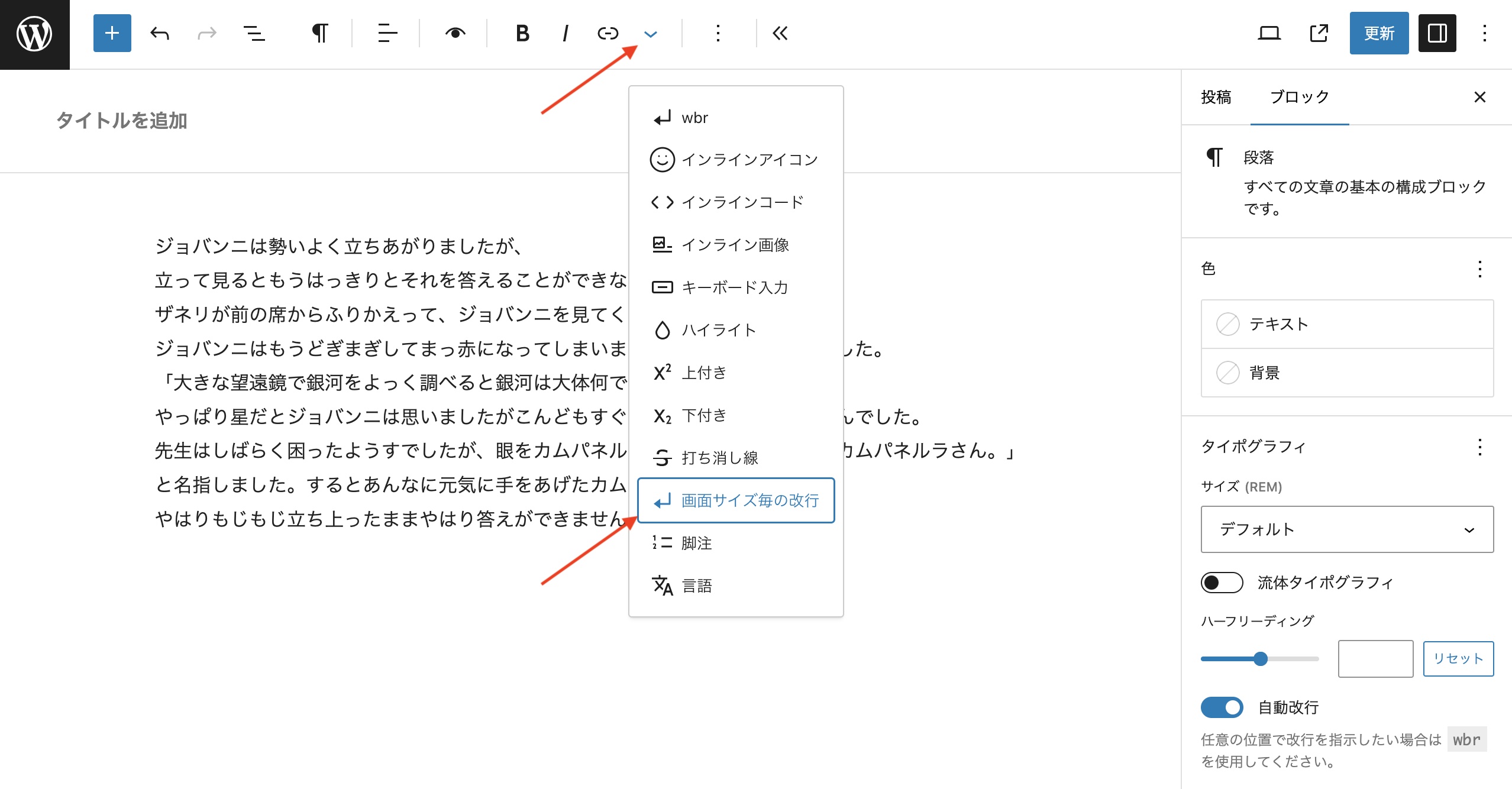
そこで、今回のアップデートで画面サイズごとに改行するかしないかを選べる機能を追加しました。Shift + Enter ではなくブロックツールバーから挿入になるので注意してください。ブロックツールバー→画面サイズ毎の改行で挿入できます。

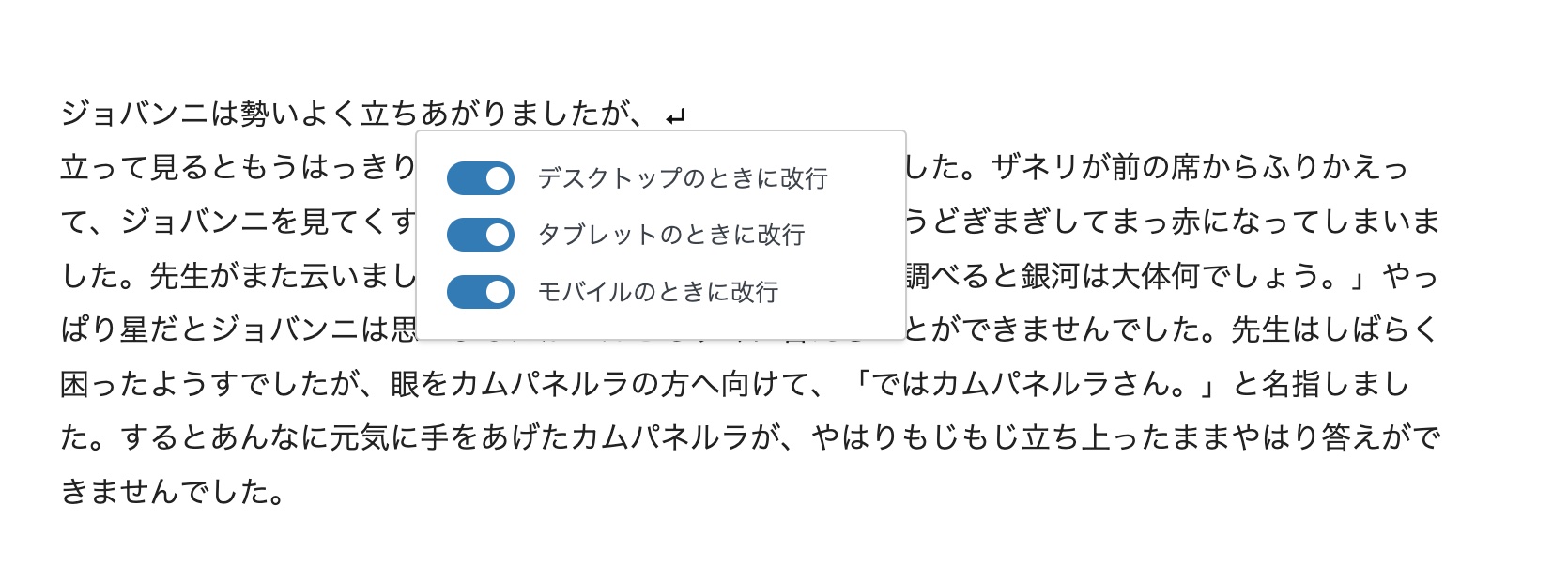
挿入するとポップオーバーが開くので、どの画面サイズで改行するかを設定してください。設定後、画面上の適当な場所をクリックするとポップオーバーが閉じます。

後で設定し直したい場合は、改行位置に表示されている改行アイコンをクリックすると再度ポップオーバーが開きます。
もし条件によって改行が無効化されている場合でも、改行位置にマウスを持っていくと改行アイコンが表示されます。
自動改行機能を追加
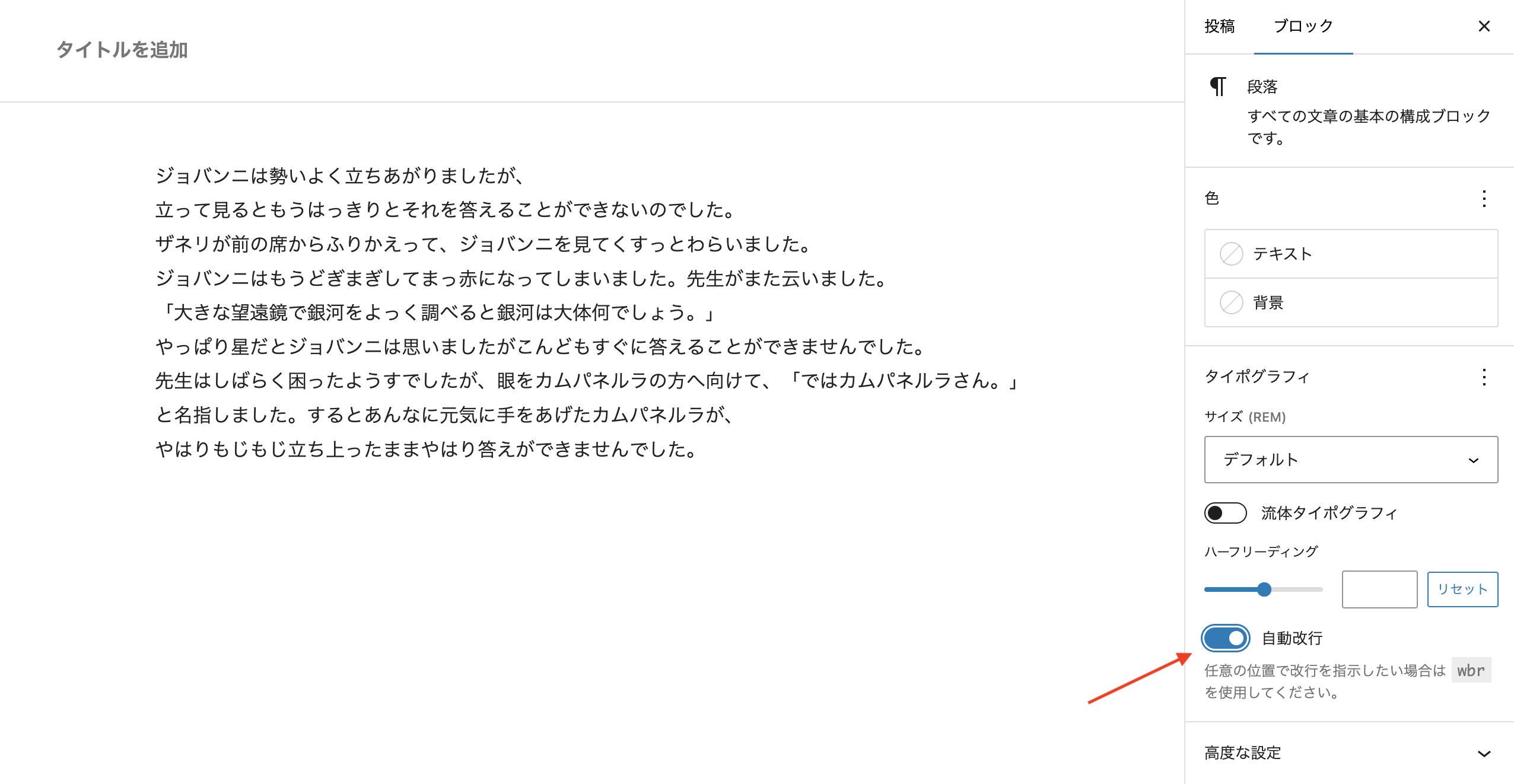
段落ブロック、見出しブロック、リスト項目ブロックに自動改行の設定を追加しました。挿入したブロックのタイポグラフィパネルから有効化できます。

自動改行を有効化すると、overflow-wrap: anywhere と word-break: keep-all が適用されて自動開業されます。
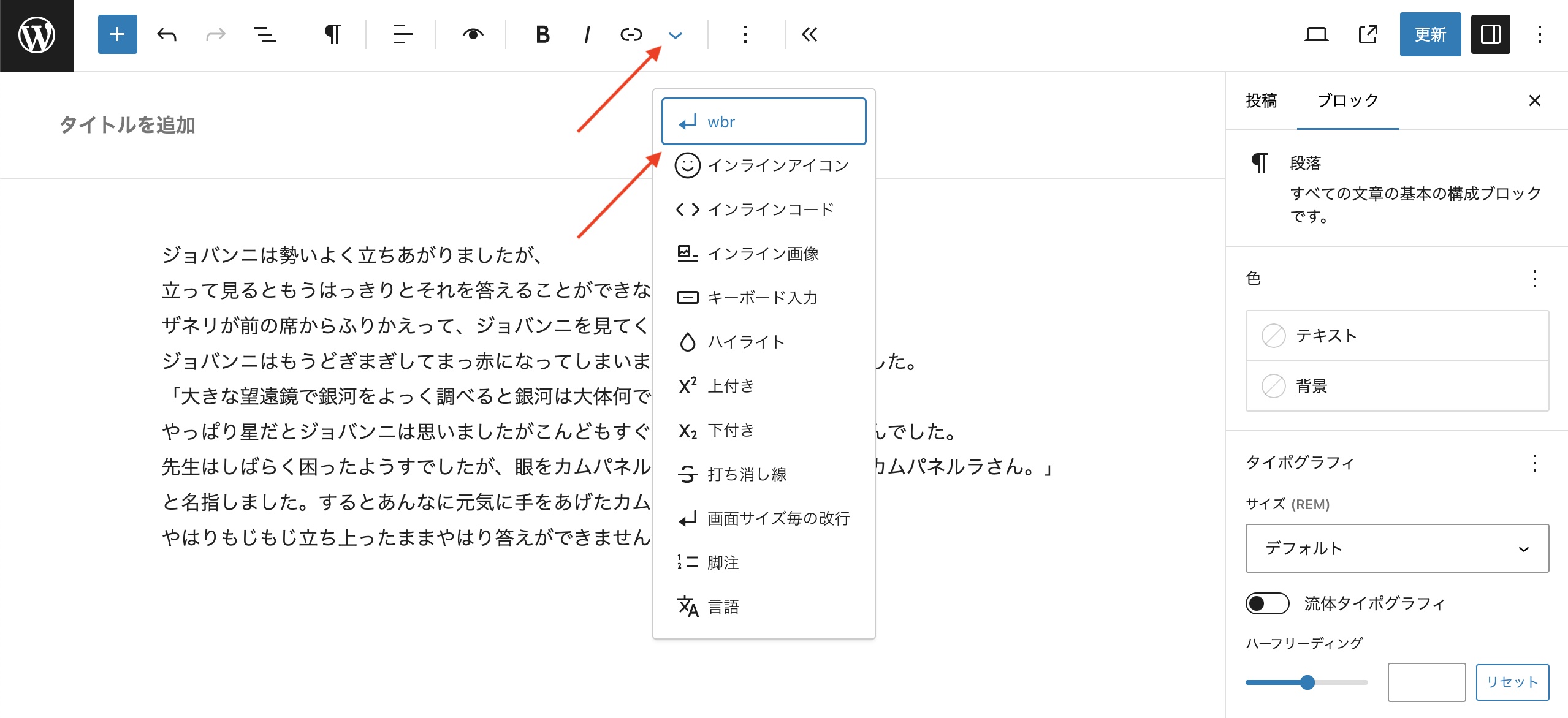
wbr の挿入機能を追加
上記の自動改行機能で自動改行したときに、改行位置を調整したいなと思うときがあると思います。そのときは、改行「可能」位置を指定する wbr を挿入してください。ブロックツールバー→wbr で挿入できます。

wbr は br と違い、挿入すると常に改行される、というものではありません。改行するかどうかをブラウザーに任せて、ブラウザーが改行したほうが良いと判断した場合に改行されます。
コメントを残す