unitone v2.0.0 の概要
機能追加
- 右サイドバーのレイアウトを追加
- 左ヘッダーのレイアウトを追加
変更
- テンプレートパーツの入れ子構造を全体的に変更
- グローバルナビゲーションのデザインの一部をブロックスタイルに分割
- CSS ファイルのディレクトリ構造をリファクタリング
- 各テンプレートパーツ・ブロックパターンから不要な
-sidebar:rightを除去 - パンくずリストをコンテンツ→フッターに移動
- テンプレートパーツエリア「ページヘッダー」を削除
- いくつかのテンプレートパーツエリアの名前を変更
不具合の修正
- サイトエディターでテンプレートパーツを置換するときのプレビューで、画像入りのページヘッダーの高さが大きく表示されすぎてしまう不具合を修正
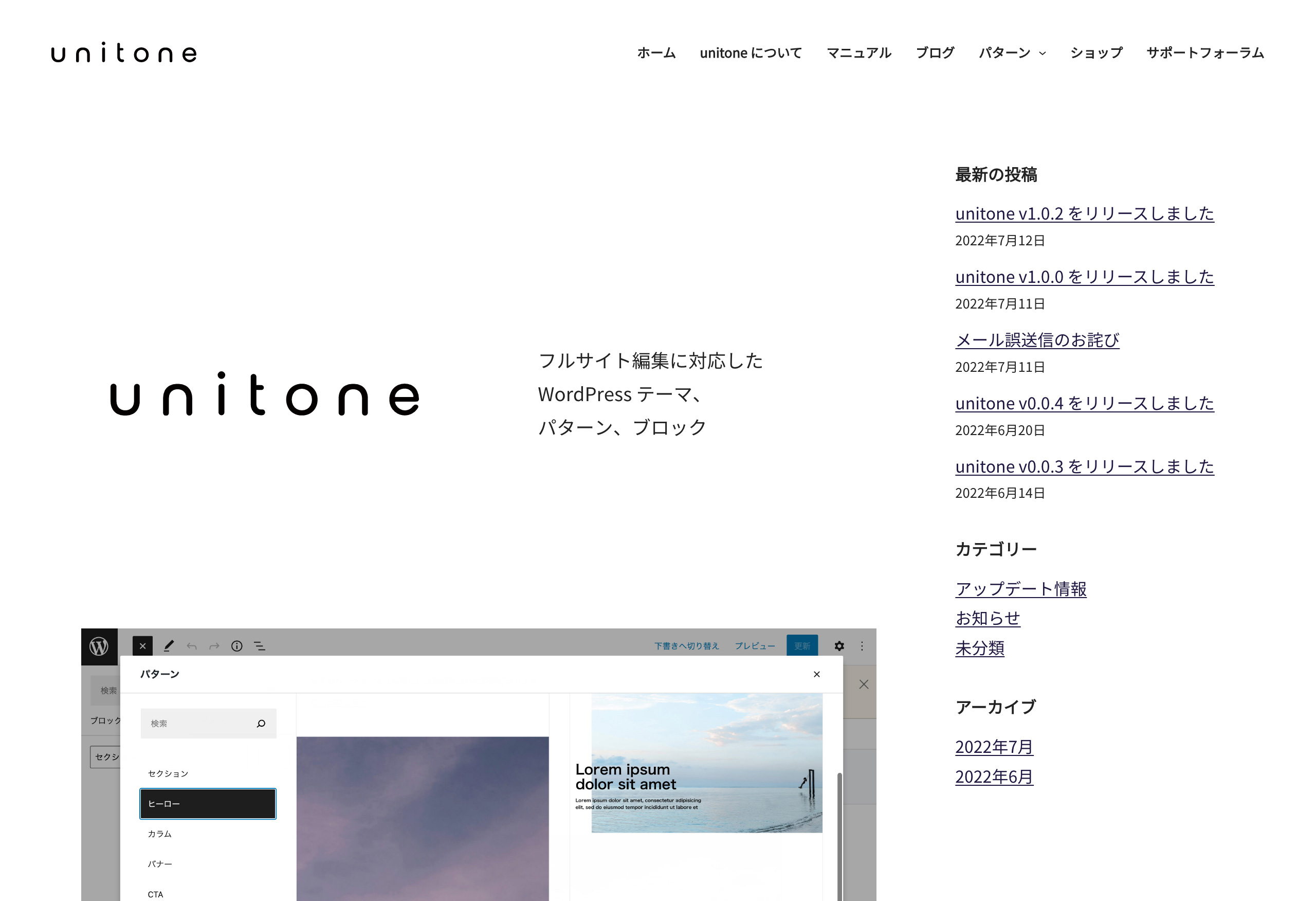
右サイドバーのレイアウトを追加
2カラムのレイアウト、とりあえず右サイドバーのレイアウトを追加しました。右サイドバーの内容はウィジェットではないのでサイトエディターでブロックを配置する形になります。
サイトエディターでテンプレートパーツを置換するか、固定ページ・投稿の場合は任意のページの編集画面でページテンプレートを切り替えることでもレイアウト変更できます。

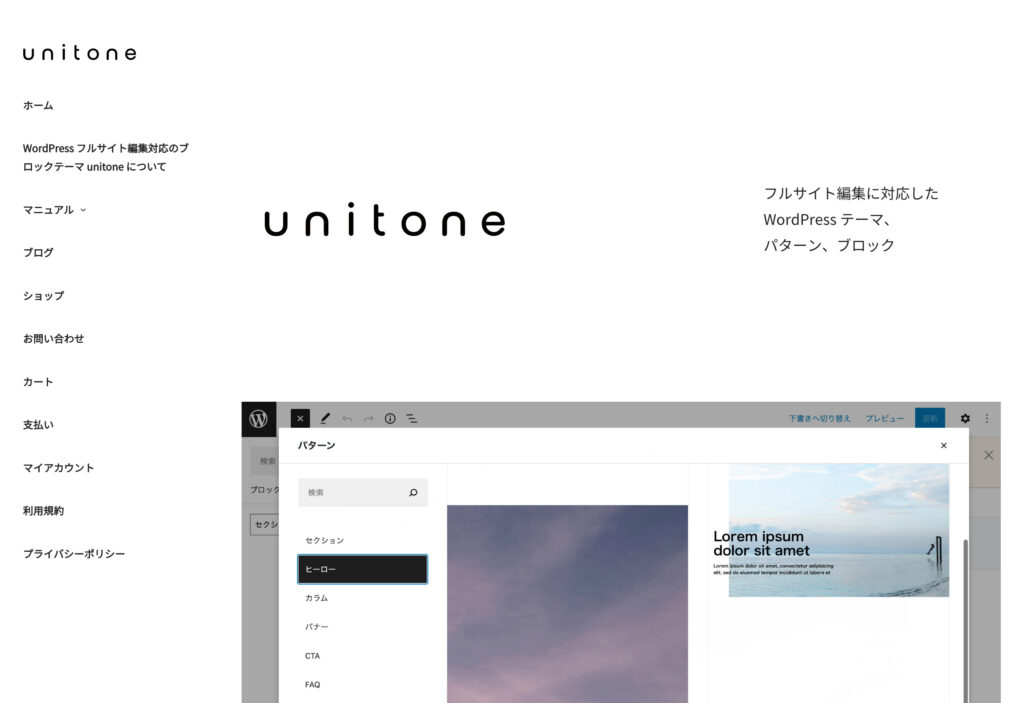
左ヘッダーのレイアウトを追加
ヘッダーが左側固定になるレイアウトを追加しました。
これについては position: fixed を使う関係上、レイアウトプリミティブ的に実装するのが非常に難しかったため、普通にメディアクエリを使って普通のコンポーネントとして実装しました。一応 position: fixed を使わずに、かつ JS でコンテナークエリー的なものを実装して…とか途中までやってみたのですが、操作感がわるくなってしまったのと、そもそもページの一番ルート要素として1回しか使わないものなので、変に複雑に実装するよりシンプルにメディアクエリ使ってコンポーネントをつくったほうが良さそうという判断をしました。
サイトエディターでテンプレートパーツを置換するか、固定ページ・投稿の場合は任意のページの編集画面でページテンプレートを切り替えることでもレイアウト変更できます。

コメントを残す