unitone v1.0.0 の概要
機能追加
- デコレーターブロックに
templateLock属性を追加 - テキストブロックに「マルチカラム」の設定を追加
- レイヤーブロックに「最小の高さ」の設定を追加
- カラーパレットに「テキスト」色を追加
- ボタンブロックに「パディング」の設定を追加
.has-background用の CSS を追加- ライセンスキー設定ページでライセンスキーのステータスを確認できるように変更
変更
- ブロックパターンはテーマ同梱ではなく公式サイトからの配信に変更
- カバーブロックの構造を変更
- アーカイブページに表示されるタイトルからプリフィックスを削除
- unitone の各ブロックの
ToolsPanelItemの表示をデフォルト非表示から法事に変更 - いくつかのブロックの
templateLockをfalseから無しに変更 - 「ヘッダー(2行)」をリファクタリング
- ボタンのデフォルト色を黒に変更
- ナビゲーションのサブメニューのデザインを変更(背景色をアクセントカラーに)
不具合の修正
- ページネーションブロックの位置揃えの不具合を修正
- unitone のブロックには
wp-container-xxxクラスは付与されないようにしていたが、他の一部のブロックでもwp-container-xxxクラスが付与されなくなってしまっていた不具合を修正 - フレームブロック内のアイキャッチ画像ブロック・画像ブロックにリンクを設定したときに画像が意図した大きさで表示されなくなる不具合を修正
テキストブロックに「マルチカラム」の設定を追加
テキストブロックをマルチカラムにする設定を追加しました。インスペクターで「マルチカラム」にチェックすると、「最大幅」に設定した値(デフォルト:38em)が column-width プロパティとして設定されます。
下記はマルチカラム + 最大幅:15em に設定したサンプルです。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
ブロックパターンはテーマ同梱ではなく公式サイトからの配信に変更
v0.0.4 のお知らせに書いていた「ロックパターンは有効なライセンスキーが適用されているときだけ使えるようにする」に変更しました。
v0.0.5 以降は有効なライセンスキーが適用されていない場合はほとんどのブロックパターンがインサーターに表示されなくなるのでご注意ください。
カバーブロックの構造を変更
カバーブロックの子要素は「カバーコンテンツ」ブロックだけが許可されるように変更しました。また、カバーブロックにあった縦位置の設定は削除しました。
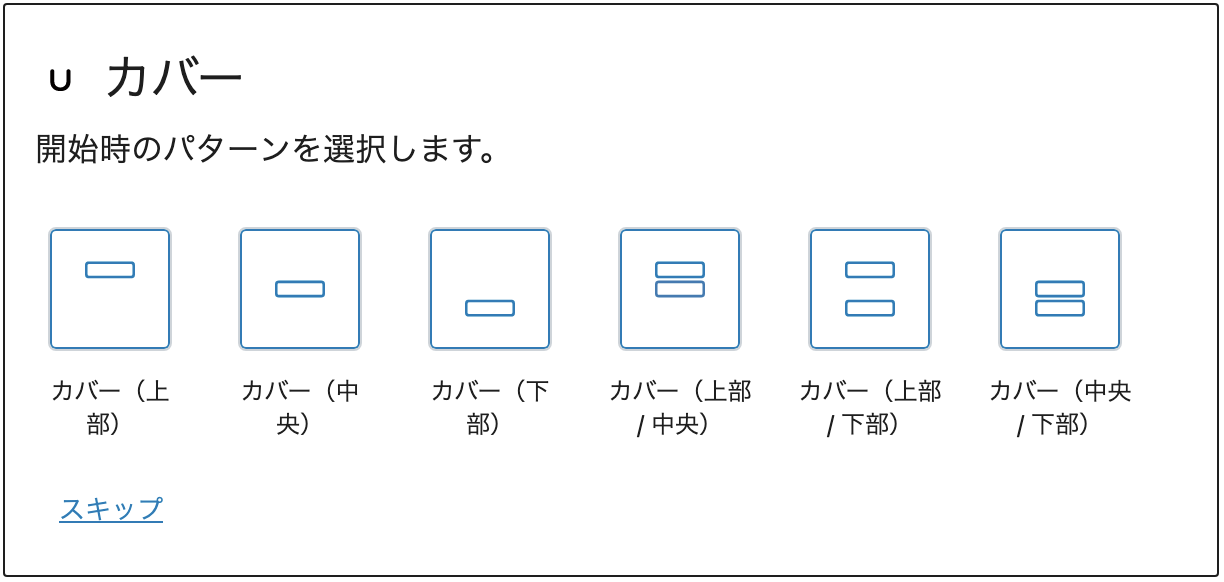
カバーブロックを挿入すると、下記のようなバリエーションピッカーが表示され、子要素をどのような位置で表示するかを選択できます。

アーカイブページに表示されるタイトルからプリフィックスを削除
これまでは WordPress デフォルトの「アーカイブ:ニュース」のような表示でしたが、この「アーカイブ:」のようなプリフィックスを削除して表示するように変更しました。
コメントを残す