unitone は Intrinsic Web Design を実現するためのレイアウトプリミティブなブロックでデフォルトのレイアウトを組んでいます。unitone の機能を最大限活かすためにも、新しいレイアウトやページを追加する場合もそれらのブロックを活用することが推奨されます。CSS は装飾やイレギュラーな部分の対応をおこなうために追加するのがベターです。
unitone を CSS でカスタマイズしたい場合、基本的には2つの方法があります。
「追加 CSS」を使う方法
サイトエディターに、CSS を記述できる「追加 CSS」という機能があるので、それを使うのがとりあえず一番簡単です。
サイトエディターを開く
ダッシュボード → 外観 → エディターと進み、サイトディターを開いてください。
追加 CSS に CSS を記述する
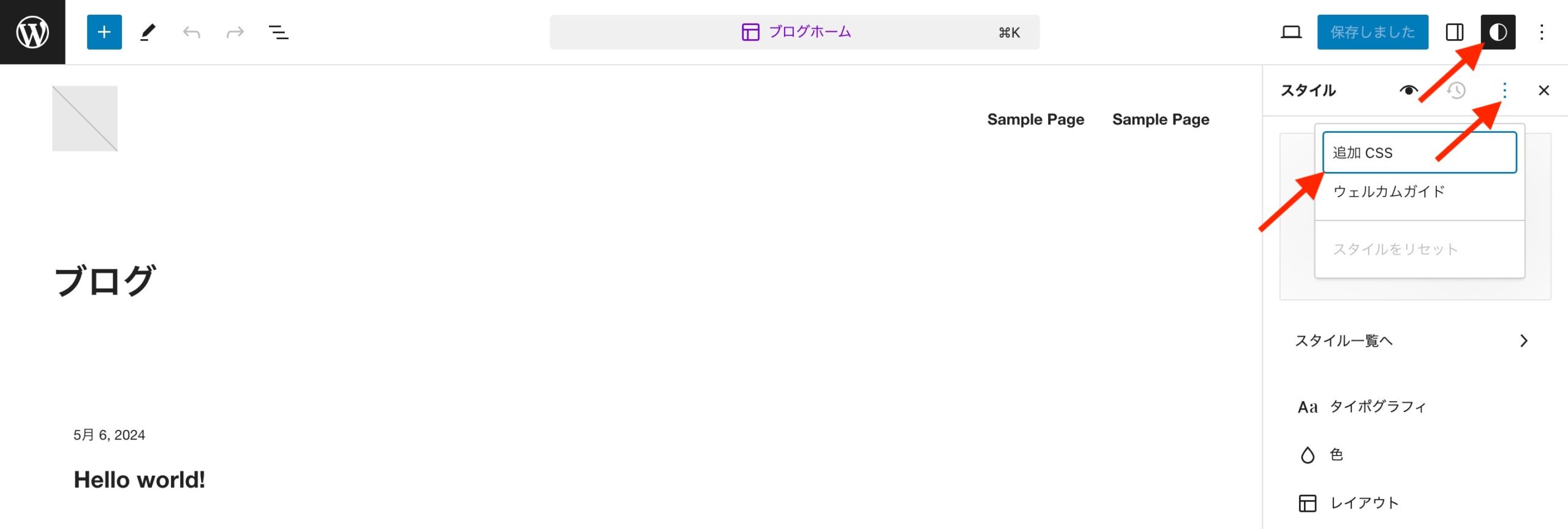
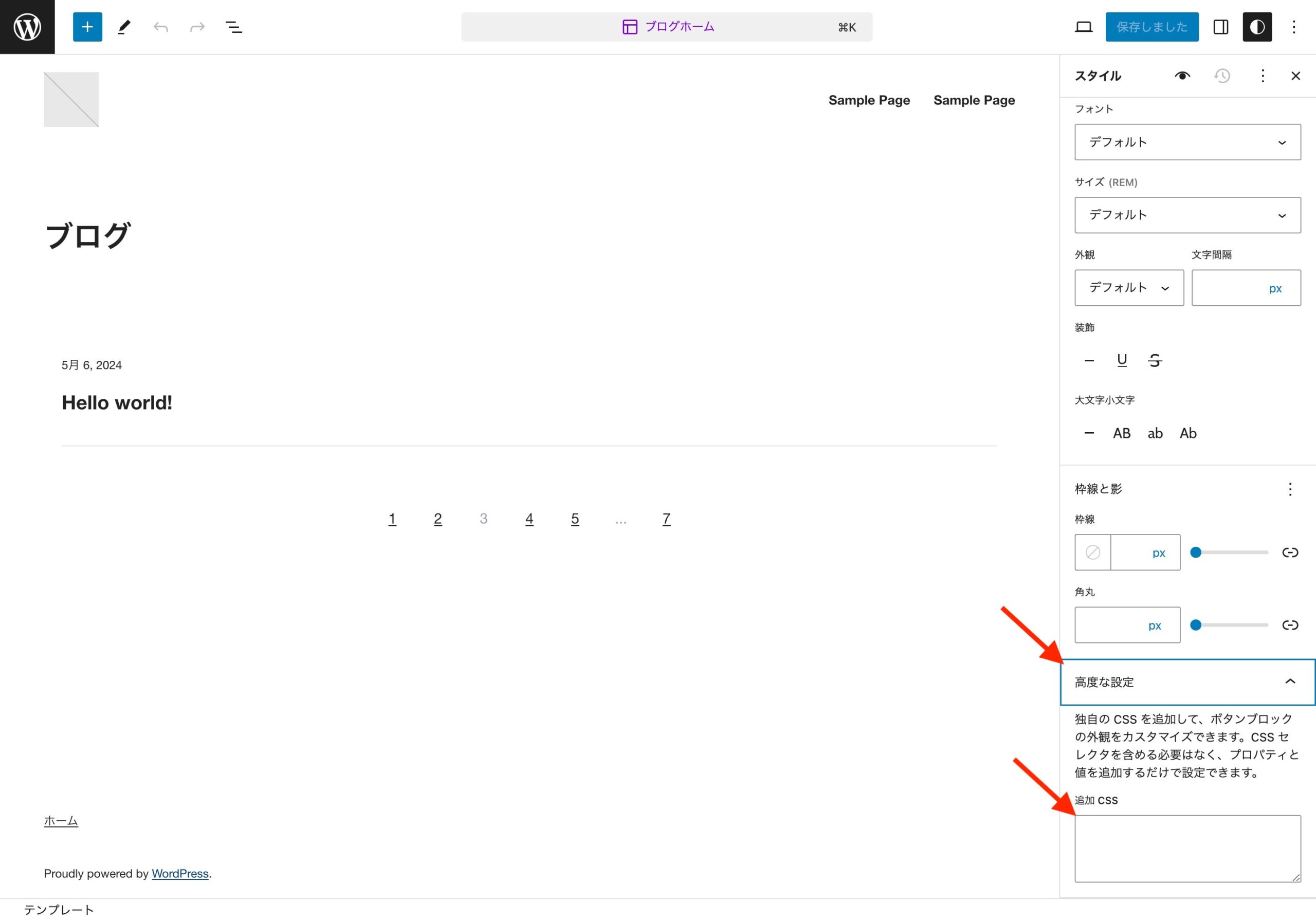
プレビューエリアをクリックしてエディターを開いてください。開いたら、スタイル → さらに表示 → 追加 CSS をクリックしてください。

クリックすると入力欄が開くので、CSS を記述してください。
ただ、ここは入力欄が狭いので、CSS をたくさん書きたい場合や Git などでバージョン管理したい場合は CSS ファイルをつくってそれを読み込ませる方法を使うのがベターだと思います。
特定の種類のブロックだけを CSS でカスタマイズしたい場合
例えば「見出し」や「ボタン」はサイトによってデザインを変えたい場合が多いと思います。そのときは前述した「追加 CSS」に CSS を記述しても良いのですが、WordPress には特定の種類のブロックに対してだけ CSS を適用する機能が用意されており、それを使うとそのブロックが読み込まれているときだけ CSS が読み込まれたりするメリットがあるので、状況に応じてそちらを使うのも手です。
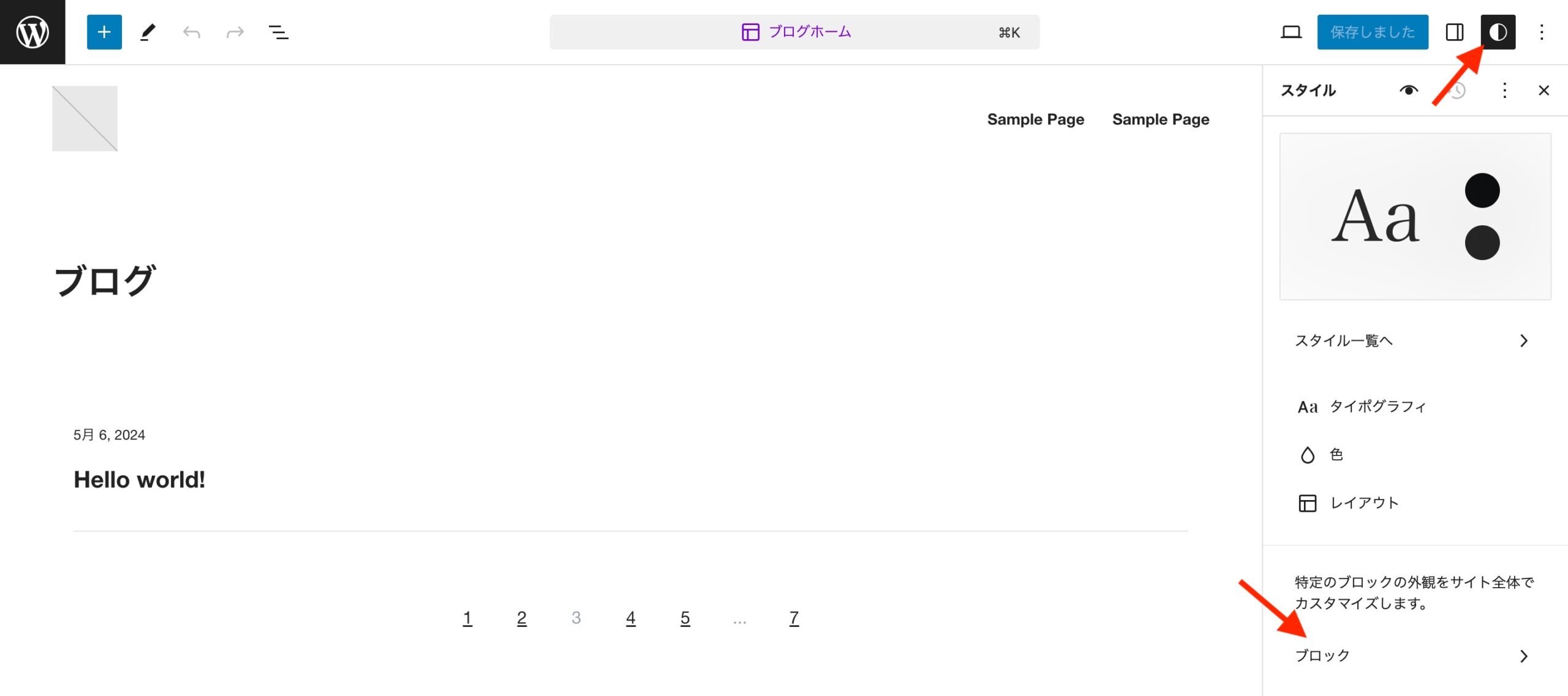
スタイル → ブロックをクリックしてください。

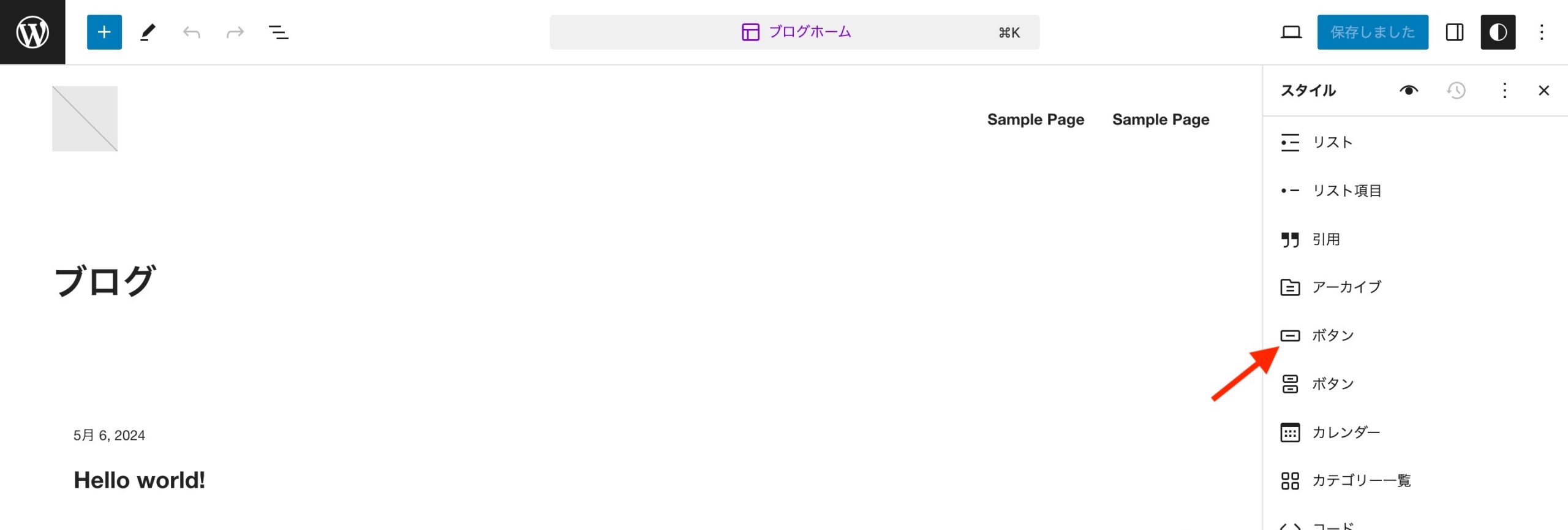
クリックするとブロックの種類の一覧が開くので、カスタマイズしたいブロックの種類をクリックしてください。ここでは「ボタン」をクリックしてみます。

クリックするとボタンブロックの設定パネルが開くので、高度な設定 → 追加 CSS を開いて CSS を記述してください。このとき、セレクタは書く必要がなく、プロパティと値だけ書けば OK です。

CSS ファイルを読み込ませる方法
CSS をたくさん書きたい場合や Git などでバージョン管理したい場合は CSS ファイルをつくってそれを読み込ませる方法を使うのがベターだと思います。いろいろな方法があると思いますが、ここでは My unitone プラグインを利用して CSS ファイルを読み込む方法を説明します。
My unitone プラグインは、unitone ライセンスキーをご契約の方のみダウンロードが可能です。
My unitone プラグインは unitone をコードでカスタマイするためのプラグインです。機能はなく、プラグインに直接コードやファイルを追加してカスタマイズします。仕様上、アップデートの提供はできないため、必要に応じてご自身でバックアップや Git 管理をおこなってください。
My unitone プラグインのダウンロード
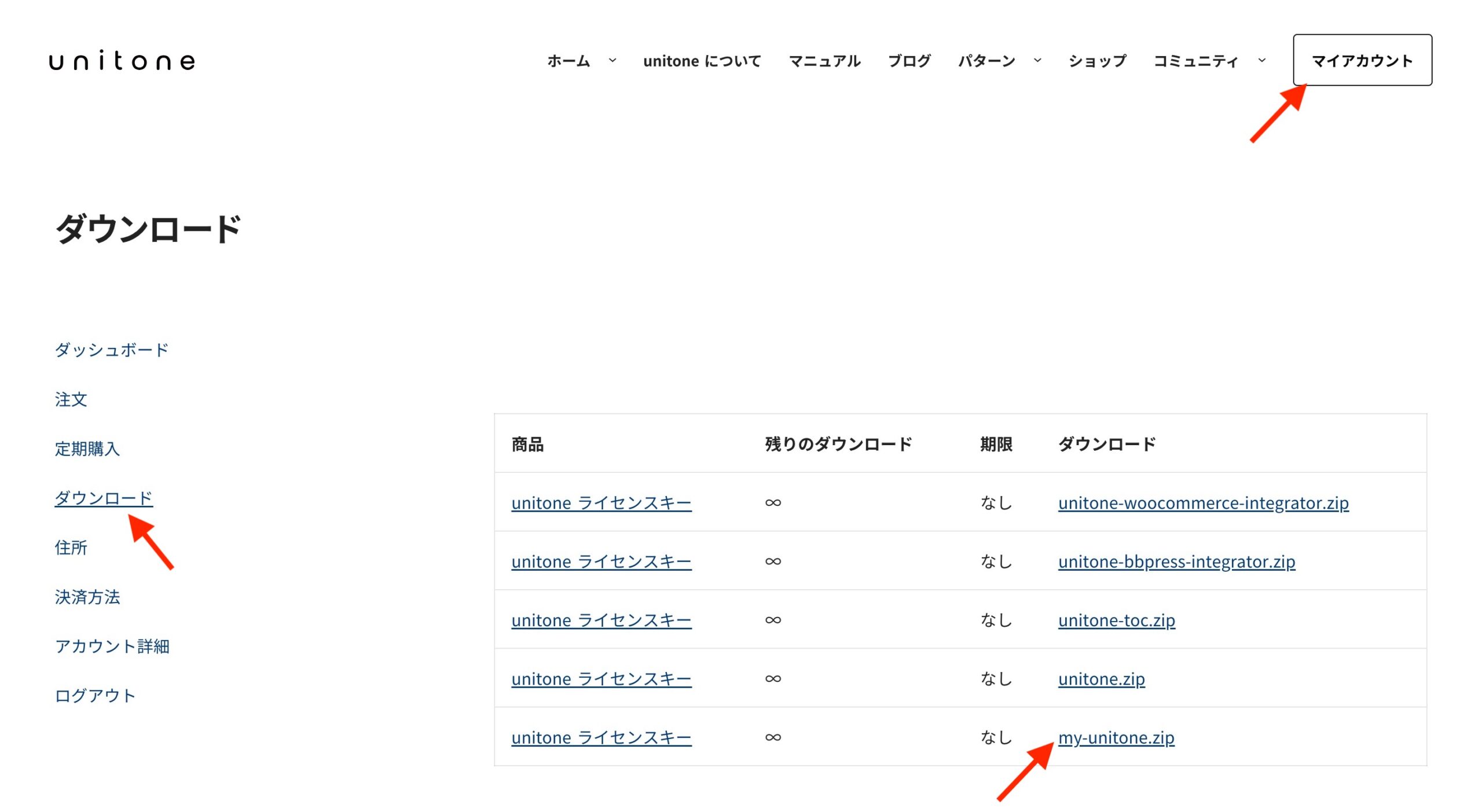
unitone 公式サイトのマイアカウント → ダウンロードを開き、「my-unitone.zip」をクリックして My unitone プラグインをダンロードしてください。

My unitone プラグインに CSS ファイルを追加
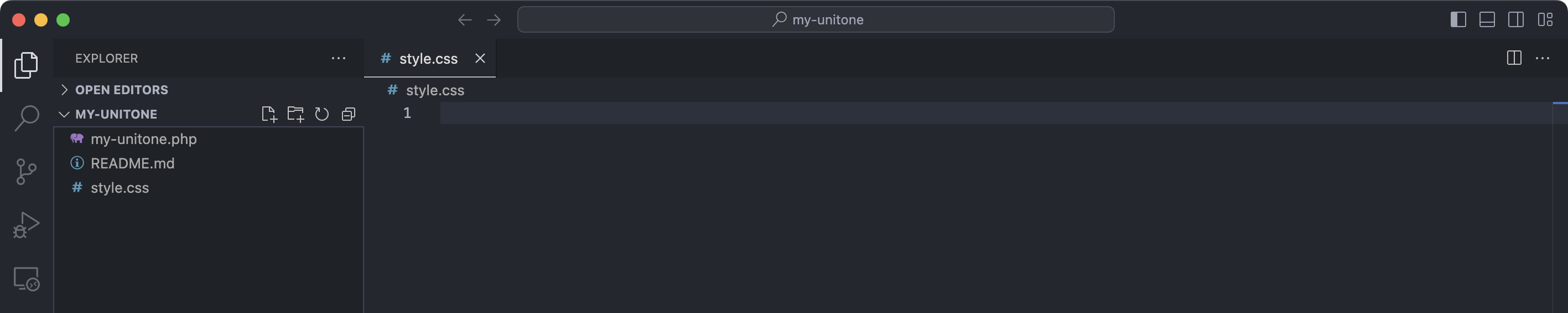
ダウンロードした my-unitone.zip を解凍し、my-unitone フォルダに CSS ファイルを追加してください。ここでは my-unitone/style.css になるようにファイルを追加することにして進めます。

ファイルを追加したら CSS を記述してください。
CSS ファイルを読み込むためのコードを追加
下記のコードを my-unitone/my-unitone.php に追加してください。
add_action(
'enqueue_block_assets',
function() {
wp_enqueue_style(
'my-unitone', // この CSS ファイルの名前
MY_UNITONE_URL . '/style.css', // CSS ファイルのパス
array( 'unitone' ), // unitone の CSS より後に読み込む
filemtime( MY_UNITONE_PATH . '/style.css' )
);
}
);My unitone プラグインのアップロード
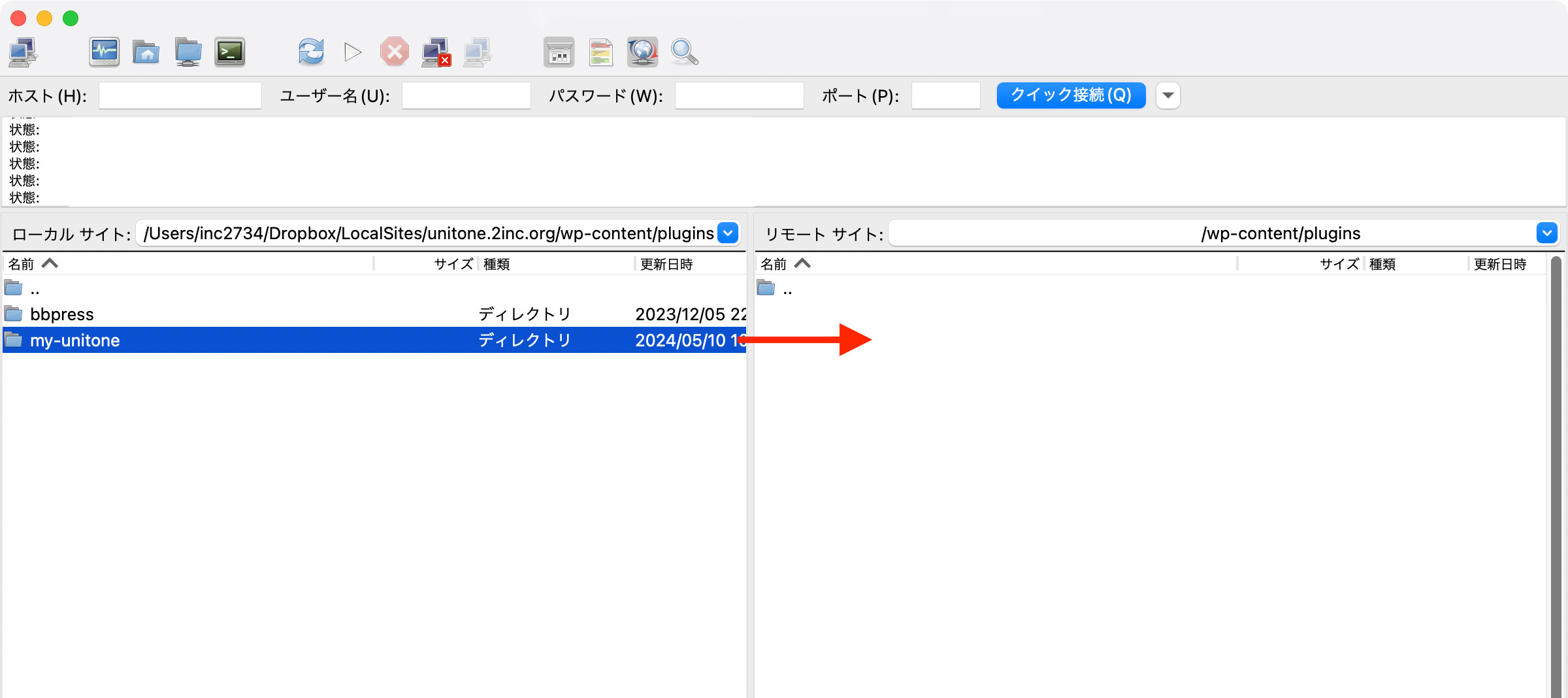
CSS ファイルの追加と CSS ファイルを読み込むためのコードの記述ができたら、My unitone プラグインをサーバーにアップロードします。サーバーに wp-content/plugins/my-unitone となるようにアップロードしてください。
以下は Filezilla でアップロードする例です。

My unitone プラグインの有効化
アップロードできたら、ダッシュボード → プラグインから My unitone プラグインを有効化してください。