unitone はサイト全体をブロックで組み立てるブロックテーマなので、ヘッダーをカスタマイズしたいときは、従来のクラシックテーマのように子テーマにヘッダーのテンプレートパーツをつくって上書きするのではなく、サイトエディターからカスタマイズをおこないます。
ここでは、基本的なカスタマイズの方法を説明します。
サイトエディターを開く
ダッシュボード → 外観 → エディターと進み、サイトディターを開いてください。
ヘッダーのテンプレートパーツの編集画面を開く
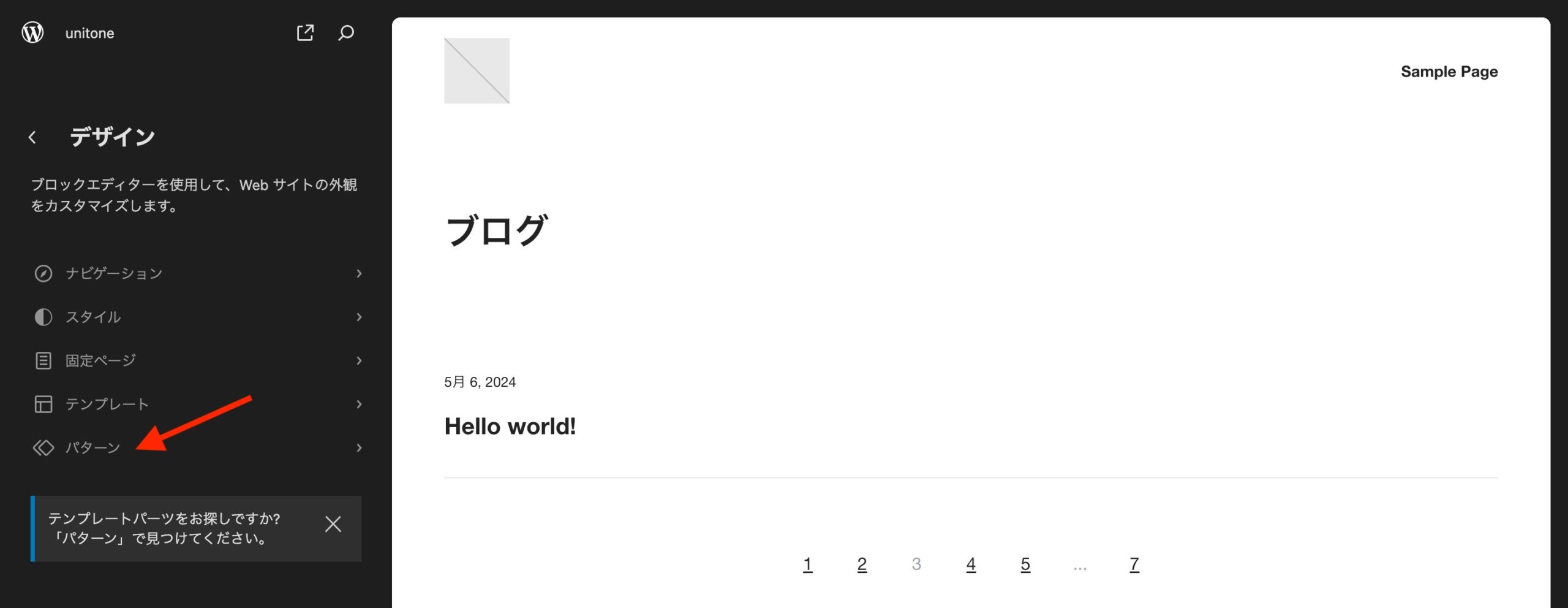
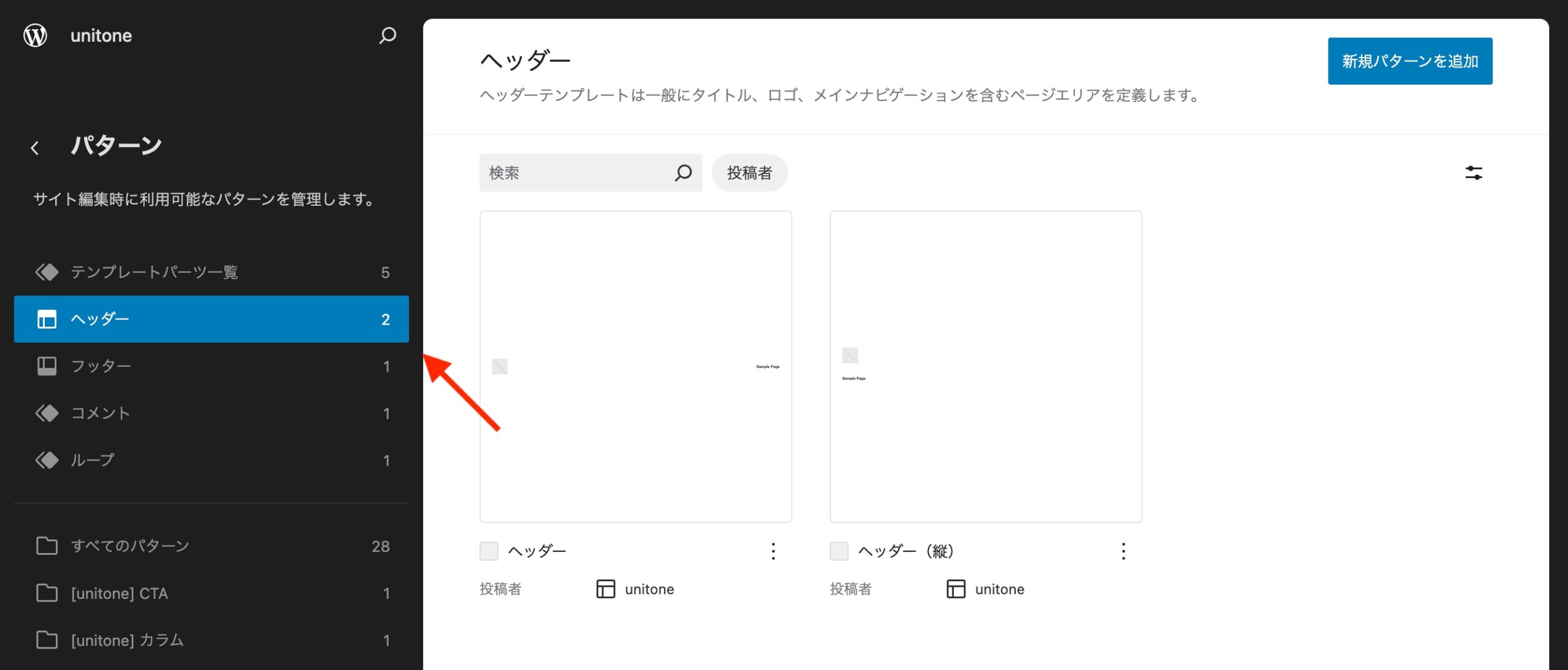
サイトエディターを開いたら、パターン → テンプレートパーツ → ヘッダーと進み、ヘッダーのテンプレートパーツの一覧画面を開いてください。

開いたら「ヘッダー」テンプレートパーツを開いてください。

ヘッダーのテンプレートパーツを編集する
プレビューエリアをクリックするとカスタマイズできるようになります。ヘッダーもブロックの組み合わせでできているので、ブロックで自由にレイアウトできます。
デフォルトのレイアウトをベースにカスタマイズしても良いし、一旦すべて消してゼロからご自身で組み立てていくこともできますが、unitone にはヘッダーのテンプレートパーツ用のブロックパターンが用意してあるので、ここではそれを使いたいと思います。
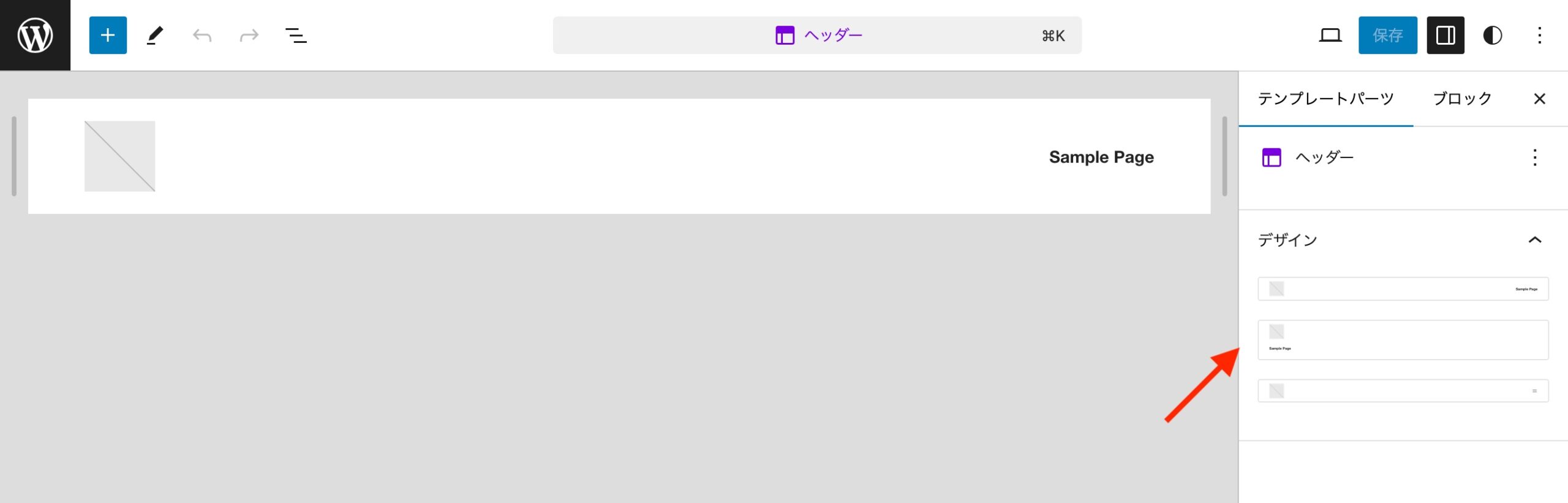
ヘッダーテンプレートパーツを開くと、テンプレートパーツ → デザインのパネルにヘッダーのレイアウトの一覧が表示されるので、任意のレイアウトをクリックしてください。するとレイアウトが切り替わります。

※2024年5月7日現在、「ヘッダー(1行)」「ヘッダー(2行)」「ヘッダー(シンプル)」の3種類のレイアウトが用意してあります。その他に、左ヘッダーページレイアウト用に、テンプレートパーツとして「ヘッダー(縦)」もあります。
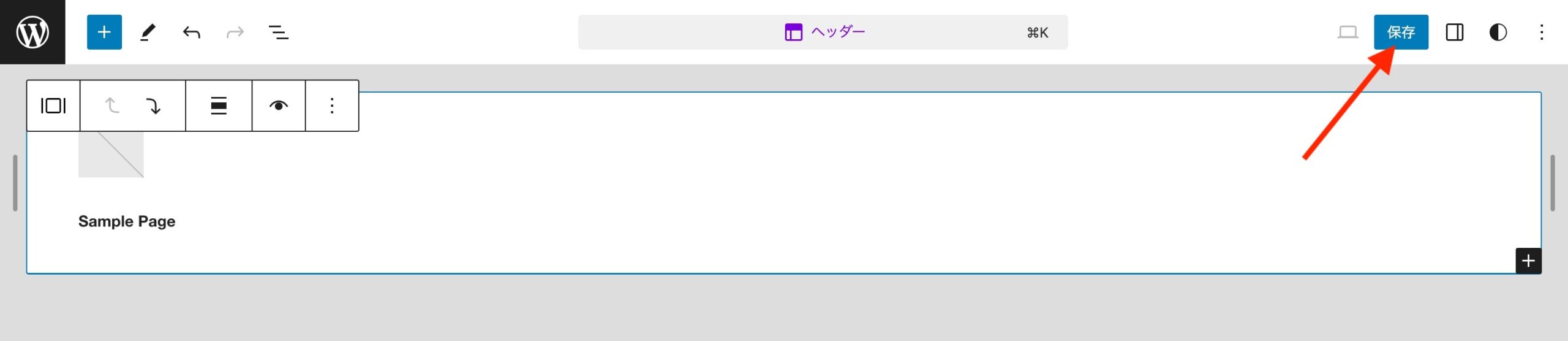
できたら「保存」をクリックしてください。これですべてのページにヘッダーのレイアウトの変更が反映されます。

ヘッダー位置を固定する(ノーコード)
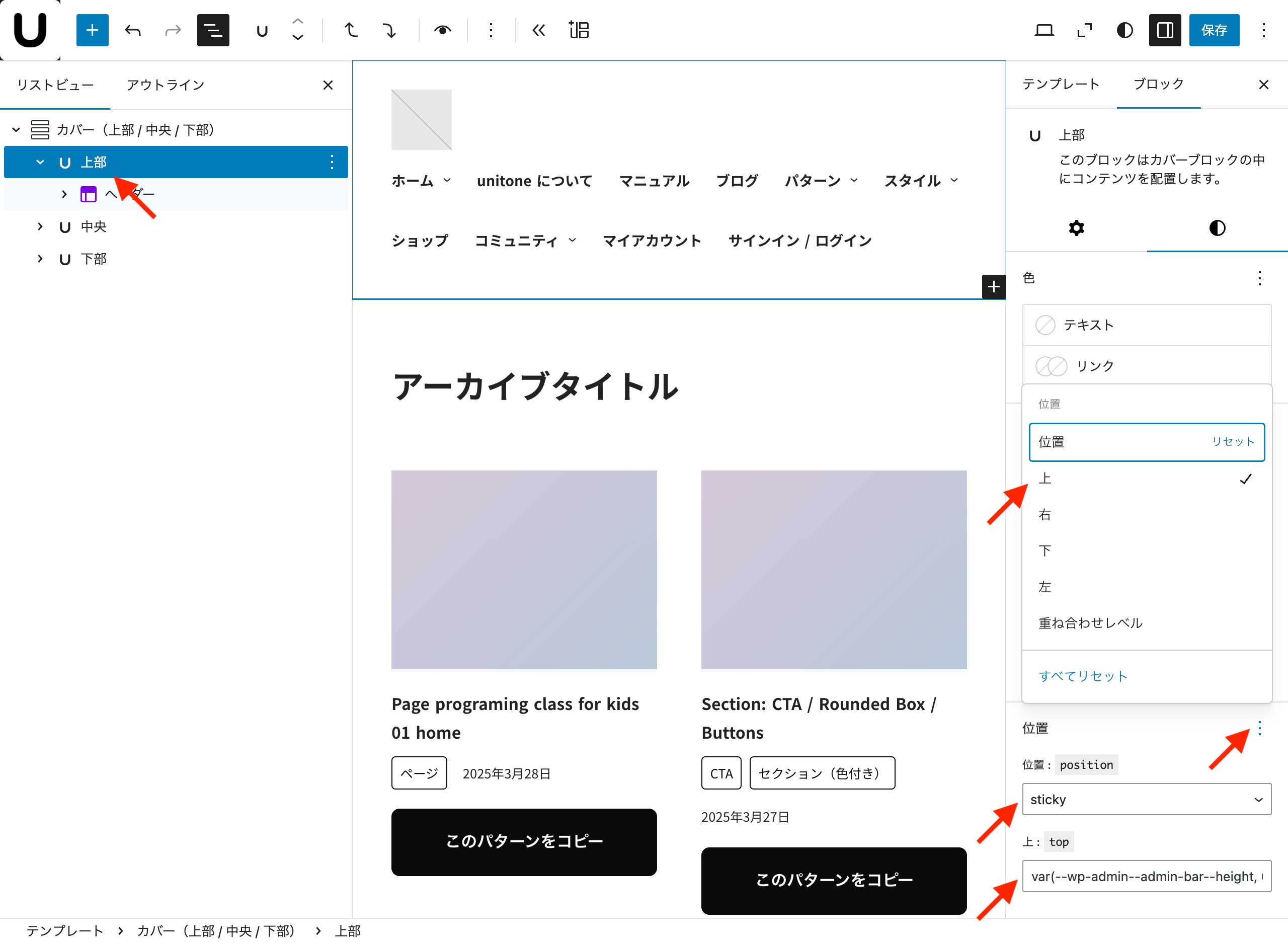
各テンプレートの直下は「カバー(上部 / 中央 / 下部)」ブロックが配置してあり、その中の「上部」ブロックにヘッダーテンプレートパーツが配置してあります。
この「上部」ブロックの「位置」設定をおこなうことで、ヘッダーの位置を固定できます。
- 「位置」… sticky
- 「上」…
var(--wp-admin--admin-bar--height, 0px);

ヘッダー位置が固定されると、ページをスクロールしたときにコンテンツとヘッダーが重なるので、ヘッダーには背景色をつけておくと見やすいです。「上部」ブロックやヘッダーテンプレートパーツ自体には背景色の設定がないので、ヘッダーテンプレートパーツの中身を「デコレーター」ブロックでラップして背景色の設定をおこなうのがオススメです。
ヘッダー位置を固定したいテンプレート全てでこの設定が必要になりますが、ヘッダー位置を固定したいページと固定したくないページが混在しているサイトでは便利です。
ヘッダー位置を固定する(CSS)
全てのページでヘッダー位置を固定したい場合は、CSS を書いてしまうのが簡単です。
ノーコードの場合とは違い、アップデートの際にメンテナンスが必要になる場合があります。
サイトエディターの追加 CSS か、独自の CSS ファイルに下記の CSS を記述してください。
.wp-site-blocks > [data-unitone-layout~=cover] > [data-unitone-layout~=cover__content]:has(.site-header) {
display: contents;
}
.wp-site-blocks > [data-unitone-layout~=cover] > [data-unitone-layout~=cover__content] .site-header {
position: sticky;
top: var(--wp-admin--admin-bar--height, 0px);
background-color: var(--wp--preset--color--unitone-background);
box-shadow: 0px 5px 5px -5px rgb(0 0 0 / .2);
z-index: 5;
}