フォーラムへの返信
-
投稿者投稿
-
ご連絡が遅くなり申し訳ありません。先ほどテーマを入れ替えてみたところ、テーマバリエーション選択時にも色が反映されるようになりました!プレビューにもリアルタイムで反映されるようになっております。
unitone を直接使っている場合はアップデートで json ファイルが消えてしまうので注意が必要そうです。ご存知かもしれませんが念の為…。
今回は検証にあたりunitoneの中に直接テーマバリエーションを作成してみましたが、普段は子テーマ内で行っているのでこちらも問題なさそうです。お気遣いいただきありがとうございます。
制作中にテーマバリエーションの機能を使って設定を保存することがよくあるため大変助かりました。お忙しい中、いつも迅速なご対応ありがとうございます!
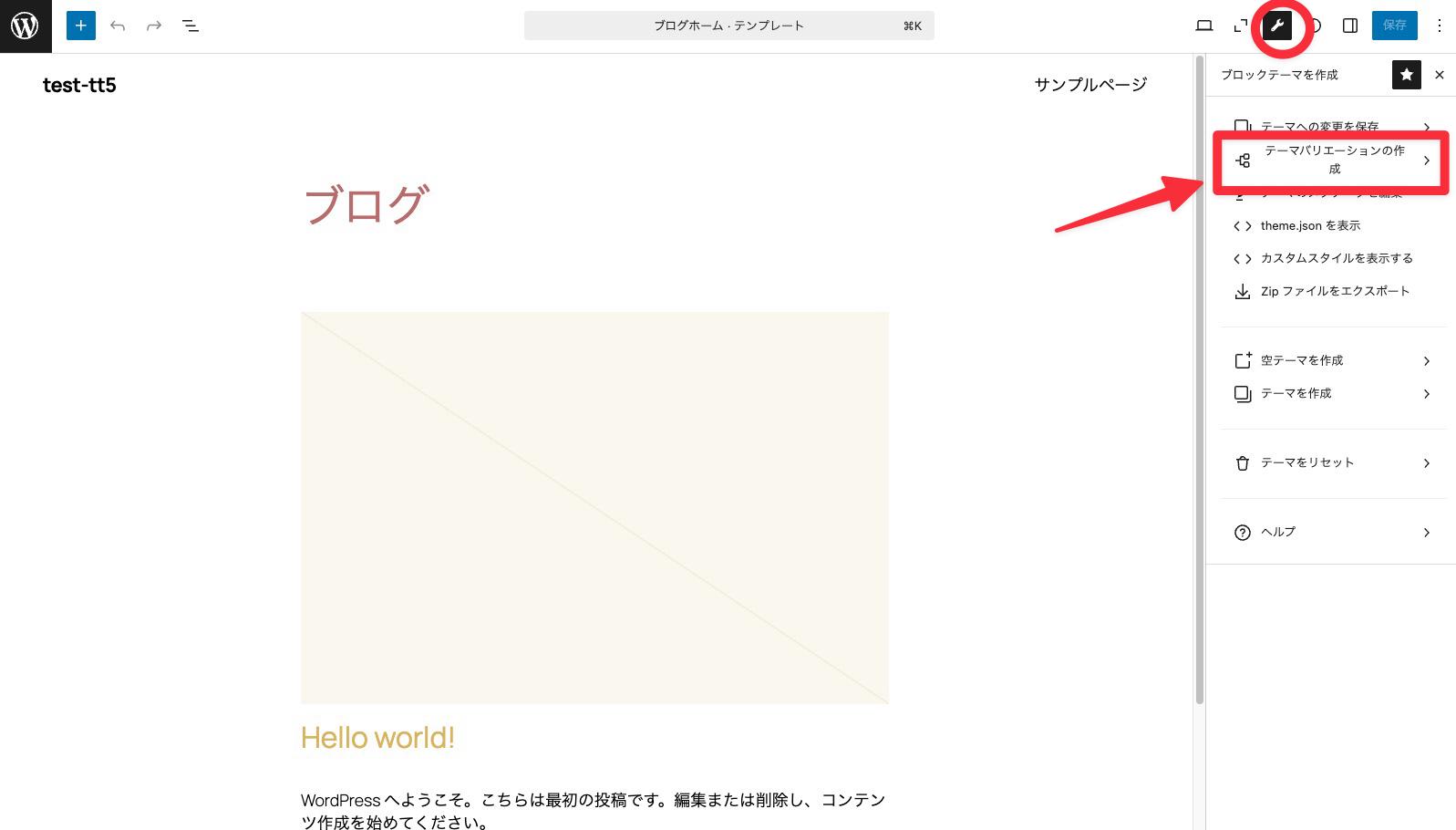
♥ 0いいねをした人: いませんCreate Block Themeプラグインでテーマバリエーションを作成
エディターを開いたあとの下記画像の部分から進み、jsonファイルを作成しています。カラーパレットやフォントの設定などスタイル部分のみを保存しています。

子テーマのご確認もありがとうございます。私は子テーマを作成するときにはプラグインを使っておらず、手動でディレクトリや必要なファイルを作成しています。この方法ではこれまで崩れなどが起きたことはありませんでした!
♥ 0いいねをした人: いません早速のご確認ありがとうございます。こちらでも、一度まっさらな子テーマを作って試したところ正しく反映されました。
改めて一つずつ設定を進めながら調べたところ、直接の原因は子テーマではなくテーマバリエーションの作成に関係している可能性が出てきました。新規のWordPressにて下記の手順で進めると同じ状況になります。
- unitoneを有効化(今回は子テーマを作っていません)
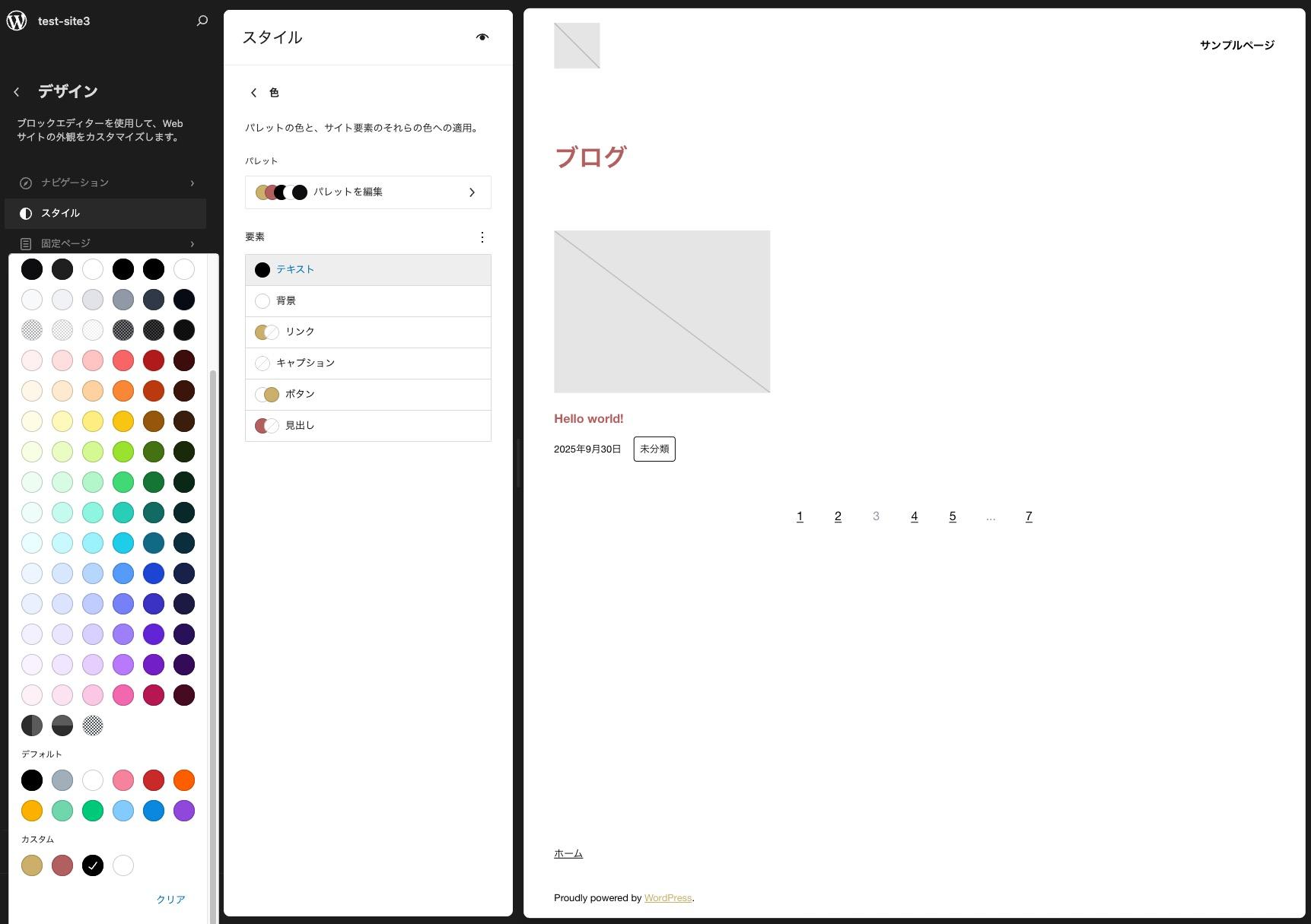
- エディター>スタイル にてパレットにカスタムの色を追加し、要素に色設定して保存

- 文字色にはカスタムに追加した#000、背景色にはカスタムに追加した#FFFを設定しました
- この時点で色を変えたところ、選択時にリアルタイムでプレビューはされませんでしたが、リロードすると正しく反映されました
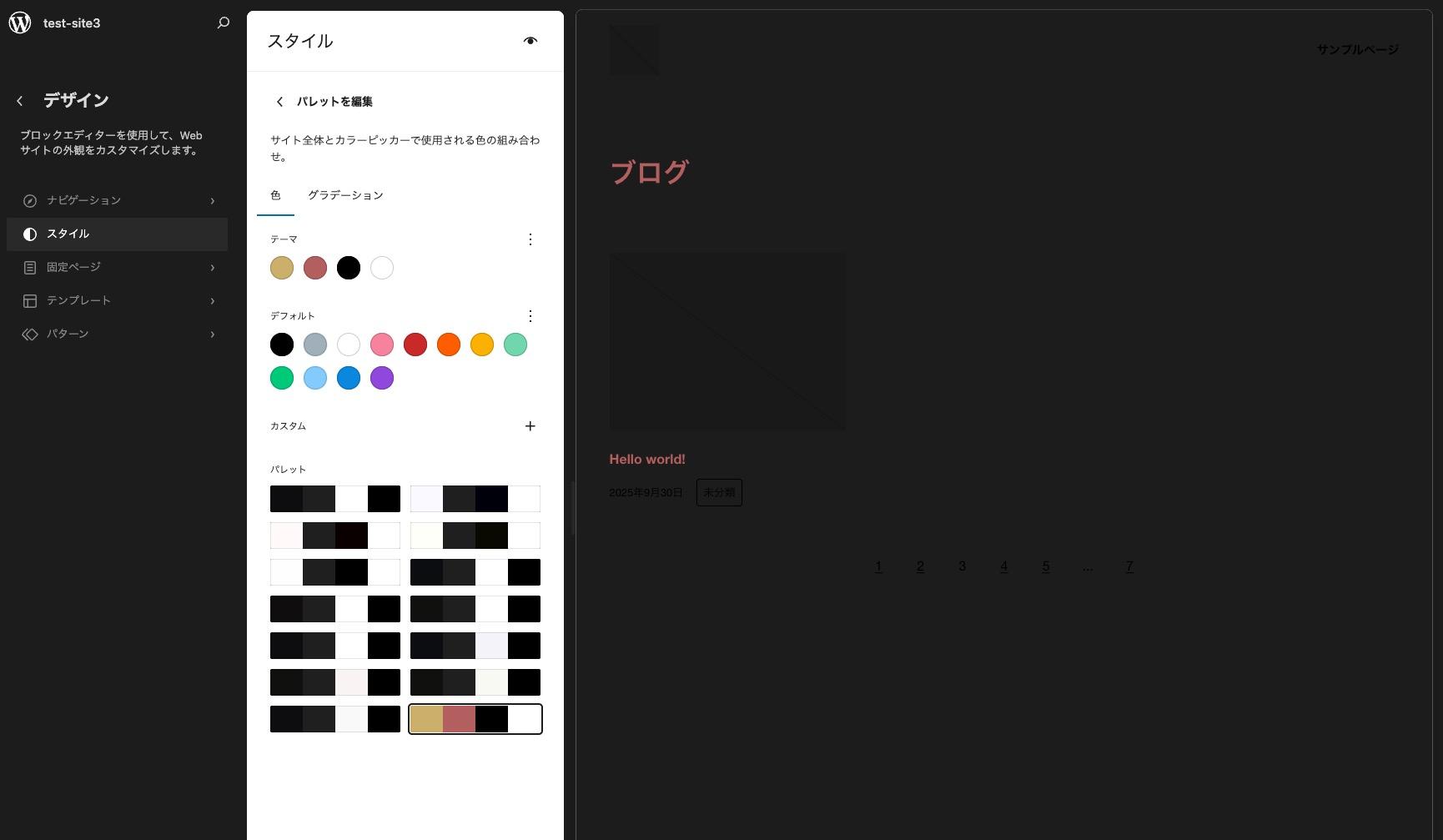
- Create Block Themeプラグインでテーマバリエーションを作成
- 作成したパレットを選択すると背景色が見えなくなり、保存した後は色を変えても反映されなくなりました

TT5でも同じ手順で試してみたところ、色変更は正しく反映されました。いずれもLocalにて作業しましたが、環境による問題など考えられるでしょうか。
♥ 0いいねをした人: いませんとんでもないです。ご確認いただきありがとうございます。
さっそく変更してみたところ、エラーが解消されました!次のリリースまでの間はこの状態で使用すれば問題ないでしょうか?
♥ 0いいねをした人: いませんご返信いただいていたところ、確認が遅くなってしまい申し訳ありませんでした。
先ほど、テーマを最新バージョンにした上で再度試してみました。ナビゲーションブロック直下にメガメニューを配置して、中身は空の状態で保存してみたのですが、やはり同様のエラーが続いております。
出力されたHTMLを調べたところ、下記の箇所で閉じタグがないことがわかりました。(コードをうまく転記できなかったため、スクリーンショットで失礼いたします)

この原因までは突き止められず恐縮ですが、解決に繋がればと思い取り急ぎ共有させていただきます。引き続き、自分の環境のチェックも続けてみます!
♥ 0いいねをした人: いません最新バージョンにて早速のご対応ありがとうございます!開発環境でテストしたところ、検索ブロックが正しく表示されるようになりました。
なお、今回のアップデートの影響か分からないのですが、このタイミングで下記のメッセージが表示されるようになりました。何か関係があるでしょうか?
Notice: 関数 WP_Interactivity_API::_process_directives が誤って呼び出されました。終了タグ「LI」が見つからないため、「」での Interactivity ディレクティブの処理に失敗しました。 詳しくは WordPress のデバッグをご覧ください。 (このメッセージはバージョン 6.6.0 で追加されました) in 〜(開発環境ディレクトリ名)/wp-includes/functions.php on line 6114
子テーマを作ってサイトを制作しているため自分のコードも確認中なのですが、もしお心当たりがありましたらお伺いできますと幸いです。度々お手数をおかけいたします…!
♥ 0いいねをした人: いません再度のご確認ありがとうございます。
ご説明いただいた通り
option_valueの型を変更し、改めて「パターンライブラリーからパターンを再取得する」を実行したところ、無事にエラーがなくなりました!うまく動作しなかったプラグインも、問題なく動くようになっております。このあたり知識不足で大変恐縮ですが、自分の手元でも新たにWordPressを立ち上げて
wp_optionsの構造を確認したところ、キタジマさんにご提示いただいた通常の構造と一致しておりました。制作中のデータではoption_value以外の型もすべて相違していることを踏まえると、今後また別の不具合を起こさないためにも、やはり早い段階で作り直しておくのが安全に感じております…!こちらについては改めて検討したいと思います。こちらの環境によるものにも関わらず、お忙しい中数日にわたってご対応いただき、なおかつとても分かりやすく解説いただきまして本当にありがとうございました。今後もお世話になるかと思いますが、どうぞよろしくお願いいたします。トピックは閉じさせていただきます!
♥ 0いいねをした人: いませんお忙しいところ、詳しく調査いただき誠にありがとうございます!
先ほど、ご教示いただいた方法を何度か試してみました。コード追加時はエラーが消えることを確認したのですが、コード削除→パターンの再取得を行うと、管理画面・実際のページともにエラーが復活してしまうようです…(作業直後は一時的に消えるのですが、更新すると再表示されます)。キタジマさんの環境ではいかがでしょうか。
とはいえ、原因がわかり安堵いたしました。WordPressのStudioで制作している段階でも別件で予期せぬ不具合などがありましたので、そもそもの環境が何かよくなかったのかもしれません…
幸いまだ制作の序盤ですので、新しく作り直すことも検討しております。何度もお手数をおかけすることは避けたいため、現在のデータのままで解決が難しい場合は一旦クローズいたしますので、おっしゃっていただければと思います!
♥ 0いいねをした人: いませんお待たせいたしました。データ共有について確認が取れましたので、この後Discordにてお送りさせていただきます!お手数をおかけしますが、ご確認のほどよろしくお願いいたします。
♥ 0いいねをした人: いませんそうなのですね…!いろいろとご検討いただき大変恐縮です。
1. All-in-One WP Migration のデータを提供いただく
重ね重ねお手数をおかけしてしまうのですが、ぜひこちらでお願いできればと思っております。念のためクライアントに確認を取っておりますので、共有まで今しばらくお待ちいただけますと幸いです。
2. var_dump( esc_html( $remote_block_patterns ) ); を追加していただき、出力された文字列を共有していただく
取り急ぎこちらを試させていただきました。ページの先頭には
string(91301)と表示されておりますのでご報告いたします。♥ 0いいねをした人: いませんご教示いただきありがとうございます!早速コードを追加してみたのですが、一番最初のWarningと同じエラーが表示されてしまいました。
念のためプラグインを一つずつ無効化した状態でも確認しましたが、いずれも変化はないようです。
もし他にこちらで試せることなどありましたらお伺いできますと幸いです。お手数をおかけいたします。
♥ 0いいねをした人: いません早速のご確認ありがとうございます。
試したところ最上部に添付画像のような表示が出たのですが、こちらでよろしいでしょうか…!
 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いません -
投稿者投稿