フォーラムへの返信
-
投稿者投稿
-
早速のご対応ありがとうございます!
教えていただいた手順でアップデートをかけると、無事に動くようになりました!
解決しましたので、トピックを閉じさせていただきます(^人^)
♥ 0いいねをした人: いません丁寧なご対応ありがとうございました!
グリッドのこれからのUIの進化を楽しみにお待ちしております!
これにて、トピックを閉じさせていただきます。
また、よろしくお願いします!♥ 0いいねをした人: いませんスマホ表示はデベロッパーツールで確認するので、プレビューボタンはあまり使っていません。
個人的には、PC の状態でもタブレット・モバイル用の設定が表示されるようになると嬉しいです!(表示がごちゃごちゃしになるのは悩ましい点ではありますが…)
もしくは、「タブレット、スマホのグリッドはプレビューボタンから変更できます」みたいな1文だけでもあると、親切かもしれませんね。表示は、下記ブロックとコードで実装しました。
■ブロック

- グリッドに追加CSSクラス「orignal-header-grid 」
- スタックに追加CSSクラス「orignal-header-grid__logo」
を追加しています。
■CSS
@media screen and (max-width: 600px) { .orignal-header-grid .orignal-header-grid__logo { justify-self: self-start; } /* モーダル内を左寄せにする */ .wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__responsive-container-content { align-items: start; } }何かの参考になれば幸いです!
♥ 0いいねをした人: いません■モバイルのときは「自由入力」になっていると思うので。
この言葉でピンときました。
グリッドは、デスクトップ表示とモバイル表示でGRID-TEMPLATEの設定が別々にできるのですね!
知りませんでした…。
・デスクトップの時は、GRID-TEMPLATE-COLUMNSを「カラム数:1」
・モバイルの時は、GRID-TEMPLATE-COLUMNSを「自由入力:1fr auto」
上記の設定にすることで、キタジマさんのヘッダーバターンを再現することができました。
お手数をおかけしました。
■そもそもモバイルで両端揃えにならないということに気づきました…
ナビゲーションのハンバーガーボタンがそもそも横幅600pxのブレイクポイントですものね…
両端揃えは、CSSでメディアクエリを利用して再現することにします!
♥ 0いいねをした人: いませんありがとうございます!
実際に動画通りに操作すると、理想の挙動が実現できました!
ただ、パターンを使わずに、自分でゼロからブロックをを組み上げると、なかなかうまく行きません…。
具体的には、画像のように幅が狭い時に、両端揃えにならずに縦に並びます。

コードエディターを見ると、グリッドの設定が違うというところまでは分かったのですが、設定箇所が分かりませんでした。以下、該当箇所のコードです。
<!– wp:unitone/grid
{“columnsOption”:”columns”,”smColumnsOption”:”free”,”smColumns”:2,”smGridTemplateColumns”:”1fr auto“,”unitone”:{“gap”:{“row”:”-2″,”column”:”-1″}}} –>
<div class=”unitone-grid” style=”–unitone–columns:1;–unitone–rows:1″ data-unitone-layout=”-columns:columns -rows:rows”>
<div class=”unitone-grid” style=”–unitone–columns:1;–unitone–sm-grid-template-columns:1fr auto;–unitone–rows:1″ data-unitone-layout=”-columns:columns –columns:sm:free -rows:rows”><!– wp:unitone/stack {“unitone”:{“gap”:”0″,”alignSelf”:”stretch”,”justifySelf”:”center”,”gridColumn”:”auto”,”gridRow”:”auto”}} –>太線で表示した箇所が、ゼロからブロックを組み上げた場合にずれてしまっているようです。
後学のために、この点もご教授いただけますと、非常に助かります。
よろしくお願いします。
♥ 0いいねをした人: いません迅速な対応ありがとうございます!
アップデートをして確認したところ、思った通りの挙動になっていました!
本当に助かりました!
♥ 0いいねをした人: いません入れ違いになってしまいました。
お手数をおかけしますが、よろしくお願いします!
♥ 0いいねをした人: いませんお世話になっております。
お客様のサイトなので、URLは伏せさせてください。
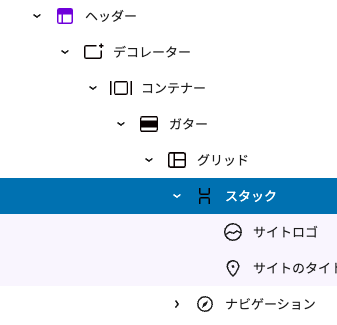
リストビューでの構造はこのようになっています。

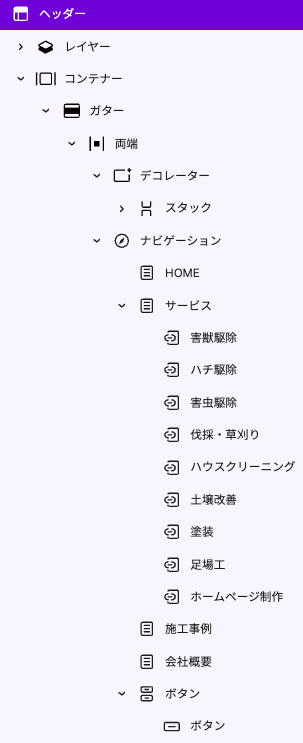
あと1点気になったのが、検証で見てみるとナビゲーション部分の構造が以下のようになっていました。
- navタグ
- ulタグ(ナビゲーション)
- divタグ(ボタン)
navタグにdisplay: flex;がかかっています。
もしかして、ナビゲーションブロックの使い方、設定を間違っているのですかね…?
♥ 0いいねをした人: いません -
投稿者投稿