フォーラムへの返信
-
投稿者投稿
-
今 v19.3.3 としてリリースしました!
♥ 0いいねをした人: いません検証ありがとうございます!どうもエディター上とフロントでナビゲーションブロックの HTML 構造がが違う影響で、エディター用のセレクタも指定しておかないといけないみたいでした。
.wp-block-navigation__container.block-editor-block-list__layout, // for Site Editor .wp-block-navigation__responsive-container-content { > * { flex: 1 1 auto; } }僕の環境ではこれで大丈夫そうだったので、一旦これでアップデートしようと思います。アップデート後、また確認いただければと思います。
ということでアップデートまでしばしお待ちください…。
♥ 0いいねをした人: いませんご報告ありがとうございます!ナビゲーションの項目がフレックスボックスになっているから、内容量に応じて縮んでしまうみたいでした。修正を入れようと思いますが、念の為、下記の CSS を追加するとどうなるか確認してもらえないでしょうか?
.wp-block-navigation__responsive-container .wp-block-navigation__responsive-container-content > * { flex: 1 1 auto; }僕の環境では特にメニューの崩れは発生せず、ボタンも指定した最小幅になりましたが、念の為試してみていただけると助かります!
♥ 0いいねをした人: いません確認します!!
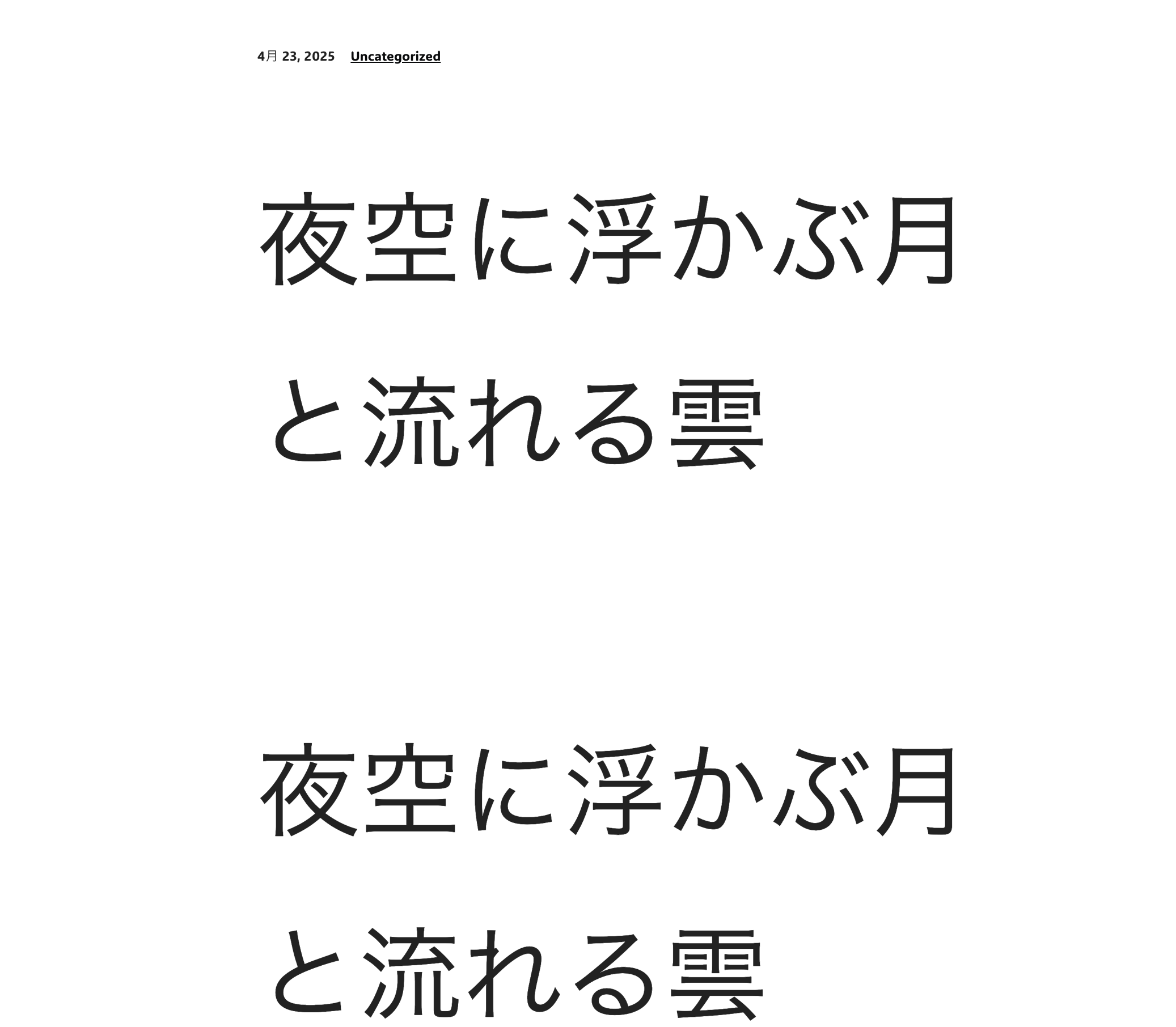
♥ 0いいねをした人: いません僕の開発環境でテストしてみました。
↓の画像の上側が 100px のカスタムフォントサイズ、下側が 50px〜100px のカスタムフルード値を設定したものです。

ちゃんと反映されていて、HTML 上に下記の CSS が出力されていました。
--wp--preset--font-size--custom-1: 100px; --wp--preset--font-size--custom-2: clamp(50px, 3.125rem +((1vw - 3.2px)* 4.931), 100px);公開側の画面で適用されなくなったということは、何らかの CSS で上書きされてしまっているか、何らかの原因で上記のような CSS が出力されなくなっている可能性があるのかなと思います。その辺確認してみてください!
もし URL を共有いただけるならこっちでも見てみます。
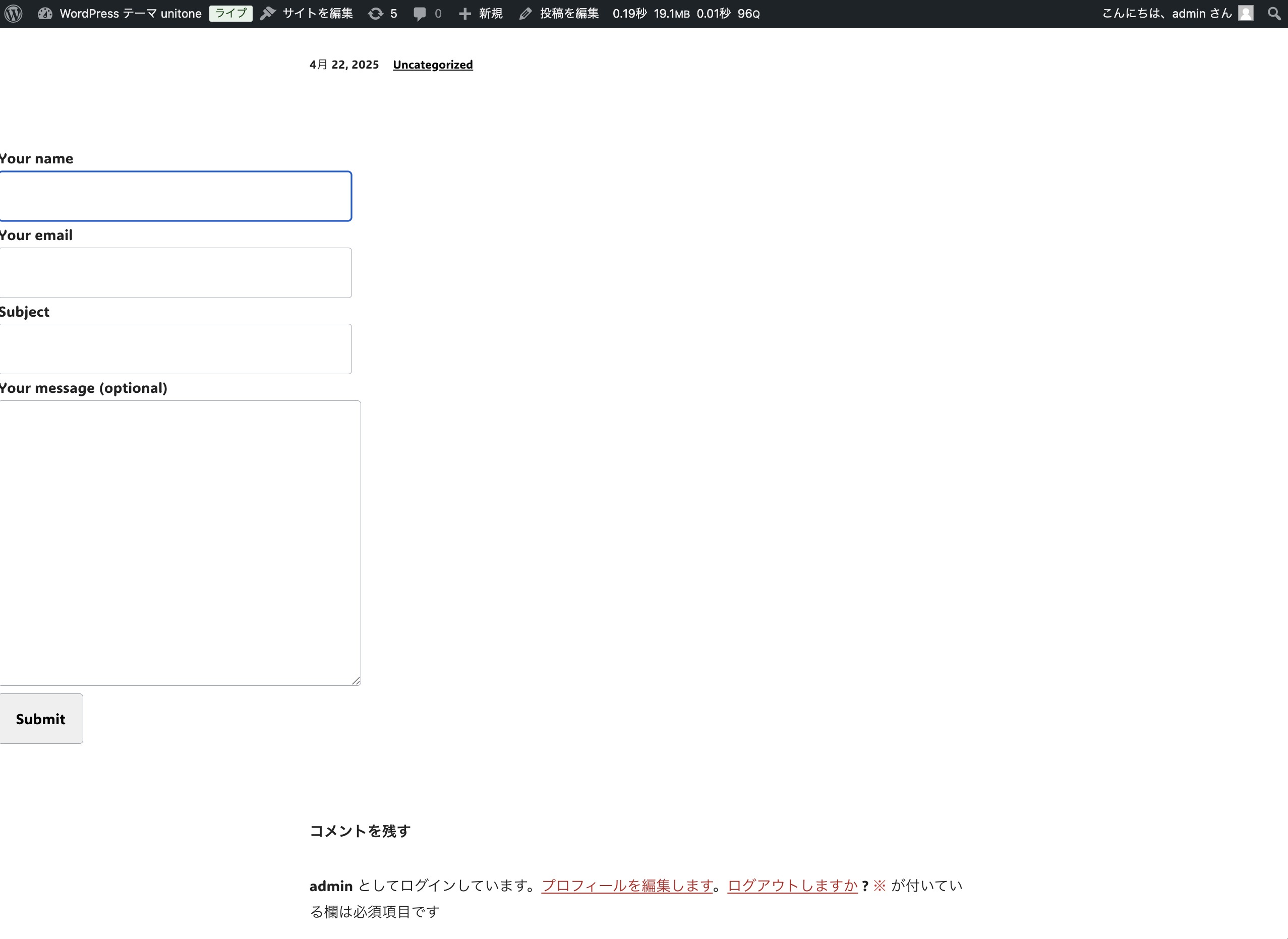
僕の環境だと、下記の画像のようにフォーム自体は横いっぱいに広がります。

が、テキストフィールドやテキストエリアはデフォルトが幅100%ではないため、フォームの幅までは広がりませんでした。Contact Form 7 に詳しくないのでどう調整するのがベストかはわからないのですが、Contact Form 7 にテキストフィールドやテキストエリアのサイズを設定する項目があればそれで設定、なければ CSS で
width: 100%を追加する、のようなカスタマイズが必要になるのかなと思います。そもそもフォーム自体も横いっぱいに広がらないということであれば、使っているテンプレートとか追加している CSS が影響しているとか色々可能性が考えられるので、実際のページの URL をここで共有して直接見せていただければと思います。
デコレーターブロックで囲って、デコレーターブロックを全幅にするとどうでしょうか?
♥ 0いいねをした人: いませんv19.0.0 にアップデートして確認してみてください!
♥ 0いいねをした人: いませんv19.0.0 にアップデートして確認してみてください!
♥ 0いいねをした人: いませんこれも次のアップデートで入れれそうなのでしばしお待ちを…!今日か明日にはリリース予定です。
♥ 0いいねをした人: いませんこれは僕も思うときがあるのですが、やり方がわからないもので…😭
♥ 0いいねをした人: いません -
投稿者投稿

