フォーラムへの返信
-
投稿者投稿
-
両端ブロックについては前回のトピックで書いた通り、相性問題的なものになっちゃいます。unitone 側で調整するのが難しいので、個別に CSS で対応して頂く必要があります。
♥ 0いいねをした人: いません変更をいれて、20.0.1 としてリリースしました。アップデートするとどうでしょうか?
♥ 0いいねをした人: いませんわーすみません!すぐアップデートします。
♥ 0いいねをした人: いませんパターンの一番外側のブロックか、画像ブロックに「追加 CSS クラス」を設定して、そのクラスに対して、サイトエディターの「追加 CSS」でスタイルを適用させるのが簡単かなと思います。
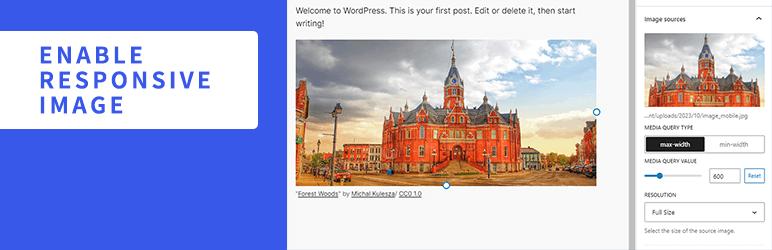
あるいは、僕は使ったことがないのですが、下記のプラグインで画像を出し分けるのも試してみると良いかもしれません。
色付きのパターンもつくってみました!
沿革のパターンは、実際にはテーブルではなくて各種ブロックを組み合わせてテーブルっぽい見た目を再現しているだけなので、テーブル的なデザインの調整には結構手間がかかってしまいます。
なので、テーブル系のブロックを使ってみるのも一つ手かもしれません。
テーブルブロックだと、横幅が均等に分割されるので
これは、テーブルブロックの「表のセル幅を固定」が有効になっているからではないですかね?
ご報告ありがとうございます!
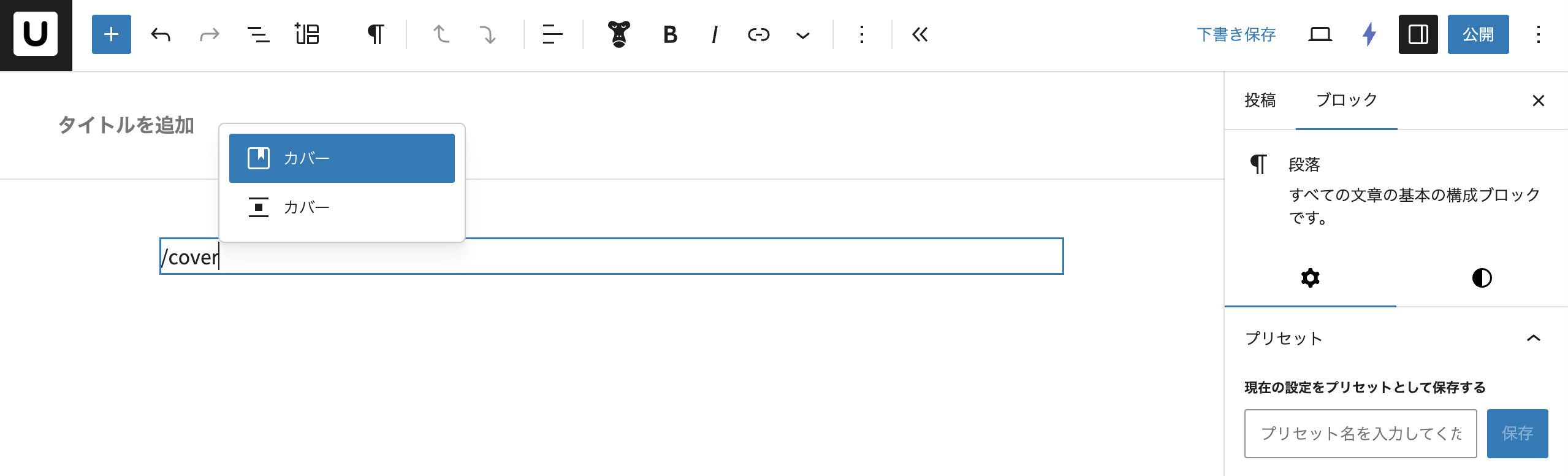
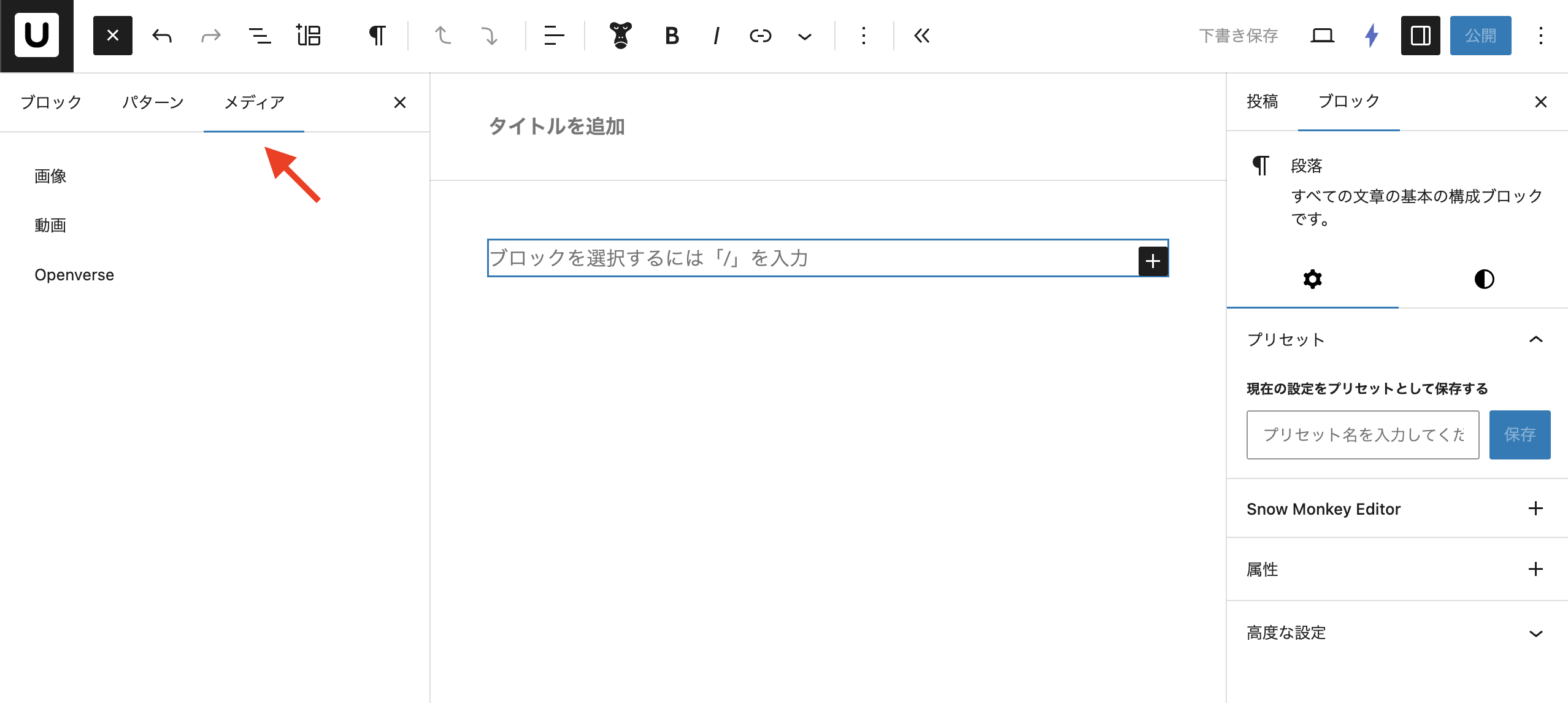
すみません、メディア > カバーというのがちょっとどこのことかわからず、カバーブロックのことでしょうか?あるいはグローバルインサーターのメディアタブ?でしょうか…?
 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いませんこれは難しそうなのとあまり格好良くならない気がしてきたので、やめます。
ちなみに下記サイトのような感じでした。(このサイトではPC表示の時のみ)ロゴ部分の
positionをrelativeかabsoluteにして、topでずらせばできそうかなと思いました。ただモバイルでもズレちゃうのと、デザインのバランスの調整が難しそうなので、ちゃんとやるなら CSS で調整することになるかなぁと感じました。4)スマホでハンバーガーメニューを展開できない(ヘッダーの位置でだけで小さく表示されてスクロールしないとメニューが見れない)という現象が発生しています。
どのようにしたら解決できますでしょうか。ナビゲーションブロックの親のセクションブロックに
blurを設定されてますよね? CSS の仕様的に、blur(というか背景フィルター)を設定すると、子要素がはみ出れなくなっちゃうんですよね…。5)ヘッダーメニューの背景、このままでもいい感じなのですが、透明度やぼかし具合、色を変えるのは、CSSでやるのでしょうか。
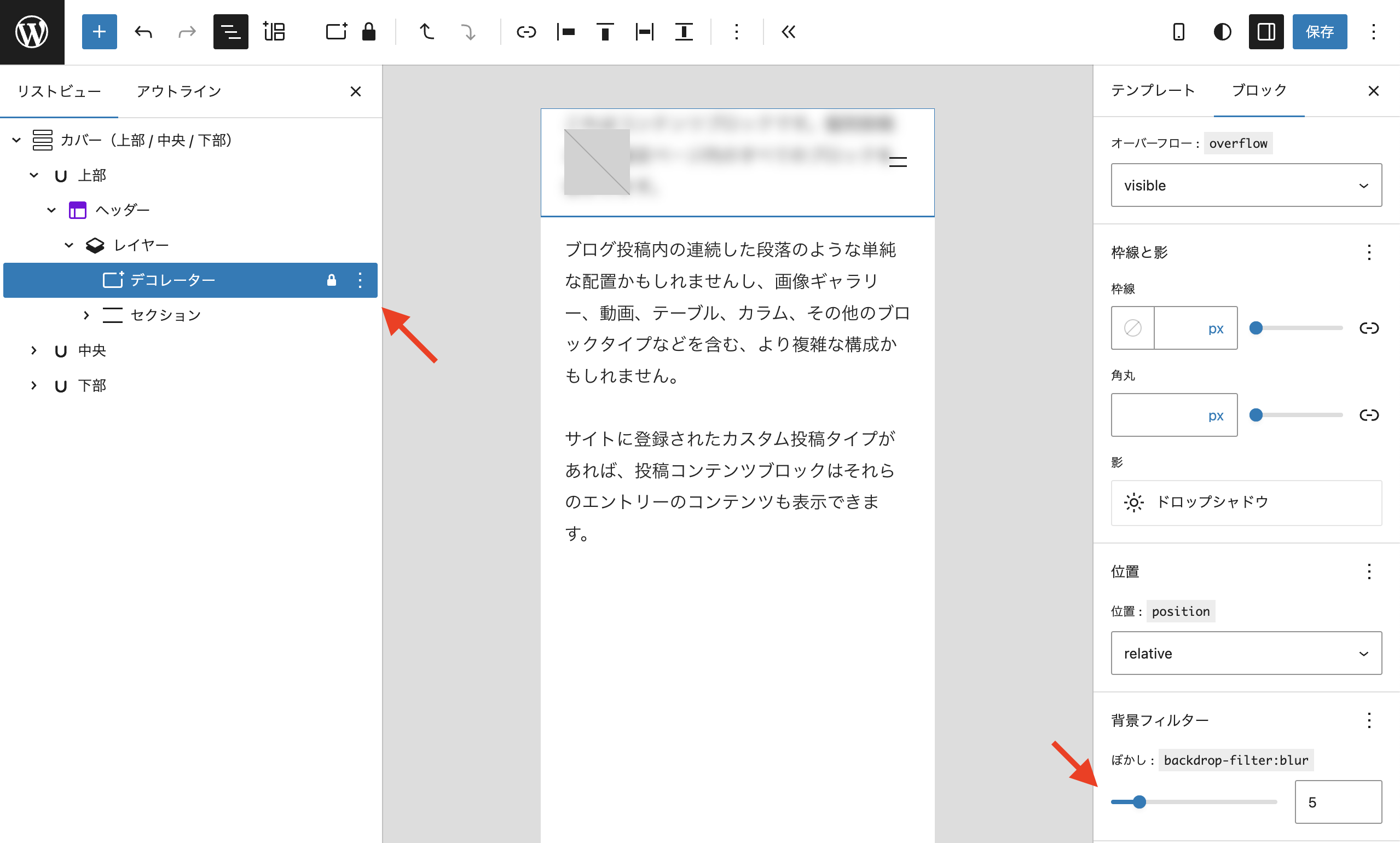
背景色や文字色はセクションブロックで設定できますが、前述したようにぼかし(
blur)を設定するとナビゲーションがはみ出せなくなるので、ぼかしを設定したい場合はちょっと工夫が必要です。色々やり方があると思いますが、例えば
- セクションブロックをレイヤーブロックでラップする → レイヤーブロックで囲むと子要素が重なる - セクションブロックの上にデコレーターブロックを挿入する → セクションブロックとデコレーターブロックが重なる - デコレーターブロックにぼかし(blur)を設定する
ちょっと手間はかかりますが、これで実現できます。
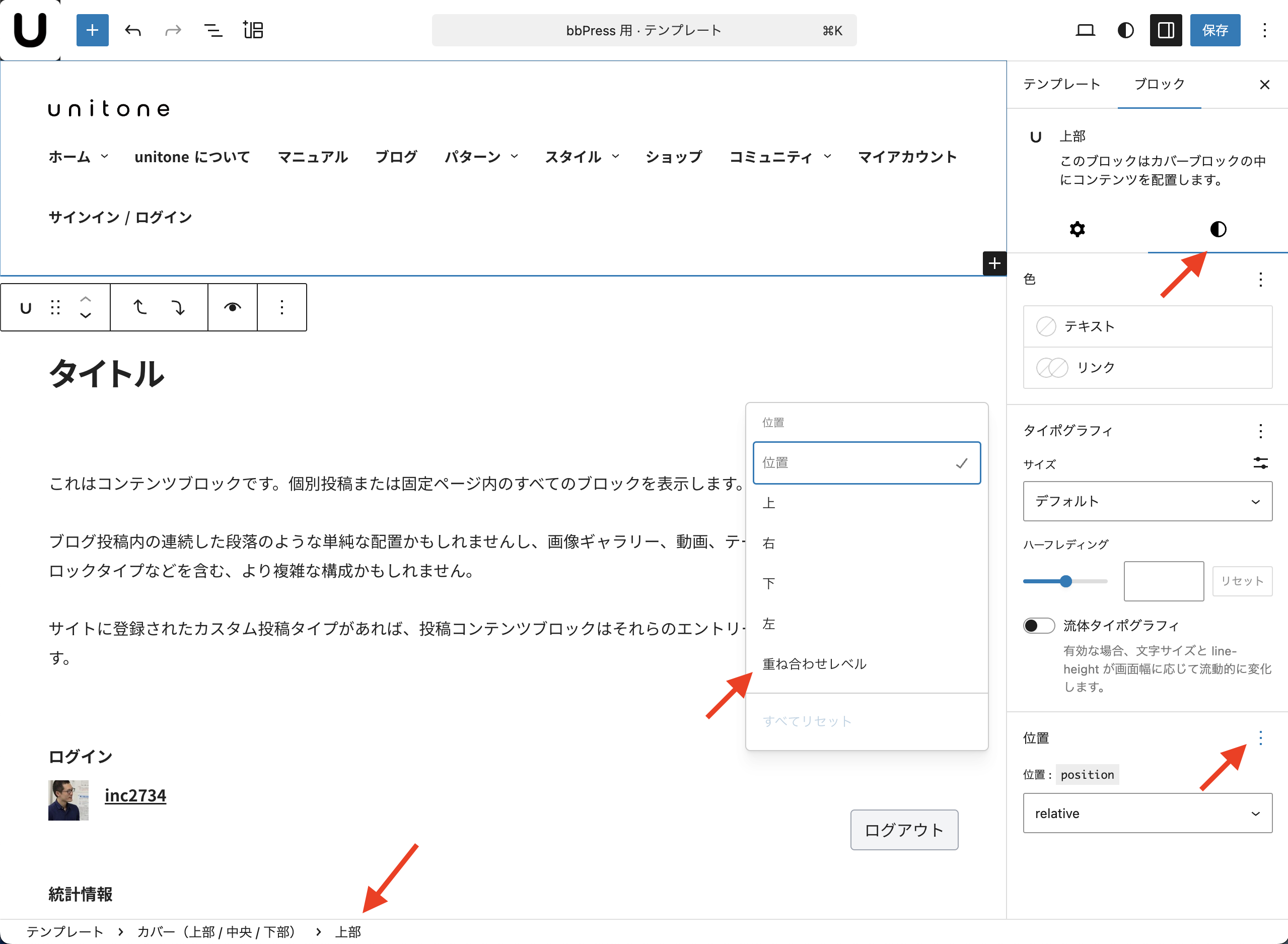
♥ 0いいねをした人: いません重ね合わせレベルの項目が出ませんでした。
カバーブロックの子ブロック(この場合だと「上部」)を選択し、スタイルタブ → 位置 → 位置オプション(三点ボタン)→ 重ね合わせレベル、をクリックすると設定ができるようになります。
デフォルトだと設定項目が隠れているので、オプション(三点ボタン)から表示させる必要があります。

2)仕方なく追加cssで固定しました。
これは(1)で設定できれば必要なくなると思うので、とりあえず(1)を試してみてください!
3)左側のロゴマークが、帯からはみ出しているデザインにしたいのですが、そのような設定はございますでしょうか。
「帯からはみ出している」がちょっとどういう感じが想像ができないので、スクショにメモを入れて共有してもらうか、似たようなデザインのサイトを上げてもらえればと思います。
なるほどです。デフォルトではスマホサイズでハンバーガーボタン(二本線)になります(この unitone 公式サイトもそうなっています)。
三本線にするには、ナビゲーションブロックを選択し、設定パネルの「アイコンボタンを表示」→「アイコン」で三本線を選択してください。
 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いません作業環境では、
外観 > エディター > パターン の上部に「テンプレートパーツ一覧」が表示され、その中にあるヘッダーパーツを選択すると、ブロックエディタで編集が可能になりますが、手順はあっていますでしょうか。はい、基本的にはその手順であっていると思います!
一応マニュアルもあるので共有します。あとはテンプレートパーツにいかなくても、外観→エディターからサイトエディターを開いた状態(トップページが表示される)で、ヘッダー部分をポチポチしても編集できます。という感じで色々な場所から触れちゃうのが逆にわかりにくくもあると思うのですが、WordPress の公式ドキュメントでも明確にこれが手順だとはでていないと思うので、ご自身がわかりやすい方法で編集するのが良いのかなと思います。
その場合、右上のPCマークがグレーアウトしていて選択できず、スマホ表示時のデザインをPC版と変更したい場合、どのようにすればよいのかが不明です。
すみません、「PCマークがグレーアウト」というのがちょっとわからなかったのですが、「スマホ表示時のデザインと PC 表示時のデザインを変える」というのは具体的にどう変えたいかで方法が違ってくるかなと思います。
例えばよしなに縮めたり広げたりしたい、程度であれば unitone のブロックを使ったり、ちょっと CSS を追加するくらいで実現できるかもしれませんが、CSS だけでは実現できない(HTML レベルで構造が違わないと実現できない)ものの場合は、WordPress や unitone の標準機能だけでは実現できません。なので例えば PC 用のヘッダーとスマホ用のヘッダーをつくって、それを CSS で出し分けるとか、そういう工夫が必要になるのかなと思います。
♥ 0いいねをした人: いません本筋とはズレてしまいますが、divブロックやデコレーターブロックのおかげで、簡単な不具合やブロックの相性問題は簡単に修正できてしまうんですよね。
あとで僕が不具合に気づいて修正したときに影響がでる可能性もゼロではないと思うので、お手間でなければ報告いただいたほうが安定しやすいかな?とは思います!(もちろん今回のように unitone 側で修正・変更できない場合もあるとは思いますが…
♥ 0いいねをした人: いませんありがとうございます!再現できました!
僕の環境でできたと思っていたのは勘違いでした(TT)ボタンブロックの最小幅、画面や親要素が小さいときでもはみださないように、
min-width: min(100%, 指定した値)という CSS になっているのですが、このmin(100%が両端ブロックと相性がわるいみたいで、入力した値(300px)よりも100%のほうが優先されて縮んでしまうみたいでした。min(100%を外せば解決はするのですが、そうすると本来の意図である「画面や親要素が小さいときでもはみださない」が達成できなくなるので、対応が難しいというか悩ましいというか、どうやれば良いかわからないです…。なのでここは追加 CSS で対応頂くのがベストかなと思います。お手間おかけしてすみません!
なるほどです。僕の環境でも両端ブロックの中に入れてるんですがなんでしょうね…。
そのページの URL を共有して頂くか、その部分のブロックのコードを共有して頂くことはできますか?
♥ 0いいねをした人: いません -
投稿者投稿