フォーラムへの返信
-
投稿者投稿
-
エディターを開いたあとの下記画像の部分から進み、jsonファイルを作成しています。カラーパレットやフォントの設定などスタイル部分のみを保存しています。
ありがとうございます!
※試してみたところ、テーマフォルダの中に、json ファイルが作成されました。子テーマを使っていれば大丈夫ですが、unitone を直接使っている場合はアップデートで json ファイルが消えてしまうので注意が必要そうです。ご存知かもしれませんが念の為…。
調査したところ、どうも WordPress 的には色は変更されているんだけれども、unitone の CSS で上書きされていて、見た目上は変更されていないように見える、という感じになっているみたいだったので、諸々変更を入れてみました。
↑から zip ファイルをダウンロード&解凍して、お使いの環境の unitone と入れ替えて、動作が改善されるか確認してみてください!
♥ 0いいねをした人: いませんちなみに、「”unitone” の子テーマを作成する」の場合でも、unitone が持つブロックの名前(例:
unitone/section)が、新しい名前のテーマに置換されてしまい(例:unitone-child/section)、そのようなブロックは実際には無いため、表示が崩れてしまいました。♥ 0いいねをした人: いませんCreate Block Theme が久しぶりなので教えてください!
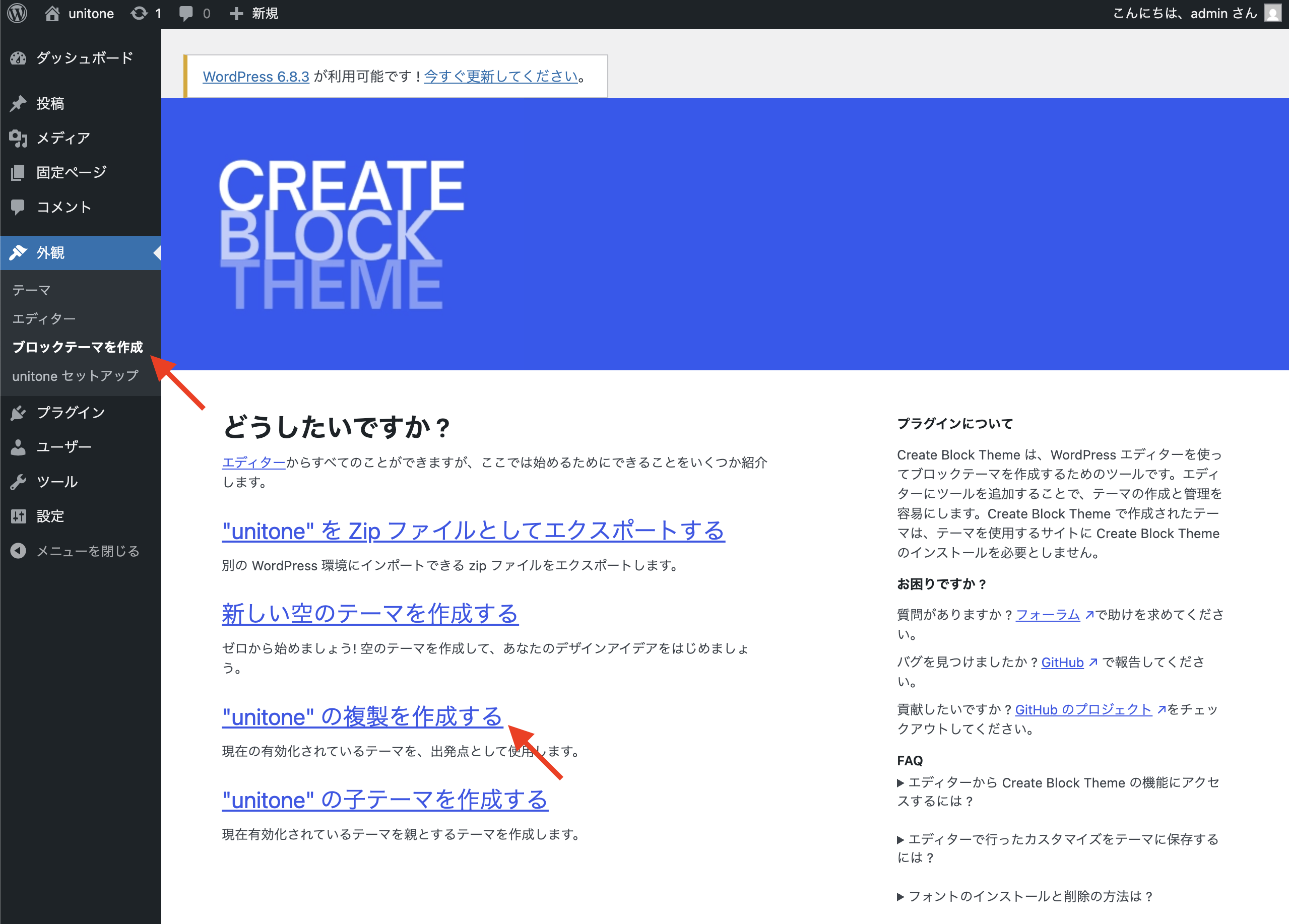
「Create Block Themeプラグインでテーマバリエーションを作成」というのは、下記の画像の操作であっていますでしょうか?

こちらの環境では、「”unitone” の複製を作成する」をクリックしてテーマを作成し、テーマが切り替わった段階で Fatal Error となりました。
(テーマ内にある全ての「unitone」という文字列を、新しいテーマの名前に強制置換して新しいテーマが作成されるため、ファイルの読み込み等に失敗してエラーとなる)
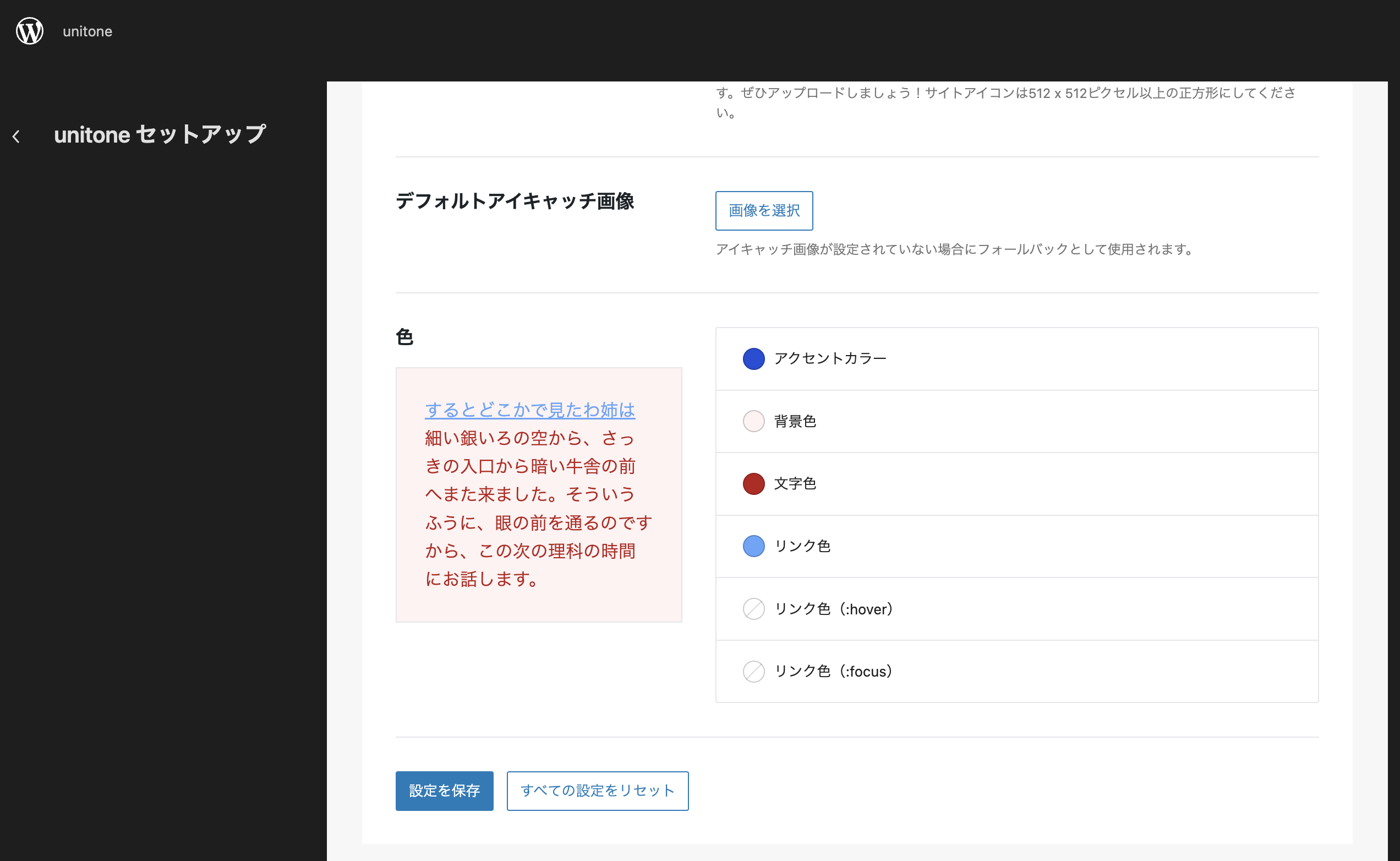
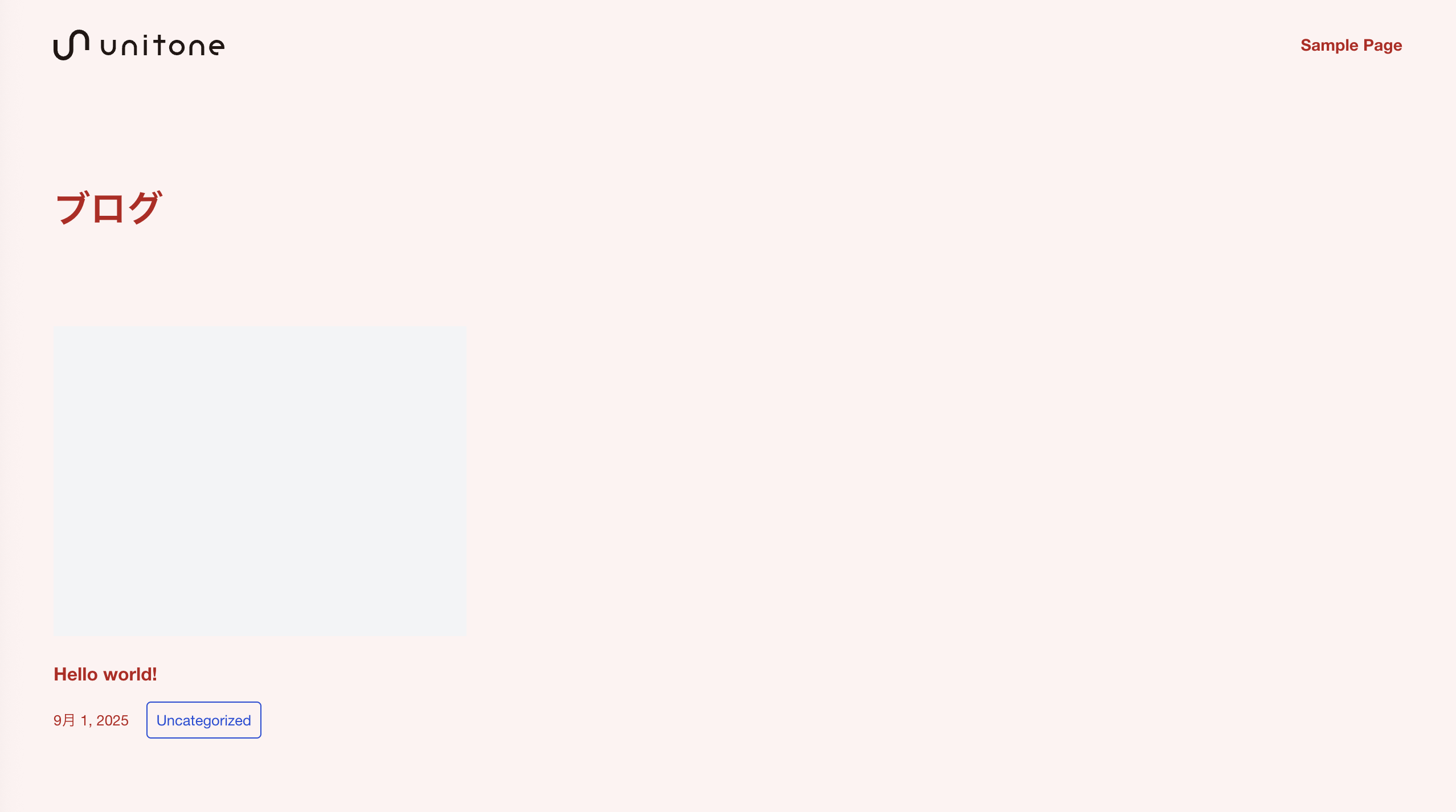
♥ 0いいねをした人: いません手元の環境で、子テーマに切り替えて、セットアップ画面で背景色等を設定(カラーパレットから色を選択)してみました。


こんな感じで、正しく反映されているように見えます。
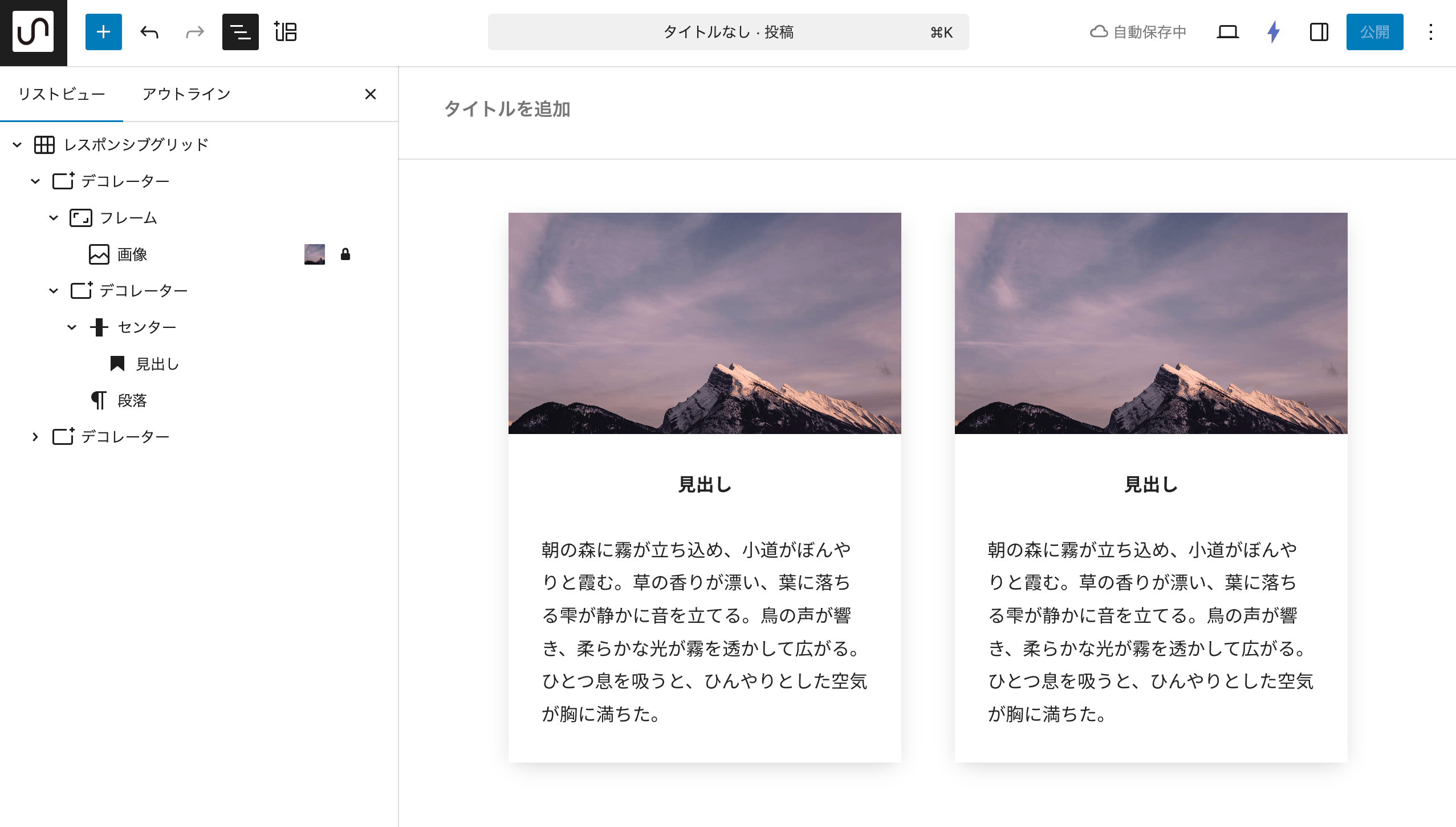
同じ状況を手元で再現したいので、どのような手順でどの色を設定したのかを具体的に教えてください!♥ 0いいねをした人: いませんこんな感じですかね?

<!-- wp:unitone/responsive-grid --> <div data-unitone-layout="responsive-grid" style="--unitone--column-min-width:240px"> <!-- wp:unitone/decorator {"style":{"shadow":"var:preset|shadow|unitone-natural"}} --> <div data-unitone-layout="decorator" style="box-shadow:var(--wp--preset--shadow--unitone-natural)"> <!-- wp:unitone/frame --> <div data-unitone-layout="frame" style="--unitone--ratio:16/9"> <!-- wp:image {"id":1,"lock":{"move":true,"remove":true}} --> <figure class="wp-block-image"><img src="https://unitone.2inc.org/wp-content/themes/unitone/dist/img/stocksnap_lgg8nat9jy.jpg" alt="" class="wp-image-1"/></figure> <!-- /wp:image --> </div> <!-- /wp:unitone/frame --> <!-- wp:unitone/decorator {"unitone":{"position":{"position":"relative"},"overflow":"visible","padding":"1","gap":"1"}} --> <div data-unitone-layout="decorator"> <!-- wp:unitone/center --> <div data-unitone-layout="center"> <!-- wp:heading {"level":3} --> <h3 class="wp-block-heading">見出し</h3> <!-- /wp:heading --> </div> <!-- /wp:unitone/center --> <!-- wp:paragraph --> <p>朝の森に霧が立ち込め、小道がぼんやりと霞む。草の香りが漂い、葉に落ちる雫が静かに音を立てる。鳥の声が響き、柔らかな光が霧を透かして広がる。ひとつ息を吸うと、ひんやりとした空気が胸に満ちた。</p> <!-- /wp:paragraph --> </div> <!-- /wp:unitone/decorator --> </div> <!-- /wp:unitone/decorator --> <!-- wp:unitone/decorator {"style":{"shadow":"var:preset|shadow|unitone-natural"}} --> <div data-unitone-layout="decorator" style="box-shadow:var(--wp--preset--shadow--unitone-natural)"> <!-- wp:unitone/frame --> <div data-unitone-layout="frame" style="--unitone--ratio:16/9"> <!-- wp:image {"id":1,"lock":{"move":true,"remove":true}} --> <figure class="wp-block-image"><img src="https://unitone.2inc.org/wp-content/themes/unitone/dist/img/stocksnap_lgg8nat9jy.jpg" alt="" class="wp-image-1"/></figure> <!-- /wp:image --> </div> <!-- /wp:unitone/frame --> <!-- wp:unitone/decorator {"unitone":{"position":{"position":"relative"},"overflow":"visible","padding":"1","gap":"1"}} --> <div data-unitone-layout="decorator"> <!-- wp:unitone/center --> <div data-unitone-layout="center"> <!-- wp:heading {"level":3} --> <h3 class="wp-block-heading">見出し</h3> <!-- /wp:heading --> </div> <!-- /wp:unitone/center --> <!-- wp:paragraph --> <p>朝の森に霧が立ち込め、小道がぼんやりと霞む。草の香りが漂い、葉に落ちる雫が静かに音を立てる。鳥の声が響き、柔らかな光が霧を透かして広がる。ひとつ息を吸うと、ひんやりとした空気が胸に満ちた。</p> <!-- /wp:paragraph --> </div> <!-- /wp:unitone/decorator --> </div> <!-- /wp:unitone/decorator --> </div> <!-- /wp:unitone/responsive-grid -->♥ 0いいねをした人: いませんunitone v22.1.3 にアップデートして確認してみてください!
♥ 0いいねをした人: いませんうおー!すみません!!すぐ直します!
♥ 0いいねをした人: いませんんーというか、
https://nautica.xsrv.jp/kmg/wp-json自体がちゃんと表示されていないっぽいですね。本来であればここにはサイトの情報が json 形式で表示されるはずですが、表示されていないということは、正しく WordPress がインストールされていないか、パーマリンクが設定されていないか、あるいは何らかで REST API との通信がブロックされている、とかが考えられるかなと思います。♥ 0いいねをした人: いませんログありがとうございます。Contact Form 7 の REST API っぽいのが 404 になっているのが気になりますね…。
こちらでも、まっさらな環境に
– unitone
– Contact Form 7
– zipadddr-jpだけをインストールし、下記の内容でフォームを作成してみました。
<label> 氏名 [text* your-name autocomplete:name] </label> <label> メールアドレス [email* your-email autocomplete:email] </label> <label> 郵便番号 [text* zip id:zip] </label> <label> 都道府県 [text* pref id:pref] </label> <label> 市区町村以降の住所 [text* city id:city] </label> <label> 題名 [text* your-subject] </label> <label> メッセージ本文 (任意) [textarea your-message] </label> [submit "送信"]これで「郵便番号」に郵便番号を入力すると、「都道府県」「市区町村以降の住所」に自動的に表示されました。
なのでフォームの設定とか、zipaddr-jp の設定で不具合が発生している可能性はあるかもしれません。
♥ 0いいねをした人: いません動作しないときに、ブラウザのコンソールに何かエラーログがでているようなら教えてください!
♥ 0いいねをした人: いませんunitone ではなく、TwentyTwenty-Five の子テーマにしてみて、「page-search.php」を追加すると、(1)(2)の状況はどうなりますか?
♥ 0いいねをした人: いませんあーーほんとですね、失礼しました。これ
min-widthじゃなくてwidthで指定するようにしたら、見た目的にはほぼ同じになるかなと思うんですよね。なので、– 両端ブロックの直下の場合は
min-widthじゃなくてwidthの CSS が当たるように変えるor
– 設定パネルで
min-widthとwidthを切り替えられるようにする(ちょっと UI が思い浮かびませんが…)という感じにすれば使いやすくなるのかなぁと思ったりしました。ちょっとどうするのがベターかすぐには決めきれないので、今後の検討課題にしたいと思います!
♥ 0いいねをした人: いませんあ、エディターだけでもできるかもです!
ボタンブロックって ボタン(Buttons) > ボタン(Button)という親子関係になっていて、両端ブロック内でボタン(Button)の「最小幅」を指定するだけだと効きません。これは両端ブロックの直下のブロックは、幅が
fit-contentになるためです。この例だとボタン(Buttons)の幅が
fit-contentになっているのがエディター上で確認できると思います。ここを、fit-contentから、ボタン(Button)に入力した最小幅と同じ値に書き換えてみてください。多分それで意図した表示になるのではないかなと…。♥ 0いいねをした人: いません -
投稿者投稿