フォーラムへの返信
10件の投稿を表示中 – 1 – 10件目 (全10件中)
-
投稿者投稿
-
不具合ではなく、こちらの設定に問題がございました。
.htaccessの設定が誤っておりました。
以下プラウグイン導入で適切な設定になっておりませんでした。あくまでもプラグインが原因ではなくこちらの認識不足です
・ HTTP Auth
・SiteGuard以下のコードを
# BEGIN SAKURA Internet Inc. <IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript </IfModule> <IfModule mod_expires.c> ExpiresActive On <FilesMatch "\.(css|js)$"> ExpiresDefault "access plus 1 week" </FilesMatch> <FilesMatch "\.(gif|jpe?g|png)$"> ExpiresDefault "access plus 1 month" </FilesMatch> </IfModule> # END SAKURA Internet Inc. # BEGIN HTTP Auth <IfModule mod_rewrite.c> RewriteEngine on RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L] </IfModule> # END HTTP Auth #SITEGUARD_PLUGIN_SETTINGS_START #SITEGUARD_PLUGIN_SETTINGS_END # BEGIN WordPress # "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。 # これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。 <IfModule mod_rewrite.c> RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress以下にすることでライセンスキーが有効になりました。
# BEGIN WordPress # "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。 # これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。 <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressお手数をおかけいたしました。ありがとうございました!
返信が遅くなりすみません。
シンタックスエラーになっておりません!
以下のコードに変更いたしましたが、特に変化がございませんでした。記載漏れ:unitoneバージョン: 18.3.2
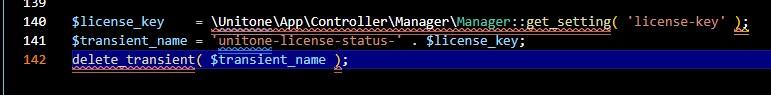
$license_key = \Unitone\App\Controller\Manager\Manager::get_setting(‘license-key'); var_dump($license_key); $transient_name = ‘unitone-license-status-‘ . $license_key; delete_transient($transient_name);Discodにて連絡いたします!
すみません、うまくいかないですねー。。こちらが試すことがあれば気軽にいってください!
 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いません昨日からやってます!10分たっても解決しないのが続いております。ご確認くださいますようお願いいたします!
♥ 0いいねをした人: いません教えていただいた方法で実装いたしました。
ありがとうございます!閉じさせていただきます。♥ 0いいねをした人: いませんありがとうございます。確認して報告いたします。
♥ 0いいねをした人: いませんご丁寧にありがとうございます!
教えていただいたブロックで、以下のようになりました。

上下ではなく「上方向のみ」なども調整したいためもう少し検証いたします!
♥ 0いいねをした人: いませんwbrで対応いたします!
ご丁寧にありがとうございました。♥ 0いいねをした人: いませんAndroidのChromeでは以下のようになりました!
これではいい感じですね!
 ♥ 0いいねをした人: いません
♥ 0いいねをした人: いません早い…。これで大丈夫です。ありがとうございます!!
♥ 0いいねをした人: いません -
投稿者投稿
10件の投稿を表示中 – 1 – 10件目 (全10件中)