-
投稿者投稿
-
2024年12月16日 12:02 PM #4852
【お使いの unitone のバージョン】15.2.0
【お使いのブラウザ】chrome
【当該サイトのURL】effica.co.jp
現在のバージョン: 6.7.1### 発生している問題
クエリーループブロックで設定をデフォルトでもカスタムでも先頭固定表示が効きません。
カスタムの場合の設定内容↓
「カスタム」「投稿」「投稿順(最新から)」「先頭固定表示の投稿(含める)」「絞り込み(カテゴリー)」### 試したこと
他のクエリーループブロック、新しいクエリーループブロックで対応するかどうか。
全て不可♥ 0いいねをした人: いません2024年12月16日 6:13 PM #4856本サイトのトップページの「ブログ」のところでやってみたのですがら正しく反映されました。
※12月8日の記事が1件目に表示されているのが確認できると思います。なにかクエリーをカスタマイズするようなカードを追加したり、プラグインを使ったりしていないでしょうか?
また、そのクエリーループブロックをこちらの環境でも試してみたいので、エディターをテキストモードにして、そのクエリーループ部分のコードをここに貼り付けていただけると助かります!
♥ 0いいねをした人: いません2024年12月16日 6:41 PM #4857特に余計なプラグインは入れておりません。
<div class=”wp-block-column”><!– wp:query {“queryId”:7,”query”:{“perPage”:1,”offset”:0,”postType”:”post”,”inherit”:false,”taxQuery”:{“category”:[10]},”order”:”desc”,”orderBy”:”date”},”metadata”:{“categories”:[“unitone-query”],”patternName”:”unitone/query/2″,”name”:”クエリー(リッチメディア / ブロックリンク)”},”className”:”is-style-block-link”} –>
<div class=”wp-block-query is-style-block-link”><!– wp:post-template {“unitone”:{“gap”:”2″},”layout”:{“type”:”grid”,”columnCount”:1}} –>
<!– wp:unitone/stack {“unitone”:{“gap”:”-1″}} –>
<div data-unitone-layout=”stack”><!– wp:unitone/frame {“ratio”:””} –>
<div data-unitone-layout=”frame”><!– wp:post-featured-image {“isLink”:true} /–></div>
<!– /wp:unitone/frame –></div>
<!– /wp:unitone/stack –>
<!– /wp:post-template –></div>
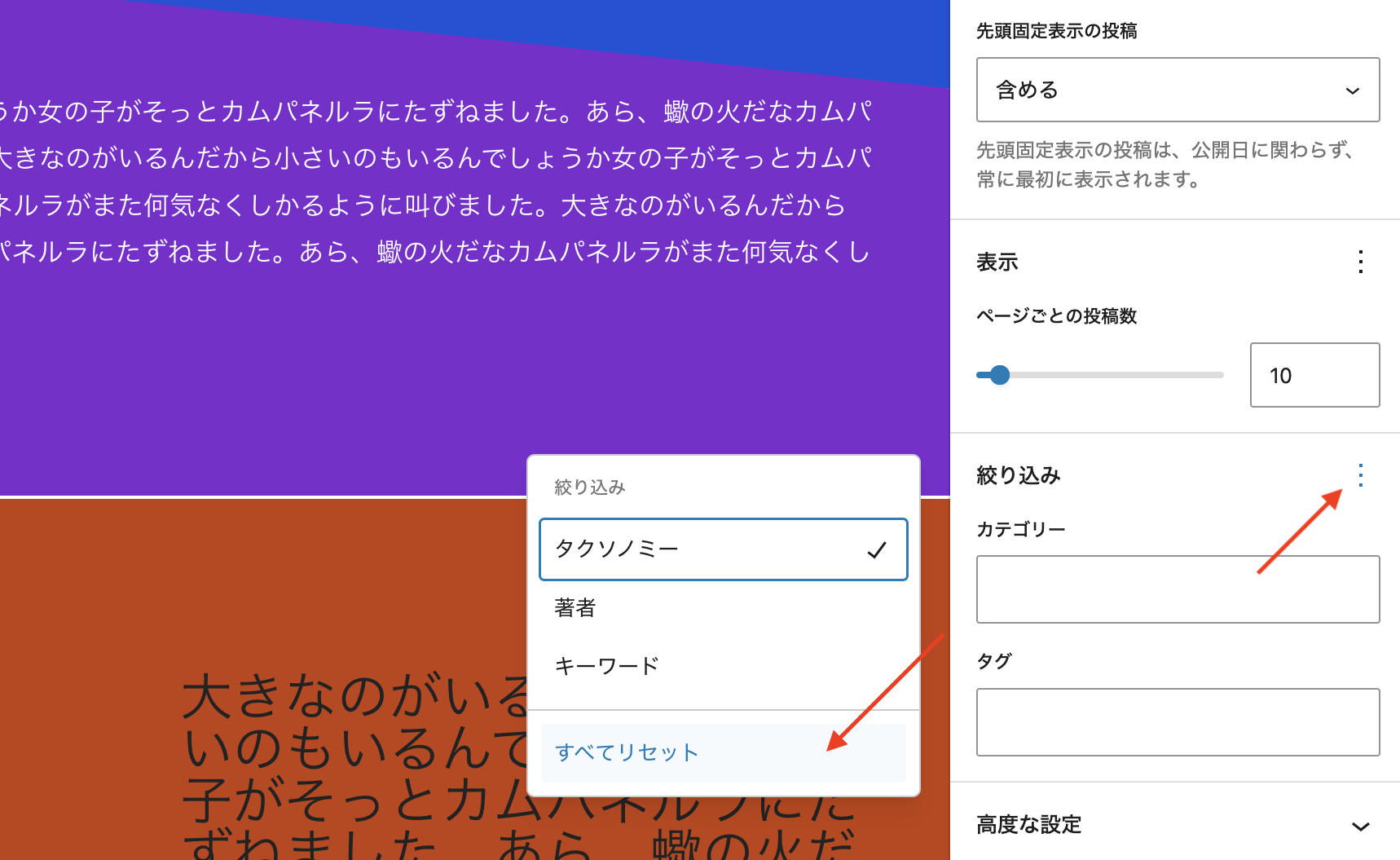
<!– /wp:query –></div>♥ 0いいねをした人: いません2024年12月17日 12:04 AM #4858ありがとうございます。そのまま貼り付けたら投稿無しになったのですが、カテゴリー指定が含まれているようだったのでリセットしてみて、あと記事が1件指定になっていたので増やしてみたところ、先頭固定表示が反映されました。

もしカテゴリー指定をリセットしても反映されないのであれば、先頭固定表示したい記事に先頭固定表示が有効化されているか一度確認したほうが良いかもです。そこも問題なければ、クエリーをカスタマイズするようなこともされていないとのことなので、あとは実際に管理画面を確認しながらデバッグしないとわからないかもです…。
♥ 0いいねをした人: いません -
投稿者投稿
- トピック「先頭固定表示が効かない」には新しい返信をつけることはできません。
