-
投稿者投稿
-
2024年4月26日 5:09 PM #3164
【お使いの unitone のバージョン】11.0.1
【お使いのブラウザ】Chrome### 発生している問題
バージョン11.0.1にアップデートを行い、ナビゲーションブロック内にボタンブロックを設置した際に、余白が開かなくなりました。
### 試したこと
- スタイルの変更(デフォルト、unitone)
- 新しくナビゲーションメニューの作り直し
これらを行いましたが、改善できませんでした。
仕様かとも思いましたが、エディター上では余白が空いているので、何らかのエラーでしょうか?
お手数をおかけしますが、ご確認いただけますと幸いです。
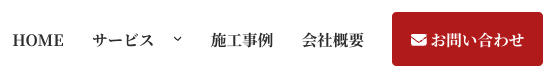
↓エディター上の画面

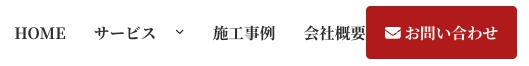
↓ブラウザ上の画面
 ♥ 0いいねをした人: いません2024年4月26日 5:12 PM #3166
♥ 0いいねをした人: いません2024年4月26日 5:12 PM #3166わーすみません!確認します!!
♥ 0いいねをした人: いません2024年4月26日 8:03 PM #3167URL を共有してもらうか、リストビューでナビゲーションブロックの中がどういう構造になっているかスクショを共有してもらうことは可能でしょうか?
 ♥ 0いいねをした人: いません2024年4月26日 8:13 PM #3168
♥ 0いいねをした人: いません2024年4月26日 8:13 PM #3168あ、いや、こちらでも再現できました! 共有大丈夫です。何度もすみません>< どうもナビゲーションブロックはエディターとフロントで出力される HTML 構造が違うみたいです…。HTML 構造を揃えるのは難しいと思うので、CSS で調整できるようにやってみます。
♥ 0いいねをした人: いません2024年4月26日 8:21 PM #3171お世話になっております。
お客様のサイトなので、URLは伏せさせてください。
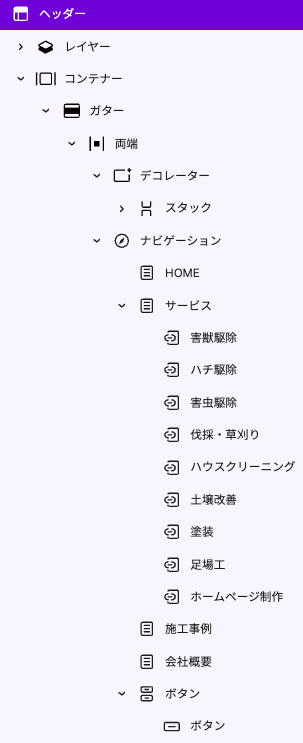
リストビューでの構造はこのようになっています。

あと1点気になったのが、検証で見てみるとナビゲーション部分の構造が以下のようになっていました。
- navタグ
- ulタグ(ナビゲーション)
- divタグ(ボタン)
navタグにdisplay: flex;がかかっています。
もしかして、ナビゲーションブロックの使い方、設定を間違っているのですかね…?
♥ 0いいねをした人: いません2024年4月26日 8:23 PM #3172入れ違いになってしまいました。
お手数をおかけしますが、よろしくお願いします!
♥ 0いいねをした人: いません2024年4月26日 9:49 PM #3173v11.0.2 で変更を入れてみましたがどうでしょうか…
♥ 0いいねをした人: いません2024年4月26日 10:19 PM #3174迅速な対応ありがとうございます!
アップデートをして確認したところ、思った通りの挙動になっていました!
本当に助かりました!
♥ 0いいねをした人: いません2024年4月27日 8:21 AM #3178ご確認ありがとうございます!
解決済みということでトピックのクローズをお願いします。
♥ 0いいねをした人: いません -
投稿者投稿
- トピック「ナビゲーションブロックにボタンブロックを入れた時に余白が開かない」には新しい返信をつけることはできません。