-
投稿者投稿
-
2024年8月2日 10:30 PM #4172
いつもお世話になっております。
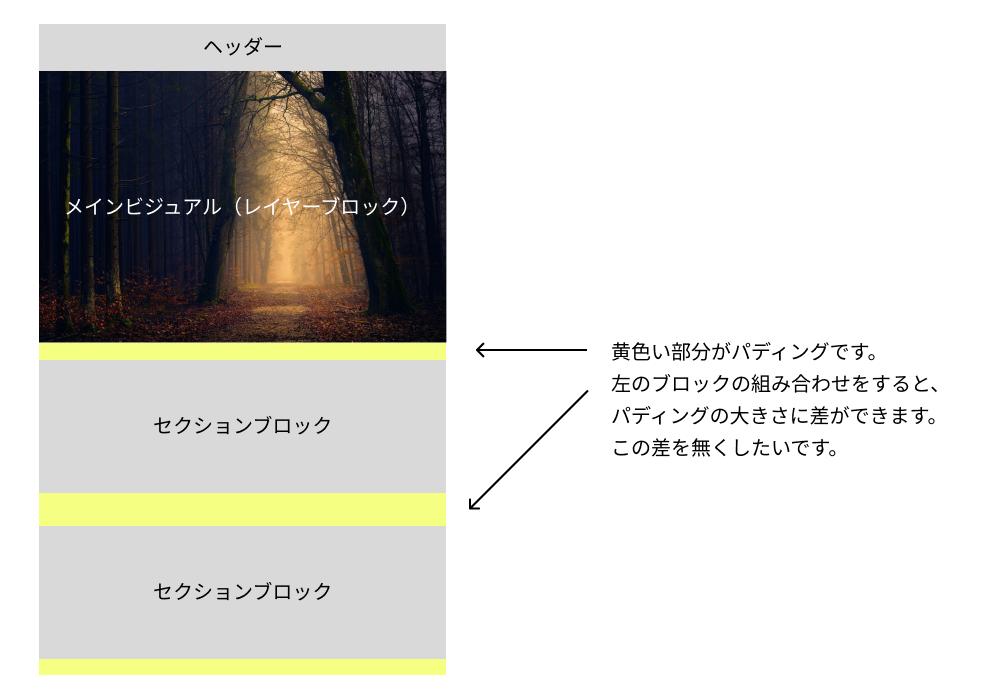
セクションブロック、ガターブロックの上下パディングに、上下別々の値を入れられるようにしていただけると嬉しいです。
サイト制作をしていると、上だけパディングをゼロにしたいことが多々あり、現在は個別にクラスを振って追加CSSで対応しています。
ぜひ、ご検討いただけますと幸いです!
♥ 0いいねをした人: いません2024年8月3日 6:05 PM #4181お返事遅くなりすみません! 具体的にどういったシチュエーションで上下別々の padding を設定したいのかが知りたいです。
別々の padding を設定できれば便利ですが、ブロックの役割は曖昧になる(Every Layout 的ではなくなる)ので、できるようにするかどうかは慎重に決定する必要があります。
シチュエーションによっては上下に別々の padding を設定しなくとも他のブロックの組み合わせで実現できる場合もあるのかなと思うので、よかったら教えてください!
♥ 0いいねをした人: いません2024年8月3日 7:58 PM #4182ご返信ありがとうございます!

トップページによくある、レイヤーブロック(画像)→セクションブロック→セクションブロックと縦に並べた時に機能が欲しくなります。
余白の大きさを揃えるために、上下paddingが個別に設定できると便利かと思いました。
現状のブロックだけで再現できるなら、それに越したことはないので、ぜひアドバイスをお願いいたしますm(__)m
♥ 0いいねをした人: いません2024年8月5日 12:47 PM #4183お返事遅くなりすみません! わかりやすく説明していただきありがとうございます!
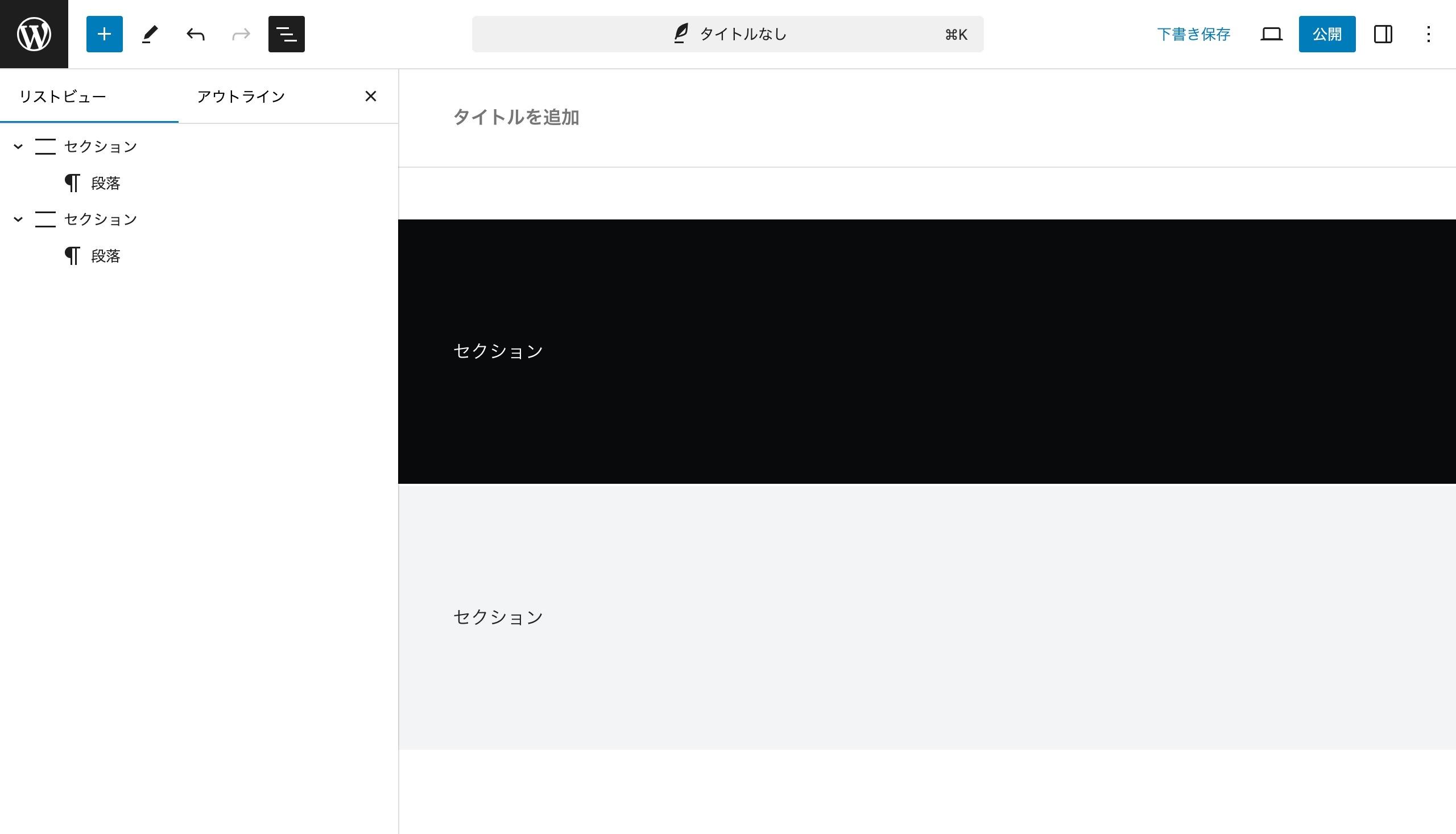
まず、セクションブロックはコンテンツごとにセクションを区切るためのものなので、上下に同じ大きさのパディングがつくようになっています。背景色を付けるとわかりやすいと思うので、スクショを用意してみました。

Murota さんの例だと、2つのセクションブロックには同じ背景色が設定されているのではないかと思います。そしてそれらの上下と、間の間隔を同じに揃えたいということは、意味合い的にはセクション(親)の中に2つのコンテンツがあるような感じなのかなと想像しました。
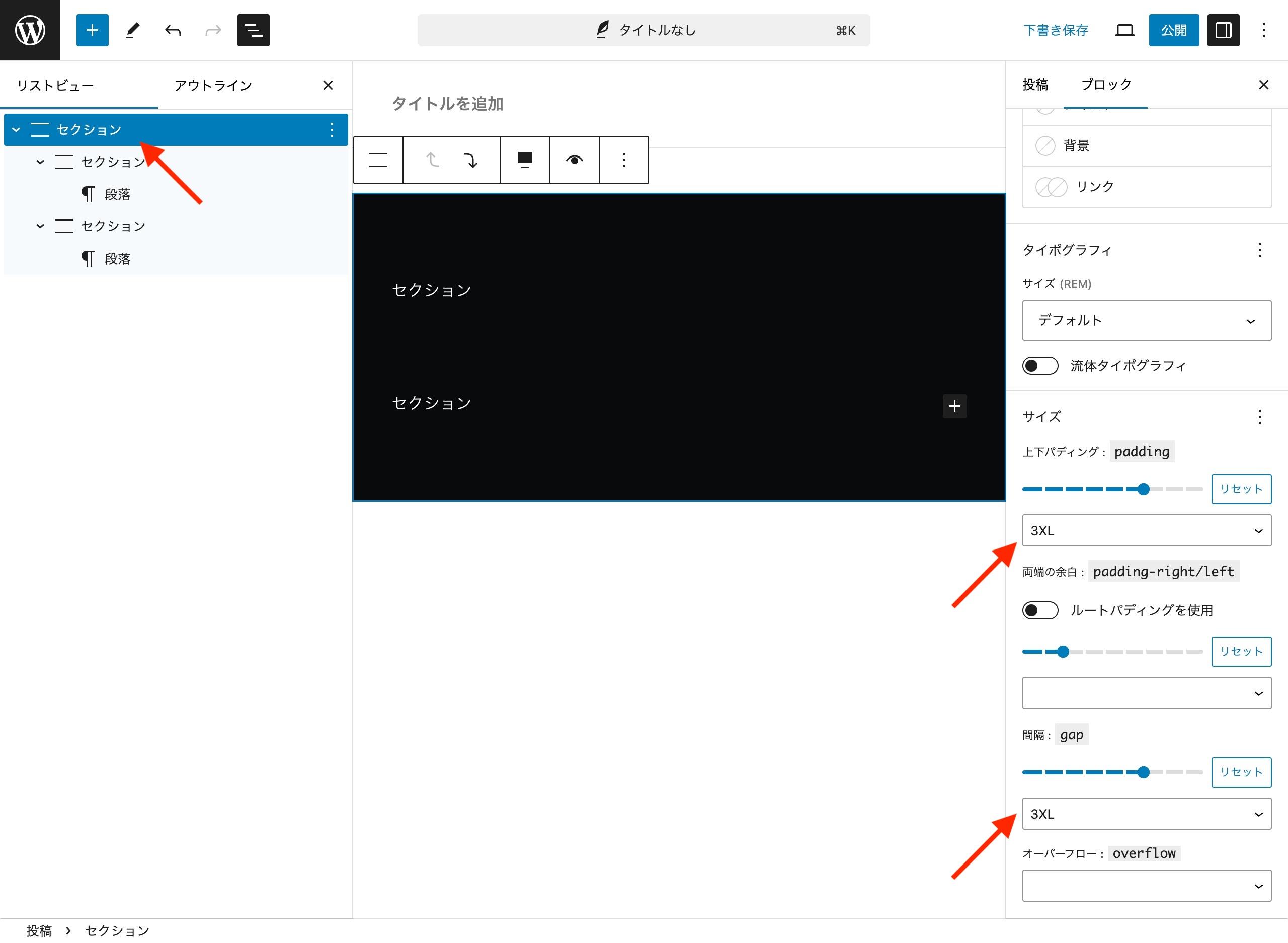
その場合、まずはセクションブロックを1つ用意して、その中に2つのコンテンツを組み立てるのが良いのかなと思いました。どう組み立てるかは色々考え方があると思いますが、ここではセクションブロックを入れ子にしてみることにします。
まず、親のセクションブロックですが、「上下パディング」と「間隔」が同じ大きさであれば Murota さんがやりたい余白間隔になります。
※上下パディングのデフォルト値(設定値が空白のとき)は内部的に「3XL」ですが、一応明示的に揃えていたほうが今後のアップデートの影響を受けにくいと思うので、明示的に 3XL を設定して揃えています。
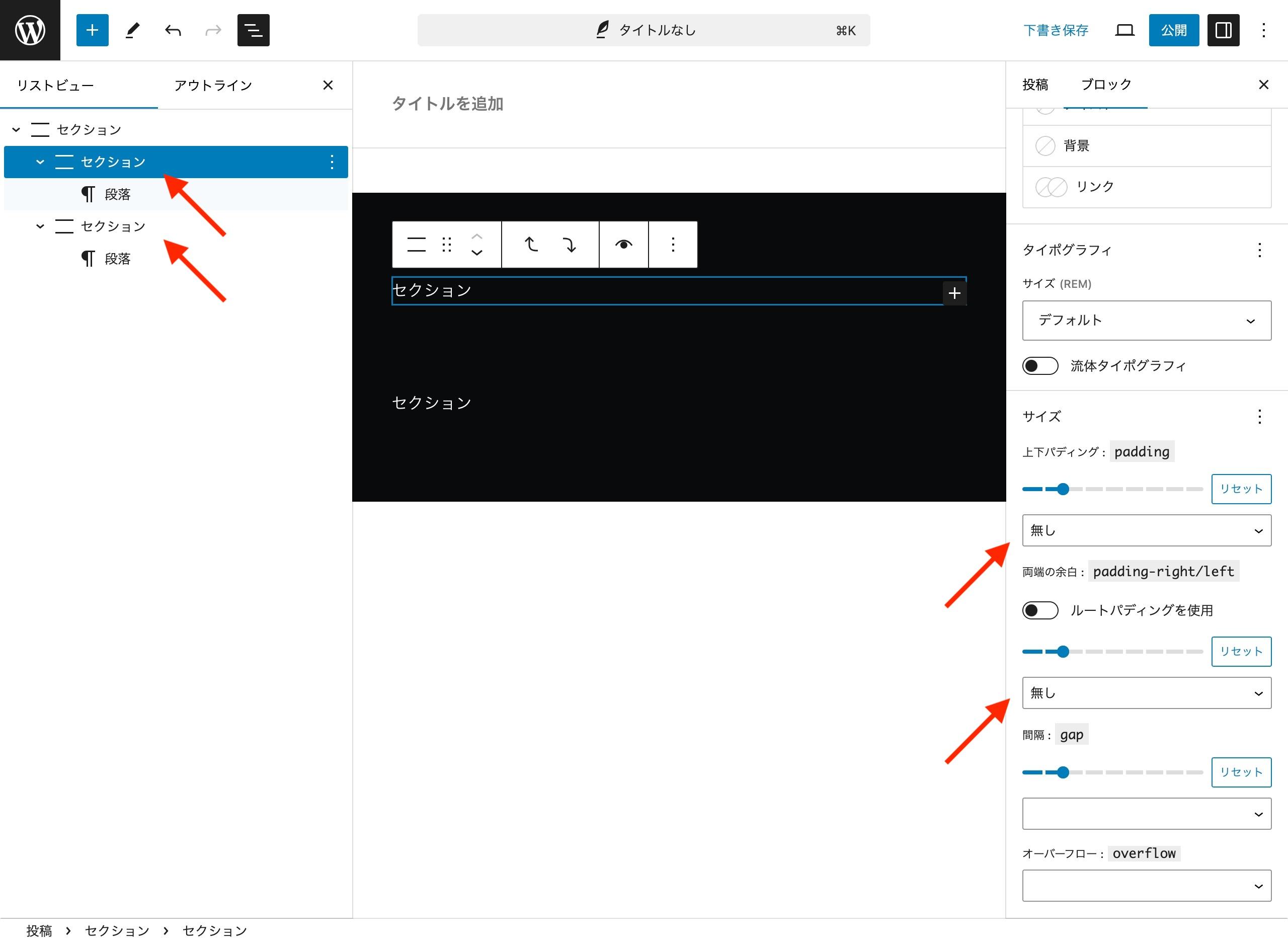
次に、子のセクションブロックですが、上下左右のパディングは不要なので「無し」に設定します。

これで実現できると思いますがいかがでしょうか?
ちょっと設定が複雑にはなってしまいますが…。♥ 0いいねをした人: いません2024年8月5日 3:00 PM #4184ご丁寧にスクショまでありがとうございます!
めちゃくちゃ分かりやすいです!
セクションの上から、さらにセクションでラップして、パディングを追加する方法があったとは…。
この方法なら、僕がやりたかったことが実現しそうです!
こう言う手法を見ていると、セクションブロックのありがたみが分かりますね。
セクションブロックが無かったら、ブロックの入れ子構造が大変なことになっていたでしょうから…(笑)
ブロックの特性は、まだまだ勉強中なので、またアドバイスをいただくかもしれません。
その時はどうか、よろしくお願いしますm(__)m
♥ 0いいねをした人: いません2024年8月7日 3:54 PM #4187セクションブロックが無かったら、ブロックの入れ子構造が大変なことになっていたでしょうから…(笑)
そうなんです!まさに頻出する入れ子構造を1ブロックで実現するためにつくったブロックなんです。
今後他にも頻出する入れ子構造を抽出できたら、セクションブロックのような役割のブロックも増やしていきたいなと考えています。ただ、別々のパディングを設定できるようにすることで(操作においては)複雑さを減らすことができるのも事実だと思うので、今後じっくり検討したいと思います。
問題が解決できたらクローズをお願いしますm(_ _)m
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4199ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4200ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4201ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4202ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4203ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:11 PM #4204ご連絡をいただいていたことに気づかずに、返信が遅れてしまいましたm(__)m
ご丁寧な対応ありがとうございました!
ブロックの追加や、パディングなどは、元々の設計思想もあるので、じっくりと検討いただければ幸いです。
ただ、現状のブロックで、かなりのレイアウトは再現できることを知ることができたので安心しました。
本件はこれにてクローズさせていただきます!
♥ 0いいねをした人: いません2024年8月11日 3:12 PM #4205反映されずに連投してしまいました。
消していただけると幸いです。♥ 0いいねをした人: いません -
投稿者投稿
- トピック「セクションブロックの上下パディングに別々の値を入れられるようにして欲しい」には新しい返信をつけることはできません。