-
投稿者投稿
-
2024年2月16日 1:51 PM #2838
【お使いの unitone のバージョン】 10.1.3
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】 https://olein-design.com/book/create-website-with-tt4### 実現したいこと
サイドバーブロックを使って、2カラム表示のレイアウトを作成しています。
PC表示時には右カラムで表示している画像を、スマホなど画面幅の小さなデバイスで表示した際に、カラム落ちした下ではなく上に表示させる方法はありますか?管理画面から可能な方法があればお教えいただけると嬉しいです。
### 発生している問題
### 試したこと
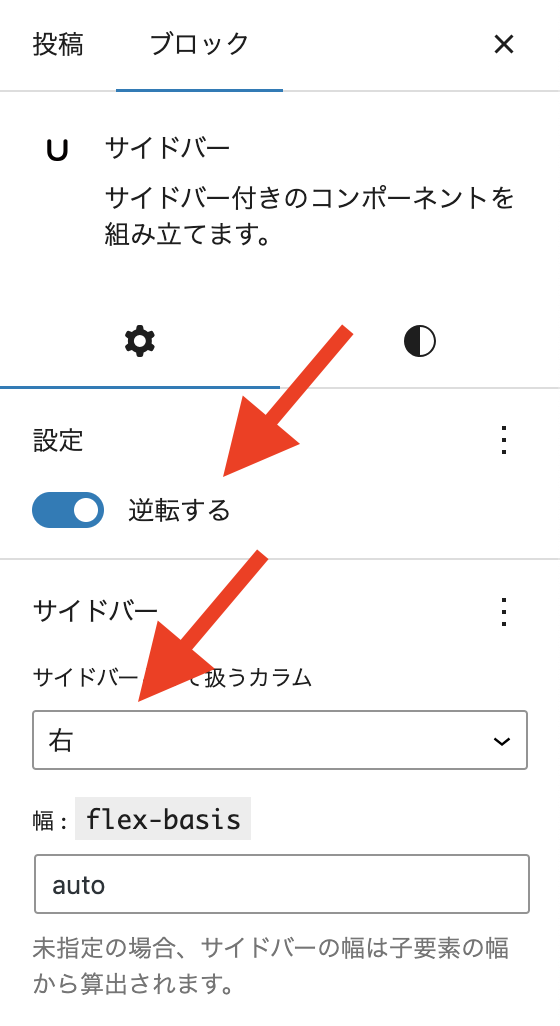
♥ 0いいねをした人: いません2024年2月16日 2:02 PM #2839「逆転する」にチェックを + 「サイドバーとして扱うカラム」を右にして、PC での見た目上右になっている側に画像ブロックを入れてみるとどうでしょうか?
 ♥ 0いいねをした人: いません2024年2月16日 2:18 PM #2840
♥ 0いいねをした人: いません2024年2月16日 2:18 PM #2840いけました!
設定の内容としては、
[逆転する]=スマホ表示時に左右のカラムの上下が入れ替わる
という理解で良いでしょうか?
そして、「サイドバーとして扱うカラム」はどのように理解したら良いでしょうか?(マークアップ的に aside とか使われるわけではないというのはコードを見て分かりました…
♥ 0いいねをした人: いません2024年2月16日 2:54 PM #2841そうです!
ちょっとここ僕もわかりにくいと感じてるので、「1列になったときに上下を入れ替える」とかにしたほうが良いかもですね。
そして、「サイドバーとして扱うカラム」はどのように理解したら良いでしょうか?
ここは Every Layout に倣ってそうしてるんですけど、「サイドバーとして扱うのを(横並びのときの)右左どちらにするか」という感じです。サイドバーは基本的に内容物の大きさぴったりだけどメインは
flex-growで広がるとか、幅指定できるのはサイドバーだけとか微妙に違いがあります。
※サイドバーというのはメインに対するサブという意味でのサイドバーです。♥ 0いいねをした人: いません2024年2月16日 3:26 PM #2842ありがとうございます!
コンテンツの内容によって、どちらをメインとして考えているかという視点で「メイン」か「サブ」かを決めるような感じで良さそうですね。
flex-growで広がるなどは、もうちょっと足を突っ込んで試してみたいと思います。解決できたのでトピック閉じさせていただきます。
♥ 0いいねをした人: いません -
投稿者投稿
- トピック「サイドバーブロックを使った場合のスモールデバイス(スマホ等)表示時のカラム落ち制御方法について」には新しい返信をつけることはできません。