機能追加
- スクロールアニメーションの発火条件(タイミング)を変更できる機能を追加
- フレックスブロックに「逆転する」の設定を追加
- タグクラウドブロックにブロックスタイル「バッジ」を追加
変更
- スクロールアニメーションのデフォルトの発火条件(タイミング)を変更
- グリッド(区切りあり)ブロック・レスポンシブグリッド(区切りあり)ブロック・サイドバー(区切りあり)ブロックのスタイルの見直し
- タグクラウドブロックのブロックスタイル「輪郭」の見た目を調整
不具合の修正
- エディター上で、ナビゲーションブロックのレイアウトが崩れることがある不具合を修正
スクロールアニメーションの発火条件(タイミング)を変更できる機能を追加
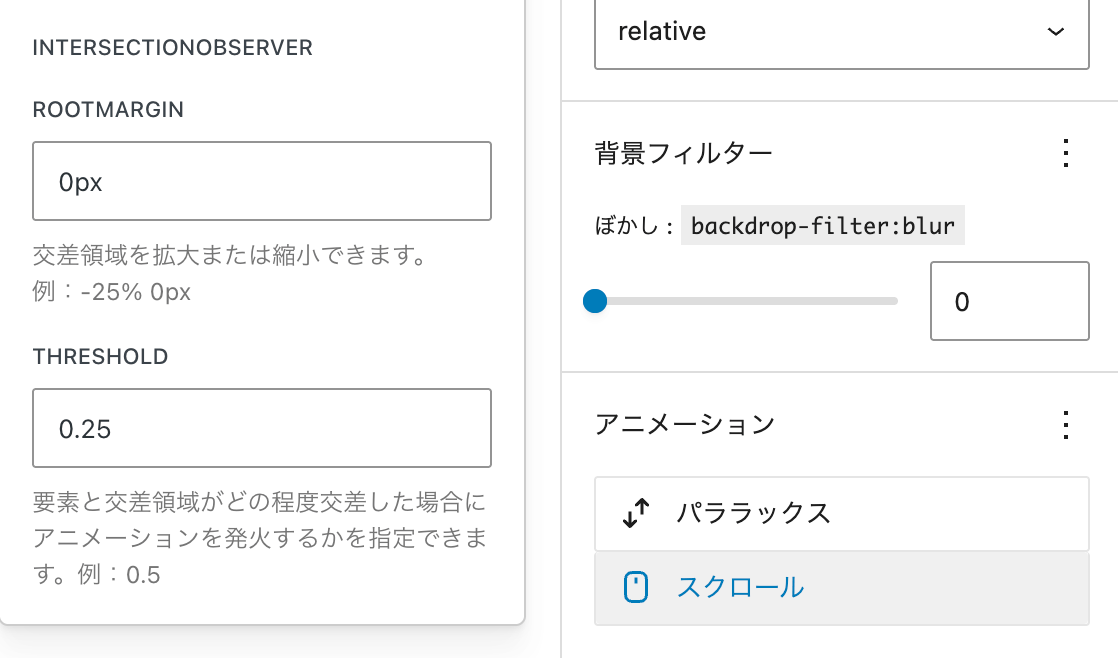
スクロールアニメーションは IntersectionObserver を使っているのですが、そのパラメーターである rootMargin と threshold をカスタマイズできるようになりました。

スクロールアニメーションのデフォルトの発火条件(タイミング)を変更
僕が IntersectionObserver のパラメーターをちゃんと理解できていなくて、「スクロールアニメーションを設定した要素」が 25% くらい画面に入ったら発火させたいなーと思って rootMargin: -25% 0px としていたのですが、これだと「交差領域(画面)の縦の大きさが 25% 縮小する」という意味になっちゃうということに気づきまして、正しい条件になるように変更を入れました。
rootMarginを-25% 0pxから0pxに変更thresholdを0から0.25に変更
フレックスブロックに「逆転する」の設定を追加
スタックブロックやスイッチャーブロックにある「逆転する」の設定を、フレックスブロックにも追加しました。
有効化すると、
- 方向が「横」の場合:横並びの場合、並びが逆順で表示されます。幅が狭くなって1列になった場合は、正順で表示されます。
- 方向が「縦」の場合:逆順で表示されます。
タグクラウドブロックにブロックスタイル「バッジ」を追加
「バッジ」を適用すると次の見た目になります。
「最大サイズ」「最小サイズ」は適用されなくなるのでご注意ください。
グリッド(区切りあり)ブロック・レスポンシブグリッド(区切りあり)ブロック・サイドバー(区切りあり)ブロックのスタイルの見直し
メンテナンス性・カスタマイズ性向上の為に、各ブロックの子ブロックのスタイルを統一させました。
XXX__content・XXX__content__contentをdisplay: gridにして、align-contentが正しく適用されるように。XXX__content・XXX__content__contentにmin-height: 100%は指定しない。
タグクラウドブロックのブロックスタイル「輪郭」の見た目を調整
「輪郭」を適用すると次の見た目になります。
「最大サイズ」「最小サイズ」は適用されなくなるのでご注意ください。
コメントを残す