unitone v18.3.0 の概要
機能追加
- アイキャッチ画像の生成機能を追加
- OGP 画像の生成機能を追加
- OGP タグ・Twitter Cards タグの出力機能を追加
- デフォルトアイキャッチ画像の設定を追加
- アクションフック
unitone_enqueue_block_editor_assetsを追加 - フィルターフック
unitone_post_thumbnail_svgを追加
不具合の修正
- メガメニューブロックの HTML の構造が正しくない不具合を修正
アイキャッチ画像の生成機能を追加
unitone では記事の一覧ページにアイキャッチ画像を表示するレイアウトを用意していますが、肝心のアイキャッチ画像を毎回用意するのが非常に大変です。unitone の公式サイトもこのレイアウトを使用しているものの、アイキャッチ画像を毎回用意するのが面倒で画像が入っていません…。
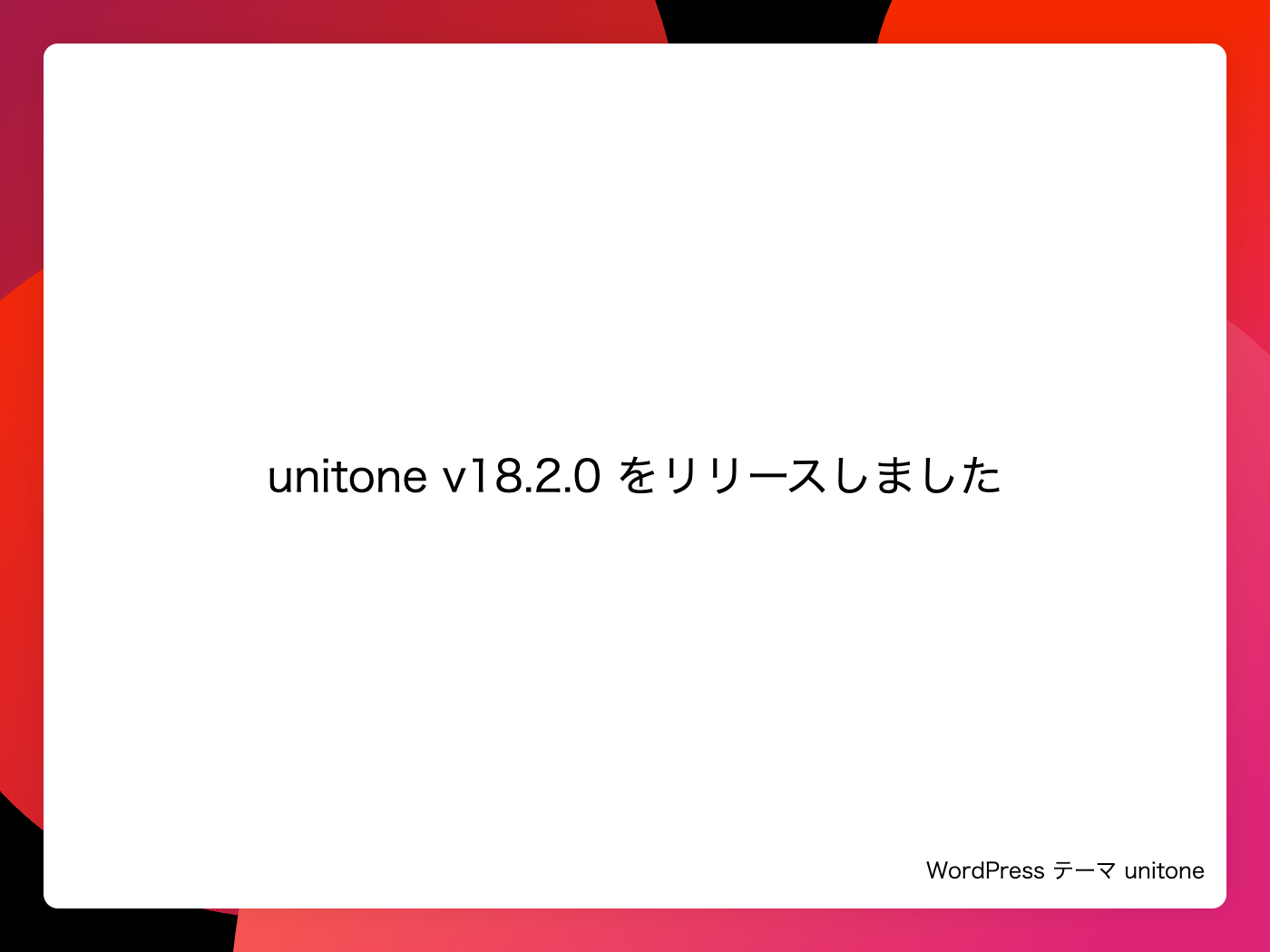
そこで、ページタイトルからアイキャッチ画像を生成する機能を追加しました。下記のような画像を生成することができます。

画像のアスペクト比は 4:3・16:9、背景についてはいくつかの種類(アブストラクト背景ブロックと同じもの)から選べるようにしています。
Safari をお使いの場合、画像の生成が不安定な場合があります。正しい画像が生成されない場合は Chrome での生成を試してみてください。
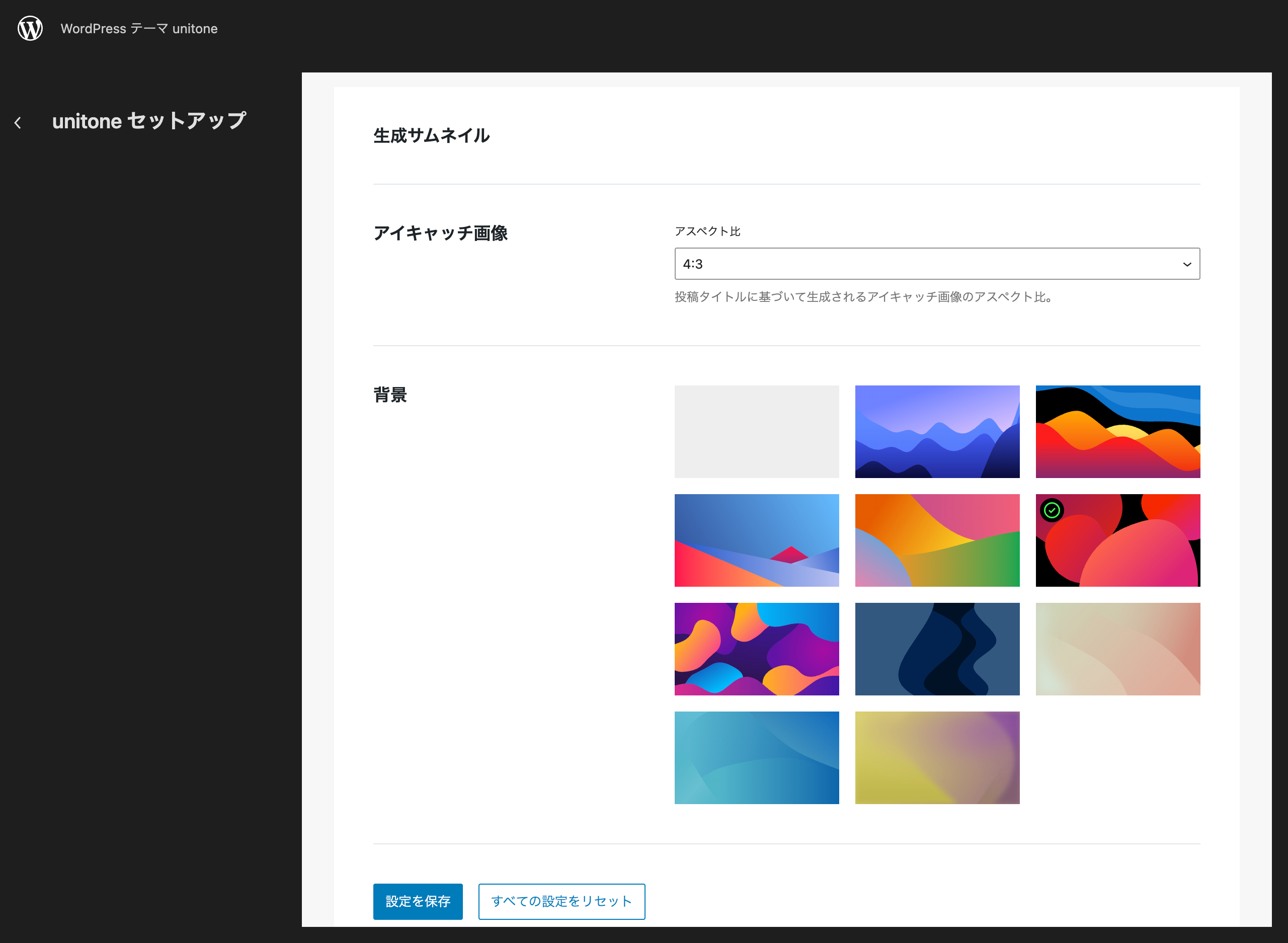
セットアップ画面
セットアップ画面に、「生成サムネイル」という設定項目を追加しました。ここで生成アイキャッチ画像のデフォルトのアスペクト比と、生成アイキャッチ画像・生成 OGP 画像のデフォルトの背景を指定できます。

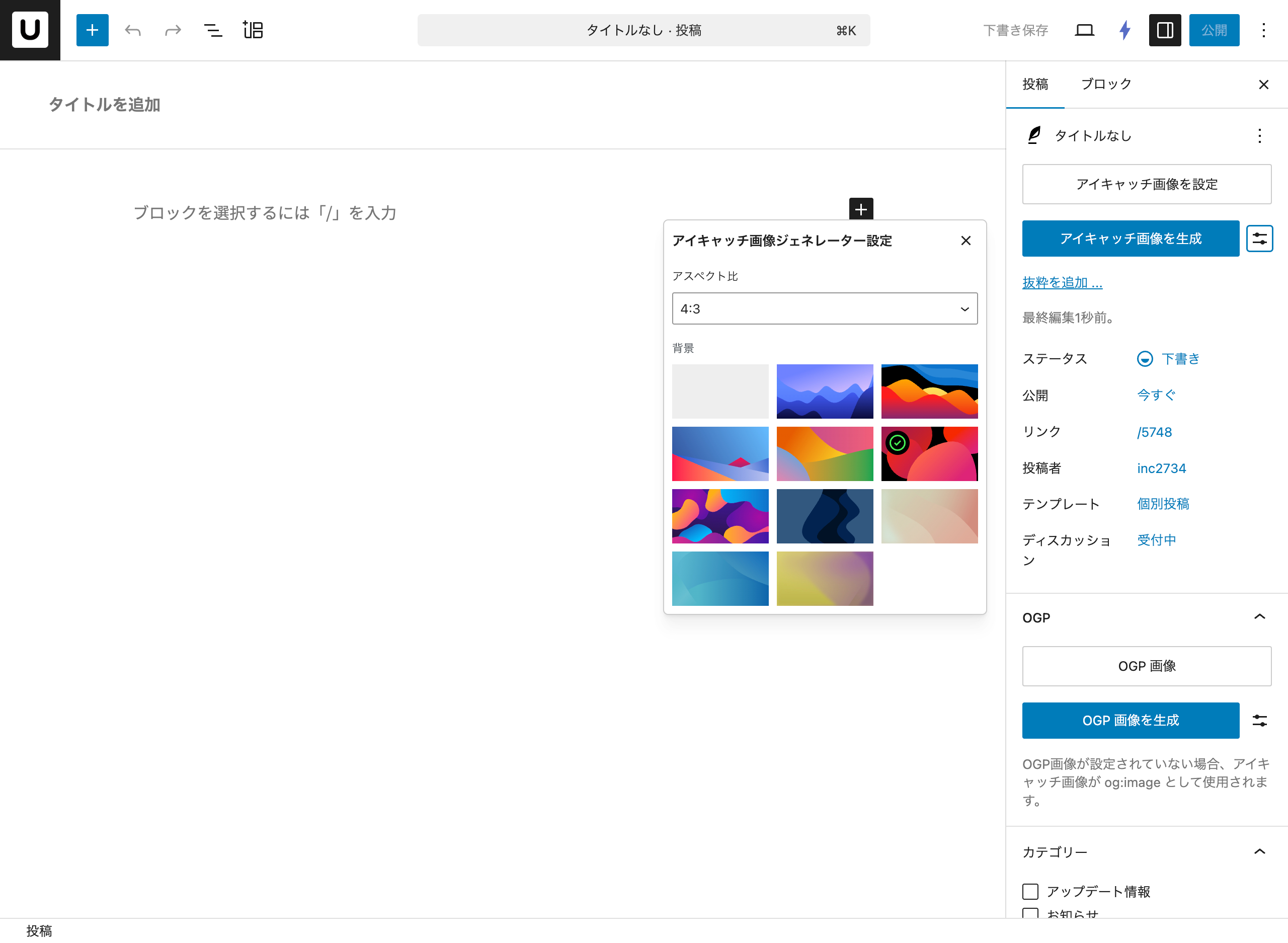
編集画面
ページの編集画面の「アイキャッチ画像」の設定部分に、「アイキャッチ画像を生成」というボタンを追加しました。このボタンを押すことでページタイトルからアイキャッチ画像が生成されます。
このボタンの横にある設定ボタンをクリックすると、アスペクト比と背景を選択できます。セットアップ画面で指定したアスペクト比・背景とは違う設定の画像を生成したい場合は、ここで設定を変えてから「アイキャッチ画像を生成」をクリックしてください。

同じページに対し複数のアイキャッチ画像を生成した場合、ページの保存時に「最新」以外の画像は削除されます。
OGP 画像の生成機能を追加
OGP 画像もアイキャッチ画像と同じく、毎回用意するのが大変ですよね…。
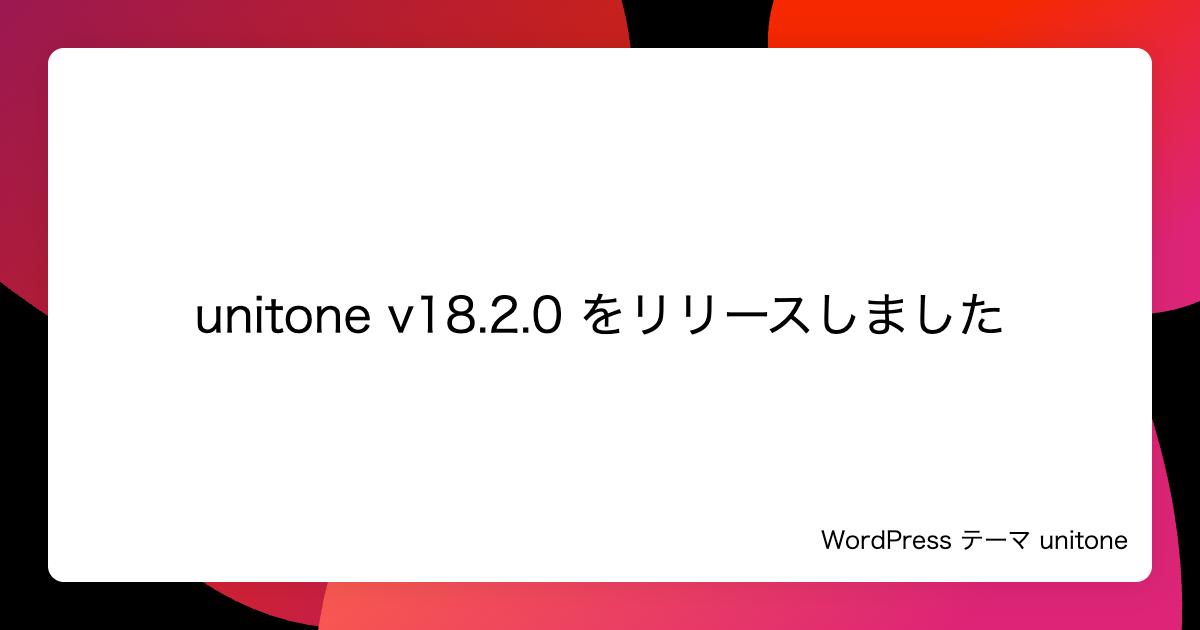
ということで、ページタイトルから OGP 画像を生成する機能も追加しました。下記のような画像を生成することができます。

画像のアスペクト比は 1.91:1 固定です。背景についてはいくつかの種類(アブストラクト背景ブロックと同じもの)から選べるようにしています。
Safari をお使いの場合、画像の生成が不安定な場合があります。正しい画像が生成されない場合は Chrome での生成を試してみてください。
編集画面
ページの編集画面に「OGP 画像を生成」というボタンを追加しました。このボタンを押すことでページタイトルから OGP 画像が生成されます。
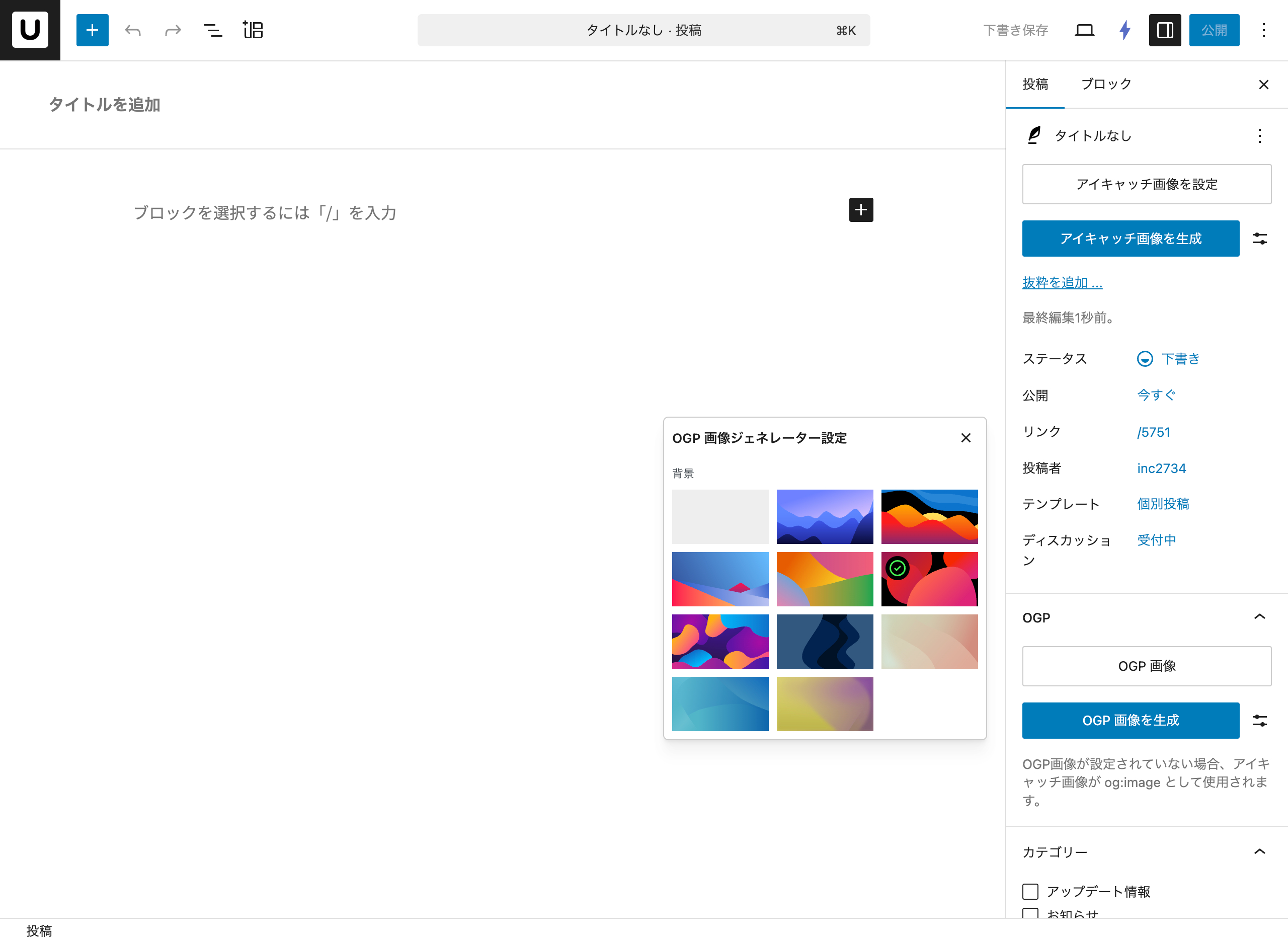
このボタンの横にある設定ボタンをクリックすると背景を選択できます。セットアップ画面で指定した背景とは違う設定の画像を生成したい場合は、ここで設定を変えてから「OGP 画像を生成」をクリックしてください。

この「OGP」パネルは、unitone セットアップ画面で「OGP タグを出力」が有効な場合にのみ表示されます。
同じページに対し複数のアイキャッチ画像を生成した場合、ページの保存時に「最新」以外の画像は削除されます。
OGP タグ・Twitter Cards タグの出力機能を追加
これまで unitone には OGP タグ、Twtitter Cards タグの出力機能がなかったので別途 SEO 系のプラグインを使用したり自作したりする必要がありましたが、今回のアップデートで OGP タグ・Twitter Cards タグを出力できるようになりました。
unitone セットアップ → OGP → 出力 を有効化すると OGP タグ、Twitter Cards のタグが出力されます。
デフォルトアイキャッチ画像の設定を追加
「ページの編集画面でアイキャッチ画像を設定していない場合」に、アイキャッチ画像として使用される画像を指定できる機能も追加しました。
unitone セットアップ → ブランド → デフォルトアイキャッチ画像で設定できます。
コメントを残す