この記事は Snow Monkey / unitone Advent Calendar 2024 7日目の記事です。まだまだ空きがたくさんあるので、ぜひお気軽にご参加ください!
先日、STUDIO がアップデートして position: sticky(追従)が使えるようになった、という記事を見かけました。
そこに position: sticky を使った作例の動画がいくつか載っていて、似たようなものが unitone でもノーコードでできそうだったので、そのやり方について書きたいと思います。
縦スクロールで要素を重ねる
セクションブロックを sticky にして並べると、スクロールすると重なっていく表現ができます。
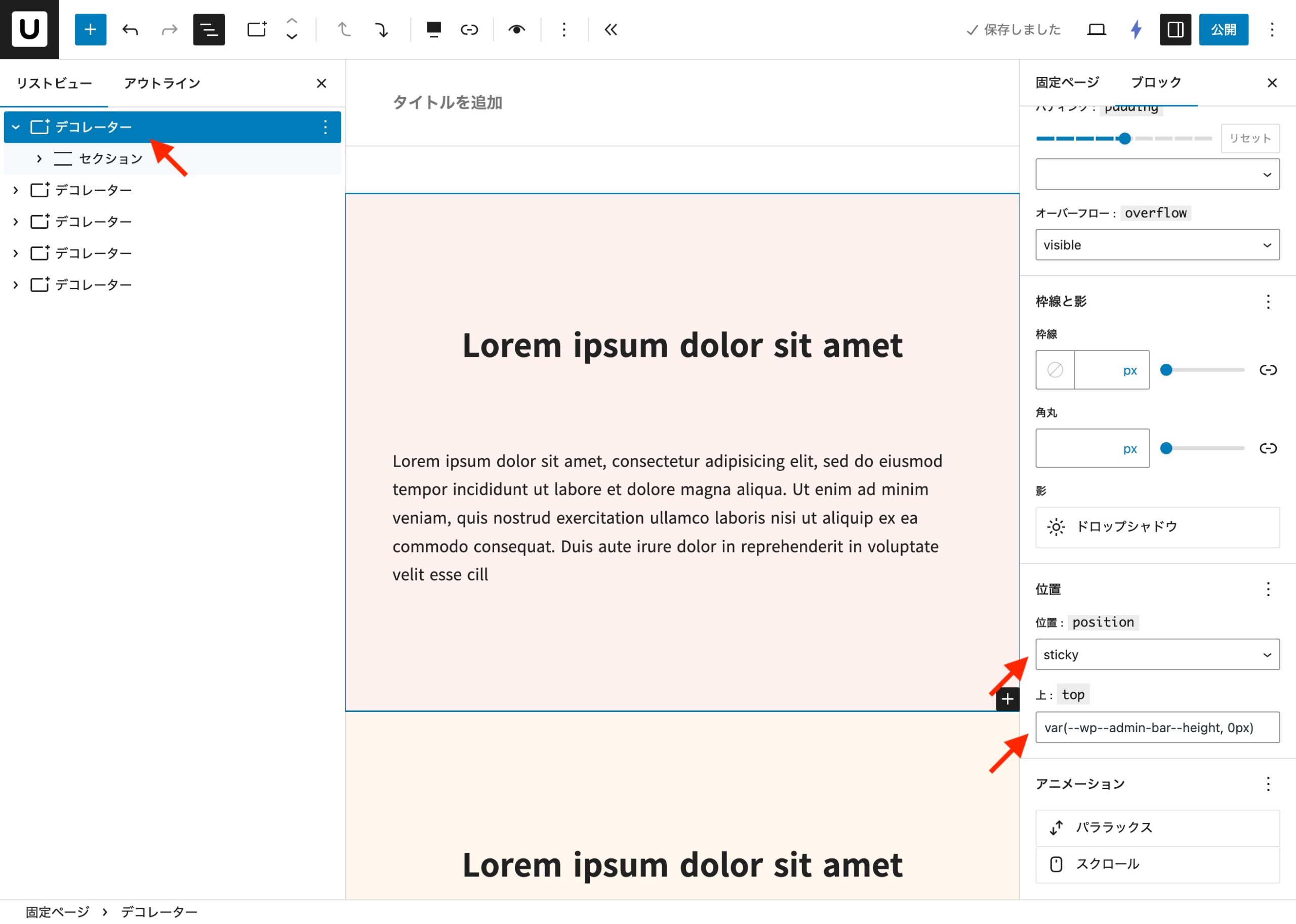
まず、セクションブロックを並べます。本当はセクションブロックを position: sticky にしたいのですが、セクションブロックには設定がないので、それぞれのセクションブロックをデコレーターブロックで囲み、デコレーターブロックを position: sticky にしてください。
現在セクションブロックに直接 position: sticky を設定できるように準備中です!
そして、大事なのが top も設定する、ということです。top を設定しないと position: sticky にしたとしてもちゃんと上で止まってくれないんです。
0 にするとブラウザの一番上で止まるようになるのですが、WordPress にログイン中で管理バーがでている場合、0 だと管理バーの下に食い込んでしまうので、管理バーがあるときは管理バーの高さ分止まる位置がずれるように、var(-wp--admin-bar--height, 0px) と入力します。

横スクロールで要素を重ねる
STUDIO さんのページにある横スクロールで要素を重ねる動画は、右側はコンテナー幅を超えて要素がはみ出した状態になっていましたが、unitone ではそれはできなかったので、リールブロックを使ってコンテナー幅の中で横スクロールしながら重なるようにしてみました。
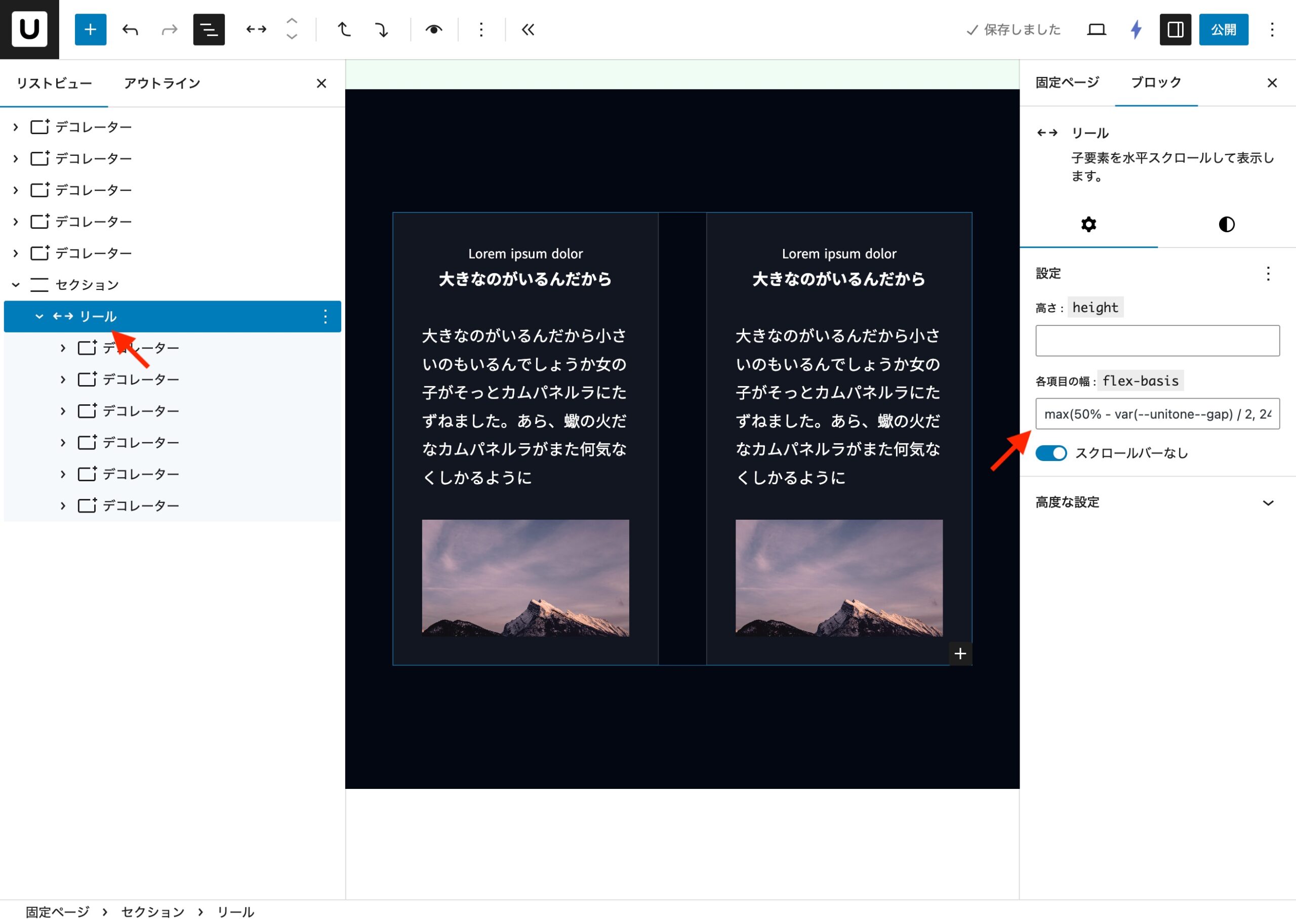
リールブロックは全幅・幅広にできないので、まずはセクションブロック(デコレーターブロックでも可)を配置して、その中にリールブロックを配置することにします。
配置できたら各項目の幅を設定します。例では max(50% - var(--unitone--gap) / 2, 240px) と入力しました。

「なんで max(50% - var(--unitone--gap) / 2, 240px)?なんか無駄に複雑じゃね?」と思う方もいると思うので一応解説を。
まず、2個並びにするために 50% とします。すると gap 分ずれがでるのでその分を引いて調整が必要です。このとき、var(--unitone--gap) とすると今リールに設定されている gap の値がそのまま取れるので、それを使って calc(50% - var(--unitone--gap) / 2) とします。
これで2個並びにはなるのですが、モバイルで2個並びだとちょっと幅がきついので、モバイルは1個並びにしたいなと。そういうときは max() を使うと便利です。
max() を使うと、その中で一番大きな値が使用されます。max(50% - var(--unitone--gap) / 2, 240px) の場合は calc(50% - var(--unitone--gap) / 2) と 240px のどちらか大きいほうが使われるということですね。前者はパーセントを使っているから親の幅に応じて縮むから、240px 未満になったら 240px のほうが使われる、という流れになります。
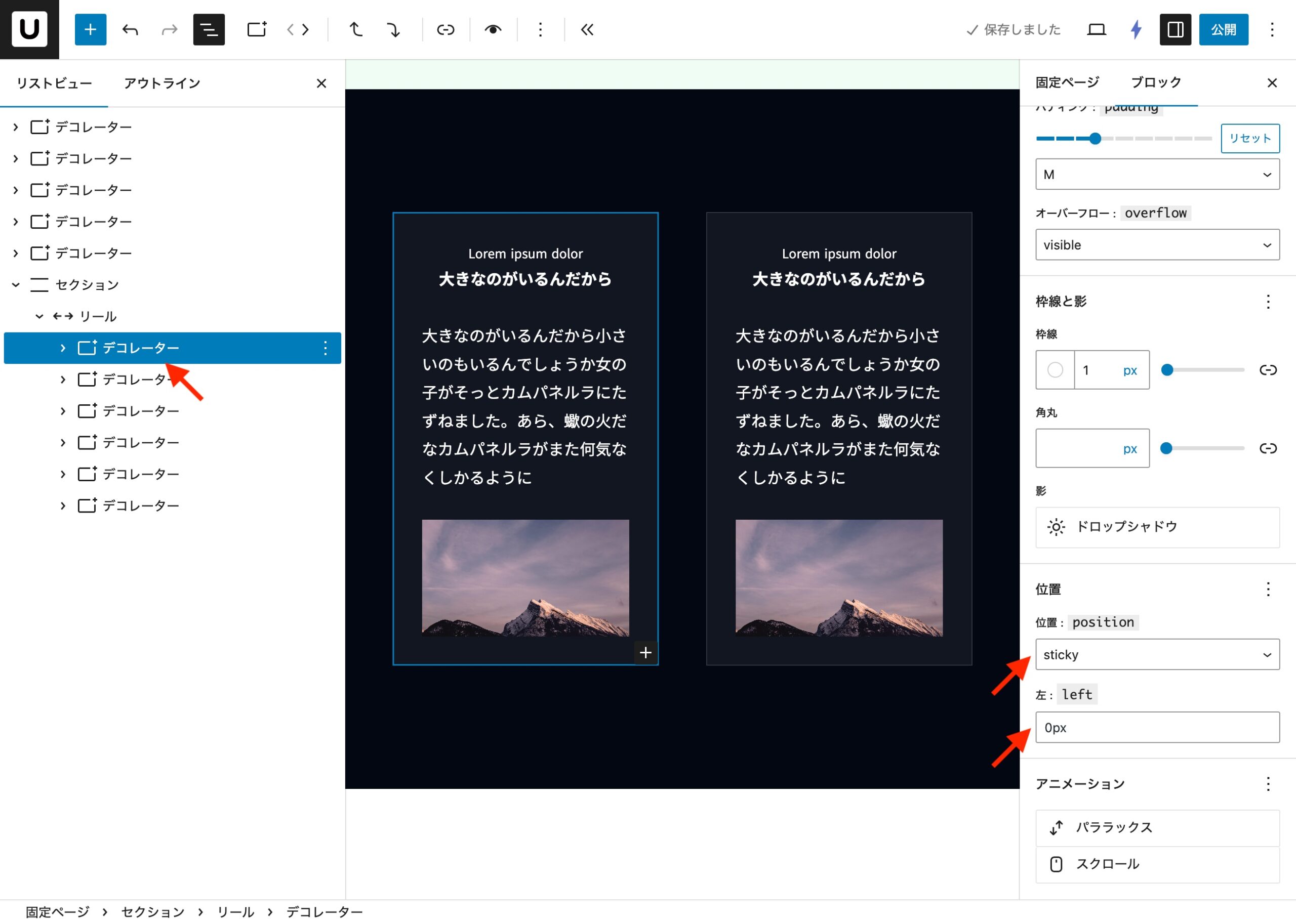
リールブロックの設定ができたら、その中に各項目をつくって、それぞれをデコレーターブロックで囲ってください。そしてデコレーターブロックが position: sticky と left: 0 になるように設定してください。

他にもアイデア次第で色々な表現ができると思うので、色々試してみてください!(そして試した記事をアドベントカレンダーに登録してくれたらめちゃめちゃ嬉しいです(;_;)

コメントを残す