unitone v14.0.0 の概要
変更
- ナビゲーションブロックのブロックスタイル「unitone」の CSS をリファクタリング
- ナビゲーションブロックに新しいブロックスタイル「unitone(アコーディオン)」を追加
- ナビゲーションブロックのデフォルトのブロックスタイルを「unitone(アコーディオン)」に変更
不具合の修正
- 縦書きブロックの行の高さが極端に短くなってしまうことがある不具合を修正
- unitone セットアップ → カスタムテンプレートの設定が保存されない不具合を修正
- コメントエリアの周りに不要な余白がある不具合を修正
ナビゲーションブロックのブロックスタイル「unitone」の CSS をリファクタリング
CSS でカスタマイズしやすくするために全体的な書き換えをおこないました。特に大きな変更は下記になるかなと思います。
- トグルボタンを
position: absoluteで配置していたのを、親のdisplay: flexで配置する形に変更 - メニューのラベルとトグルボタンの間の余白のとり方を変更
- トグルボタンのサイズの指定方法を変更
ブロックスタイル「unitone」を使った状態で、更に CSS でカスタマイズされている場合はレイアウトが崩れる可能性があるので、アップデートの前にテスト環境で事前にアップデートしてみる等、事前に確認することを推奨します。
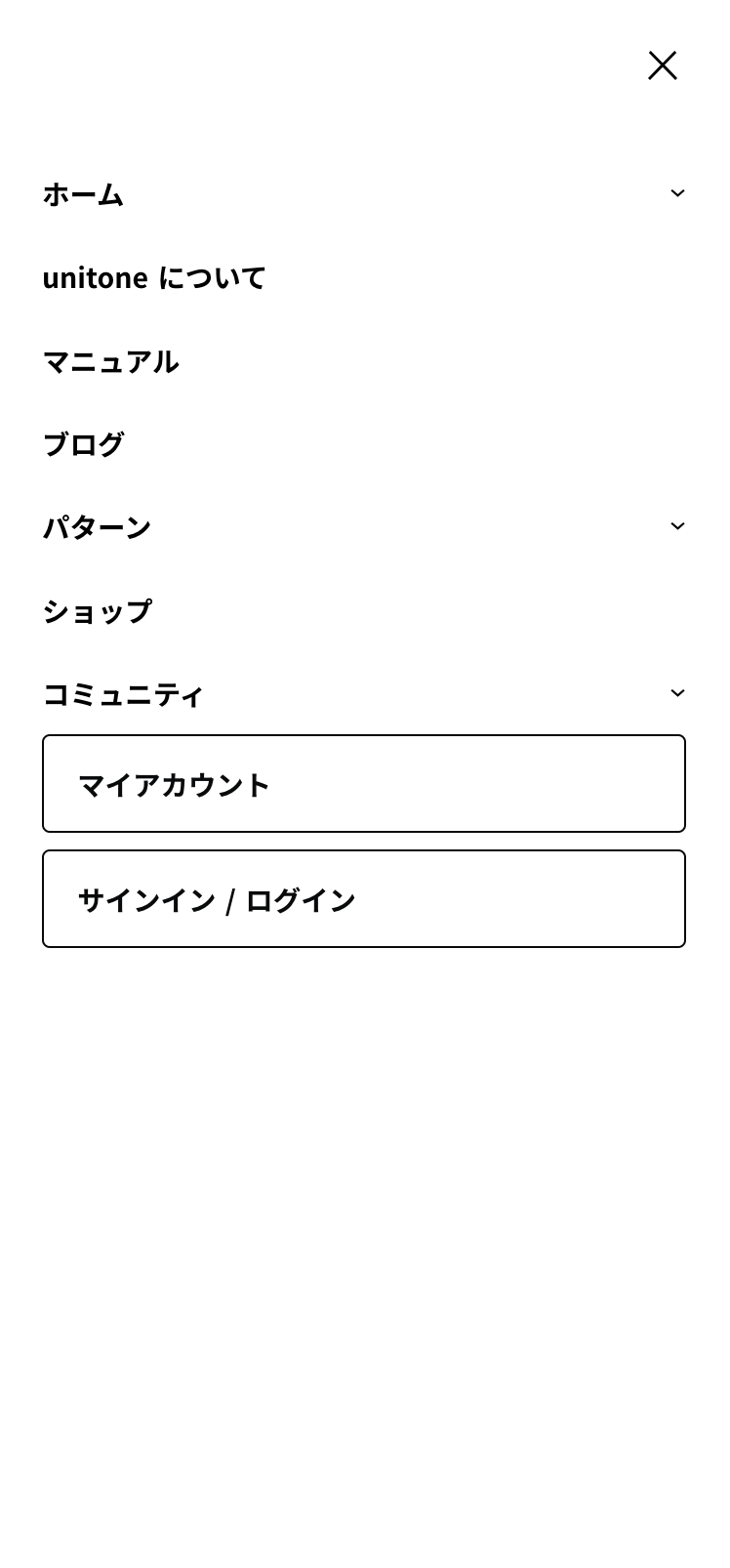
ナビゲーションブロックに新しいブロックスタイル「unitone(アコーディオン)」を追加
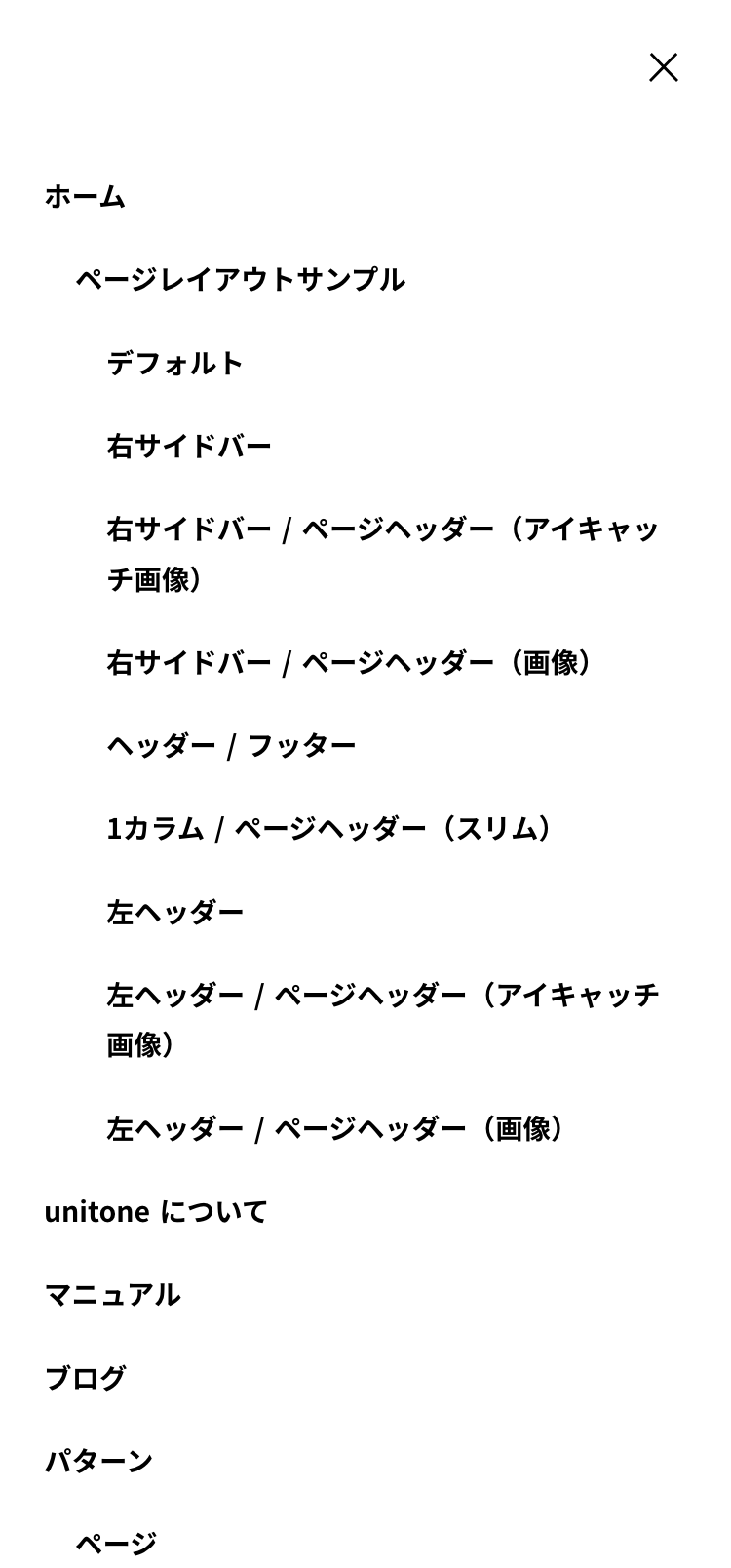
ブロックスタイル「unitone」は、ナビゲーションが「オーバーレイ」のときにサブメニューが開いた状態で表示されます。それを閉じた状態で表示 + トグルボタンで開閉できる新しいブロックスタイル「unitone(アコーディオン)」を追加しました。


コメントを残す