unitone v13.1.0 の概要
機能追加
- スクロールアニメーションの「種類」毎に初期設定の項目を追加
- スクロールアニメーションの初期設定用の CSS カスタムプロパティを追加
不具合の修正
- デコレーターブロックでカバーブロックを囲んでリンクを設定すると、カバーブロックがリンクより上階層に表示されるためにリンクが効かなくなる不具合を修正
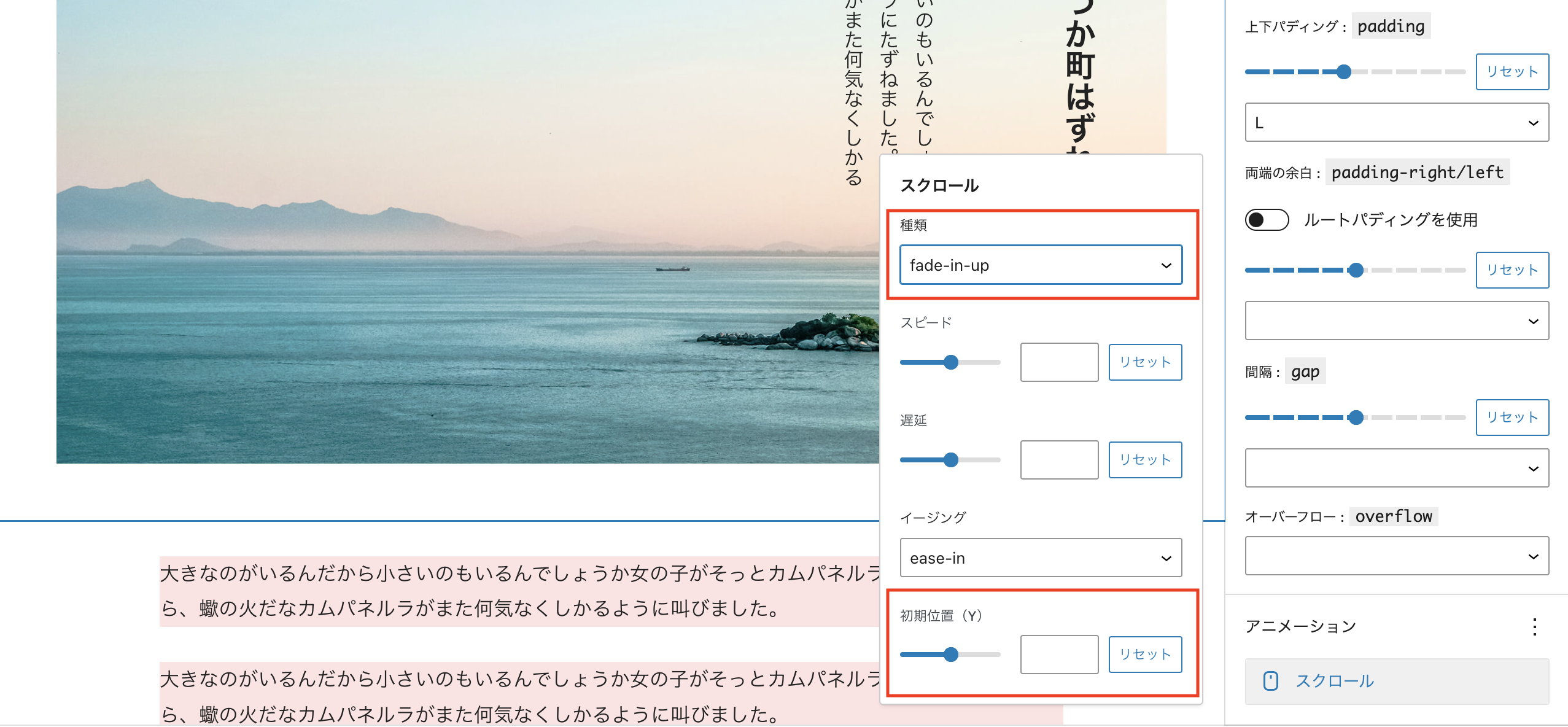
スクロールアニメーションの「種類」毎に初期設定の項目を追加
「種類」毎に初期設定の項目を追加しました。
例えば「fade-in-up」であれば Y 座標の初期位置を、「zoom-in」であれば縮小率の初期値を設定できます。
設定項目の初期値は空になっています。空の場合は CSS で定義された初期値が適用されます(ただ、空はわかりにくくはあるので、これはもしかしたら今後初期値が設定された状態になるようにするかも。ご意見ください)

スクロールアニメーションの初期設定用の CSS カスタムプロパティを追加
初期値を設定するための --unitone--animation-initial という CSS カスタムプロパティを追加しました。例えば、下記のように上書きできます。
[data-unitone-scroll-animation~=shake-horizontal] {
--unitone--animation-initial: -100px;
}
コメントを残す