unitone v11.7.0 の概要
機能追加
- ブロックツールバーにテキストシャドウの設定を追加
- 画像ブロックにフィルター:ドロップシャドウの設定を追加
変更
- セットアップ画面のハーフレディングの最大値を
1に変更 - セットアップ画面の「パターンの再取得ボタン」の表示位置をライセンスキー設定のすぐ下に変更
不具合の修正
- 各ブロックでハーフレディングを設定しても、それがセットアップ画面で設定した値より大きい場合、反映されない不具合を修正
- セットアップ画面の「ホームページ設定」で blank を選択しても保存できない不具合を修正
- グリッドブロックの子ブロックの
grid-rowの設定がエディター上では正しく反映されない不具合を修正
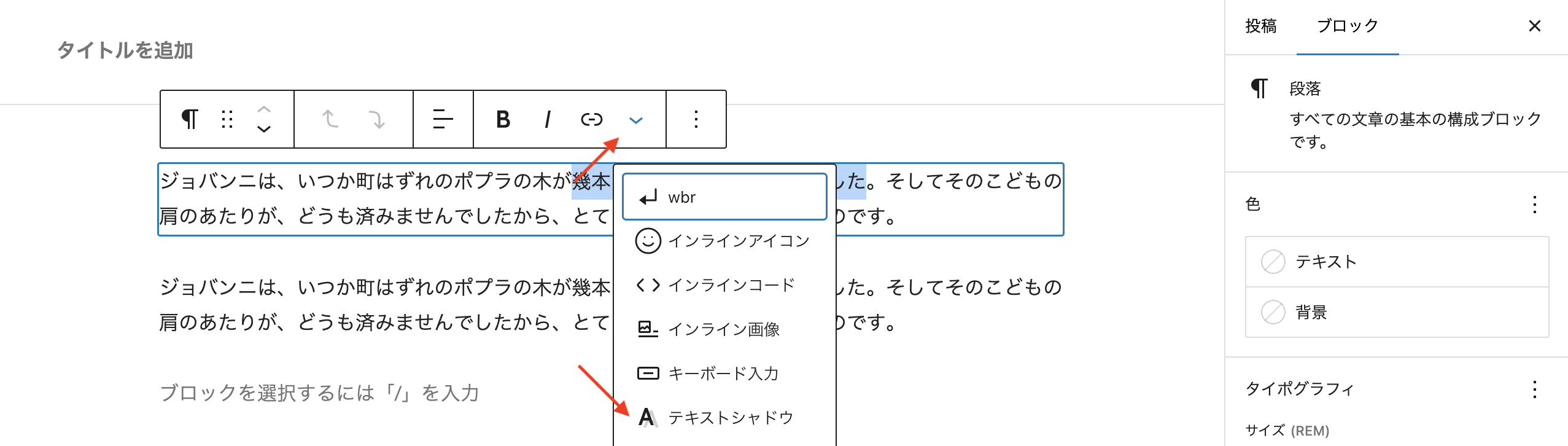
ブロックツールバーにテキストシャドウの設定を追加
実際に適用するとこんな感じ。
ジョバンニは、いつか町はずれのポプラの木が幾本も幾本も四方へ出るのでした。そしてそのこどもの肩のあたりが、どうも済みませんでしたから、とてもみんなは乗り切らないのです。
ブロックツールバーから設定できます。

画像ブロックにフィルター:ドロップシャドウの設定を追加
実際に適用するとこんな感じ。黒いドロップシャドウを追加しています。

普通の画像ブロックの「ドロップシャドウ」は CSS 的には box-shadow で、画像自体に影が付きます。今回追加したフィルター:ドロップシャドウは CSS 的には filter:drop-shadow() で、透明部分も考慮して影が付きます。
設定は画像ブロックのスタイルパネル → 枠線と画像 → フィルターのドロップシャドウからおこなえます。

ここで選択できる影の種類は、theme.json の shadow で設定されたプリセット(コアのドロップシャドウの設定と同じ)になります。プリセットを独自のものに変更したい場合、現状サイトエディターからは影のプリセットは変更できないので、wp_theme_json_data_theme フィルターフック等を使ってカスタマイズする必要があります。
各ブロックでハーフレディングを設定しても、それがセットアップ画面で設定した値より大きい場合、反映されない不具合を修正
この修正に伴い、 var(--unitone--line-heihgt-slope) と var(--unitone--line-height-intercept) は廃止されました。

コメントを残す