unitone v11.6.0 の概要
機能追加
- グリッドブロックの子ブロックの設定(
justify-self・align-self・grid-column・grid-row)にもタブレット用・モバイル用の設定を追加 - デコレーターブロックの「HTML 要素の設定」に
header・footerを追加
変更
- グリッドブロックのデスクトップ設定 ↔ タブレット設定 ↔ モバイル設定の UI を変更
- テンプレート・パーツで「デコレーターブロック + ガターブロック + コンテナーブロック」の入れ子になっている部分を「セクションブロック」に置き換え
- 固定ページのデフォルトテンプレートのページヘッダーの横幅を幅広 → コンテンツ幅に変更
- 記事一覧部分の幅を 1024px → 幅広に変更
- 記事一覧のデフォルトをブロックリンク&3カラムに変更
- 挿入した「wbr」「画面サイズ毎の br」は常に表示されるように変更
- パンくずブロックの
row-gapを少し狭めに変更
不具合の修正
- エディターとフロントでナビゲーションブロックの見た目が微妙に異なる不具合を修正
- クエリーのパターンが意図したとおりに表示されないことがある不具合を修正
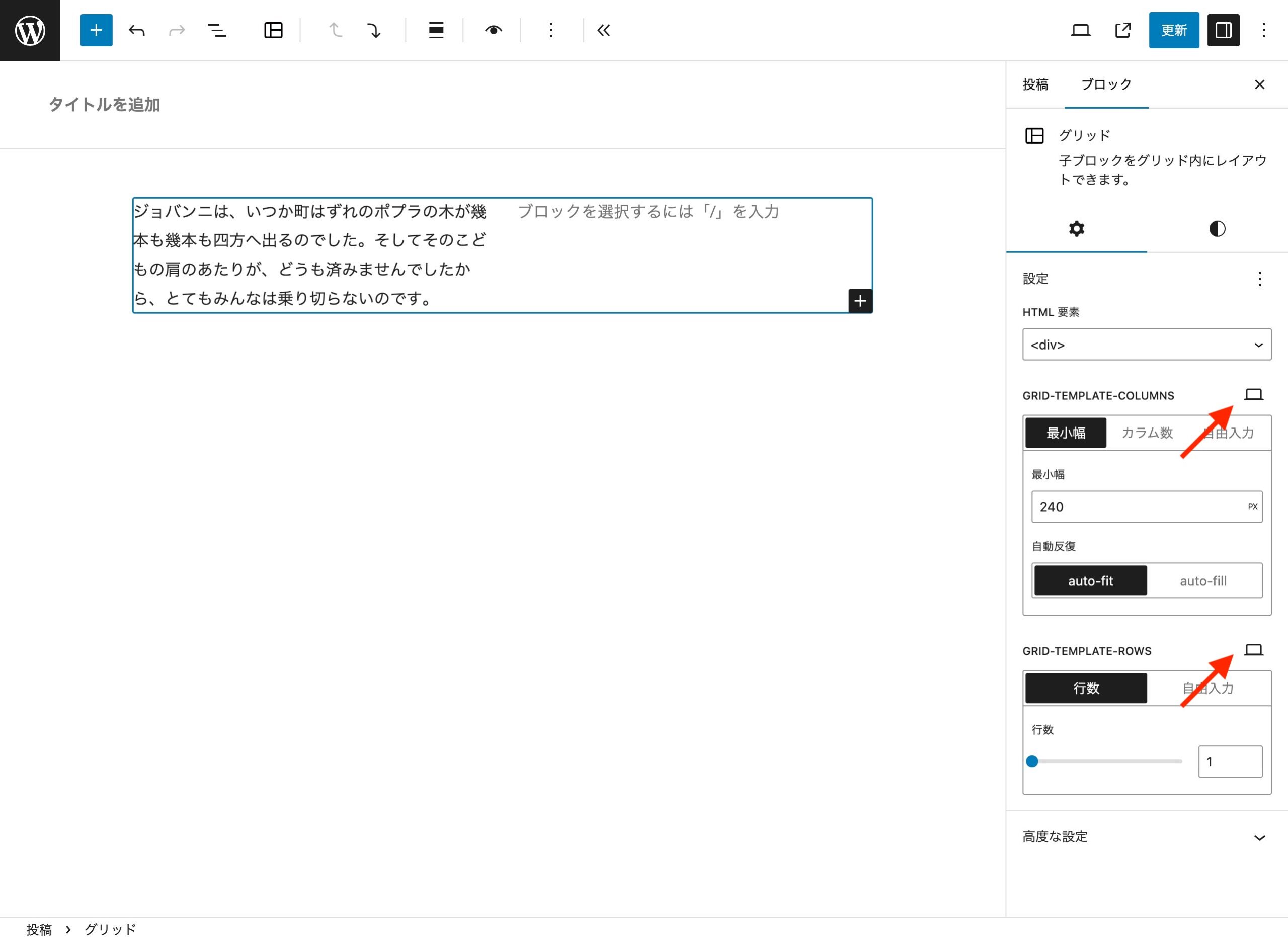
グリッドブロックのデスクトップ設定 ↔ タブレット設定 ↔ モバイル設定の UI を変更
これまでグリッドブロックの設定 UI は、プレビューモードをデスクトップ・タブレット・モバイルと切り替えることで、それに連動して UI も切り替わるようになっていましたが、それだとタブレット用・モバイル用設定 UI が存在することがわからない可能性があったので、プレビューモードを切り替えなくても設定 UI 部分でデスクトップ設定 ↔ タブレット設定 ↔ モバイル設定の切り替えができるように変更をおこないました。

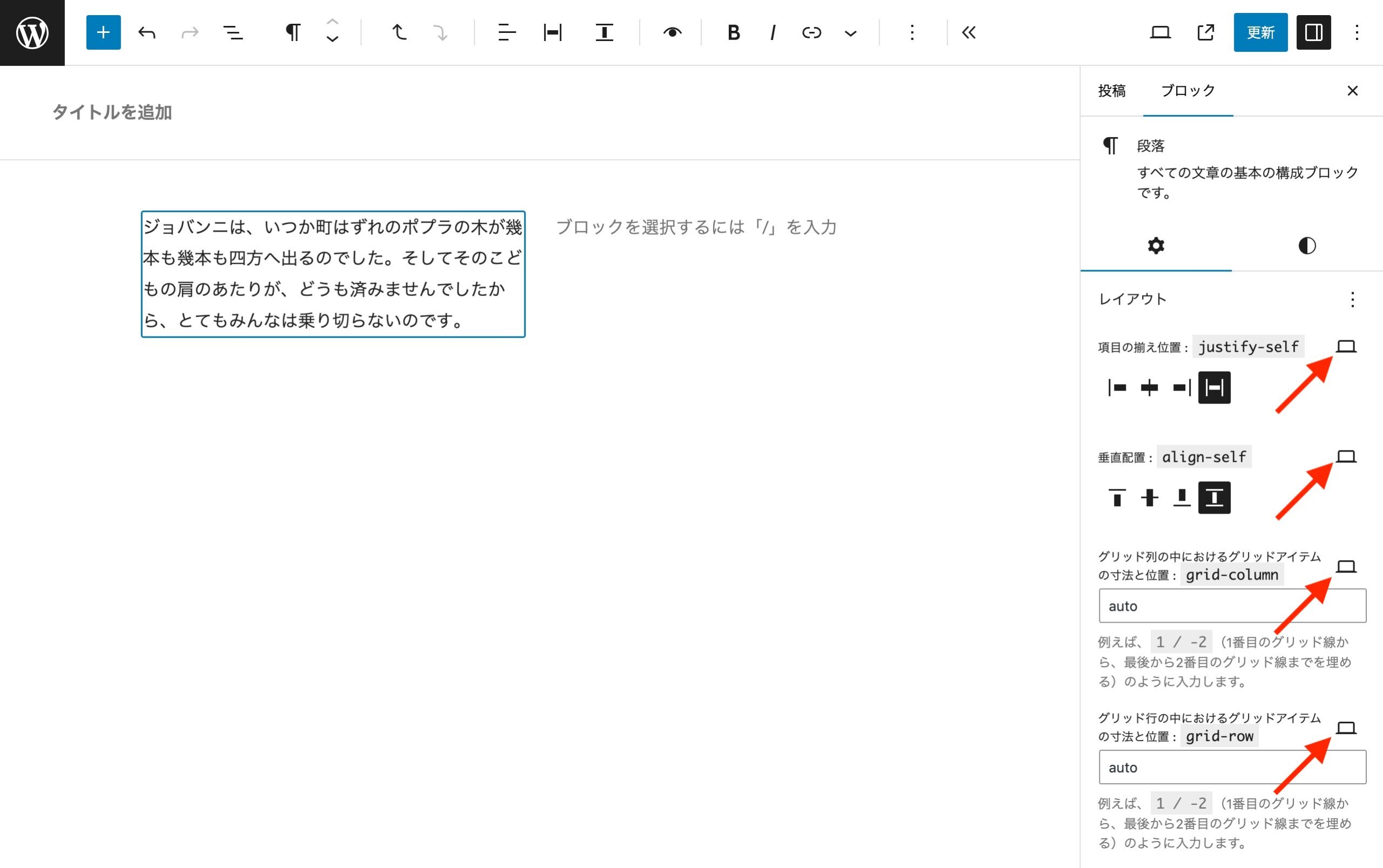
グリッドブロックの子ブロックの設定にもタブレット用・モバイル用の設定を追加
グリッドブロックの子ブロックの設定(justify-self・align-self・grid-column・grid-row)は全ビューポート幅で共通だったのですが、グリッドブロックの設定はデスクトップ・タブレット・モバイル幅それぞれに設定できるようになっていたので、子ブロックの設定についてもそれぞれに設定できるように機能追加をおこないました。

これでグリッドブロックはブレイクポイントによるレスポンシブ対応に完全に対応したことになります。基本的には Every Layout の考え方でブレイクポイントを使っていない unitone ですが、実務上、どうしてもブレイクポイントで調整する必要がある場合があるので、グリッドブロックだけは例外扱いでこのようにしています。必要に応じて活用してください!
テンプレートとパーツで「デコレーターブロック + ガターブロック + コンテナーブロック」の入れ子になっている部分を「セクションブロック」に置き換え
unitone にはセクションブロックというものがあります。これはデコレーターブロック・ガターブロック・コンテナーブロックが合体して1つになったブロックです。
パターンについては積極的にセクションブロックを使う形にしているのですが、テンプレートについては、セクションブロックが使えるのにデコレーターブロック・ガターブロック・コンテナーブロックを組み合わせてレイアウトしているところが多いです。
そこで、テンプレートとパーツのそういうところをセクションブロックに置き換える作業をおこないました。
独自のクラスを追加せずに [data-unitone-layout~=gutters] などの unitone ブロックのセレクタに直接 CSS が当たるように書いている場合はレイアウトが崩れる可能性がありますのでご注意ください。
固定ページのデフォルトテンプレートのページヘッダーの横幅を幅広 → コンテンツ幅に変更
固定ページと投稿、それぞれのデフォルトのページヘッダーの幅と、それを変更するためのカスタムテンプレートの種類が違っているのがずっと気になっていたので統一させました。
- 固定ページも投稿もどちらもデフォルトのページヘッダーをコンテンツ幅にする。
- テンプレート「1カラム / ページヘッダー(スリム)」を固定ページにも投稿にも持たせる。
- テンプレート「1カラム / ページヘッダー(幅広)」を固定ページにも投稿にも持たせる。
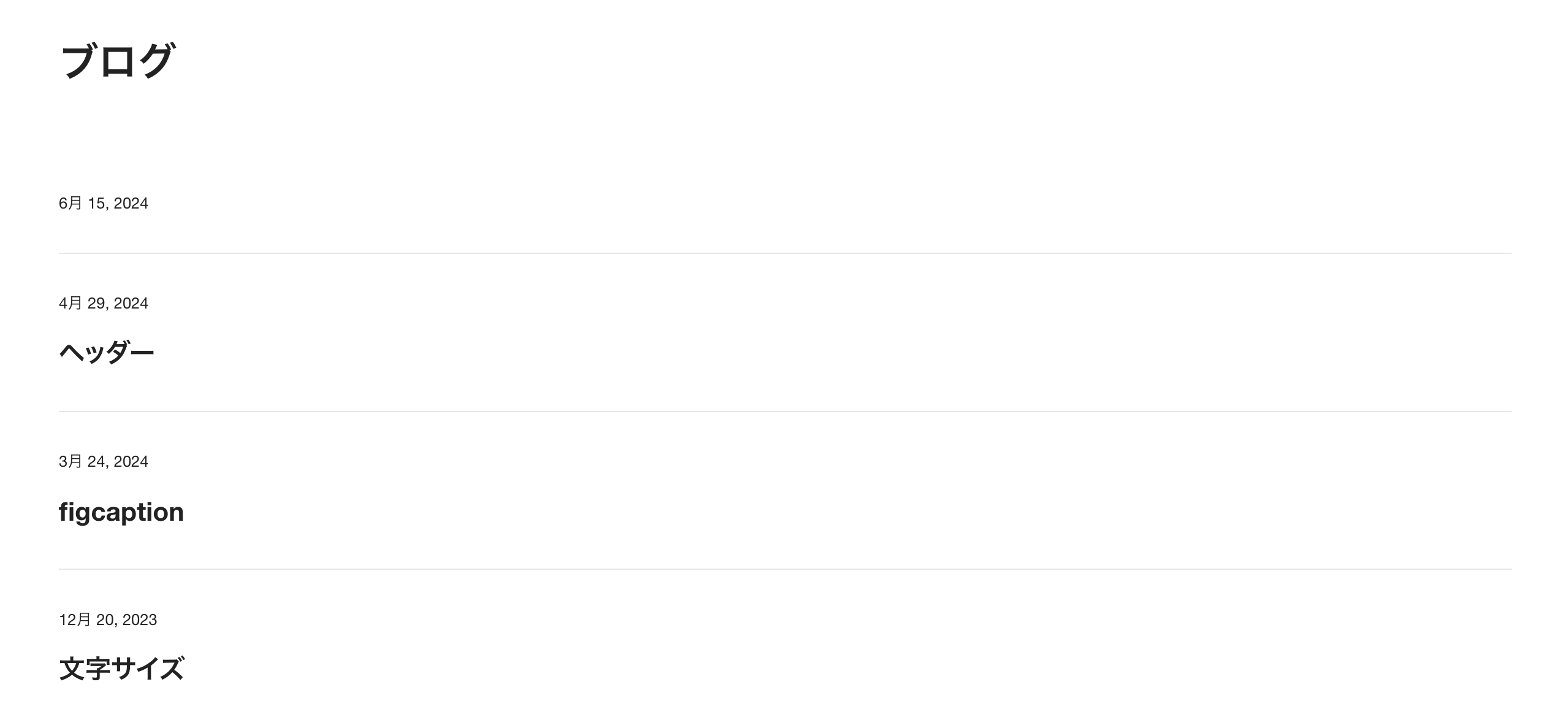
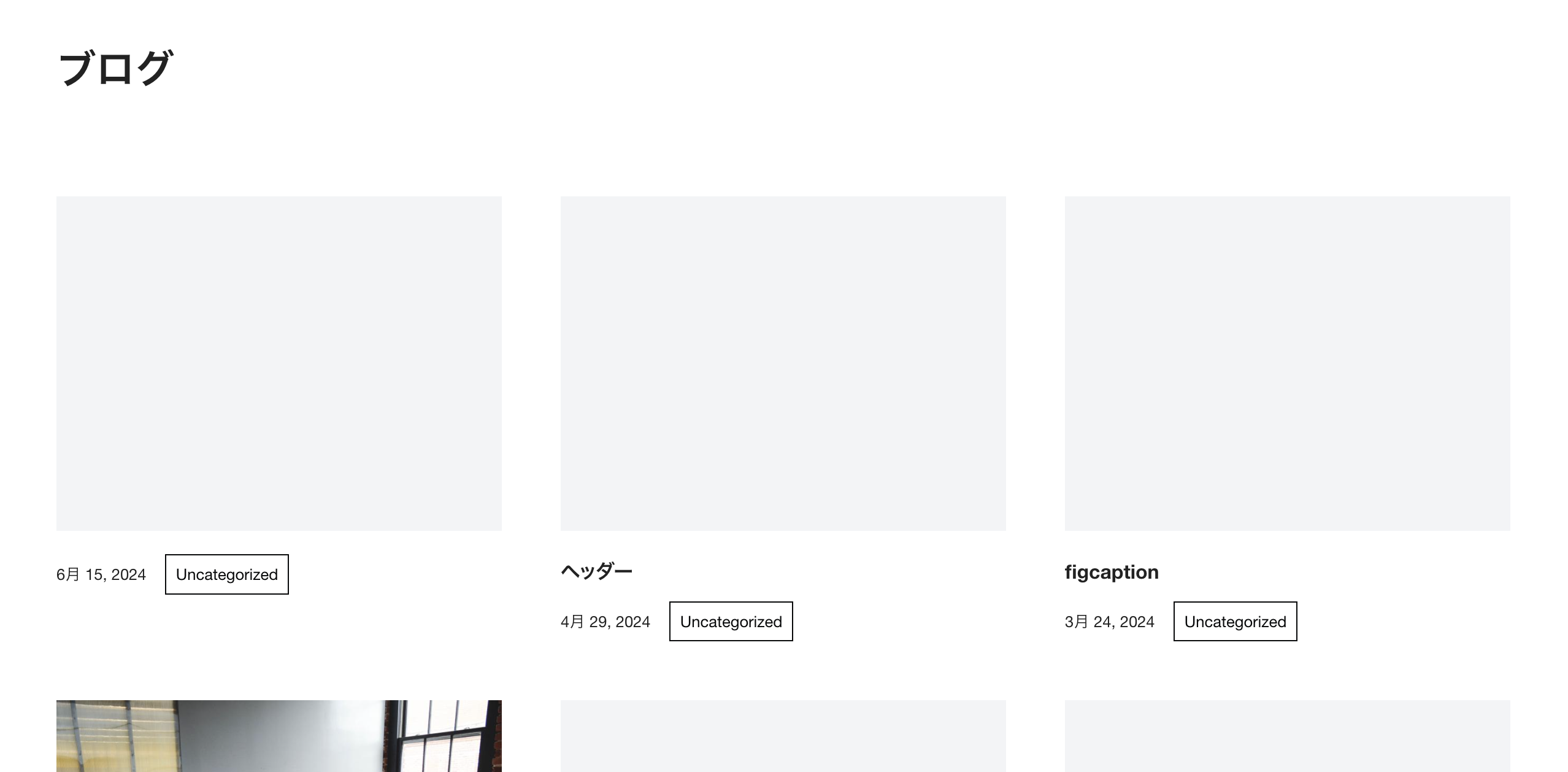
記事一覧のデフォルトをブロックリンク&3カラムに変更
記事一覧部分の幅を 1024px → 幅広に変更したのですが、今までの

だと広すぎて間延びしてしまうので、アイキャッチ画像つきの3カラムのレイアウトをデフォルトに変更しました。

デフォルトから別のレイアウトに変更したりカスタマイズ済みの場合は影響ありませんが、デフォルトのまま使用している場合はレイアウトが変わってしまうのでご注意ください><
コメントを残す