unitone v10.4.0 の概要
変更
- 各 unitone ブロックに独自のアイコンを反映
- unitone 独自サポートの「最大幅」の設定 UI の変更
不具合の修正
- WordPress 6.5 Beta1 のサイトエディターで、グローバルスタイルのタイポグラフィパネルを開くとクラッシュする不具合を修正
- unitone ブロックをロックするとき「内部のすべてのブロックに適用」を有効化しても子孫ブロックにロックが適用されない不具合を修正
- エディター上でサイドバーブロックを選択すると子要素の(見た目上の)大きさが変わってしまう不具合を修正
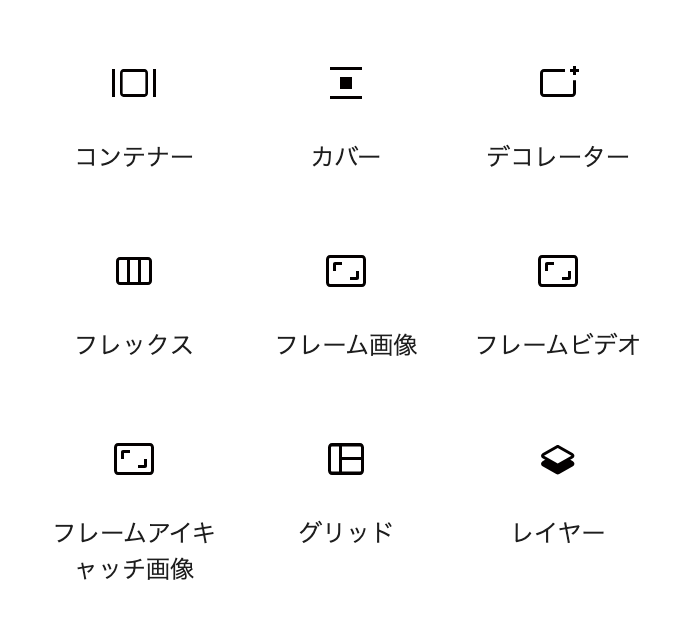
各 unitone ブロックに独自のアイコンを反映
これまでアイコンが全部「U」(unitone のロゴ)になっていて、見た目でパッとブロックを判別するのが難しいし、アイコンからブロックの特徴を推測できないのも unitone が難しく感じる一因かなと思ったので、各ブロック用にそれぞれアイコンをつくってみました。

アイコンのデザインは得意ではないので、いくつかは WordPress コアのアイコンから流用したり、そうでないものもなんとなくよく見かけるアイコンから発展させてつくってみたりしてみました。
もっとこうしたほうがわかりやすいのでは?など良いアイデアがありましたら GitHub の issue やオンラインコミュニティなどで提案いただけると嬉しいです!
unitone 独自サポートの「最大幅」の設定 UI の変更
v10.3.0 までは、CSS カスタムプロパティの入力もできるようにシンプルなテキストフィールドでしたが、これだと例えば幅広のサイズと同じになるように CSS カスタムプロパティを入力したいと思っても、それが var(--wp--style--global--wide-size) という名前だと知っていないと入力できないという問題がありました。
今回のアップデートで、よく使うであろう「コンテンツ幅」と「幅広」についてはボタンを用意し、それ以外の入力をしたい場合はシンプルなテキストフィールドに切り替えて入力できるようにしました。
コメントを残す