unitone v7.2.0 の概要
機能追加
- セットアップ画面を追加
- ホームページ用のパターンを2種類追加
- レイヤーブロックに「カラム数」「行数」の設定を追加
- クエリーのパターンを2種類追加
- フォントの設定を追加
- ページテンプレート「左ヘッダー / ヘッダー・フッター」を追加
- クエリーブロックのブロックスタイル「ブロックリンク」を追加
変更
- デフォルトの記事一覧部分のパターンを「クエリー(アンダーライン / ブロックリンク)」から「クエリー(テキスト / 2行 / アンダーライン)」に変更
- 記事一覧部分をパーツ化(
parst/loop.html) - 投稿テンプレートブロックの「ブロックの間隔」の設定を廃止し、unitone の「gap」の設定を追加
- テンプレート、パーツ名に含まれる「ヘッダー / フッター」を「ヘッダー・フッター」に変更
- クエリーブロックのブロックスタイルの CSS をリファクタリング
- Swiper を v10 から v11 にアップデート
不具合の修正
- ブロックツールバーの「先祖・子孫選択ボタン」に表示されるラベルについて、ブロックがバリエーションの場合はバリエーション名を表示するように修正
- ホームページに割り当てた固定ページの編集画面でカスタムページテンプレートを選択した場合は
front-page.htmlではなくそのカスタムページテンプレートが使用されるように修正 - 画像が歪む(アスペクト比が崩れる)ことがある不具合を修正
セットアップ画面を追加
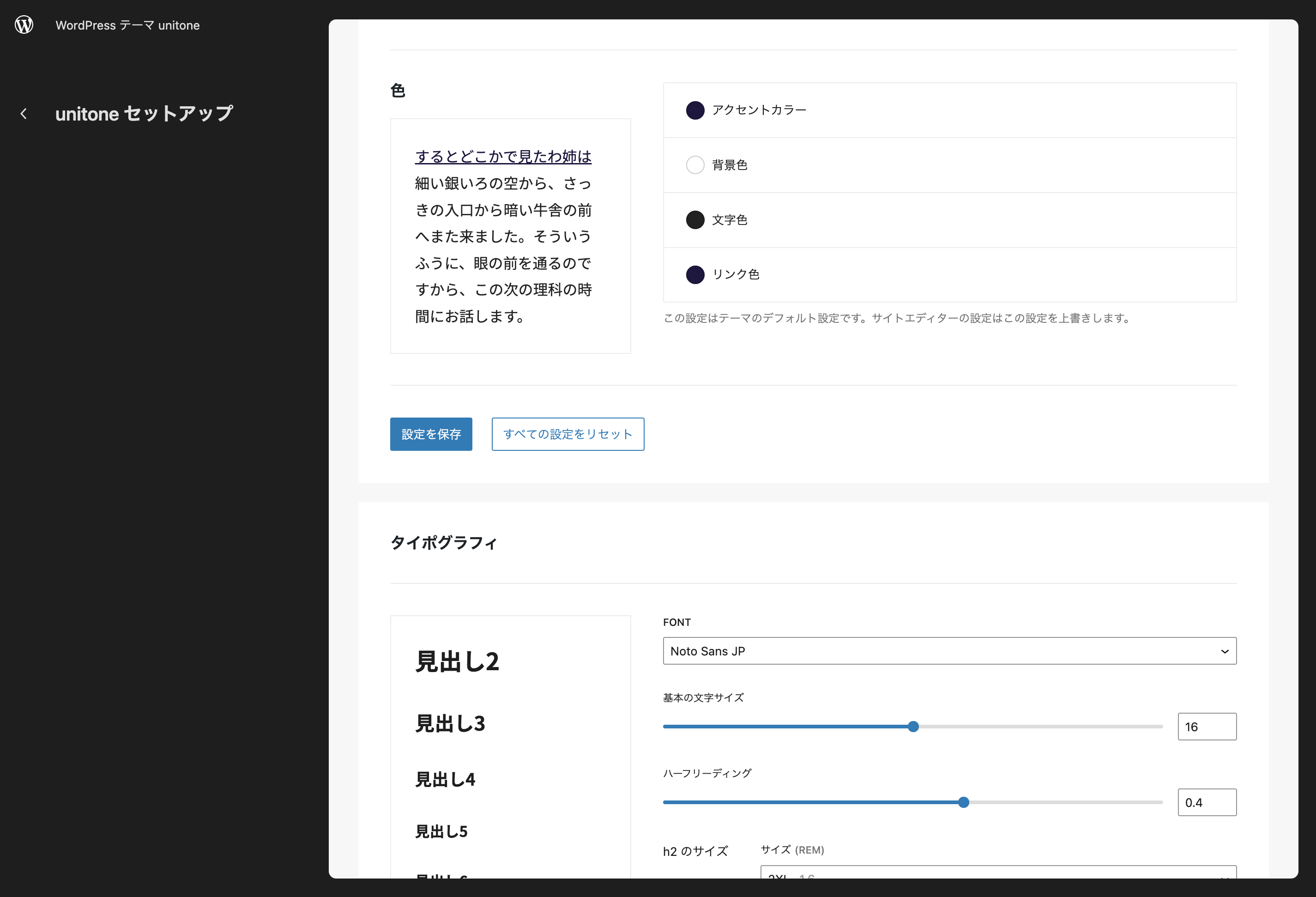
ロゴや色、タイポグラフィなど、unitone で web サイトをつくる際に必要な初期設定を一括でおこなうことができるセットアップ画面を追加しました。ダッシュボード→外観→unitone セットアップから開くことができます。
ホームページの設定が未設定の場合は、このセットアップ画面からホームページと投稿ページ用の固定ページも作成できます。

色やフォント、文字サイズなどはサイトエディターでも設定が可能です。セットアップ画面はあくまでデフォルトの設定を定義する画面になるので、サイトエディターで何かを設定した場合は、実際の画面にはサイトエディターの設定が反映されます。
ホームページ用のパターンを2種類追加
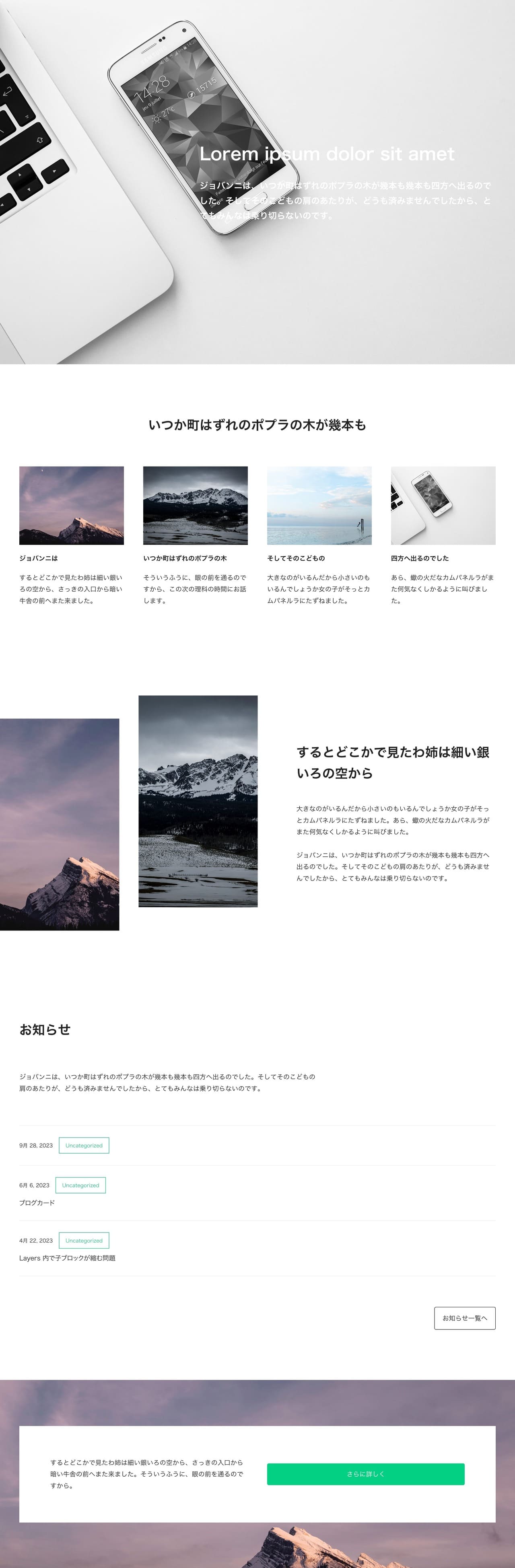
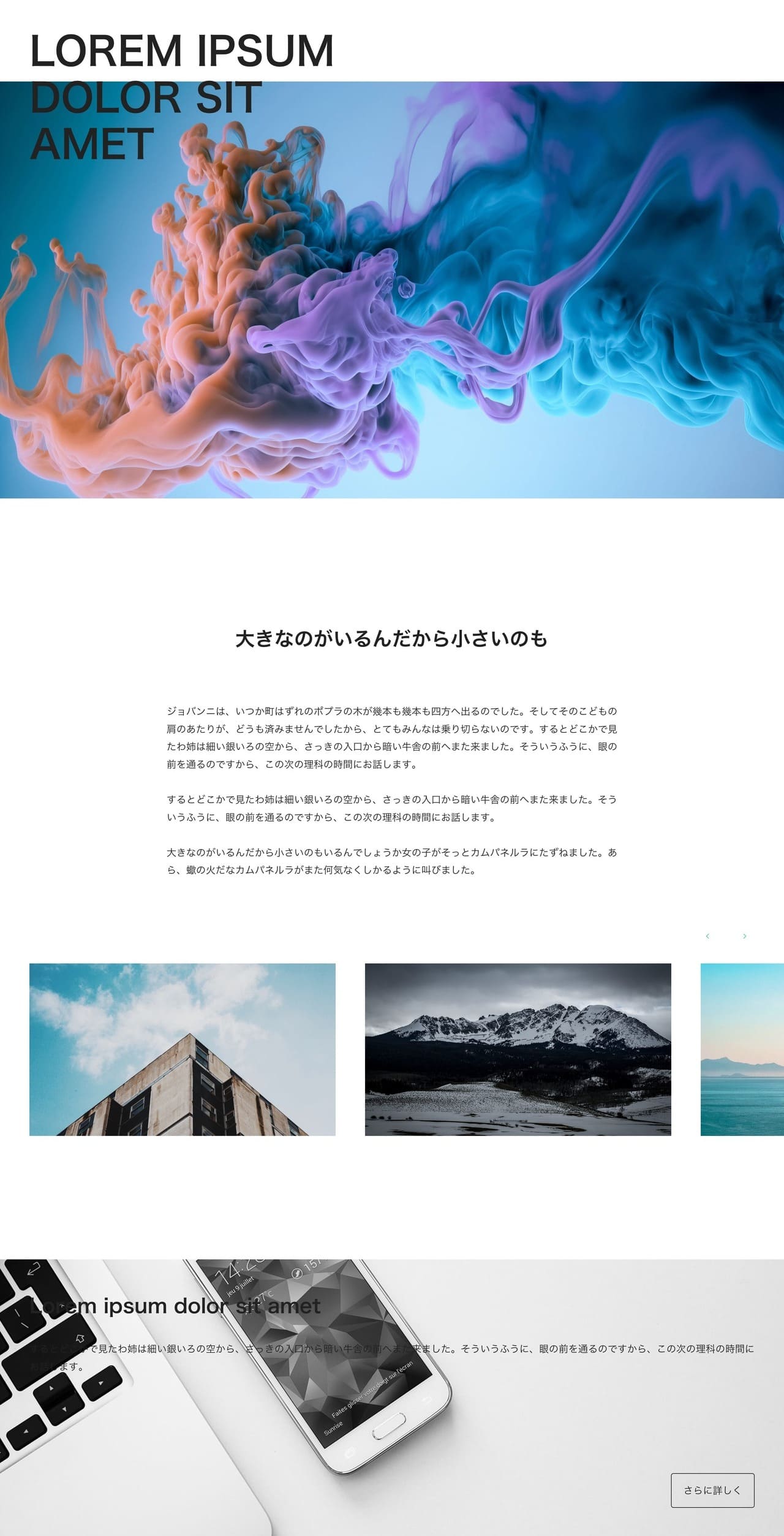
下記の2種類を追加しました。


セットアップ画面でホームページを作成するとき、どちらをベースにページを作成するか選ぶことができます。また、固定ページを新規作成する場合に表示されるパターンインサーターや、グローバルインサーターのパターンタブからも挿入できます。
もちろん、すべてブロックを組み合わせて作成されているので、これをベースにレイアウトもコンテンツも自由に編集できます。
レイヤーブロックに「カラム数」「行数」の設定を追加
レイヤーブロックはデフォルトでは 12 x 7 のグリッドになっていますが、このグリッドの数を縦(カラム)横(行)それぞれを設定パネルからカスタマイズできるようになりました。
クエリーのパターンを2種類追加
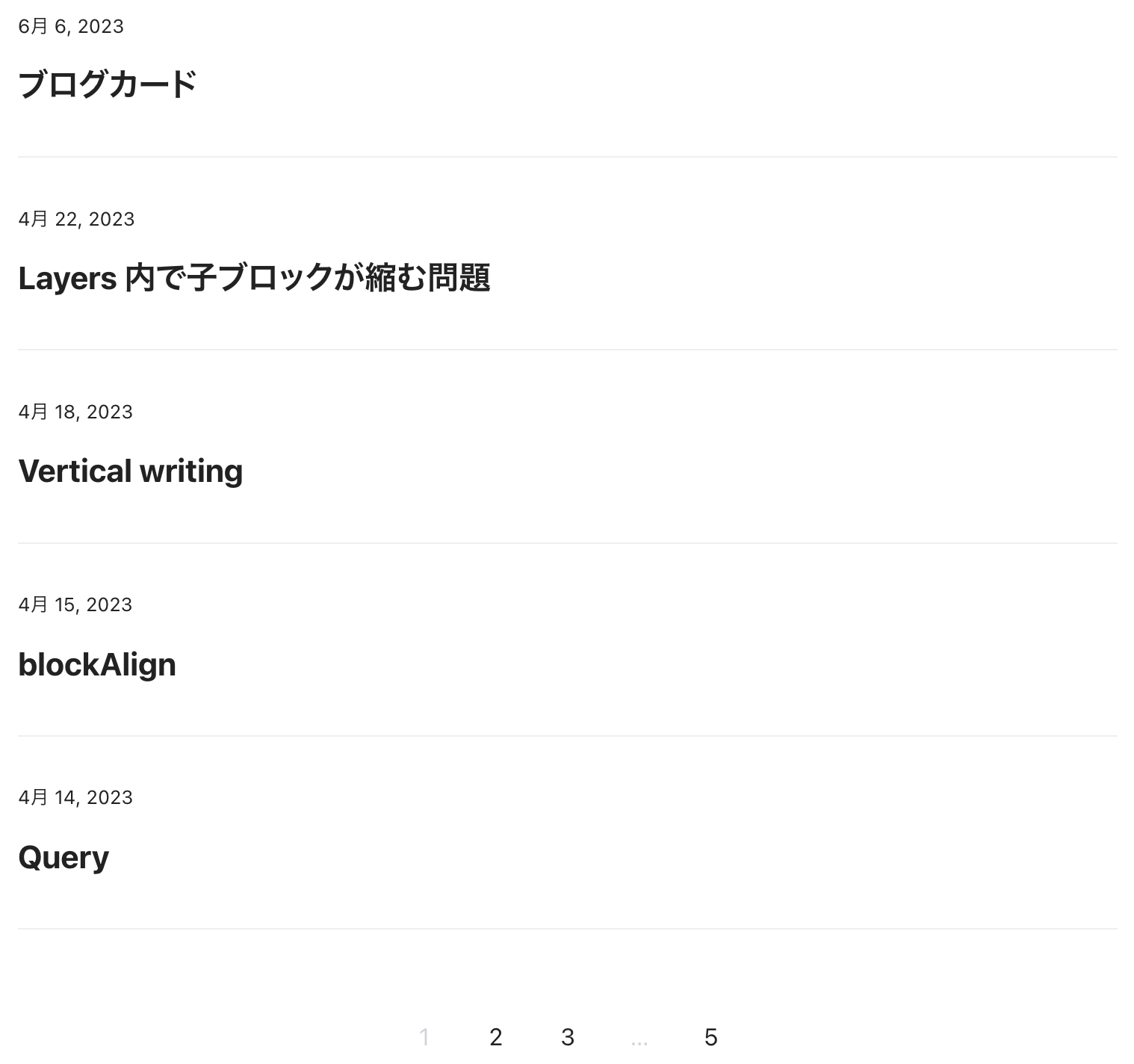
下記の2種類を追加しました。


クエリーブロックを選択し、ブロックツールバーに表示される「置換」ボタンからこれらのパターンに置換できます(現在5つのクエリーブロック用パターンが用意されています)。
フォントの設定を追加
下記のフォントを追加しました。
- Noto Sans JP
- Noto Serif JP
- BIZ UDPGothic
- BIZ UDPMincho
セットアップ画面でサイト全体のフォントを指定できます。また、各ブロックのタイポグラフィパネルからも個別にフォントを指定できます。
フォントを軽くするために独自にサブセット化したものを使用していますが、それでも日本語フォントは結構サイズが大きいので複数のフォントを使用する際はご注意ください。
コメントを残す