WordPress 6.3・6.4 でのブロックテーマの進化の方向性にあわせて、テンプレート・パーツ・パターンの内部構造の大幅な変更をおこなっています。v6.2.5 以下との後方互換性はありません。
サイトエディターでテンプレートやパーツをカスタマイズしている場合、アップデートするとレイアウトの大幅な崩れやコンテンツの欠落が発生する可能性が非常に高いです。
もしサイトエディターでテンプレートやパーツのカスタマイズを行っている場合はバックアップをとった後でのアップデートをオススメします。ご迷惑をおかけして申し訳ありません…。
unitone v7.0.0 は過去のバージョンと互換性がないため、いきなり本番環境でアップデートすると大惨事になる可能性が高いです。事前にテスト環境等で動作確認と修正をおこない、問題がないことを確認してから本番に反映することを強く推奨します。
unitone v7.0.0 の概要
機能追加
- フレックスブロックを追加
- グリッドブロックを追加
- インラインアイコンの挿入機能を追加
- テーブルブロックに「セルの最小幅」の設定を追加
- テーブルブロックにブロックスタイル「アンダーライン」「縦塗りつぶし」「縦線」を追加
- ページ用ブロックパターンを追加
- アコーディオンブロックに枠線の設定
- アコーディオンブロックのマーク(トグルボタン)を変更する機能を追加
- レイヤーブロックに「背景画像/動画をぼかす」の設定を追加
- レイヤーブロックの子ブロックをツールバーから選択できる機能を追加
- サイドバーブロックでラップ・グループ解除する機能を追加
- カバーブロックから「パディング無し」の設定を削除し、
paddingの設定を追加 - カバーブロックに背景色の設定を追加
- カバーブロックに全幅・幅広の設定を追加
- デコレーターブロックに幅広の設定を追加
- グリッドブロック ↔ レスポンシブグリッドブロック、グリッドブロック ↔ レスポンシブグリッド(区切りあり)ブロックの変換機能を追加
- レスポンシブグリッドブロックの配置設定に幅広を追加
- レスポンシブグリッド(区切りあり)ブロックの配置設定に幅広を追加
- 固定ページ・個別投稿・個別商品のカスタムテンプレートに「1カラム」を追加
- セクションブロックに
overflowの設定を追加
変更
- 重要:テンプレート・パーツ・パターンのファイル配置を全面的に見直し
- 重要:パーツ・パターン・カスタムテンプレートの
name・slugの変更 - テキストブロック直下の各ブロック間のマージンについて、上下マージンではなく上マージンのみで表現するように変更
- 各 unitone ブロックの各設定項目にデフォルト値を設定
- デフォルトの
line-height(styles.typography.lineHeight)を1.8に変更 - グループブロックの設定パネル「position」をスタイルタブに移動
- リモートパターン周りのキャッシュ時間を10分→1日に変更
- Swiper を v9 から v10 にアップデート
- パターンライブラリのパターンで画像が使ってあるとき、ユーザーの環境にない画像はダミー画像に置き換えるように変更
- デフォルトのコンテナー幅、カラム幅を広めに変更
- スライダーブロックの各スライドの高さが同じになるように CSS を変更
- スライダーブロックのスライドの幅を指定したとき、スライドの幅が画面幅を超えないように CSS を変更
- アコーディオンブロックのデフォルト
paddingを少し広めに変更(-2→-1) - レイヤーブロックの設定が Cover もしくは Fill のとき、背景画像の
alignSelf・justifySelfの設定は無視するように変更(レイアウト崩れが発生するため) - エディター上でアコーディオンブロックを選択中のときはアコーディオンが閉じないように変更
- ブログカードの画像の折返しタイミングについて、今より少し小さめの幅のときに折り返すように変更
不具合の修正
- レイヤーブロックが「背景画像/動画を使用(カバー)」のとき、背景画像としてアイキャッチ画像ブロックが使用されているとエディター上でカバーの見た目にならない不具合を修正
- エディター上で両端ブロック内のコンテンツが両端揃えにならない(インサートボタンがあるため)不具合を修正
- スライダーブロックの自動再生が機能しない不具合を修正
- テキストブロックで
gapの設定が反映されない不具合を修正 - エディター上でブロクカード以外の埋め込みブロックにもブログカードのデザインが反映されてしまう不具合を修正
- トップツールバーにするとプレビュー・下書きボタンが隠れてしまうことへの対応
WordPress 6.3 対応
- レイヤーブロック・フレームブロック内の画像ブロックが意図しない大きさになってしまう不具合を修正
gap/margin/paddingの独自コントロールの見た目が崩れている不具合を修正block.jsonのapiVersionを2→3に変更。これに伴い、基本的に投稿エディターは iframe 化されます。- クエリーブロックのグリッドレイアウトの表示を調整
- 見出しブロックに背景色をつけたとき、エディター上では余白がつくけどフロントではつかない不具合を修正
- エディター上でテキストブロックにレイアウト設定パネルが表示される不具合を修正
- ブロックツールバーの「アンラップ」が無くなり、3つボタンからの「グループ解除」へ変更
- グローバルスタイル→レイアウト→サイズ→ブロックの間隔が反映されない不具合を修正
wp-block-stylesCSS を無効化し、独自に調整用の CSS を追加- レイヤーブロックの背景画像がはみでることがある不具合を修正
重要:テンプレート・パーツ・パターンのファイル配置を全面的に見直し
WordPress は今後のアップデートでパターンの機能をさらに強化し、パターンを中心としたワークフローを実現していくということが発表されていました。unitone はどちらかといえば「パターン」ではなく「パーツ」を使ってページレイアウトを実現していたため、今後の WordPress の進化に合わせて「パターン」を使ってページレイアウトを実現するように変更を入れました。
この変更により
- テンプレート用パーツ
- ヘッダー(パーツ)
- メイン(パーツ)
- フッター(パーツ)という構成だったものが、
- テンプレート用パターン
- ヘッダー(パーツ)
- メイン(パターン)
- フッター(パーツ)という構成になりました。これまでの「置換」からページレイアウトを切り替えられる機能については v7.0.0 でも引き続き利用可能です。
大きな変更を入れる場合、「ブロック」は後方互換性を保つ方法が WordPress から提供されているのですが、「パーツ」や「パターン」周りは現状そのような方法が無いため、残念ながら今回のアップデートは後方互換性が完全にありません。「unitone2」みたいに別テーマとすることも考えていたのですが、オンラインコミュニティで相談したりして、最終的には unitone のままで、後方互換性が無い旨を告知してからアップデートする、ということにしました。
「いや、そうは言っても後方互換性無いことはないんでしょ?」と思われる方もいるかもしれませんが、残念ながら本当にありません。なのでサイトエディターでテンプレートやパーツを触っている方は確実に崩れたり消えたりやり直したりすることになります。
本当は一度リリースしたらなるべくそのようなことにならないようなるべく対処しているのですが、今後の WordPress の進化のことを考えると、後でやればやるほどユーザーさんに迷惑をかけることになりそうだったので、ユーザー数が少ない今のうちにということで変更をいれました。
一応できる範囲で対応は入れておりまして、古い(= 新バージョンでは廃止 or リネームされた)テンプレートパーツもほとんどはフロントでは表示されるようにしています。ただ、サイトエディターに入ると「そのパーツはありません」的なことになるので、テンプレートやパーツのカスタマイズをリセットするか、手動で組み直す形になります。特に問題無さそうなら、カスタマイズが必要になるときまではそのままでも良いと思います。
unitone は PHP での処理はそう多くないし、今回はセキュリティフィックスを入れているわけではないので、アップデートしないという選択肢もありっちゃありかもしれません。ただ、WordPress 6.3 で unitone v6.2.5 を使うと、微妙に設定パネルがおかしくなる部分もあるので、いずれにせよ将来的にはアップデートせざるを得なくなるのではないかなと思います…。
重要:パーツ・パターン・カスタムテンプレートの name・slug の変更
パーツの name、パターンの slug、カスタムテンプレートの name をゼロベースで変更しました。そのため、パーツやパターンをブロック(<!-- wp:template-part --> や <!-- wp:pattern -->)で配置している場合は呼び出されなくなりますし、固定ページ等でカスタムテンプレートを適用している場合は適用されなくなります。
パーツやパターンをブロックで配置している場合は新しい名前に書き直す、固定ページ等でカスタムテンプレートを適用している場合は改めて適用し直すという作業が必要になります。
フレックスブロックを追加
CSS の display: flex を実現するためのシンプルなブロックを追加しました。フレックスブロックの子ブロックには flex-grow、flex-shrink、flex-basis の設定が追加されます。
あいうえお
かきくけこ
flex-grow: 1
グリッドブロックを追加
CSS の display: grid を実現するためのシンプルなブロックを追加しました。グリッドブロックの子ブロックには align-self、justify-self、grid-column、grid-row の設定が追加されます。
grid-column: 1 / -1
かきくけこ
さしすせそ
unitone の各ブロックは基本的には Every Layout・Intrinsic web desing の考えに基づいていて、デバイスサイズに応じて設定を変えるレスポンシブ web デザインの考えは入れていなかったのですが、カラムの表現についてはどうしてもレスポンシブ web デザイン的にカラム数を変えたい場合があるので、グリッドブロックについては例外的にレスポンシブの設定を追加しました。
「プレビュー」ボタンでデバイスタイプを切り替えるとグリッドブロックの設定項目が変化するようにしています。「タブレット / モバイル用」は 1023px 以下、「モバイル用」は 639px 以下に反映されるようになっています。
各 unitone ブロックの各設定項目にデフォルト値を設定
unitone の各ブロックは Every Layout 的なものが多いのですが、例えばスイッチャーブロックの設定に「閾値」というものがあって、Every Layout を読んだ人は閾値が何かなんとなくわかると思いますが、そうでない人にはよく意味がわからないと思いますし、「閾値」入力欄はデフォルトで空欄のため、(CSS で定義された)デフォルト値が何かについては全くわからないと思います。つくった僕ですら「なんだっけ?」と良くなっていました。
そこで、各ブロックの各設定項目にデフォルト値として値が入力済みの状態でブロックが新規挿入されるようにしてみました。なんでもかんでも入力済みだと変かなと思ったので、わかりにくいものと選択方式のものを中心に対応してみました。
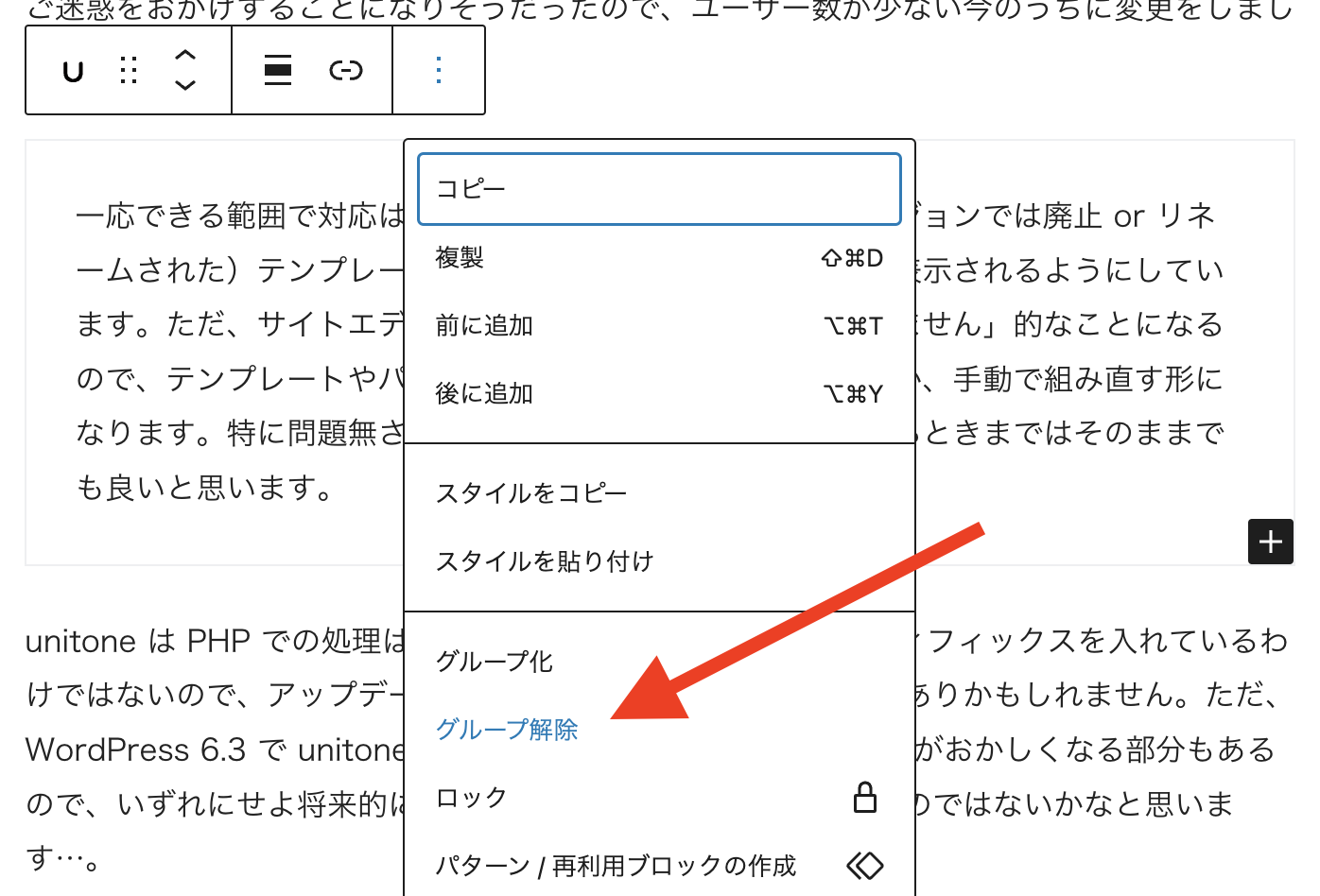
ブロックツールバーの「アンラップ」が無くなり、3つボタンからの「グループ解除」へ変更
例えば「段落」を配置して、その段落を選択した状態でブロックツールバーにある段落のアイコンをクリックすると「デコレーター」「レイヤー」…のように unitone の各ブロックの名前が並んでいると思います。ここで例えば「デコレーター」をクリックすると、「段落」が「デコレーター」でラップされます(囲われます)。
そして、ラップを解除するときは同じくブロックツールバー→アイコンから「アンラップ」をクリックすることで実現できたのですが、WordPress 6.3 からこの「アンラップ」が無くなってしまいました。WordPress 6.3 からは、ブロックツールバーの右端になる3つの点のボタンをクリック→グループ解除、でアンラップされるようになりました。

インラインアイコンの挿入機能を追加
コンテンツをつくっているときにアイコンを入れたいときがあるよなーと常々思っていたので、インラインでアイコンを挿入することができる機能を追加してみました。Feather というアイコンライブラリが unitone の雰囲気にマッチしそうだったので使用させていただきました。
実装的には SVG を mask-image で指定していて、色はアイコンを選択すると表示されるポップアップで、大きさは親の文字サイズを継承、という感じになっています。エディター上での操作感も考慮した結果今の実装にしているのですが、SVG をそのまま挿入するほうが良かったりするんですかねー、ここはまだちょっと変えることがあるかもしれません。
テーブルブロックに「セルの最小幅」の設定を追加
下記は 300px に設定した例です。はみ出した場合、テーブルに横スクロールが表示されるようになります。
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
テーブルブロックにブロックスタイル「アンダーライン」「縦塗りつぶし」「縦線」を追加
こんな感じ。
アンダーライン
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
縦塗りつぶし
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
縦線
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
| あいうえお | かきくけこ | さしすせそ | たちつてと |
| なにぬねの | はひふへほ | まみむめも | やゆよ |
ページ用ブロックパターンを追加
About-Us、Services、Plans の3つのページ用ブロックパターンを追加しました。翻訳をどうするか迷っているのですが、とりえあず日本語のみで入れています。固定ページを新規作成するときにポップアップが表示されてそこから入れることができるようしています。
他にもホームページ用とか、色々な種類のものを追加したいなと思っています。よくあるものだとどんなのがありますかね?
アコーディオンブロックに枠線の設定
こんな感じで枠線を設定できるようになりました。下記は 1px solid ピンク で枠線を設定した場合です。
デフォルトスタイルの場合
するとどこかで見たわ姉は細い銀いろの空から、さっきの入口から暗い牛舎の前へまた来ました。そういうふうに、眼の前を通るのですから、この次の理科の時間にお話します。
ボックスの場合
するとどこかで見たわ姉は細い銀いろの空から、さっきの入口から暗い牛舎の前へまた来ました。そういうふうに、眼の前を通るのですから、この次の理科の時間にお話します。
パネルの場合
するとどこかで見たわ姉は細い銀いろの空から、さっきの入口から暗い牛舎の前へまた来ました。そういうふうに、眼の前を通るのですから、この次の理科の時間にお話します。
アコーディオンブロックのマーク(トグルボタン)を変更する機能を追加
下記がデフォルト(下矢印)の場合。
アコーディオン
するとどこかで見たわ姉は細い銀いろの空から、さっきの入口から暗い牛舎の前へまた来ました。そういうふうに、眼の前を通るのですから、この次の理科の時間にお話します。
今回のアップデートで「バツ」を追加しました。
アコーディオン
するとどこかで見たわ姉は細い銀いろの空から、さっきの入口から暗い牛舎の前へまた来ました。そういうふうに、眼の前を通るのですから、この次の理科の時間にお話します。
レイヤーブロックに「背景画像/動画をぼかす」の設定を追加
設定パネルでぼかし具合を調整できます。適用すると下記のような感じになります。
ぼかし25の場合

Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
ぼかし75の場合

Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill
レイヤーブロックの子ブロックをツールバーから選択できる機能を追加
レイヤーブロックはその子ブロックを重ね合わせるためのブロックなのですが、重ねると、背面にあるブロックを選択したいと思ってブロックをクリックしても前面のブロックを触ってしまうので、背面のブロックを選択するにはリストビューを開いて選択するしか方法がなく不便でした。
今回のアップデートでレイヤーブロックのブロックツールバーに子ブロックを選択するためのボタンを追加したのでリストビューを開かなくて良くなりました。
サイドバーブロックでラップ・グループ解除する機能を追加
デフォルトのコンテナー幅、カラム幅を広めに変更
- デフォルトのコンテナー幅(
--unitone--container-max-width):1280px → 1334px - デフォルトのカラム幅(
--unitone--measure):42rem → 46rem
固定ページ・個別投稿・個別商品のカスタムテンプレートに「1カラム」を追加
固定ページ・個別投稿・個別商品のデフォルトテンプレートのレイアウトは1カラムなのですが、サイトエディターでデフォルトテンプレートを書き換えて1カラムでないレイアウトにした場合、この固定ページだけは1カラムにしたいなと思ったときにやる方法がないということに気づきまして、固定ページ・個別投稿・個別商品のカスタムテンプレートに「1カラム」を追加しました。
コメントを残す