WordPress 6.3・6.4 でのブロックテーマの進化の方向性にあわせて、テンプレート・パーツ・パターンの内部構造の大幅な変更をおこなっています。v6.2.5 以下との後方互換性はありません。
サイトエディターでテンプレートやパーツをカスタマイズしている場合、アップデートするとレイアウトの大幅な崩れやコンテンツの欠落が発生する可能性が非常に高いです。
もしサイトエディターでテンプレートやパーツのカスタマイズを行っている場合はバックアップをとった後でのアップデートをオススメします。ご迷惑をおかけして申し訳ありません…。
unitone v7.0.0 は過去のバージョンと互換性がないため、正式リリース前にベータ版・リリース候補版をリリースし、期間をおいたあとに正式版をリリース(ダッシュボードからアップデートしたり自動アップデートできるようになる)するようにしたいと思います。いきなり本番環境でアップデートすると大惨事になる可能性が高いので、事前にテスト環境等でベータ版・リリース候補版にアップデートして、正式版リリースまでに適宜調整等しておくことを推奨します。
unitone v7.0.0 ベータ 1の概要
機能追加
- フレックスブロックを追加
- グリッドブロックを追加
変更
- テンプレート・パーツ・パターンのファイル配置を全面的に見直し
- パーツ・パターンの
name・slugの変更 - テキストブロック直下の各ブロック間のマージンについて、上下マージンではなく上マージンのみで表現するように変更
- デフォルトの
line-height(styles.typography.lineHeight)を1.8に変更 - グループブロックの設定パネル「position」をスタイルタブに移動
- リモートパターン周りのキャッシュ時間を10分→1日に変更
- Swiper を v9 から v10 にアップデート
- 各 unitone ブロックの各設定項目にデフォルト値を設定
- パターンライブラリのパターンで画像が使ってあるとき、ユーザーの環境にない画像はダミー画像に置き換えるように変更
不具合の修正
- レイヤーブロックが「背景画像/動画を使用(カバー)」のとき、背景画像としてアイキャッチ画像ブロックが使用されているとエディター上でカバーの見た目にならない不具合を修正
- エディター上で両端ブロック内のコンテンツが両端揃えにならない(インサートボタンがあるため)不具合を修正
WordPress 6.3 対応
- レイヤーブロック・フレームブロック内の画像ブロックが意図しない大きさになってしまう不具合を修正
gap/margin/paddingの独自コントロールの見た目が崩れている不具合を修正block.jsonのapiVersionを2→3に変更。これに伴い、基本的に投稿エディターは iframe 化されます。- クエリーブロックのグリッドレイアウトの表示を調整
- 見出しブロックに背景色をつけたとき、エディター上では余白がつくけどフロントではつかない不具合を修正
- エディター上でテキストブロックにレイアウト設定パネルが表示される不具合を修正
- ブロックツールバーの「アンラップ」が無くなり、3つボタンからの「グループ解除」へ変更
- グローバルスタイル→レイアウト→サイズ→ブロックの間隔が反映されない不具合を修正
wp-block-stylesCSS を無効化し、独自に調整用の CSS を追加
フレックスブロックを追加
CSS の display: flex を実現するためのシンプルなブロックを追加しました。フレックスブロックの子ブロックには flex-grow、flex-shrink、flex-basis の設定が追加されます。
あいうえお
かきくけこ
flex-grow: 1
グリッドブロックを追加
CSS の display: grid を実現するためのシンプルなブロックを追加しました。グリッドブロックの子ブロックには align-self、justify-self、grid-column、grid-row の設定が追加されます。
grid-column: 1 / -1
かきくけこ
さしすせそ
テンプレート・パーツ・パターンのファイル配置を全面的に見直し
WordPress は今後のアップデートでパターンの機能をさらに強化し、パターンを中心としたワークフローを実現していくということが発表されていました。unitone はどちらかといえば「パターン」ではなく「パーツ」を使ってページレイアウトを実現していたため、今後の WordPress の進化に合わせて「パターン」を使ってページレイアウトを実現するように変更を入れました。
この変更により
- テンプレート用パーツ
- ヘッダー(パーツ)
- メイン(パーツ)
- フッター(パーツ)という構成だったものが、
- テンプレート用パターン
- ヘッダー(パーツ)
- メイン(パターン)
- フッター(パーツ)という構成になりました。これまでの「置換」からページレイアウトを切り替えられる機能については v7.0.0 でも引き続き利用可能です。
大きな変更を入れる場合、「ブロック」は後方互換性を保つ方法が WordPress から提供されているのですが、「パーツ」や「パターン」周りは現状そのような方法が無いため、残念ながら今回のアップデートは後方互換性が完全にありません。「unitone2」みたいに別テーマとすることも考えていたのですが、オンラインコミュニティで相談したりして、最終的には unitone のままで、後方互換性が無い旨を告知してからアップデートする、ということにしました。
「いや、そうは言っても後方互換性無いことはないんでしょ?」と思われる方もいるかもしれませんが、残念ながら本当にありません。なのでサイトエディターでテンプレートやパーツを触っている方は確実に崩れたり消えたりやり直したりすることになります。
本当は一度リリースしたらなるべくそのようなことにならないようになるべく対処しているのですが、今後の WordPress の進化のことを考えると、後でやればやるほどユーザーさんにご迷惑をおかけすることになりそうだったので、ユーザー数が少ない今のうちに変更をしました。
一応できる範囲で対応は入れておりまして、古い(= 新バージョンでは廃止 or リネームされた)テンプレートパーツもほとんどはフロントでは表示されるようにしています。ただ、サイトエディターに入ると「そのパーツはありません」的なことになるので、テンプレートやパーツのカスタマイズをリセットするか、手動で組み直す形になります。特に問題無さそうなら、カスタマイズが必要になるときまではそのままでも良いと思います。
unitone は PHP での処理はそう多くないし、今回はセキュリティフィックスを入れているわけではないので、アップデートしないという選択肢もありっちゃありかもしれません。ただ、WordPress 6.3 で unitone v6.2.5 を使うと、微妙に設定パネルがおかしくなる部分もあるので、いずれにせよ将来的にはアップデートせざるを得なくなるのではないかなと思います…。
各 unitone ブロックの各設定項目にデフォルト値を設定
unitone の各ブロックは Every Layout 的なものが多いのですが、例えばスイッチャーブロックの設定に「閾値」というものがあって、Every Layout を読んだ人は閾値が何かなんとなくわかると思いますが、そうでない人にはよく意味がわからないと思いますし、「閾値」入力欄はデフォルトで空欄のため、(CSS で定義された)デフォルト値が何かについては全くわからないと思います。つくった僕ですら「なんだっけ?」と良くなっていました。
そこで、各ブロックの各設定項目にデフォルト値として値が入力済みの状態でブロックが新規挿入されるようにしてみました。なんでもかんでも入力済みだと変かなと思ったので、わかりにくいものと選択方式のものを中心に対応してみました。
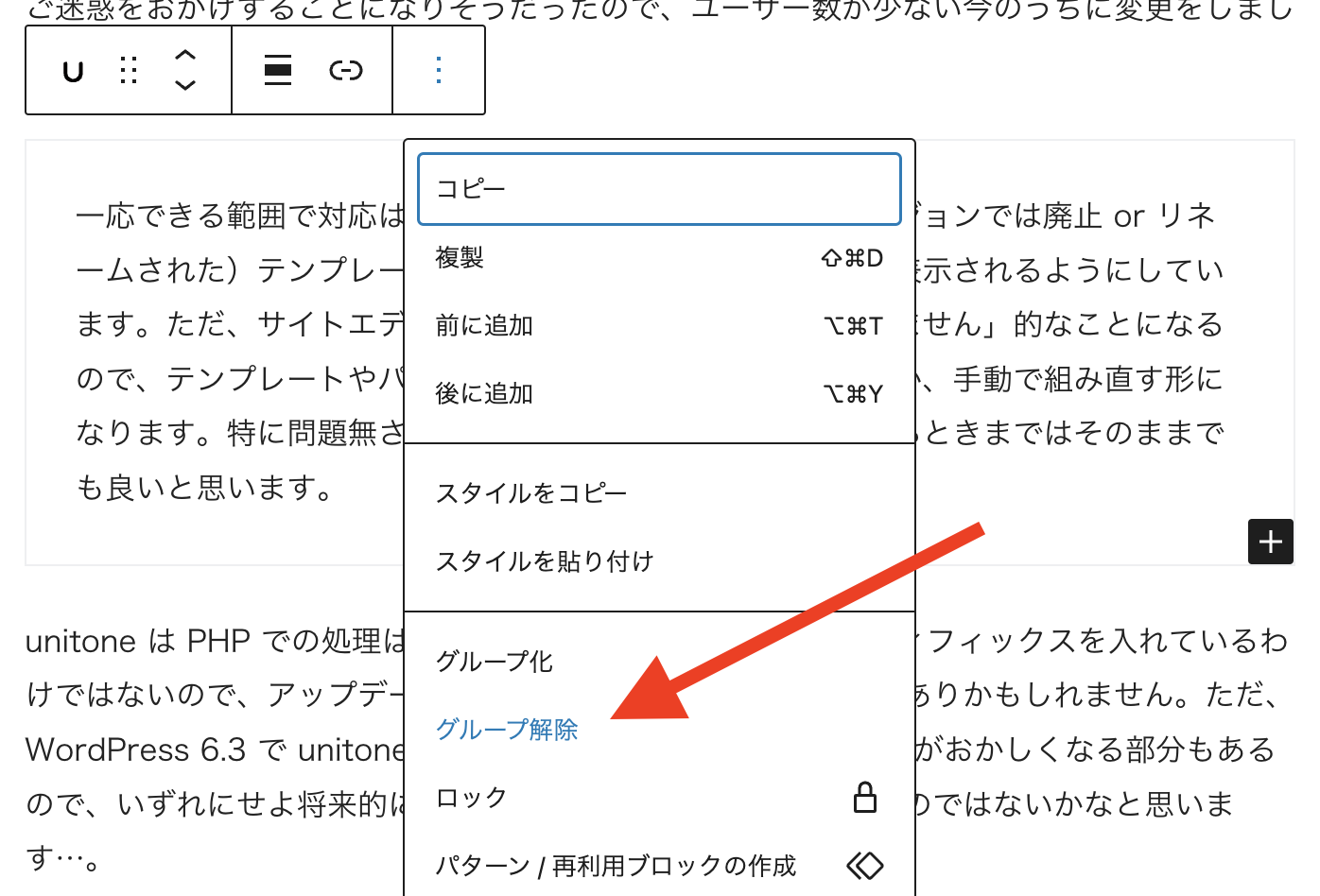
ブロックツールバーの「アンラップ」が無くなり、3つボタンからの「グループ解除」へ変更
例えば「段落」を配置して、その段落を選択した状態でブロックツールバーにある段落のアイコンをクリックすると「デコレーター」「レイヤー」…のように unitone の各ブロックの名前が並んでいると思います。ここで例えば「デコレーター」をクリックすると、「段落」が「デコレーター」でラップされます(囲われます)。
そして、ラップを解除するときは同じくブロックツールバー→アイコンから「アンラップ」をクリックすることで実現できたのですが、WordPress 6.3 からこの「アンラップ」が無くなってしまいました。WordPress 6.3 からは、ブロックツールバーの右端になる3つの点のボタンをクリック→グループ解除、でアンラップされるようになりました。

コメントを残す