unitone v5.0.0 の概要
機能追加
- 「レイヤー」ブロックにバリエーションを追加し、バリエーションピッカーから選択可能に
- 「パターンを挿入(ベータ版)」ブロックを追加
- 子ブロックを囲っている unitone ブロックを解除する「アンラップ」機能を追加
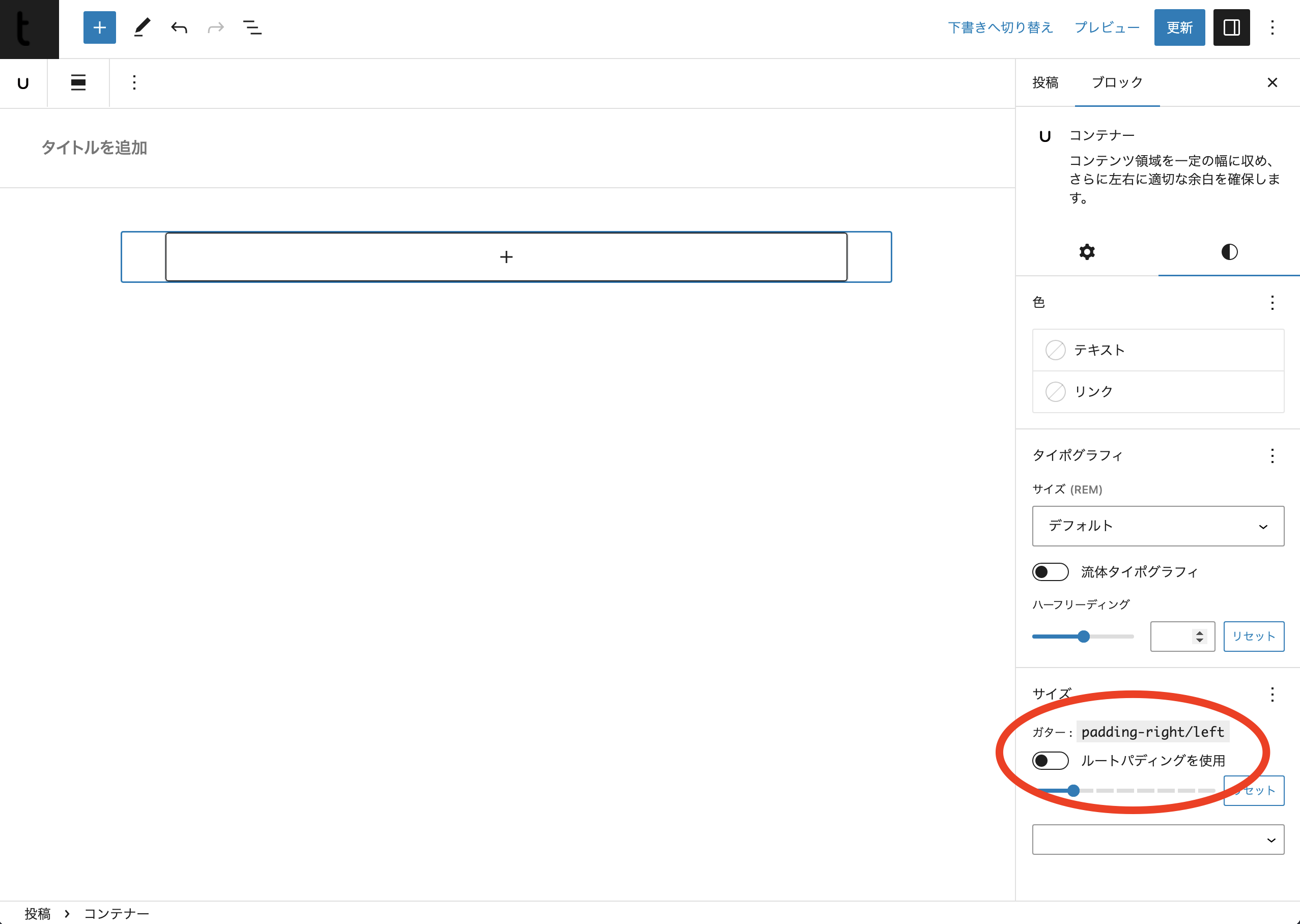
- 「コンテナー」ブロックと「センター」ブロックの「ガター」の設定に「ルートパディングを使用する」の設定を追加
- 「センター」ブロックに「内在的な中央揃え」の設定を追加
- 「レイヤー」ブロックに「ポートレートモードを有効にする」の設定を追加
- 「両端」ブロックと「レイヤー」ブロックの子ブロックを廃止
- すべての unitone ブロックにタイポグラフィとテキスト色の設定を追加
- 「テキスト」ブロックにブロックの配置の設定を追加
- 「スライダー」ブロックに「フェード」の設定を追加
- 「スタック」ブロックと「スタック(区切りあり)」ブロックを変換可能に
- 「クラスター」ブロックと「クラスター(区切りあり)」ブロックを変換可能に
- 「カテゴリー」ブロックにブロックスタイル「アウトライン」を追加
- いくつかの設定項目に説明文を追加
- すべてのブロックに
exampleを追加(インサーターのプレビューとスタイルブックにプレビューが表示されるようになりました) - 「unitone 設定」に「リモートパターンのキャッシュをクリア」の設定を追加
変更
- WordPress の必須要件を 6.2 以上に変更
- PHP の必須要件を 7.4 以上に変更
- WordPress 6.2 対応:インスペクターの各設定パネルを「設定タブ」と「スタイルタブ」に分割
- リモートパターンの利用には unitone v5.0.0 以上が必要に変更
- リモートパターンの一部を無料ユーザーでも使用できるように変更
- 「センター」ブロックの「最大幅」のデフォルト値を
var(--unitone--measure)に変更 - 「サイドバー」ブロックから「コンテンツの最大幅」の設定を廃止
- 設定パネルには
PanelBodyではなくToolsPanelを使用するように変更 - 「追加 CSS」が保存済みの場合だけカスタマイザーを有効化するように変更(グローバルスタイルに「追加 CSS」が追加されたため)
- アイキャッチ画像が未設定のとき、「アイキャッチ画像」ブロックはグレーのダミー要素を出力するように変更
- 「サイドバー」ブロックの子ブロックの名前を「メイン」と「アサイド」に変更
- いくつかのブロックにおいて、保存される HTML の構造を変更(シンプルな HTML を保存し、
data-unitone-layoutやstyleの設定値はフロントにだけフックで追加する形)
不具合の修正
- 設定値が「0」のとき、設定がフロントに反映されないことがある不具合を修正
- 「スライダー」ブロックの「自動再生」の不具合を修正
- エディター上で「フレーム」ブロック内のアイキャッチ画像のプレースホルダーが間延びする不具合を修正
「レイヤー」ブロックにバリエーションを追加し、バリエーションピッカーから選択可能に
ブロック同士を重ねるために使用するレイヤーブロック、CSS の grid を使っているのですが、レイヤーブロック自体の UI もわかりにくいし、grid の各プロパティも理解が難しいため、せっかくいろいろな表現ができるブロックなのにいまいち使いづらいなーという印象がありました。
そこで、よく使う設定をブロックバリエーションとして組み込み、レイヤーブロックを挿入したときにバリエーションピッカーで選択できるようにしました。自分がイメージしているものと近いものを選択して挿入、そこから設定をいじって調整、というのが使いやすいかなと思います。
「パターンを挿入(ベータ版)」ブロックを追加
unitone はサブスクユーザー向けにリモート配信のパターンをたくさん用意しているのですが、ブロックエディターの UI 的にパターンの挿入はちょっと手間がかかるため、ブロックを挿入するのと同じ感覚でパターンも挿入できるように、専用のブロックを用意しました。
子ブロックを囲っている unitone ブロックを解除する「アンラップ」機能を追加
unitone は1つ、あるいは複数のブロックを選択して、ツールバーの変換ボタンから unitone の各ブロックで一発でラップできる機能があるのですが、逆にアンラップしたいときはリストビューからごにょごにょするしか方法がありませんでした。
そこで、アンラップもツールバーの変換ボタンから一発でできるように機能を追加しました。
「コンテナー」ブロックと「センター」ブロックの「ガター」の設定に「ルートパディングを使用する」の設定を追加
これまでガターの設定値は -2 〜 7 となっており、デフォルト(未設定の場合)は var(--unitone--global--gutters) となっていたのですが、明示的にしてわかりやすくするために「ルートパディングを使用」という設定を追加しました。
「ルートパディングを使用」が有効な場合はガターが var(--unitone--global--gutters) になります。

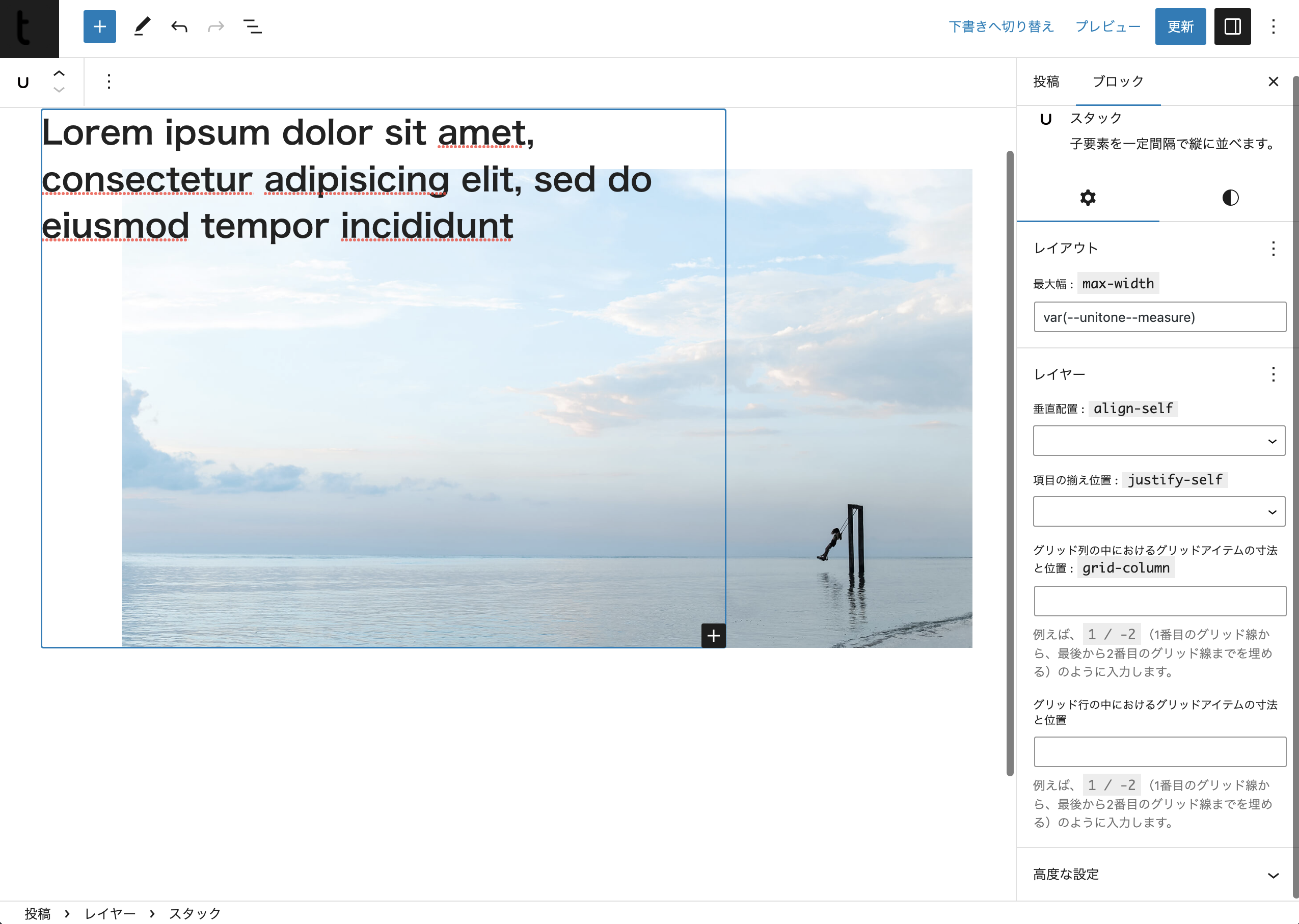
「センター」ブロックに「内在的な中央揃え」の設定を追加 / 「センター」ブロックの「最大幅」のデフォルト値を var(--unitone--measure) に変更
センターブロックの元になっている Every Layout の Center は、コンポーネント自体が margin-right/left: auto で中央揃えされており、加えて「内在的な中央揃え」のオプションを有効化することで中のコンテンツについてもコンテンツの内容に応じて中央揃えする、という仕組みです。
でも、センターブロックは常に「内在的な中央揃え」になっており、最大幅もデフォルト100%でコンポーネント自体が中央揃えにはならないという状態だったので、「内在的な中央揃え」(デフォルト:有効)の設定を追加し、最大幅のデフォルト値も var(--unitone--measure) に変更してデフォルトでコンポーネント自体も中央揃えになるように変更しました。
「レイヤー」ブロックに「ポートレートモードを有効にする」の設定を追加
レイヤーブロックは grid で実現されており、グリッド列が 12(--unitone--grid-columns)、グリッド行が 7(--unitone--grid-rows)となっています。ポートレートモードではこの行列が逆転し、グリッド列が 7、グリッド行が 12 となるのですが、この逆転をおこなわないようにすることもできるように、設定を追加しました。
「両端」ブロックと「レイヤー」ブロックの子ブロックを廃止
unitone は設計思想上、ブロックの入れ子が深くなりがちなのですが、あまりに深くなると操作もしにくくなるので、なるべく浅くする方法はないかなぁと考えていました。両端ブロックとレイヤーブロックは親ブロックと専用の子ブロックの組み合わせでレイアウトを実現するのですが、子として配置されるすべてのブロックに子用の設定項目を追加できるのであれば、専用の子ブロックは無くても良さそうだったので、専用の子ブロックは廃止し、好きなブロックをなんでも入れられるように変更しました。そして、子として配置したブロックには両端、レイヤー専用の設定項目が追加されます。

すべての unitone ブロックにタイポグラフィとテキスト色の設定を追加
これに伴い、テンプレートやテンプレートパーツにおいて、タイポグラフィやテキスト色のためにデコレーターブロックで囲っていた部分からデコレーターブロックを削除しました。
リモートパターンの利用には unitone v5.0.0 以上が必要に変更
前述した様々な追加・変更をリモート配信のパターンにも適用したため、リモート配信のパターンの利用は unitone v5.0.0 以上が必須になりました。
リモートパターンの一部を無料ユーザーでも使用できるように変更
リモート配信のパターンは原則としてライセンスキーを設定した unitone でのみ利用可能となっていますが、いくつかのパターンにといては、ライセンスキー未設定の場合でも利用できるようにします。
まだ具体的にどれどれを無料配信にするかは決めていないのですが、超汎用的なものは無料配信、その他のある程度デザインされたものについては有料配信、というような感じかなぁと考えています。基本的には大部分が有料配信となる予定です。
コメントを残す