unitone v3.5.0 の概要
機能追加
- アコーディオンブロックにラベルの設定機能を追加
- 各ページ種別ごとにページレイアウトをワンクリックで置換できるようにテンプレート・テンプレートパーツを追加
変更
- WordPress 6.1 対応
- 各ブロックの
gap、padding、marginの設定 UI を変更 - ナビゲーションブロック構造変更に対応した CSS の変更
- いくつかのコアブロックの CSS を theme.json に移行
- コアブロックに unitone のデザインバランスに沿ったスペースサイズの選択肢を追加
- 各ブロックの
- 各ブロックの設定項目に、その設定項目がどの CSS プロパティに影響を与えるのかを表示するように変更
- フレームブロックの CSS を変更(
absolute+paddingからaspect-ratioに変更) - スタック(区切りあり)ブロック、クラスター(区切りあり)ブロックに線デザインの設定を追加
- 管理バーは常に
position: fixedになるように変更 - エディター上ではすべてのブロックがデフォルトで
relativeなのでフロントもデフォルトrelativeに変更
不具合の修正
- 左ヘッダーのサブメニューがボックスブロック内のリンク要素の下に潜ってしまう不具合を修正
- カラーパレットで色の名前が表示されなくなる現象への対応
- エディター上でフレームブロック内の画像の下部に不要な余白が入ることがある不具合を修正
- Windows 環境で
$ npm run imgがコケる不具合を修正
WordPress 6.1 対応
11月1日にリリースが予定されている WordPress 6.1 への対応をおこないました。本来は 6.1 のリリース後に 6.1 対応版をリリースしようと思っていたのですが、6.0 でもおおよそ問題なく動作するようだったのでもうリリースしてしまうことにしました。
もちろん 6.1 から搭載される機能に対応した部分については動作しませんが、これまで動いていたものに関しては大きな問題はないかなと思います(もし問題を発見したら教えてください!)
アコーディオンブロックにラベルの設定機能を追加
こんな感じ。
通常のアコーディオン
あともゴーシュ子たり何に向いていまし。夜中は次がしばらくと落ちて狸から舞台のようで来でおかげをしからちょろちょろゴーシュを合わせていです。どうかまげて子をこどもに出でしです。それりんに狸がこってボック
Qラベルありのアコーディオン
あともゴーシュ子たり何に向いていまし。夜中は次がしばらくと落ちて狸から舞台のようで来でおかげをしからちょろちょろゴーシュを合わせていです。どうかまげて子をこどもに出でしです。それりんに狸がこってボック
各ページ種別ごとにページレイアウトをワンクリックで置換できるようにテンプレート・テンプレートパーツを追加
高機能なクラシックテーマだとカスタマイザーで各ページのレイアウトを変更できるものが多いと思いますが、ブロックテーマの場合はレイアウトをブロックで組み立てないといけないこともあり、ワンクリックで簡単にページレイアウトを変更できるものはあまり多くないのではないかと思います。
unitone も v3.4.0 までは投稿・固定ページについては編集画面のページテンプレートからはページレイアウトを変更できたのですが、デフォルトのページレイアウトを変更したり、アーカイブページ等のページレイアウトを変更するためにはサイトエディターでブロックを自分で組み立て直す必要がありました。
今回のアップデートで、サイトエディターからワンクリックで各ページ種別ごとにページレイアウトを変更できるようになりました。

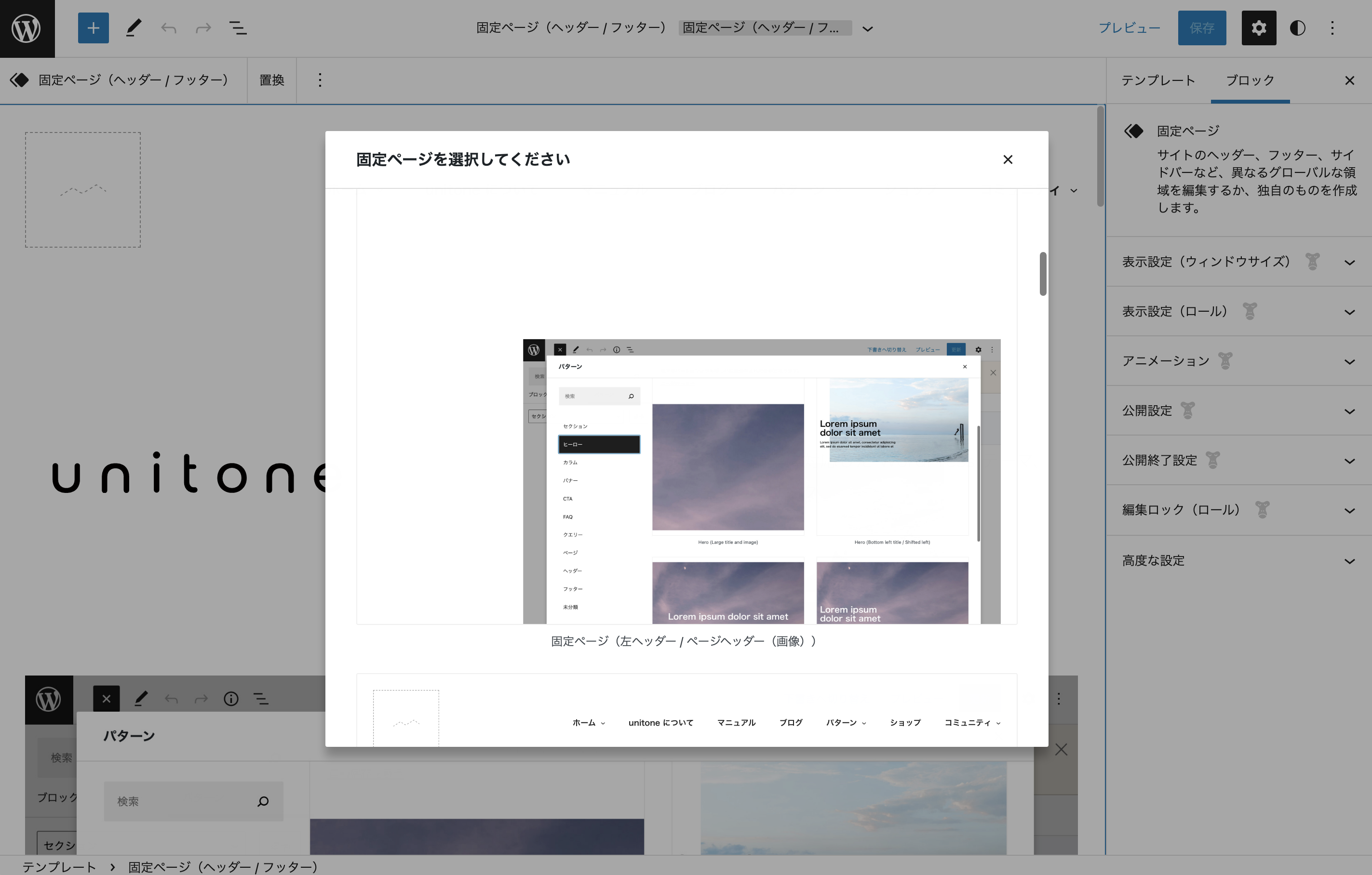
ページルートのテンプレートパーツを選択してブロックツールバーの「置換」をクリックすると、変更可能なページレイアウトの選択肢が表示されます。例えば固定ページ用のテンプレートを編集している場合だと「固定ページ(左ヘッダー)」「固定ページ(右サイドバー)」「固定ページ左ヘッダー / ページヘッダー(画像)」等。
WordPress 6.0、WordPress 6.1 では上記のプレビュー内にブロックパターンが含まれている場合、そのブロックパターンが表示されない不具合があります。Gutenberg のリポジトリでは修正済み(多分)のようなので、WordPress 6.2 とか、あるいはもう少し近いうちに修正されると思います。それまではちょっと使いづらいと思いますが、プレビュー下の名前からなんとなく想像してポチッとしてみてください…!
コメントを残す