はじめまして、unitone を開発しているキタジマタカシと申します。Snow Monkey という WordPress テーマも開発しています。
なぜ unitone を開発しようと思ったのか、unitone で何を解決しようとしているのかについて書きたいと思います。
unitone を開発した経緯
WordPress 6.0 以降、フルサイト編集の機能を強化するためのアップデートがすごい勢いでおこなわれています。サイトエディターの UI の改善やパターンの機能向上、ブロックのロック機能の強化など、ウェブサイト全体がブロックで組みやすく、そして壊れにくくなり、かなり実用レベルに近づいてきています。
Snow Monkey はフルサイト編集に対応していないクラシックテーマで、他の主要な WordPress テーマもクラシックテーマのものがほとんどですが、今後(主流にまでなるかはわかりませんが)フルサイト編集に対応したブロックテーマの割合がどんどん増えてくるのではないかと思っています。クラシックテーマではユーザーが思い通りに手を入れられなかったヘッダーやフッターなどのレイアウト部分までブロックで自由に組めるようになるのは需要があるはずです。
今後、機能的にも UI 的にももっと洗練されていけばフルサイト編集もきっと一般のユーザーに違和感なく受け入れられる日がくると思っています(ブロックエディターもリリース当初は大批判されていましたが、今では多くの方が違和感なく使っていますよね)。
近い将来であるその日のために、なるべく早めにリリースしたいと思い、2022年の頭から開発をはじめました。
また、「Every Layout モジュラーなレスポンシブデザインを実現するCSS設計論」という本を読んだことも unitone を開発するきっかけになりました。これらは unitone で解決したい課題にもつながる話題なので、そちらで詳しく書きたいと思います。
unitone で解決したい課題
「Every Layout モジュラーなレスポンシブデザインを実現するCSS設計論」という本があります。Every Layout という海外のウェブサイトが書籍化されたものです。僕はこの本を読んだとき「これだよこれ!」と強い共感を感じ、興奮しました。
Every Layout の詳細については書籍や他の方が書かれた感想記事をご参照いただくとして、僕が特に感銘を受けたのは下記の3点についてです。
- ブレイクポイントではなくコンテンツに基づいたレスポンシブデザイン
- レイアウトプリミティブ
- モジュラースケール
ブレイクポイントではなくコンテンツに基づいたレスポンシブデザイン
メディアクエリでは、レイアウトの再構成をハードコーディングで表現することになります。さらに、要素やコンポーネントが実際に置かれている状況と結びついていないのです。(中略)960pxは何か特別な幅なのでしょうか? 959pxで小さいサイズになることが本当に適切だといえるのでしょうか?
Every Layout
現代のウェブデザイン・web 制作において、レスポンシブデザインは当たり前のものとなっており、その実現のためにメディアクエリ(ブレイクポイント)が使われることもまた当たり前のことです。メディアクエリ(ブレイクポイント)を使うことは、あまり更新されなかったり、あまりコンポーネント化されていないウェブサイトでは特に問題にならないかもしれませんが、Snow Monkey を開発していると度々問題になることがありました。
Snow Monkey は汎用的な WordPress テーマであり、表現したいデザインに応じて、用意された多数のブロックやウィジェットを、メインエリアやサイドバーなど任意の場所に配置できます。
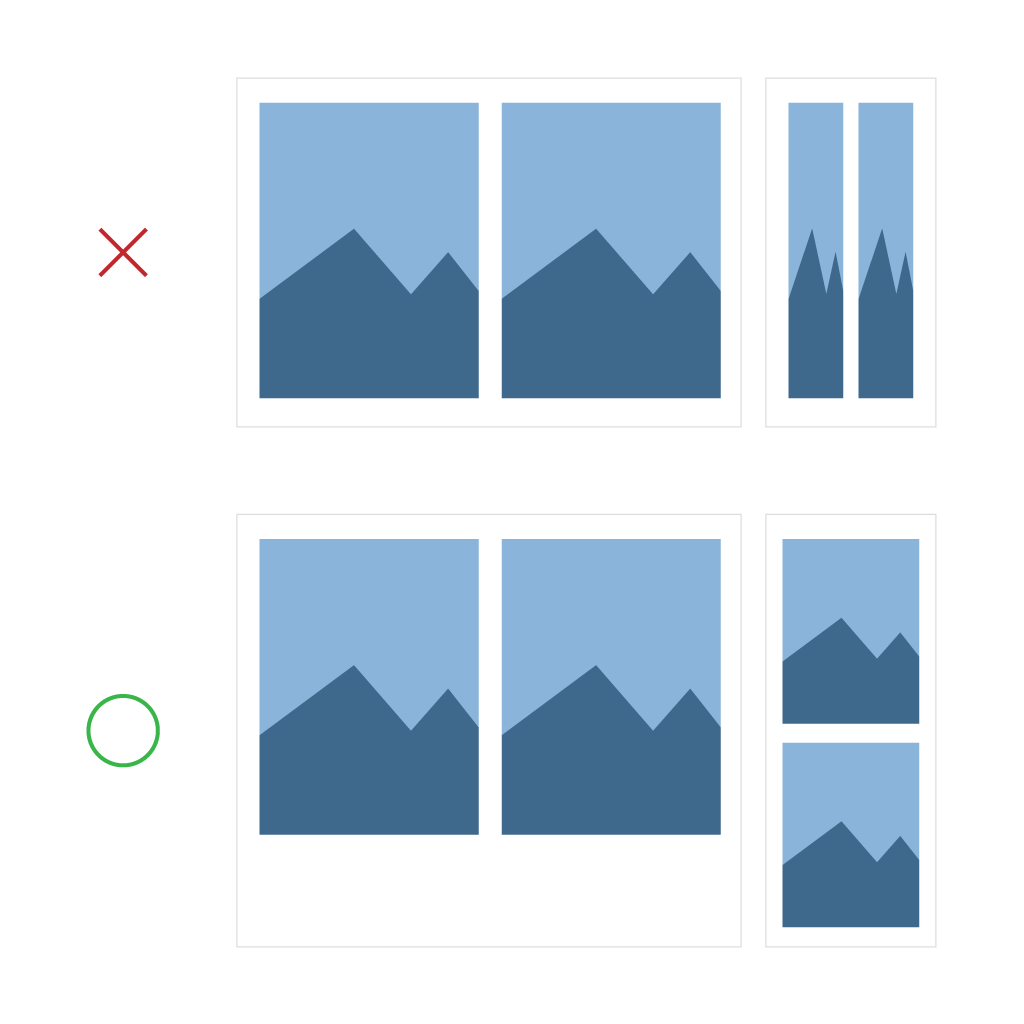
このとき、例えばメインエリアは700px、サイドバーは250pxだったとして、そこにそれぞれ同じブロックを配置したとします。しかし配置したエリアの幅が倍以上違うのでブロックを同じレイアウトで表示するのは難しくなります。複数カラムを持つブロックであれば、サイドバーではカラムを落とさないといけないでしょう。

メディアクエリは基本的にはビューポートの幅を基準とするので、このような配置エリアの幅に応じたデザインを実現することはできません。コンテナクエリーが普通に使えるようになればこの問題は解決するかもしれませんが、現状はまだ使えないので、別の方法を考える必要があります。各エリアに名前をつけ、それぞれのエリア毎にメディアクエリと CSS を書くことで対処はできます。しかし、この方法ではCSSが複雑になり管理が煩雑になります。また、新しいエリアやブロック、ウィジェットエリアが追加されるたびに、同じ作業を繰り返す必要があります。
Every Layout には、Flex レイアウトや Grid レイアウトを活用してメディアクエリを排除し、コンテンツとは関係のないビューポートを基準とするのではなく、コンテンツを基準に表示を変化させるアイデアが書かれています。unitone は全面的にその考えを採用しました。どんな場所にも柔軟にブロックを配置でき、そしてコンテンツを基準に適切な表示をすることができます。
レイアウトプリミティブ
Every Layoutの目的は、それらひとつひとつの小さなレイアウトが何であるかを定義し、取りまとめることです。本書ではこれらを「プリミティブ」と呼びます。(中略)プリミティブにはそれぞれ単一の責務があります。「要素間に垂直のスペースを設ける」や「要素を等間隔に配置する」、「水平方向に要素を引き離す」などです。これらプリミティブは、コンポジションの中で互いに親子または兄弟要素として配置されることを前提に設計されています。
Every Layout
「要素間に垂直のスペースを設ける」「要素を等間隔に配置する」のような箇所は1つのサイト内で何箇所もありますが、それぞれの箇所毎にその箇所用の CSS を書くと、同じようなレイアウト用の CSS コードが CSS ファイル内に何箇所にも重複して存在することになります。
レイアウトと装飾を分離し、レイアウトプリミティブを用意してレイアウトを実現すれば、CSS の重複をかなり減らすことができます。また、各レイアウトプリミティブは単一の責務しかもたないのでメンテナンスも簡単になります。
unitone では Every Layout のレイアウトプリミティブにインスパイアされて開発した各ブロックでレイアウトを実現します。
モジュラースケール
音楽は基本的に数学的な表現です。組版において音楽的性質が語られるのは、組版と音楽は数学的な基礎を共有しているためです。(中略)規則性によって調和のとれた音が生まれます。(中略)調和が必要なのは、視覚的なレイアウトにおいても同様です。
Every Layout
Every Layout では「1.5」という数値をもとに、その倍数で line-height や余白を定義する方法が書かれています。ある統一された基準を採用しそれに従うことで調和のとれた秩序あるデザインが実現されるというわけです。このような数値と倍数に基づいたもの以外でも、例えば黄金比やフィボナッチ数列などを用いたデザイン手法も有名ですよね。そのような比率や数列のデザインは自然界にも見られるそうです。
僕はデザインを専門的に学んだことがないので、どういうバランスが良いのだろうか、これくらいのバランスにしたけどこれを論理的に説明できないのだろうか?といつも悩んでいました。Every Layout のモジュラースケールの考え方に触発されて、いくつか数学に基づいたデザインの書籍を読んだりしました。
unitone では、文字サイズは調和数列、余白はフィボナッチ数列に基づいてサイズの種類を用意しました。各ブロックではそれらの用意されたサイズに基づいて文字サイズや余白を設定できるようにしました。また、メディアクエリによる文字サイズや余白サイズの調整は使わないというルールで開発しているので、clamp を用いることでビューポートが小さいときにはバランスを保ったまま自動的に縮小されるようにしました。


文字サイズと line-height のバランスと自動化については Snow Monkey を開発する以前からずっと僕の中での課題でした。今回やっとそれが一段落した実感があります。
CSS カスタムプロパティの活用
Snow Monkey は昨年末あたりに IE11 のサポートを終了しました。IE11 のサポートを終了したことで使用できるようになった新しい技術がいくつかあるのですが、その中でも CSS カスタムプロパティが使えるようになったことが僕にとっては一番のワクワクでした。
Snow Monkey はそれなりに歴史があるプロダクトになってきていて、互換性を考えると簡単にリファクタリングできないのですが、unitone は新しいプロダクトなので、せっかくなら CSS カスタムプロパティをフル活用してみたいと思いました。
タイポグラフィや余白まわり、各ブロックの設定などに CSS カスタムプロパティをフル活用しています。WordPress テーマをベースにしたウェブサイト制作は CSS の上書き地獄・詳細度地獄になりがちだと思いますが、CSS カスタムプロパティを使えば CSS でもっと API 的に設定ができるようになるので、もっと簡潔なコードでカスタマイズできるようになるはずです。
もっといろいろな可能性があると思うので、もし自分はもっとこういう使い方をしているよ!という方がいらっしゃいましたらぜひ教えてください!
unitone で目指すこと
unitone は、前述したようにタイポグラフィとレイアウトに力をいれて開発しています。デザイナーの方でなくても調和のとれた秩序あるデザインが実現できる、自由度の高い WordPress テーマに育てていきたいと考えています。
Snow Monkey は他の WordPress テーマと比べると開発者向けの機能性で、多様なフックでレイアウト面での自由度も高いほうだとは思うのですが、やはり機能や装飾が一般的な制作現場でのオリジナルテーマと比べると多いので、基本的には Snow Monkey っぽいウェブサイトになりやすいという面がありました。それはそれで短期間でそれなりのウェブサイトを立ち上げることができるというメリットがありますが、やはり本格的な自由度という面では限界もあったと思います。
Every Layout の思想とフルサイト編集はそんなモヤモヤを抱えていた僕にバチッとはまりました。
Snow Monkey は少し上のレイヤーで、unitone は少し下のレイヤーで、それぞれ違った役割を持った WordPress テーマとして開発していきたいと思います(unitone は Every Layout の理解がないと使いこなすのが難しいと思うので、Snow Monkey よりもプロ向けになるかなと思います)。
Snow Monkey との違い
全部が全然違うのですが、触ってみようとして一番混乱するのは各ブロックの性質だと思います。
Snow Monkey は各ブロックは多機能で、それ単体でデザイン・レイアウトができるものが多いです。例えばセクション系ブロックやメディアとテキストブロックがわかりやすいです。
対して unitone の各ブロックは Every Layout にインスパイアされているので単一の責務しかもっておらず、Snow Monkey のセクションブロックのようなデザイン・レイアウトを実現するためにはいくつかのブロックを組み合わせる必要があります。コンテンツの上下に padding を確保するためのガターブロック、コンテンツを一定幅に収めるためのコンテナーブロック、タイトルと中身の間に余白を確保するためのスタックブロックを組み合わせる、のような感じです。
上記のようにブロックを組み合わせて実現するのは、自由度は高いものの各ブロックの性質をよく理解していないと思い通りの見た目にするのが難しいです。そのため unitone ではブロックパターン(ブロックを組み合わせてデザイン・レイアウトしたもの)をたくさん用意しています。現状でもよくみかけるレイアウトを実現するパターンはある程度揃っていると思いますが、今後もっと増やしていきたいと考えています。
ちなみに、挿入したパターンちょっと変更したいなというときは、パターン内の任意のブロックを選択して設定を変更する必要がありますが、先に書いたように多数のブロックが入れ子になってレイアウトを実現しているので、ブロックを選択するのがちょっと難しいです。ブロックを直接クリックして選択するのではなく、ブロックツールバーやリストビューを活用すると思い通りに操作しやすいです。
あと、ブロックテーマはヘッダーやフッターなどのテンプレートパーツにブロックパターンを紐付けておくことができます。紐付いたブロックパターンがあるテンプレートパーツを選択したときはブロックツールバーに「置換」というボタンが表示されます。クリックすると紐づくブロックパターンの一覧が表示され、選択するとそのブロックパターンが適用されます。unitone でもテンプレートパーツやブロックパターンはフル活用しているので、例えばヘッダーのレイアウトを変えたい、フッターのレイアウトを変えたいという場合はブロックツールバーの「置換」ボタンから好みのレイアウトに変更してみてください。